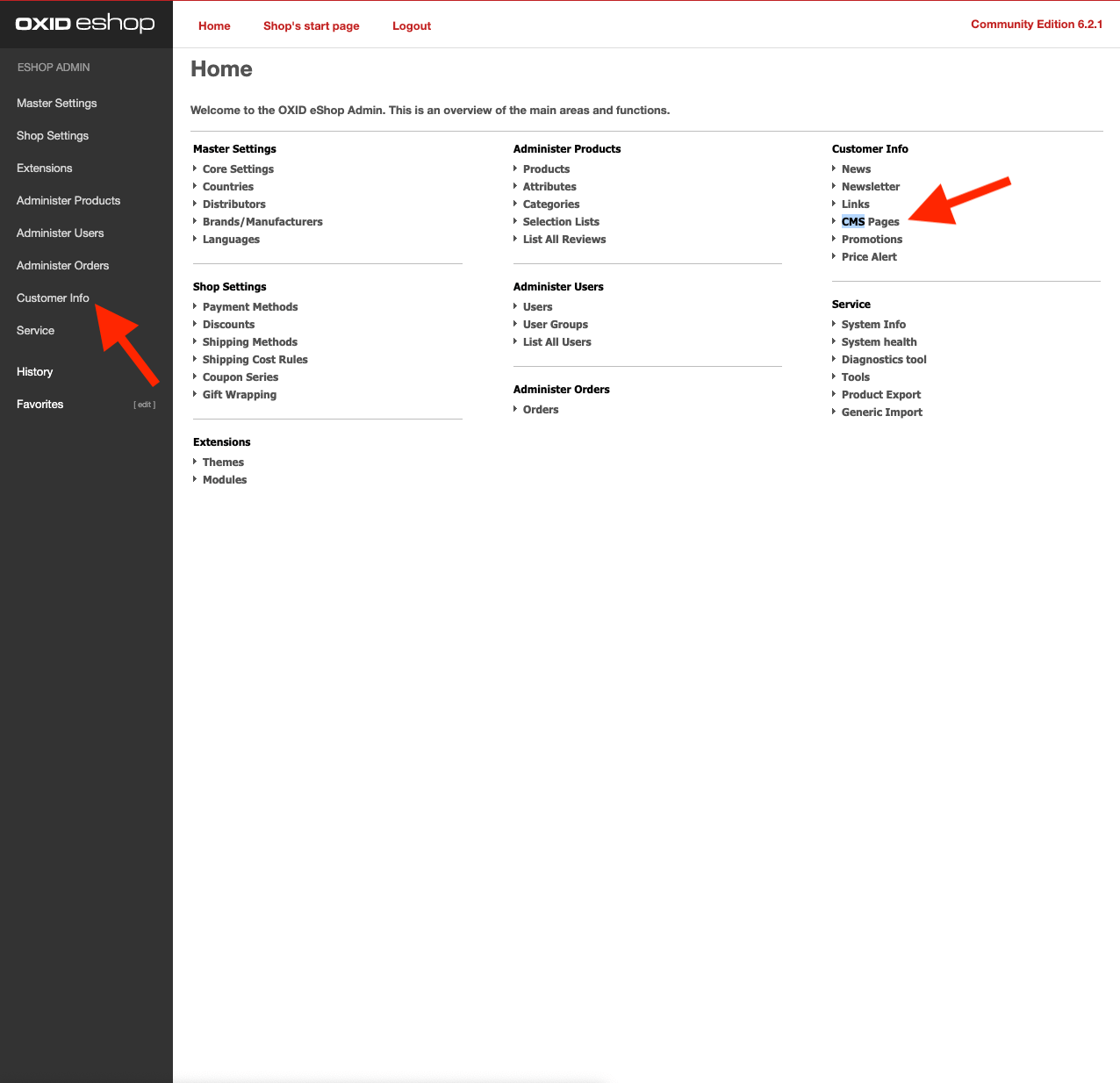
Étape 1
Connectez-vous à votre compte administrateur Oxid, sélectionnez "Informations sur le client" et allez sur "Pages CMS".

