Dies ist eine Kurzversion, die auf Squarespaces eigenem Tutorial basiert. Um die vollständige Dokumentation zu lesen, klicken Sie hier.
Schritt 1
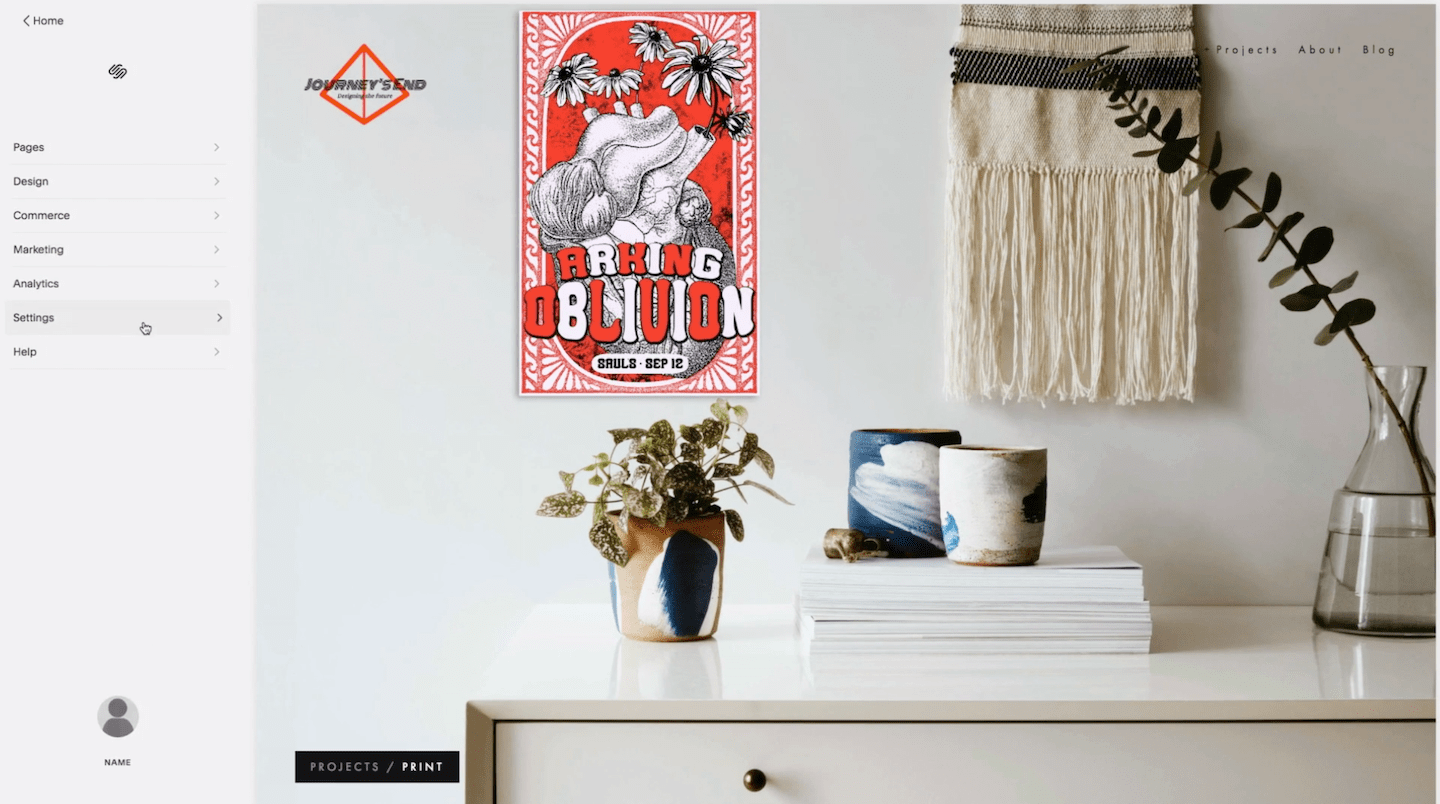
Gehen Sie in Ihrem Squarespace-Startmenü zu Settings > Advanced > Code Injection.

