In “Appearance” you can customize the look of the different modules to fit your brand. Please note that these appearance settings will not affect the AI chatbot because it works in the Website Messenger. You can change the chatbot’s appearance in the widget settings.
First, add a new appearance by clicking on the “+” symbol.

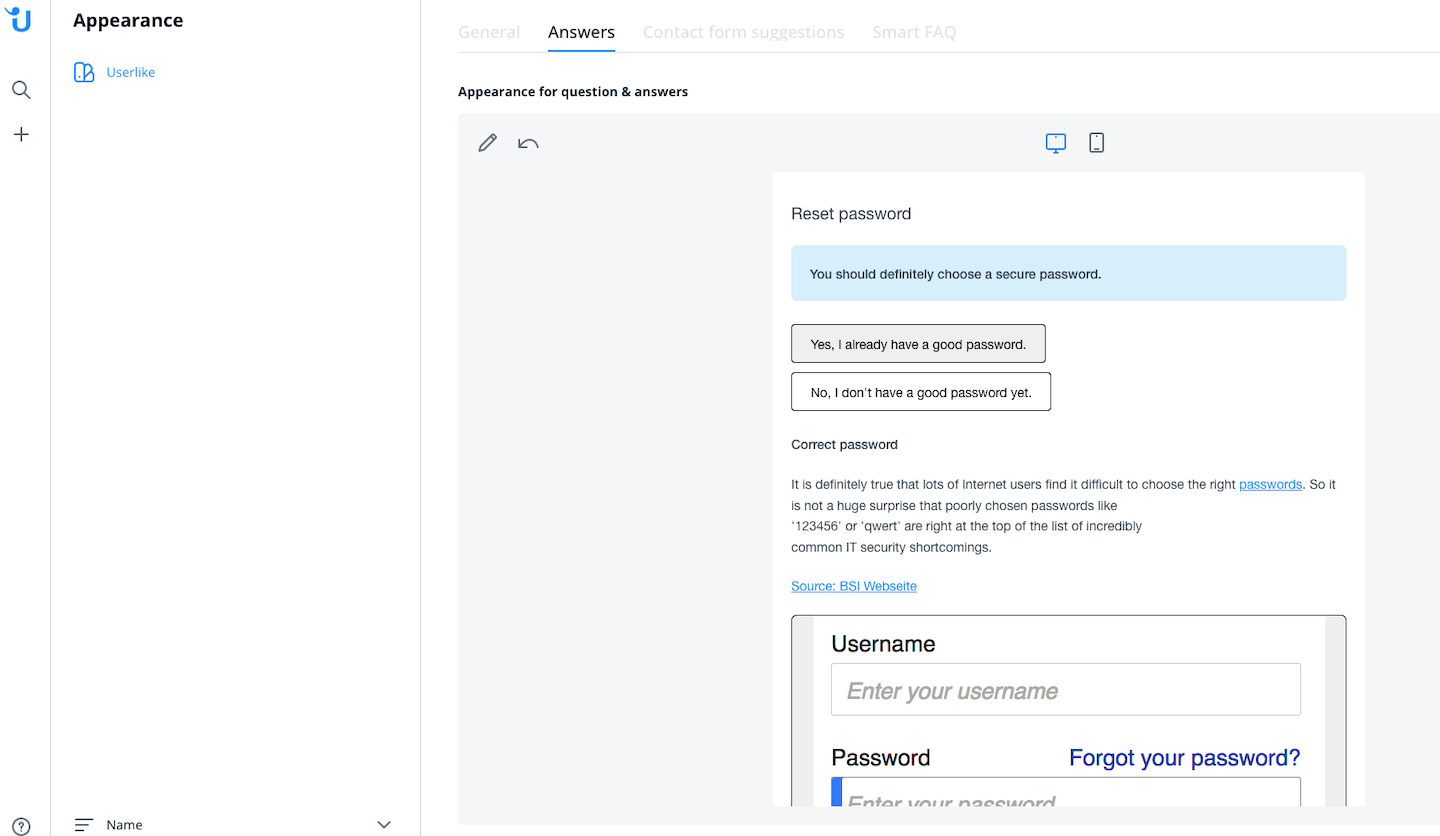
Assign an internal name in the “General” tab, then click on the “Answers” tab.
You can format the appearance of your answers. The preview on the right side of the screen lets you choose between desktop and mobile view.

