Introduction
Google Tag Manager vous permet d'intégrer Userlike de manière flexible à votre site web en utilisant des balises et des déclencheurs. Obtenez votre compte Tag Manager ici.
Vos avantages lorsque vous utilisez Tag Manager avec Userlike :
- Charger des widgets avec un comportement ou une langue différents en fonction du domaine ou de l'URL sur lesquels ils sont utilisés.
- Modifier la configuration de votre widget sans déployer votre site web, afin que les modifications puissent être apportées sans l'aide du service informatique.
Suivez les étapes ci-dessous pour connecter Google Tag Manager à Userlike.
Étape 1
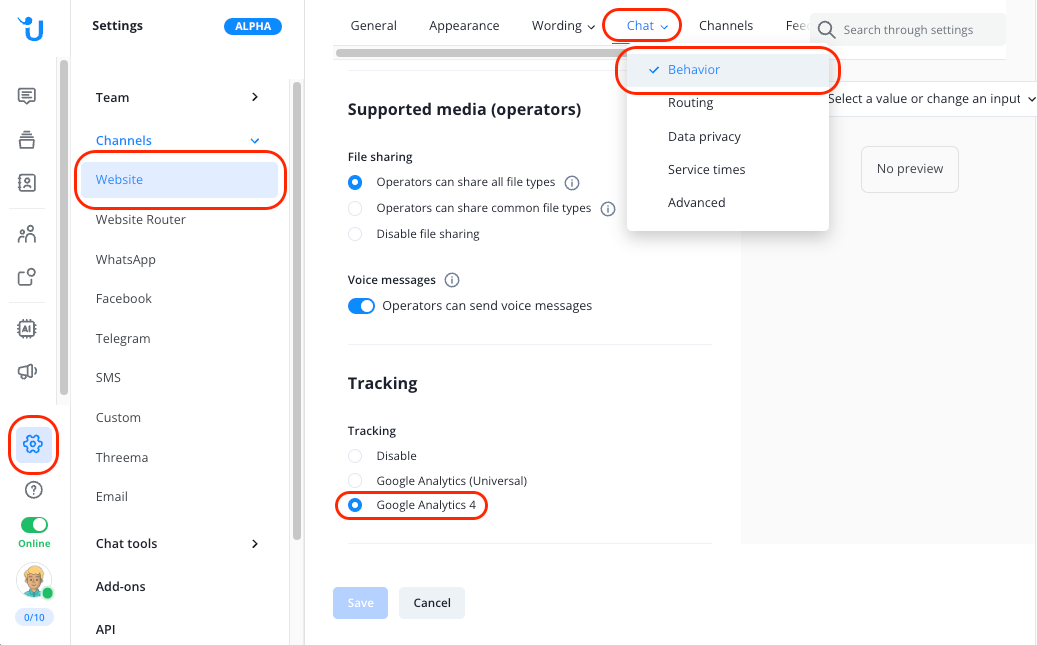
Assurez-vous d'avoir activé "Google Analytics 4" dans les paramètres du widget sous Chat > Comportement > Suivi.

Étape 2
Une fois que vous avez configuré votre compte Tag Manager, créez ou sélectionnez un conteneur pour votre site web et cliquez sur Installer pour afficher votre code JavaScript.
Étape 3
Copiez le code et implémentez-le sur votre site web. Pour plus de détails, veuillez consulter la documentation de Google.
