Étape 1
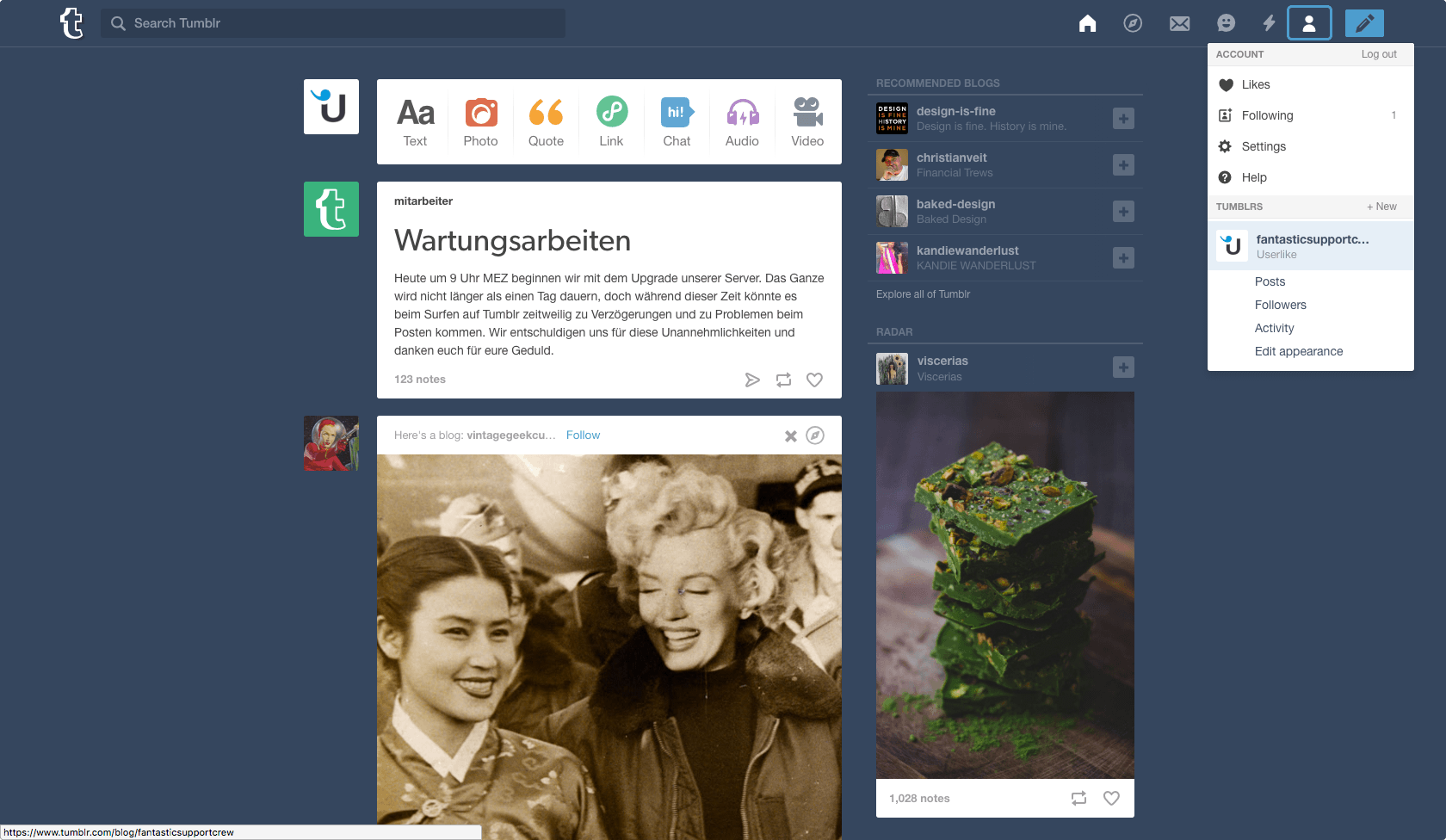
Ouvrez votre tableau de bord tumblr, allez dans Compte et cliquez sur votre blog Tumblr sous TUMBLRS.

