Schritt 1
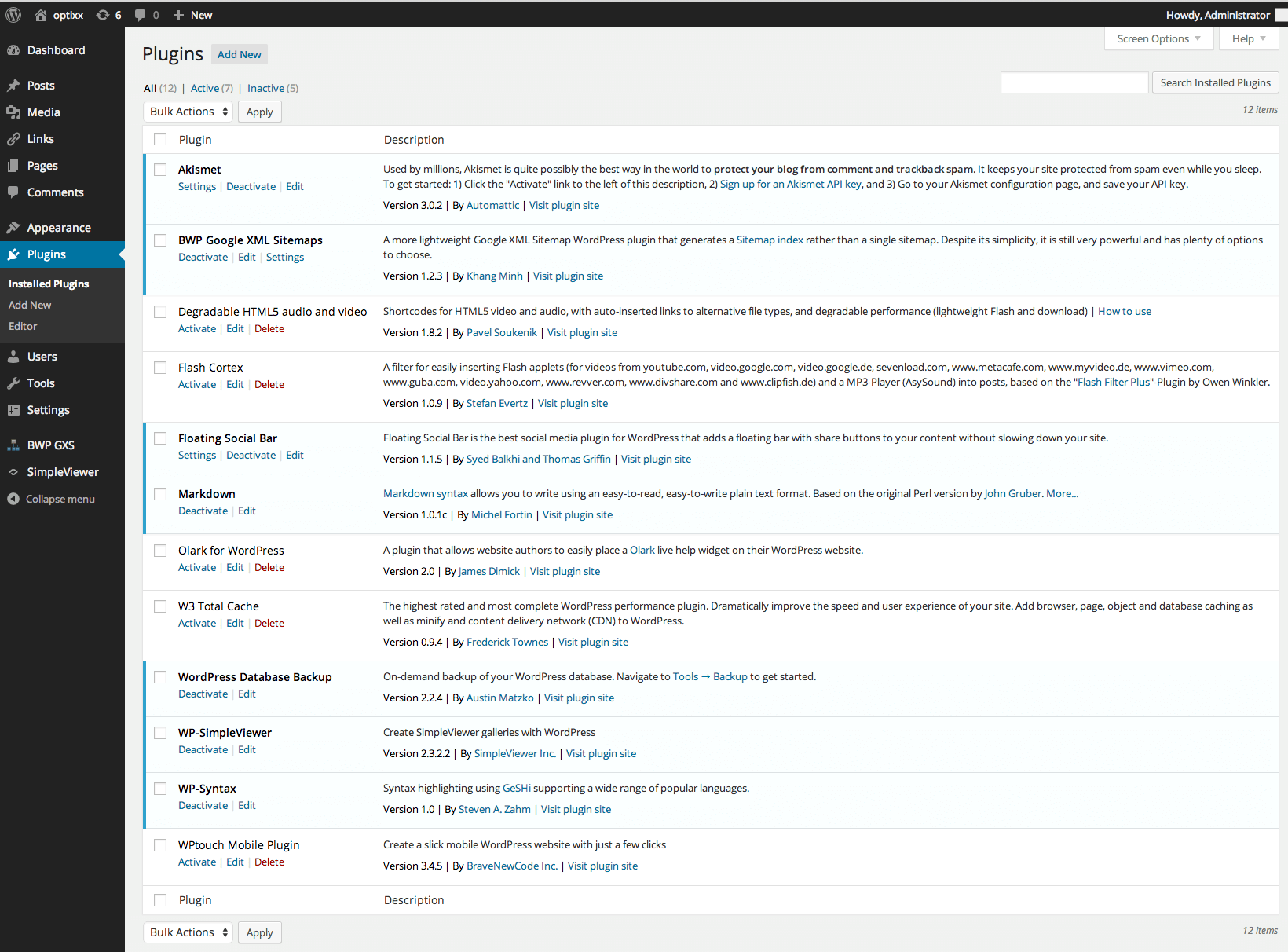
Loggen Sie sich in Ihren WordPress-Admin-Bereich ein, gehen Sie auf Plugins und klicken Sie auf Hinzufügen.