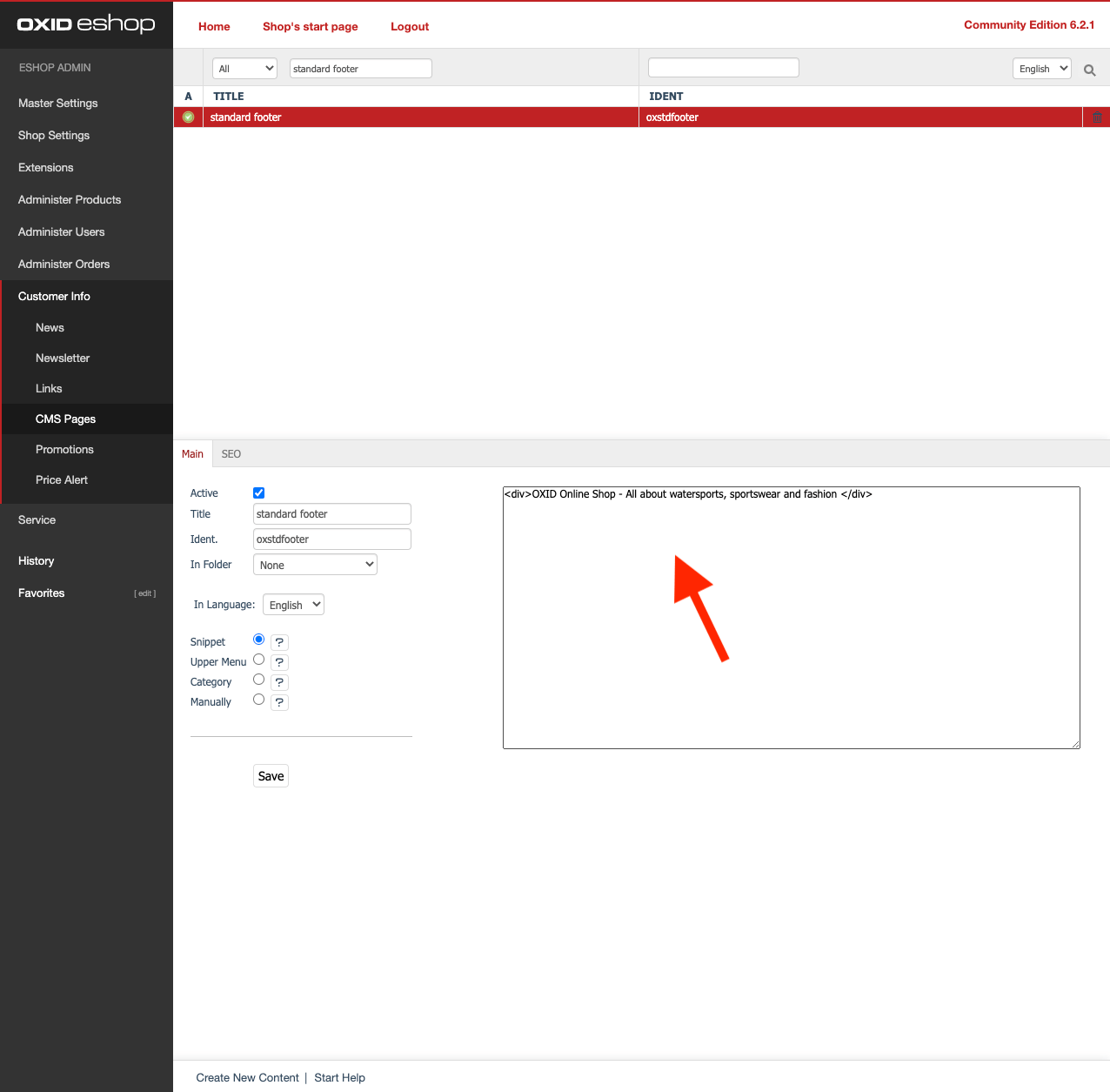
Étape 2
Recherchez le point "Pied de page standard". Ajoutez maintenant le code de widget Userlike à la fin de ce champ, puis appuyez sur "Enregistrer".
Trouvez le code de widget unique dans Canaux > Widgets du site > Choisissez un widget > Installer > Code de widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il vaut mieux être plus spécifique et exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.
Étape 3
Une fois enregistré, rendez-vous sur votre boutique en ligne et vous pouvez commencer à discuter.
read this article in English:
https://docs.userlike.com/setup/widget-integration/oxid