Étape 2
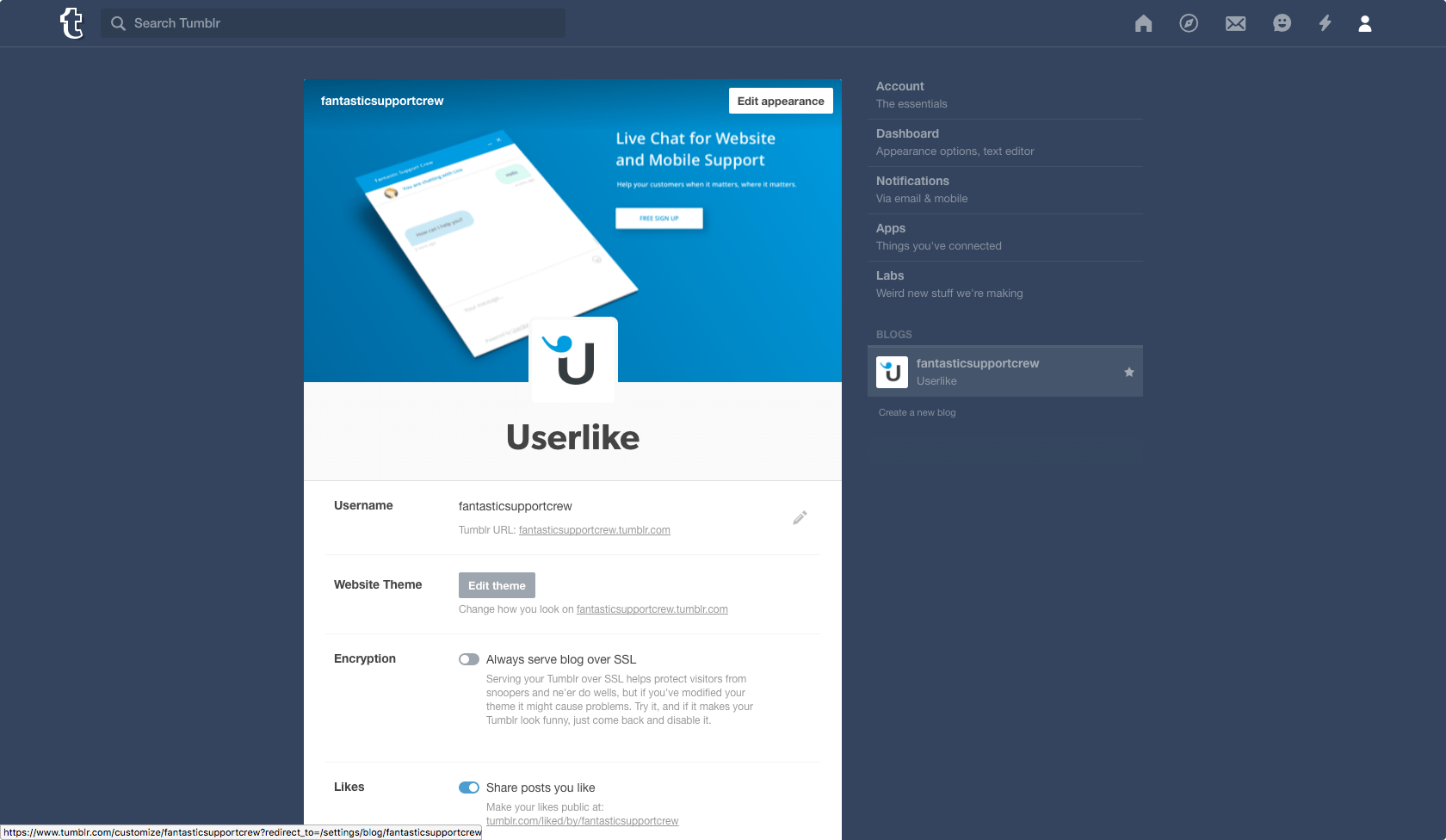
Cliquez sur Modifier l'apparence dans la barre latérale.

