Étape 1
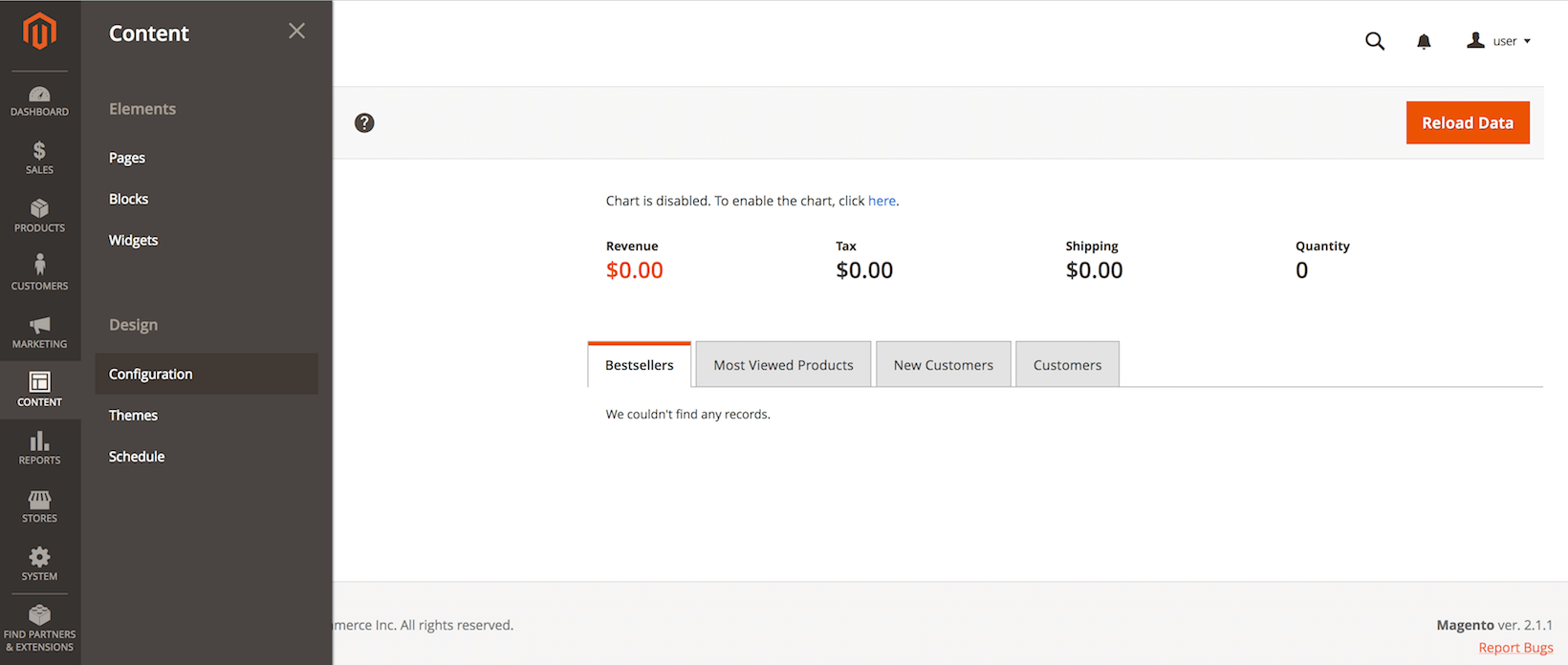
Connectez-vous à la zone d'administration de votre boutique. Accédez à "Content" dans la navigation supérieure, puis à "Configuration".

Étape 2
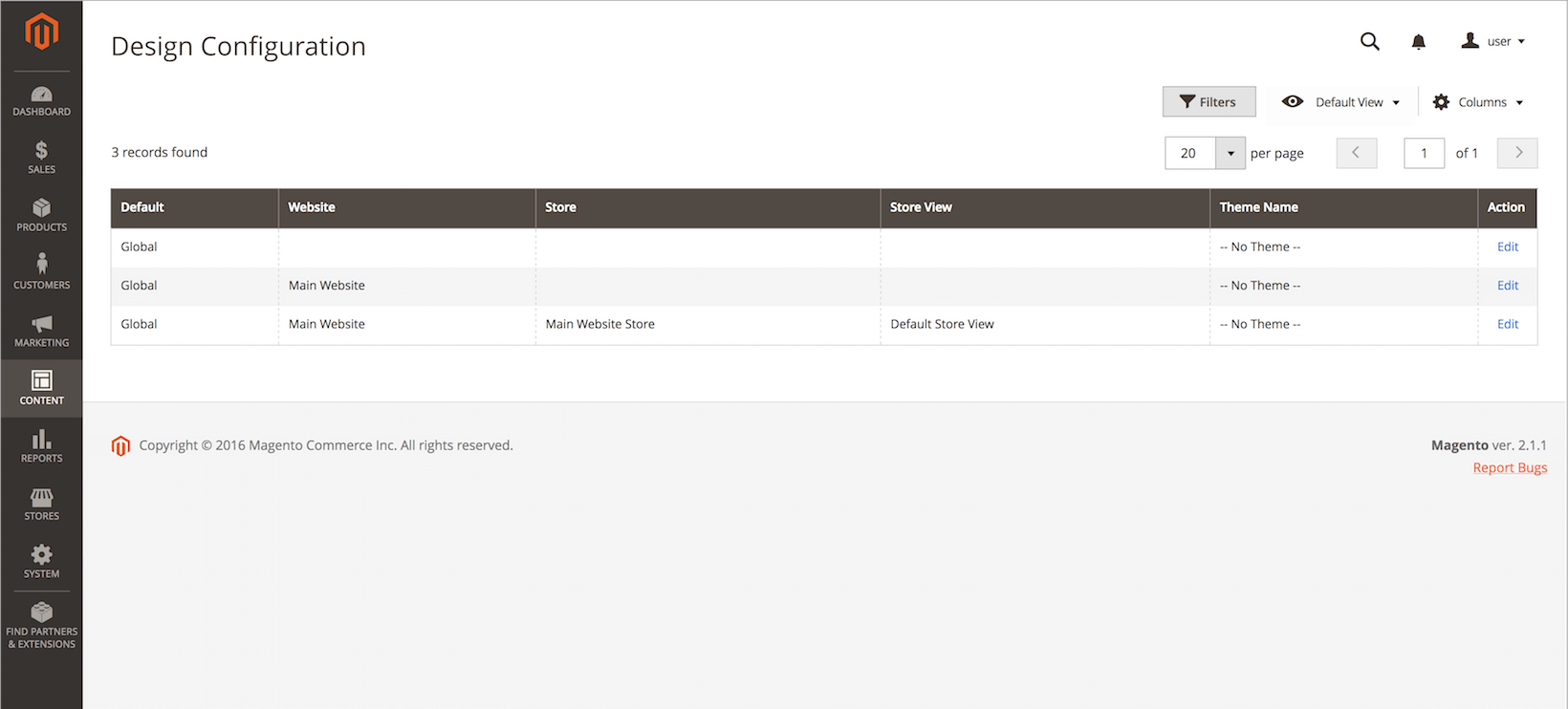
Cliquez sur "Modifier" dans la "Vue de magasin par défaut".

