Step 1
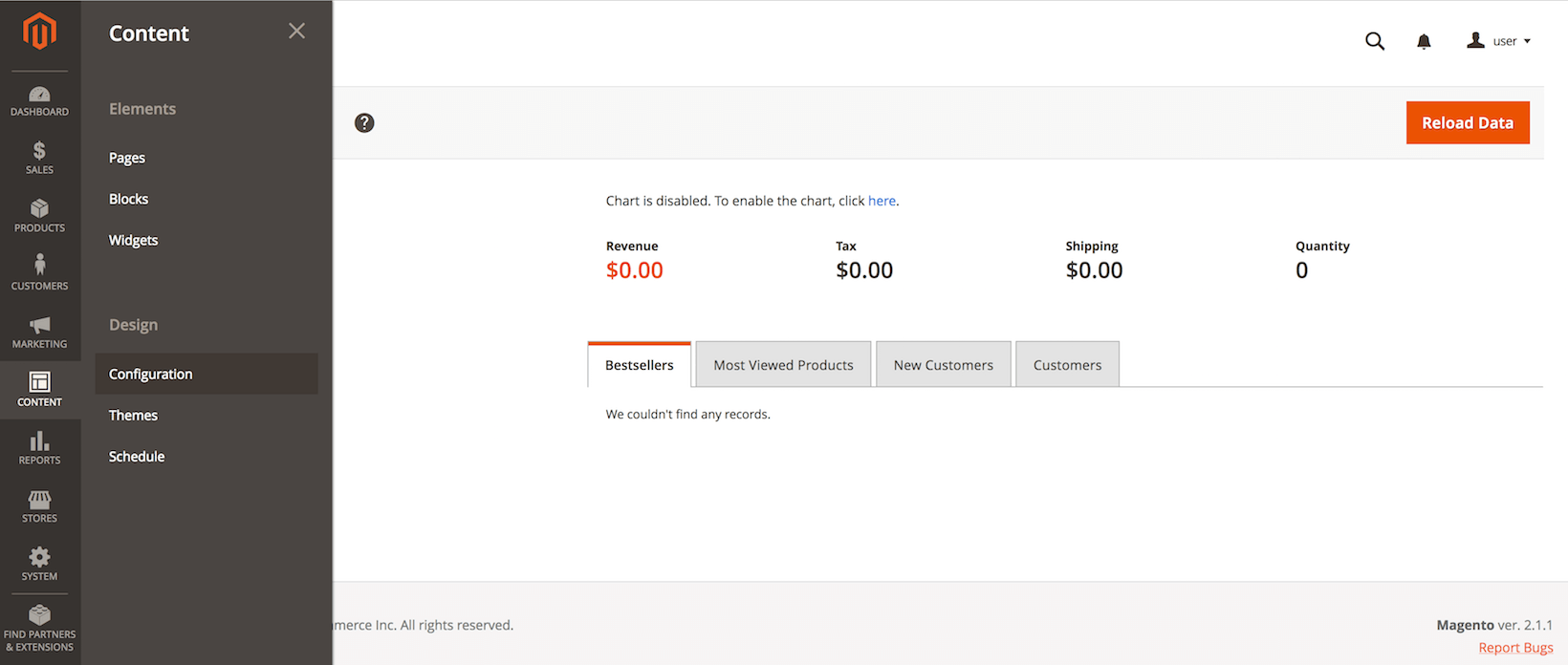
Log in to your shop’s admin area. Go to "Content" in the top navi, then "Configuration".

Step 2
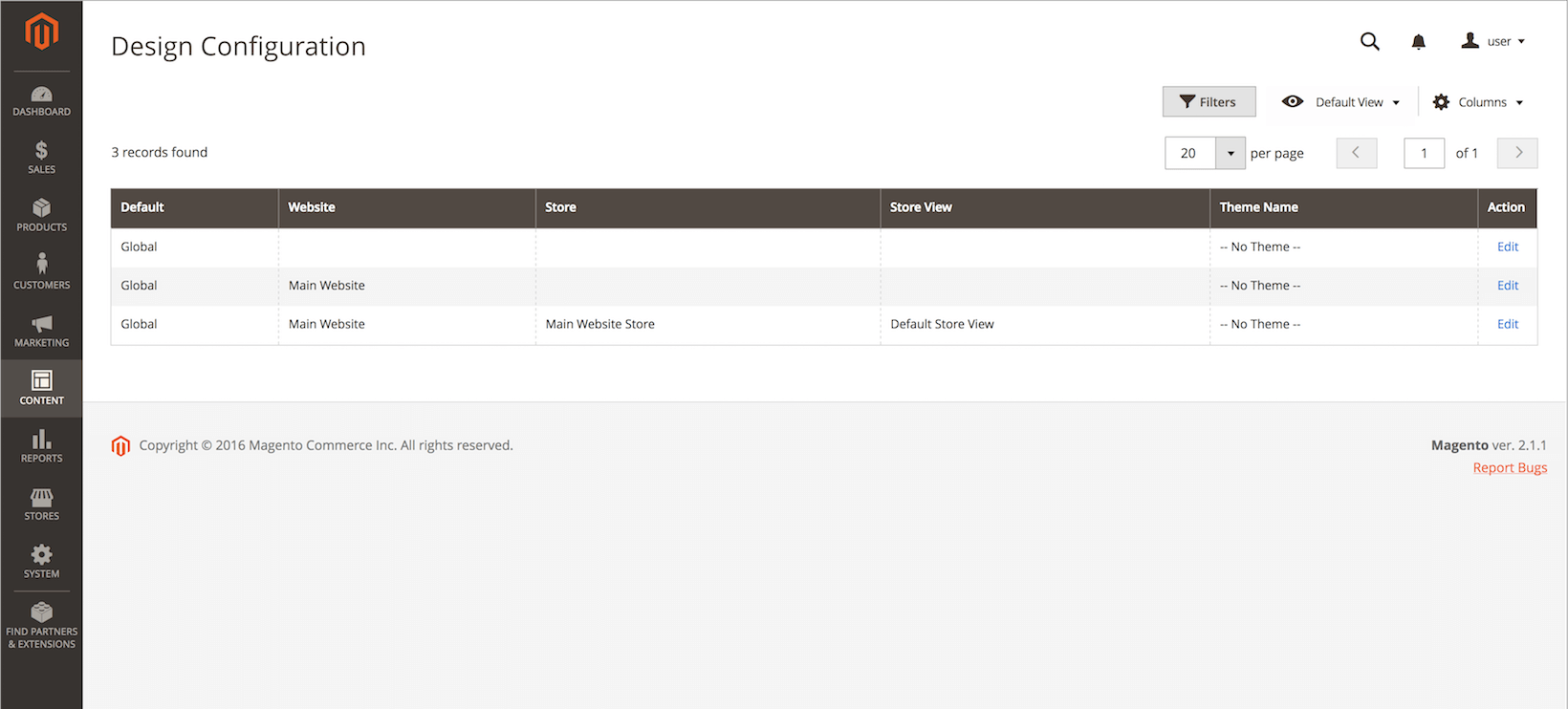
Click "Edit" in the "Default Store View".