Étape 3
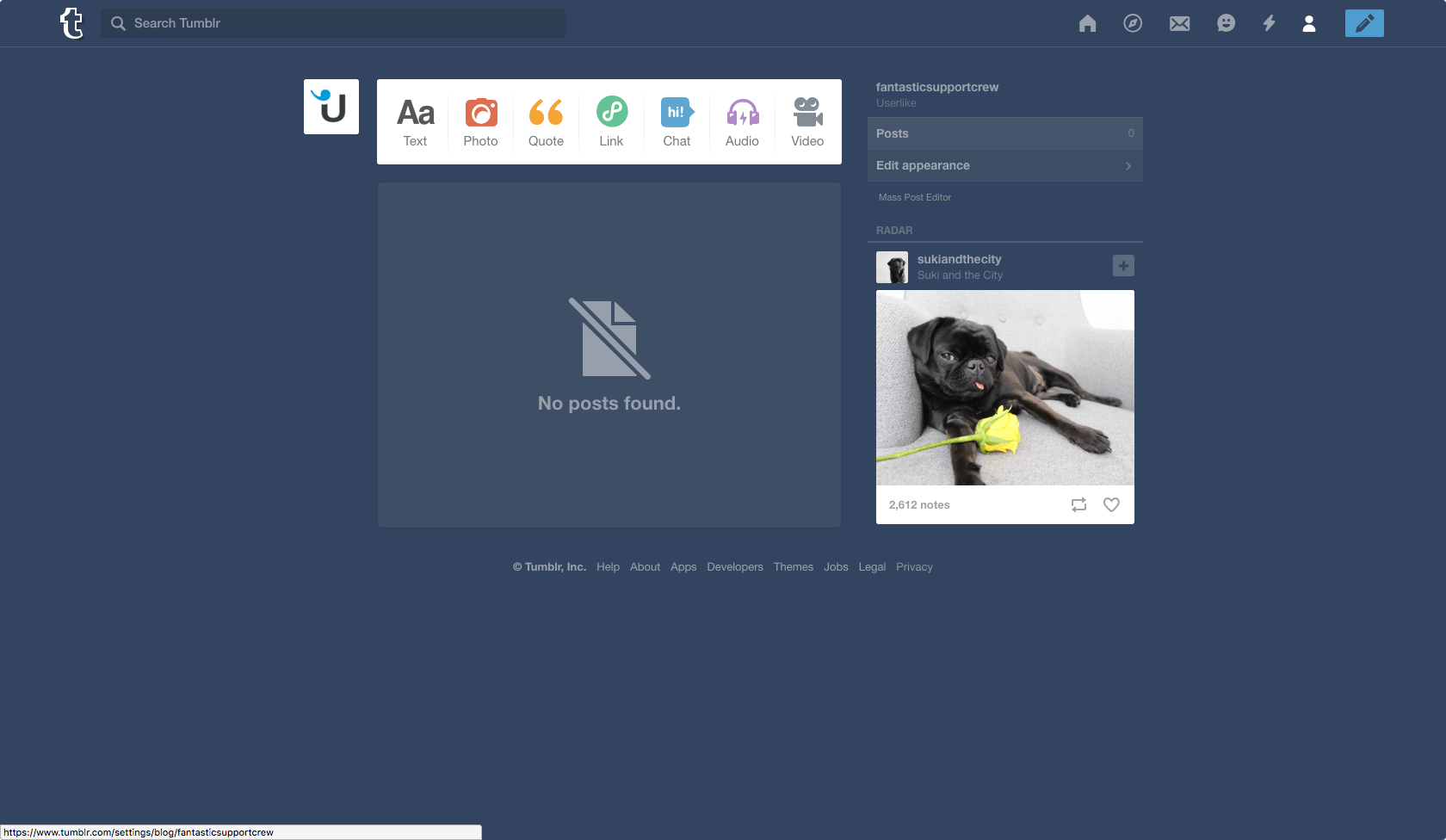
Cliquez sur Modifier le modèle dans la zone de contenu.