Schritt 3
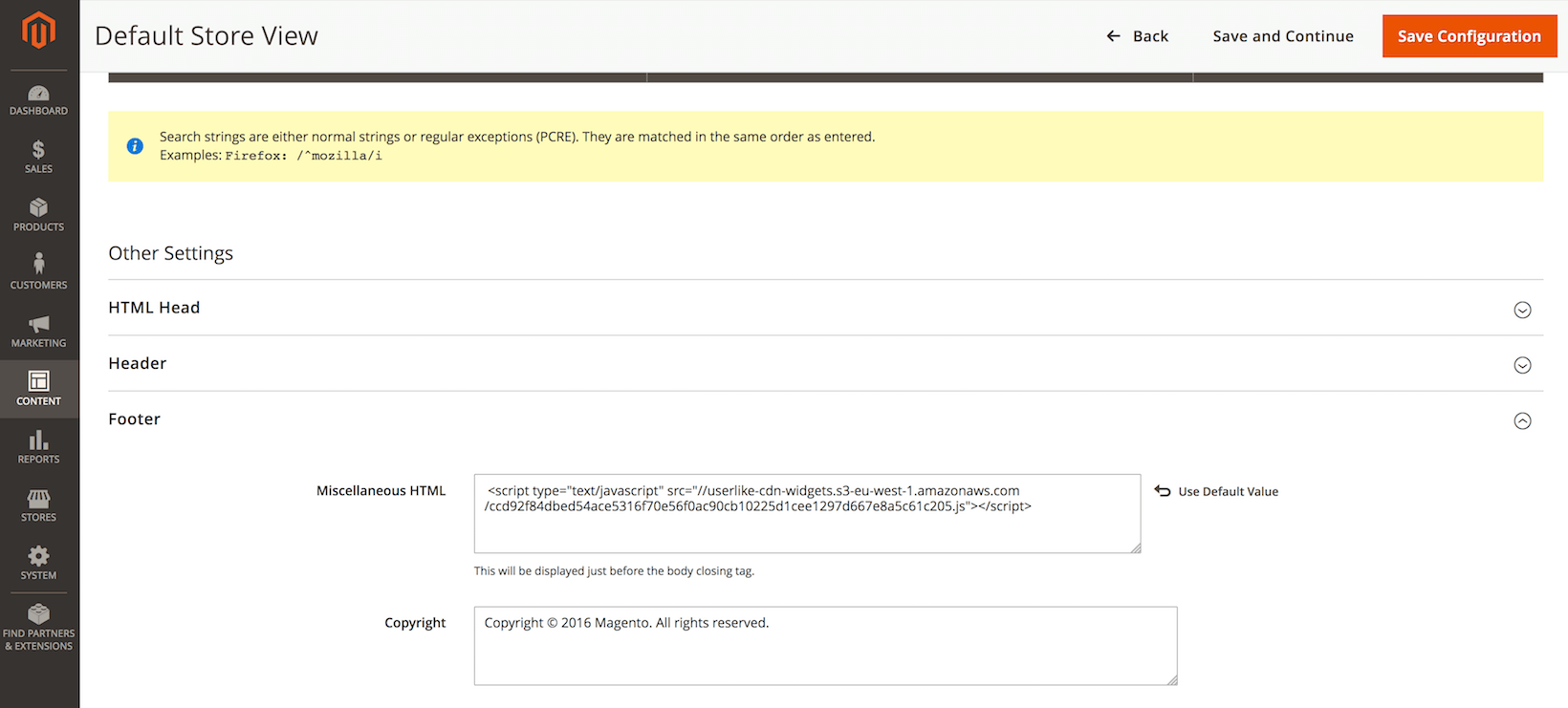
Ouvrez la section "Footer" et ajoutez votre code de widget Userlike à "HTML divers". Enregistrez ensuite les paramètres.
Trouvez le code de widget unique dans Canaux > Widgets du site > Choisissez un widget > Installer > Code de widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser "iframe { !important }" dans votre CSS. Il est préférable d'être plus spécifique et d'exclure le client de chat Userlike en utilisant "iframe:not(.userlike) { !important }".

Étape 4
Userlike est maintenant intégré dans votre boutique !
read this article in English:
https://docs.userlike.com/setup/widget-integration/magento