Étape 2
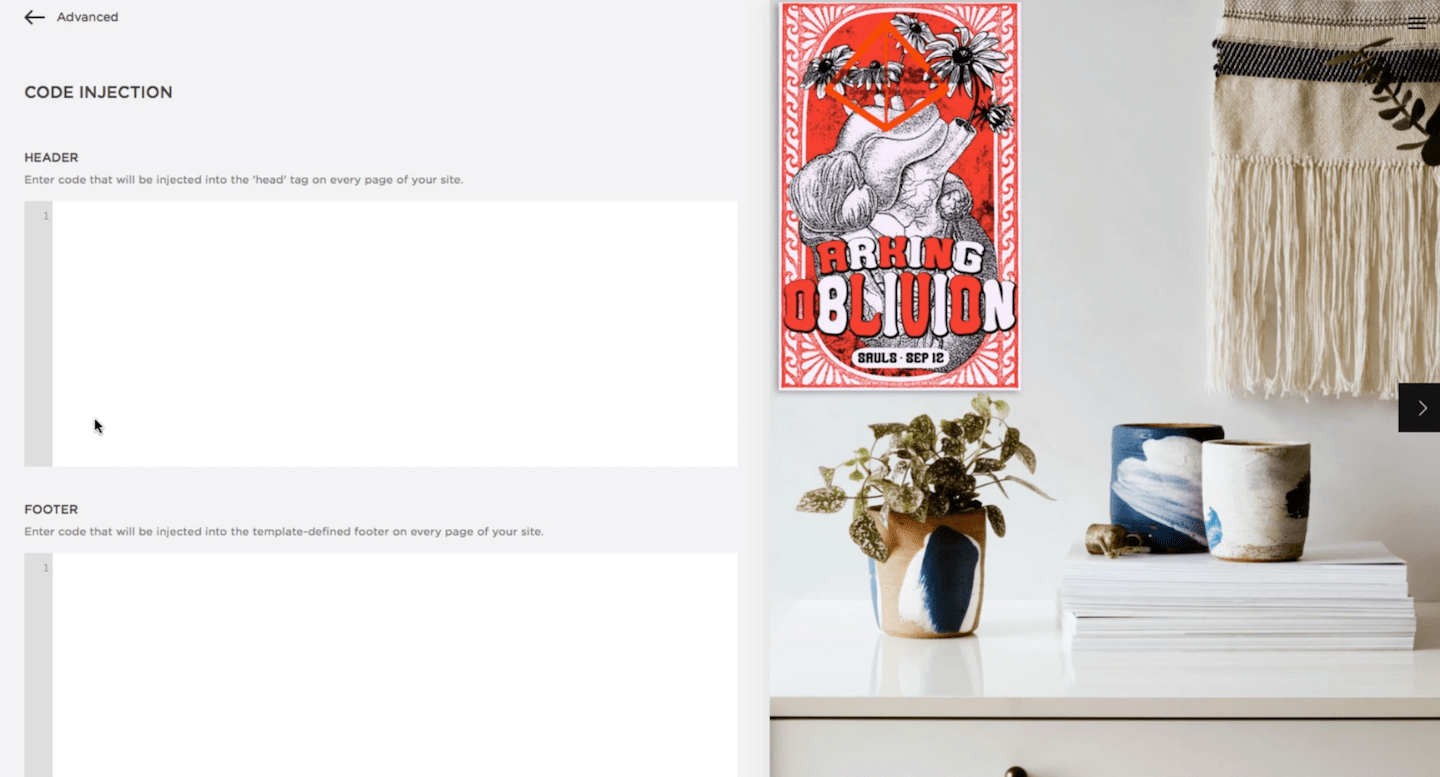
Ajoutez votre code de widget Userlike dans la boîte de pied de page.
Trouvez le code de widget unique dans Canaux > Widgets du site > Choisissez un widget > Installer > Code du widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il vaut mieux être plus spécifique et exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.
Étape 3
Enregistrez les paramètres et le widget Userlike apparaîtra sur votre site Web.
read this article in English:
https://docs.userlike.com/setup/integration/squarespace