Étape 4
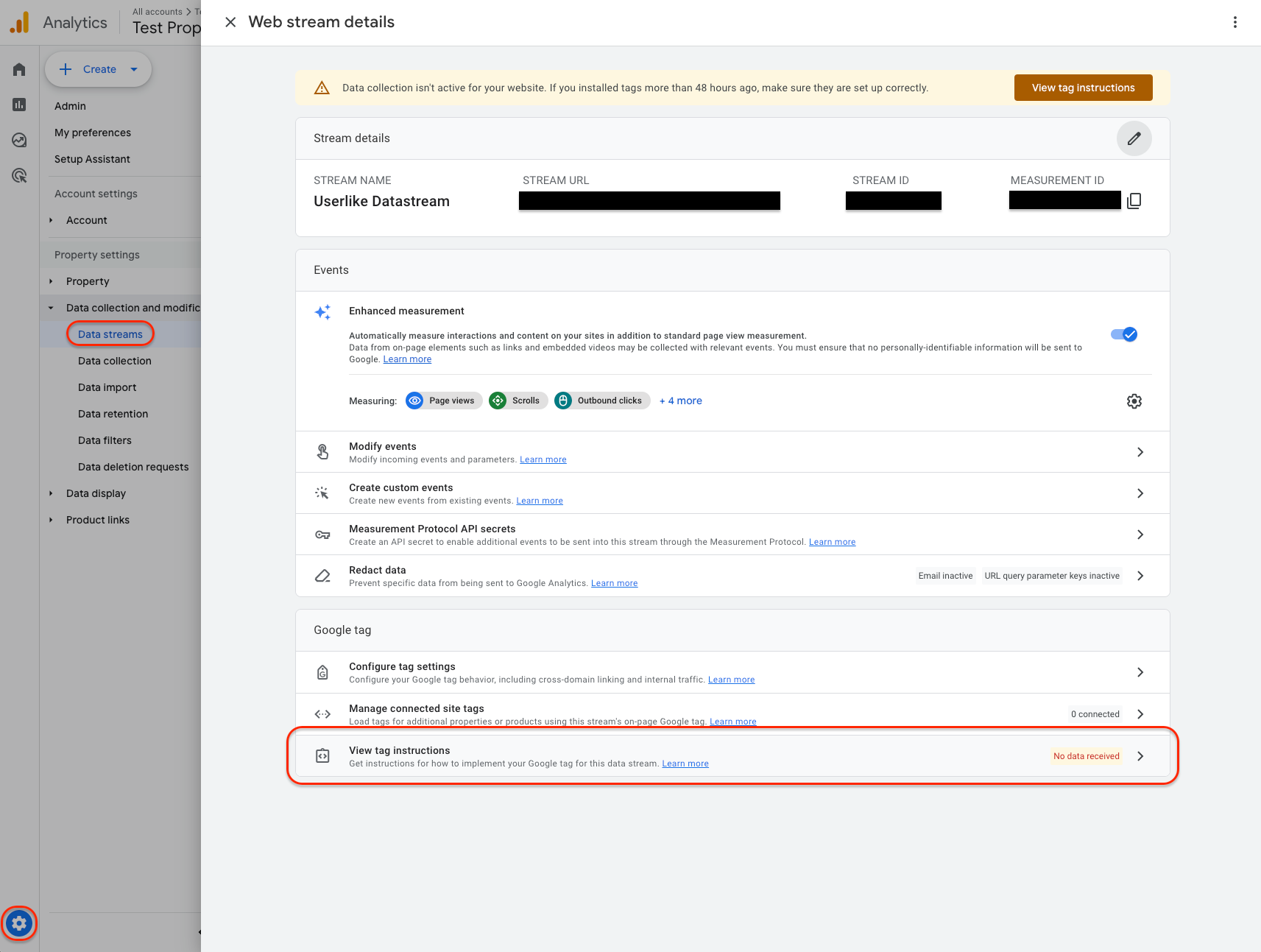
Dans votre compte Google Analytics, accédez à Admin > Collecte et modification des données > Flux de données, ouvrez votre flux de données et cliquez sur Afficher les instructions de tag.

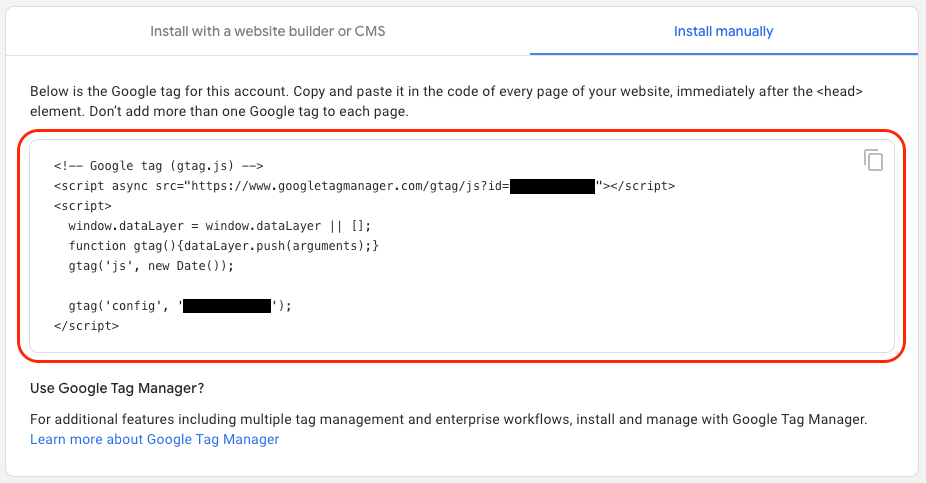
Sélectionnez ensuite l'onglet Installer manuellement et copiez la balise de script (Google tag).

Étape 5
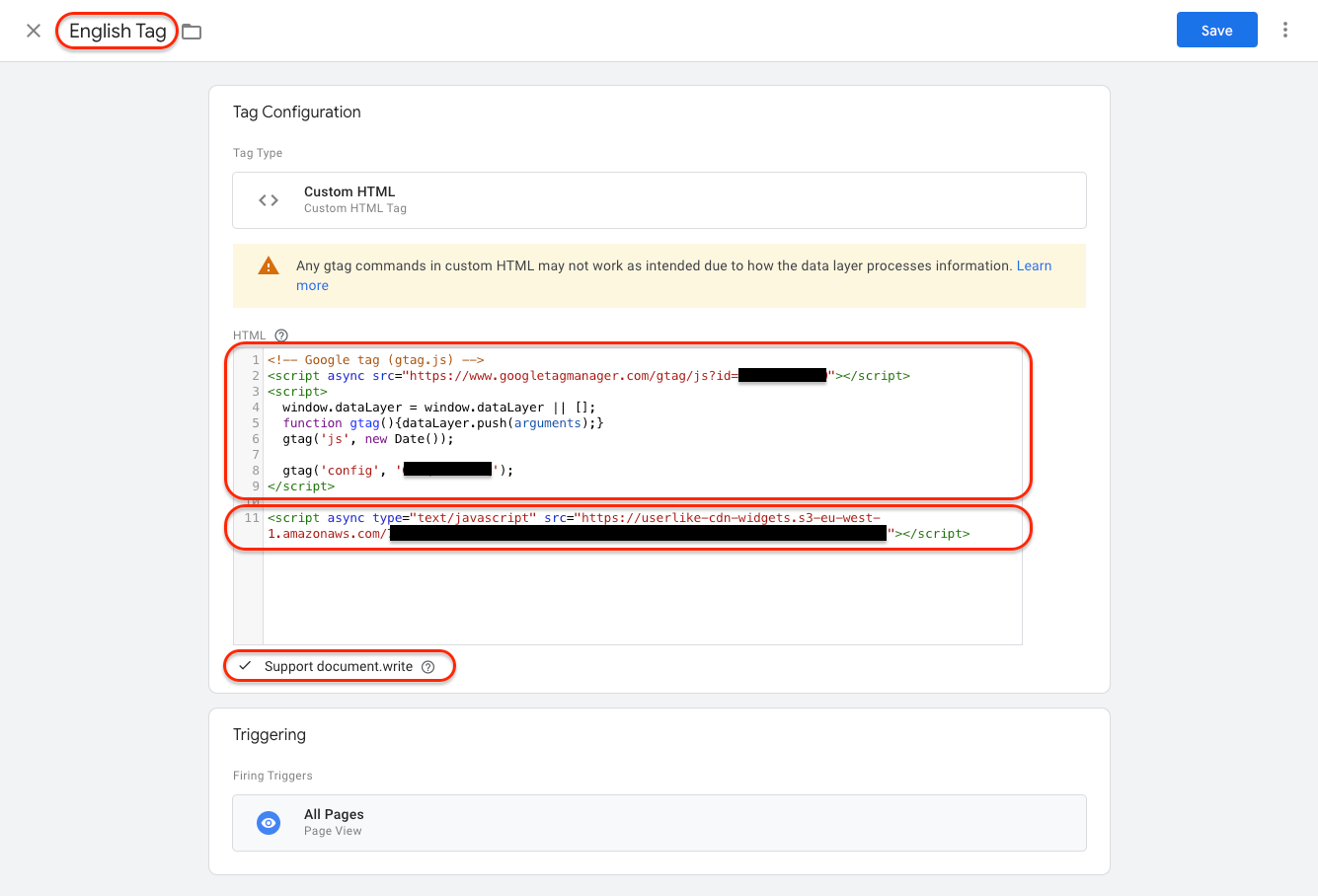
Créez une nouvelle balise avec le type de balise "HTML personnalisé".
Étape 6
Nommez votre balise et collez votre balise Google et votre code de widget Userlike dans l'ordre indiqué dans l'image suivante.
Assurez-vous de cocher l'option Prise en charge de document.write.
Vous trouverez votre code de widget Userlike dans les paramètres du widget sous Installer > Code JavaScript du widget.

Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Soyez plus spécifique et excluez le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.Étape 7
Ajoutez un déclencheur à la balise. Par exemple, si vous souhaitez que votre widget se charge lorsque le visiteur visite une certaine page, sélectionnez le type de déclencheur "Affichage de page".
Étape 8
Configurez le déclencheur selon vos besoins en utilisant les conditions fournies pour chaque type de déclencheur. Dans notre exemple, le widget se chargerait uniquement sur nos pages en anglais.
Étape 9
Soumettez et publiez votre configuration, puis vous êtes prêt à utiliser Userlike avec Google Tag Manager.
read this article in English:
https://docs.userlike.com/setup/widget-integration/google-tag-manager