Step 3
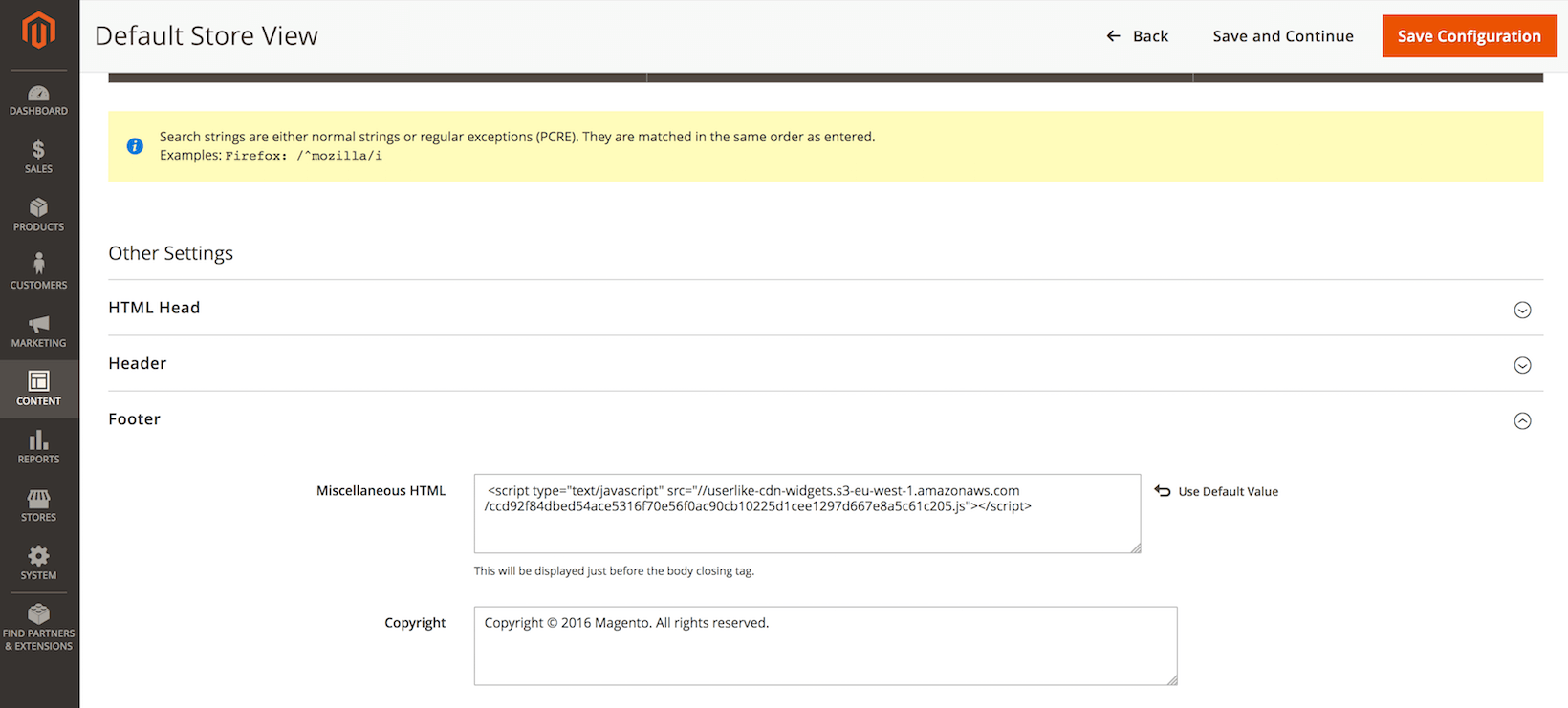
Open the "Footer" section and paste the following Userlike Widget code in "Miscellaneous HTML". Then save this new configuration.
Find the unique Widget code under
Channels > Website Widgets > Select a Widget > Install > JavaScript Widget code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 4
Userlike is now integrated into your shop!