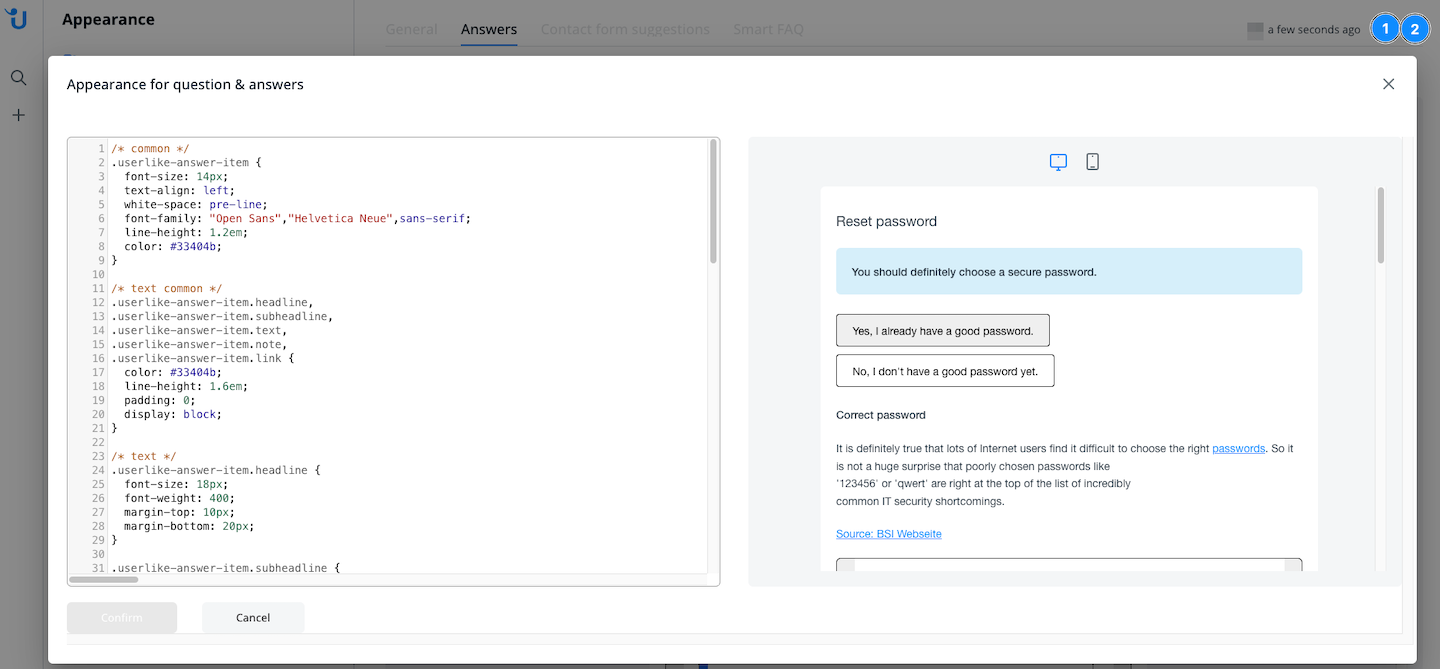
Edit the CSS by clicking on the pencil. If you want to reset to default, click on the back arrow.

In the following tabs, you can edit the appearance of both the Contact form suggestions and the Smart FAQ.
You can duplicate or delete an appearance with the buttons in the upper right corner of your screen.
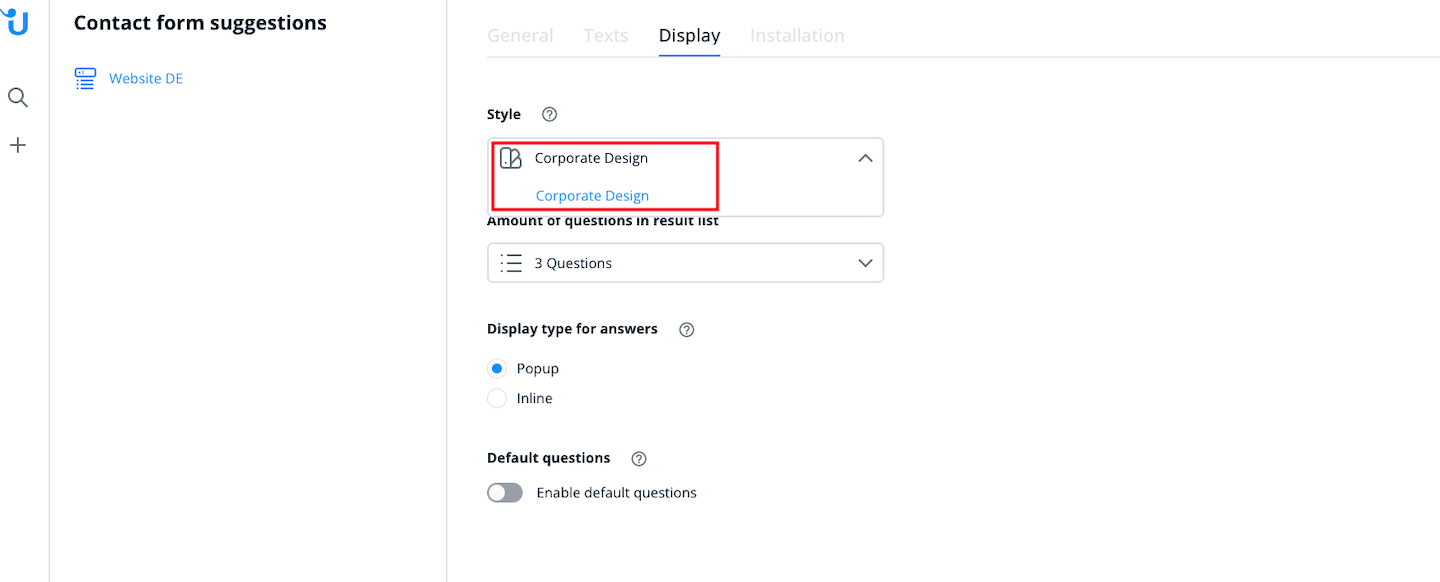
Once you’re done making changes, you can select an appearance for your modules. The style settings for each respective module are under the “Display” tab.
In this example, “Corporate Design” is selected as a style for the Contact form suggestion “Website DE” under the “Display” tab: