Étape 1
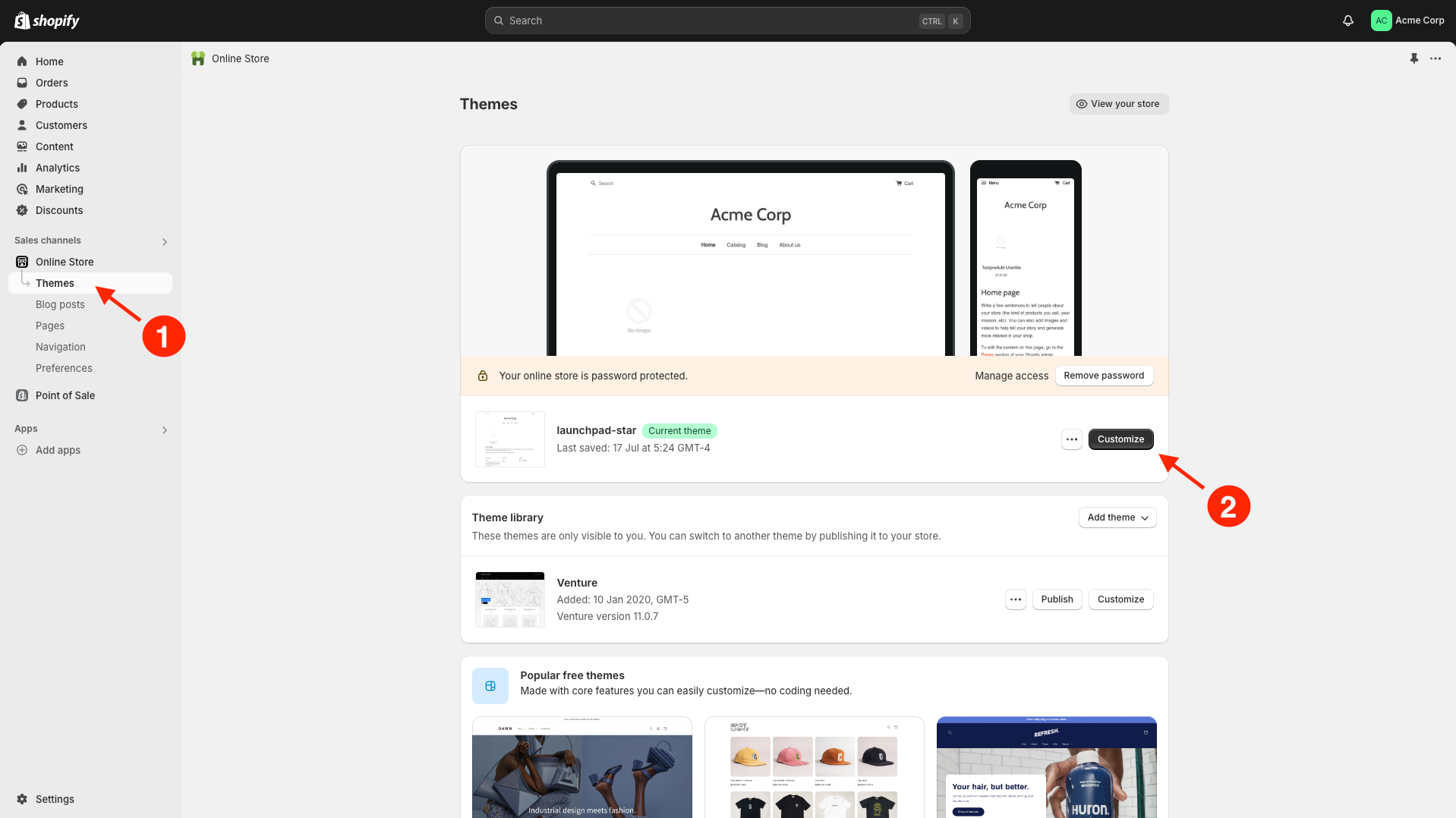
Connectez-vous à l'interface de gestion de Shopify et allez dans Canaux de vente | Boutique en ligne | Thèmes dans la navigation à gauche. Ensuite, cliquez sur Personnaliser à droite.