Étape 4
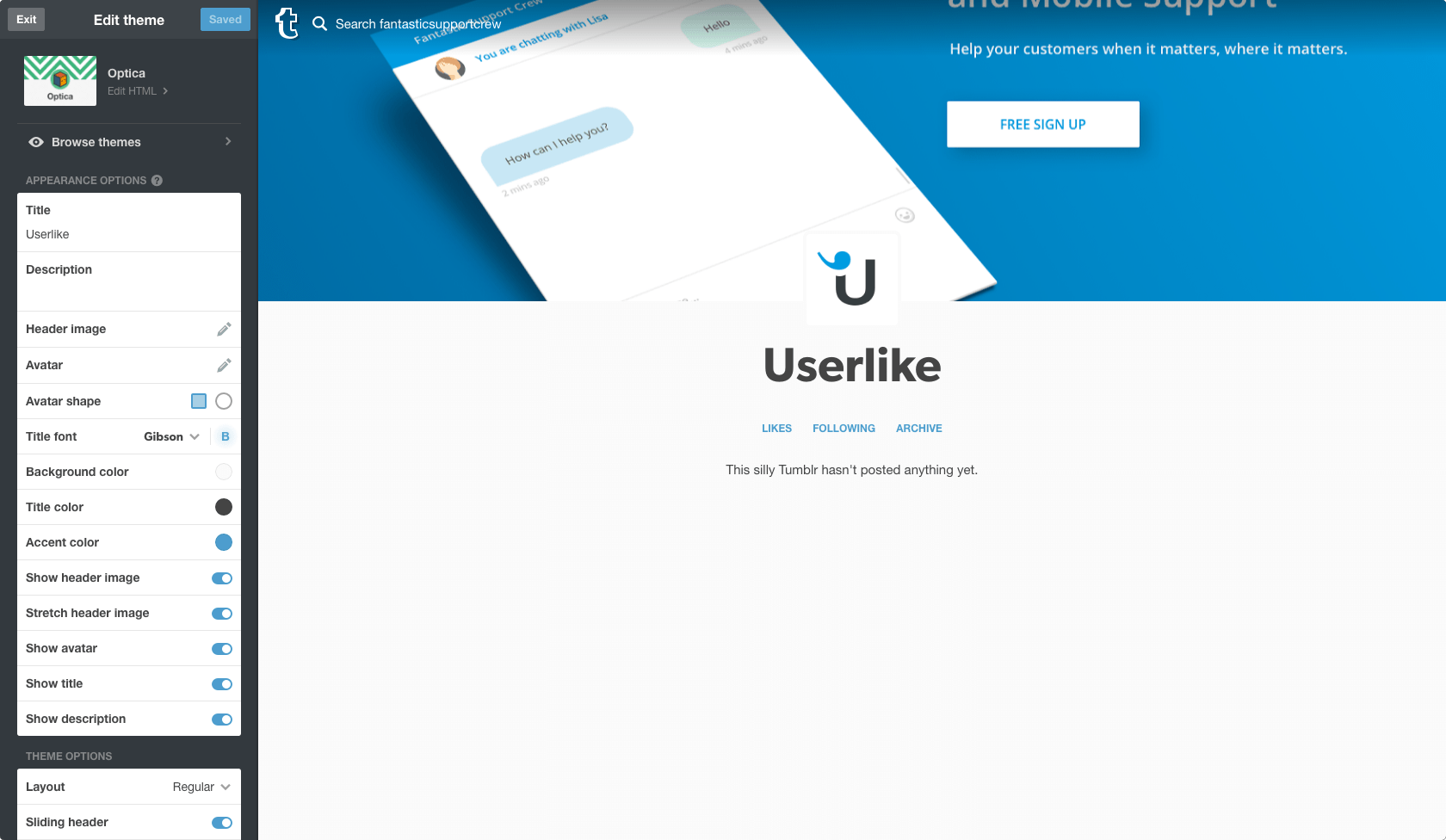
Cliquez sur Modifier HTML dans le coin supérieur gauche.