Étape 2
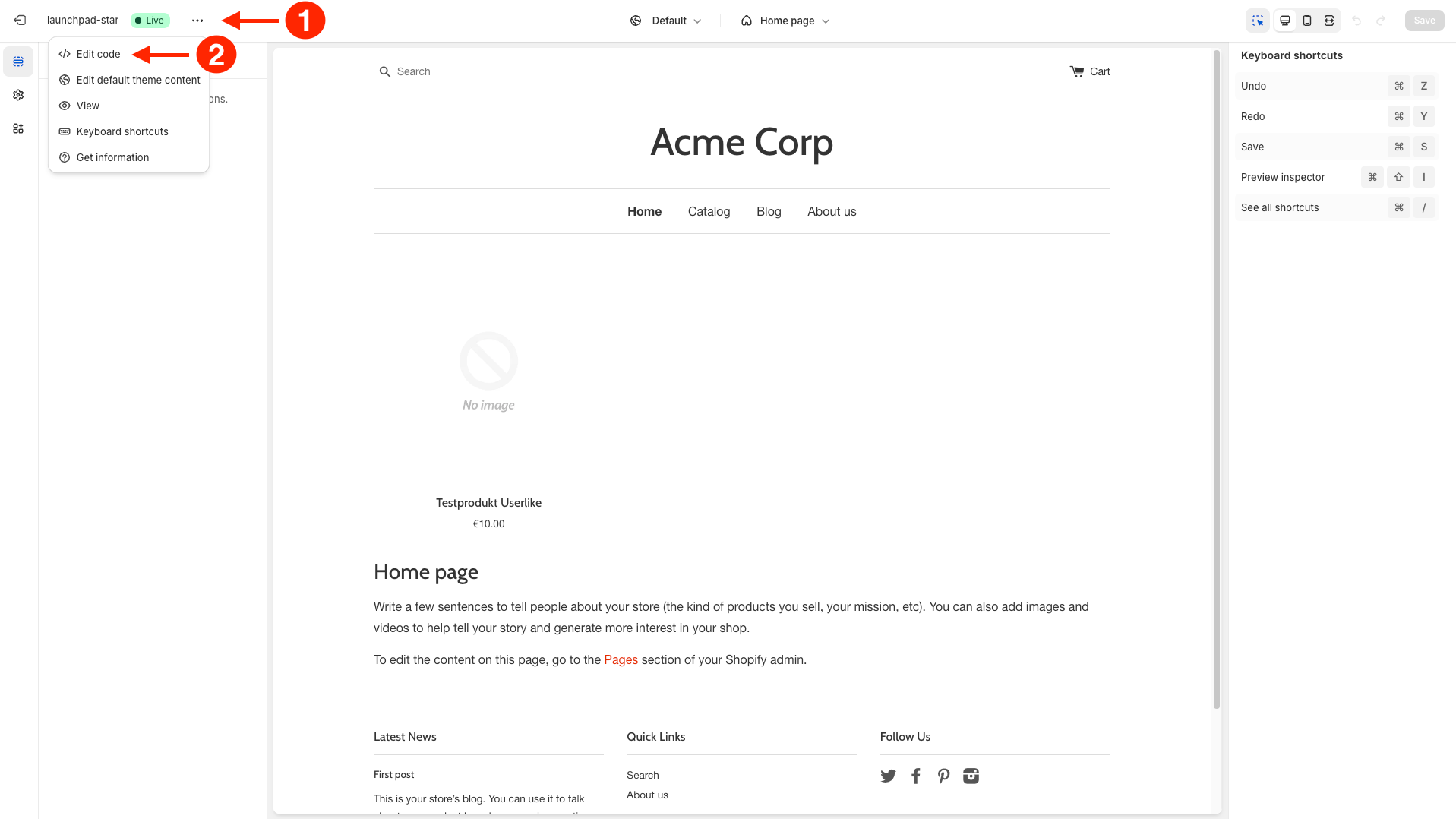
Cliquez sur […] | Modifier le code en haut à gauche.

Étape 3
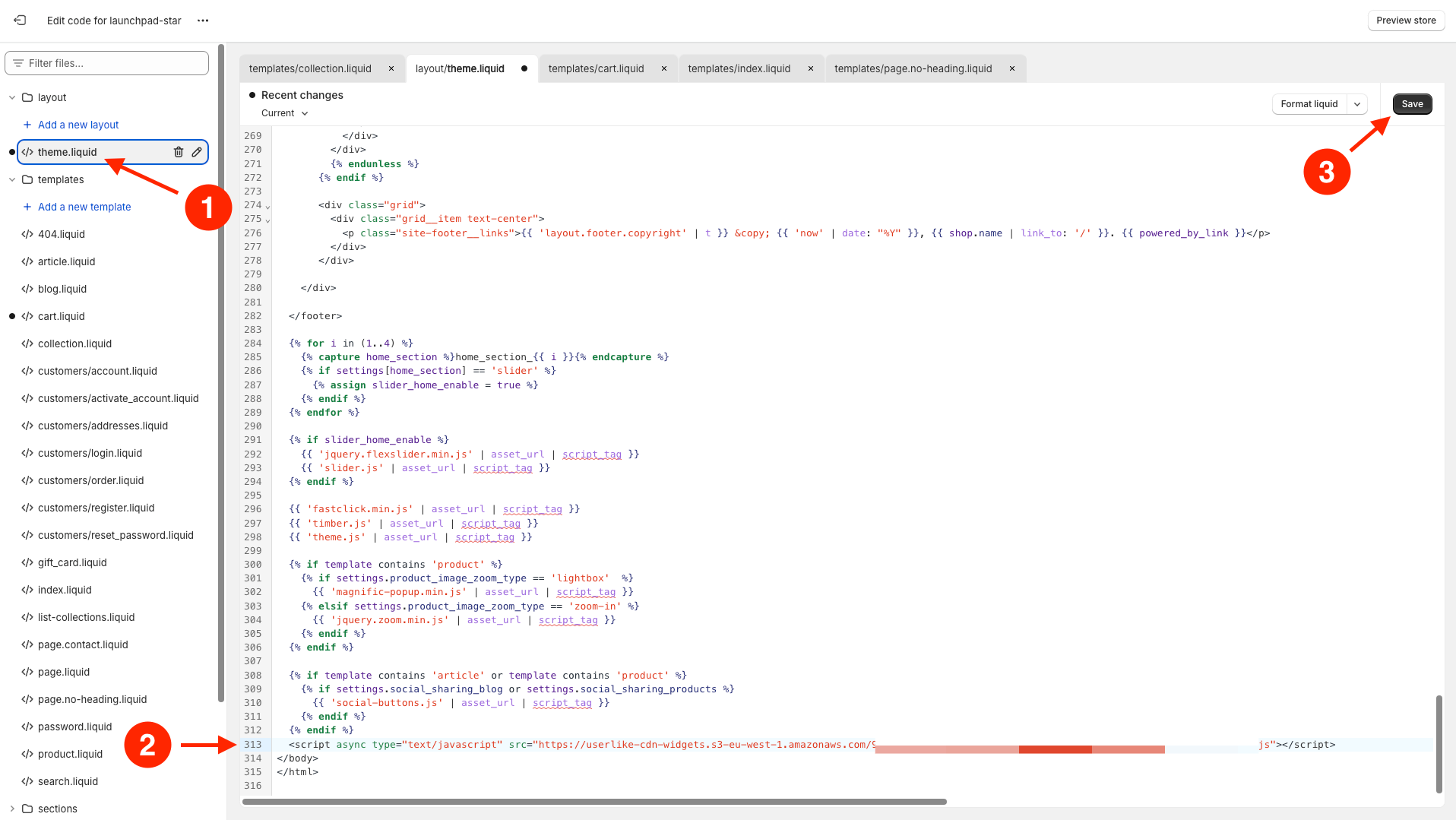
Sélectionnez le modèle theme.liquid dans le dossier de mise en page et allez en bas de l'éditeur et collez votre code de widget Userlike avant la balise </body>.
Vous pouvez trouver votre code de widget dans les paramètres du widget sous Installer | Code de widget Javascript.
Voici un exemple de ce à quoi cela ressemble :
html<script type="text/javascript" async src="<https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/{YOUR_WIDGET_KEY}.js>"></script>
Cliquez sur Enregistrer et votre boutique Shopify sera équipée de Userlike.
Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il vaut mieux être plus spécifique et exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.
Veuillez noter que Userlike ne peut pas être intégré via Pixel.
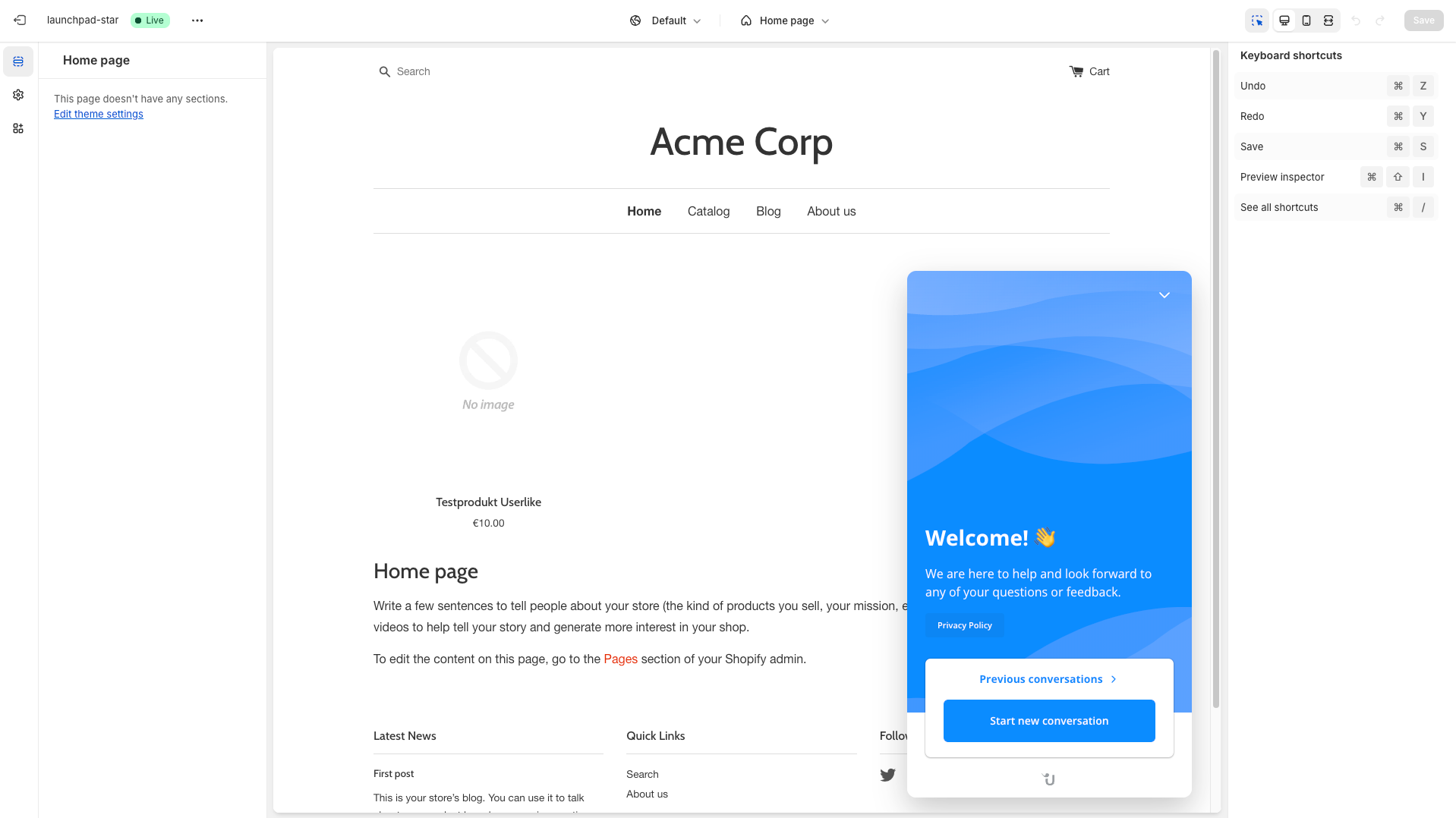
Terminé
Félicitations! Userlike est maintenant intégré à votre boutique Shopify.

Read this page in English:
https://docs.userlike.com/setup/widget-integration/shopify