Schritt 5
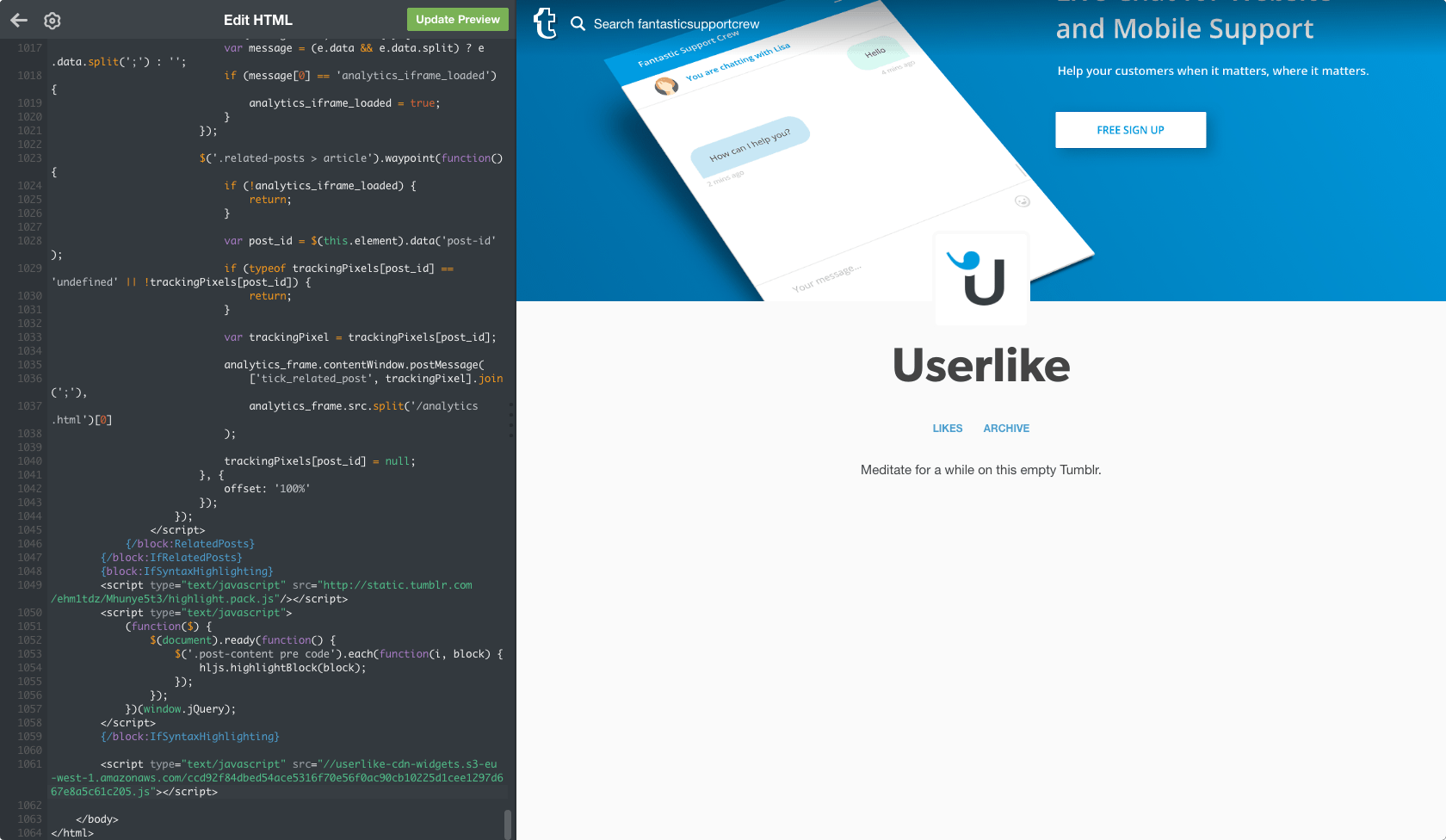
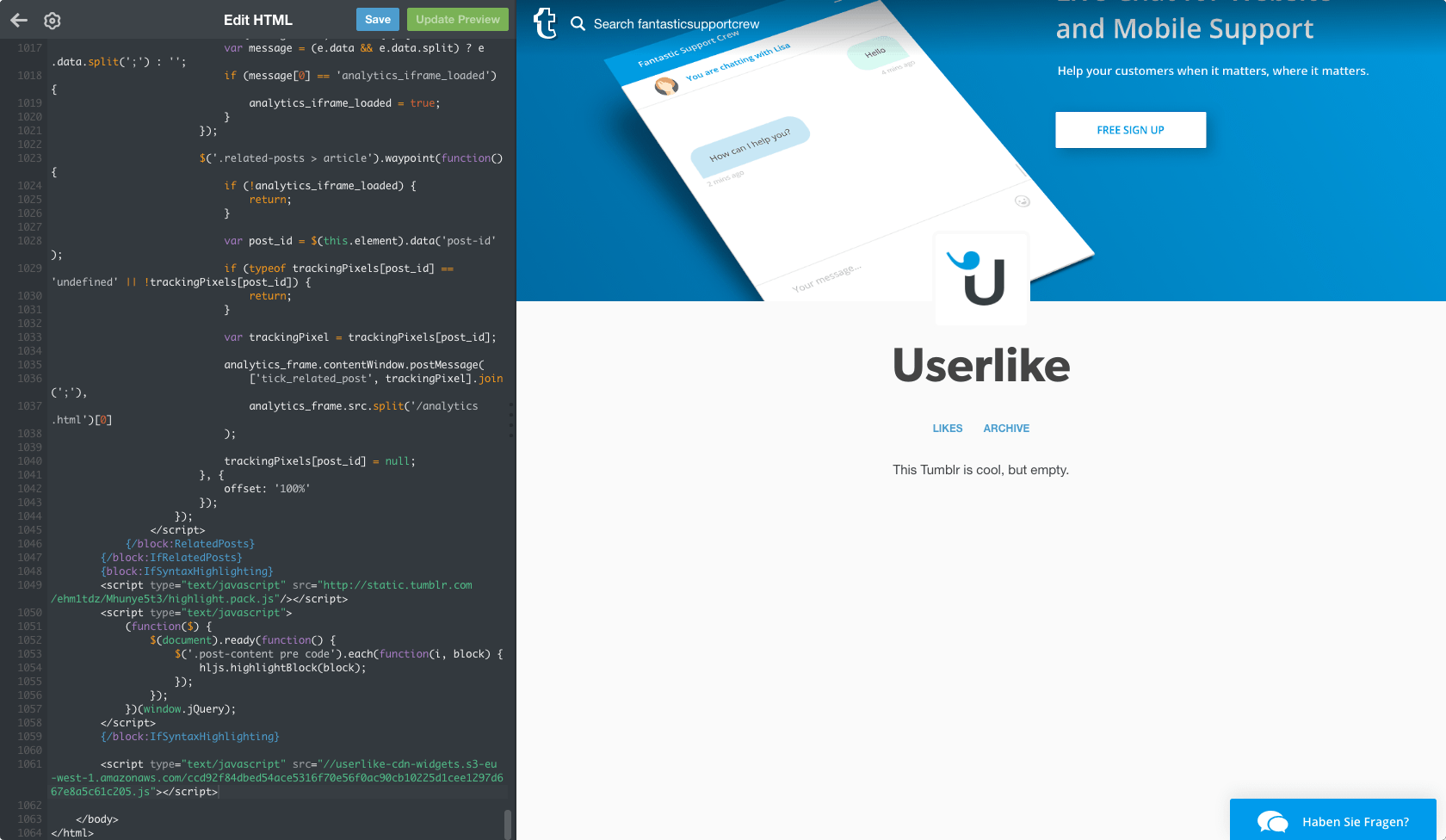
Allez en bas de l'éditeur et ajoutez le code du widget Userlike avant la balise </body>. Vous trouverez le code dans les paramètres de votre widget sous Installer > Code de widget JavaScript. Appuyez sur Actualiser l'aperçu et Userlike sera ajouté à votre blog Tumblr.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa886XXXXXXXXX814ff7025f41941446ddaa1561d840a5db69.js"></script>
Nous vous recommandons vivement de placer le script à l'intérieur de la balise Body du site Web pour garantir un comportement de chargement correct du client de chat. Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il est préférable d'être plus spécifique et d'exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.
Étape 6
Assurez-vous de cliquer sur Enregistrer et vérifiez votre blog mis à jour avec Userlike. Notez que mettre à jour l'aperçu (étape 5) ne sauvegarde pas vos modifications.

Si vous rencontrez des difficultés ou des erreurs avec notre logiciel ou nos intégrations, consultez notre section d'aide ou lancez une discussion avec nous.
read this article in English:
https://docs.userlike.com/setup/integration/tumblr