Schritt 2
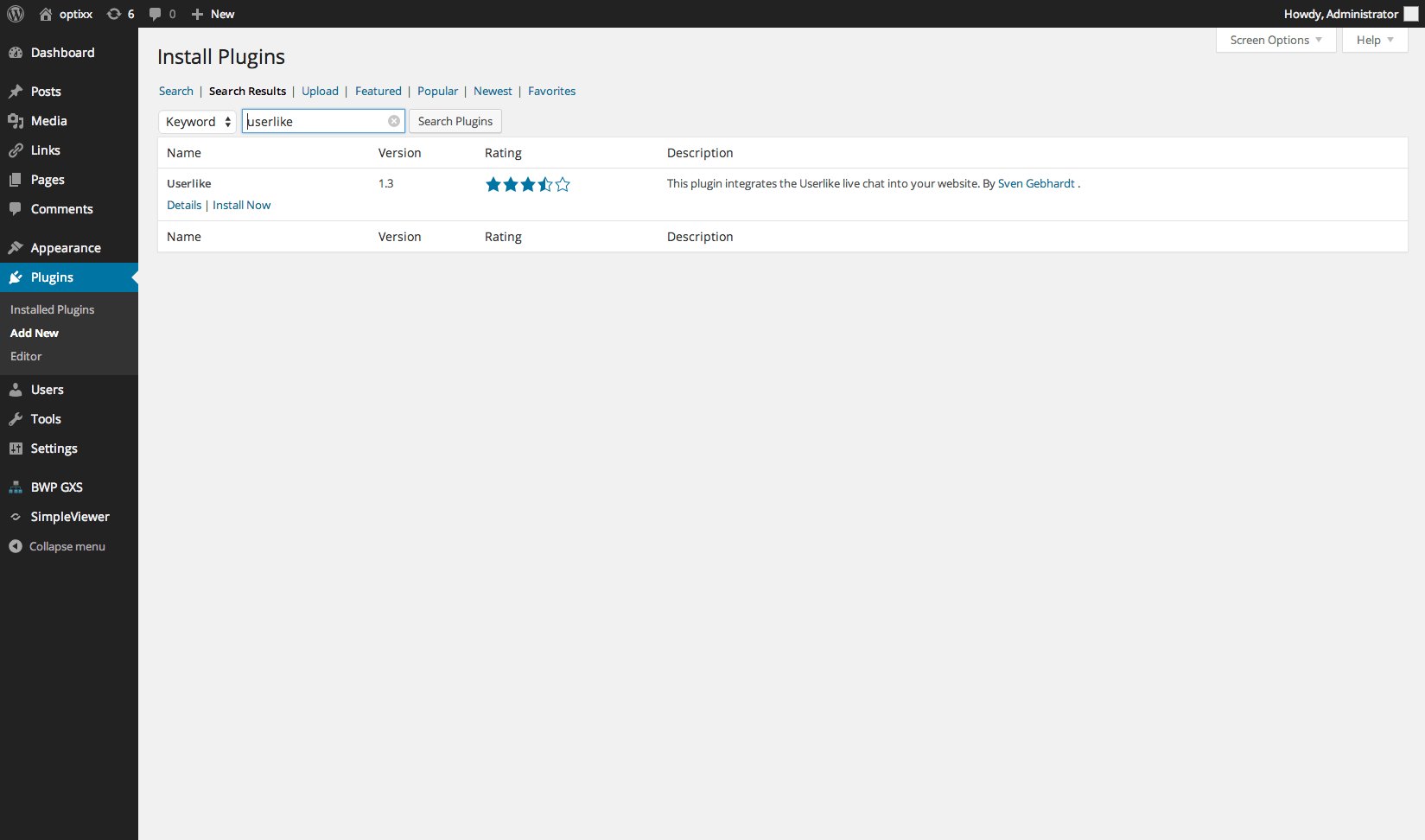
Suchen Sie nun nach dem Userlike-Plugin. Im nächsten Schritt müssen Sie unser Plugin nur installieren und danach aktivieren.

Schritt 3
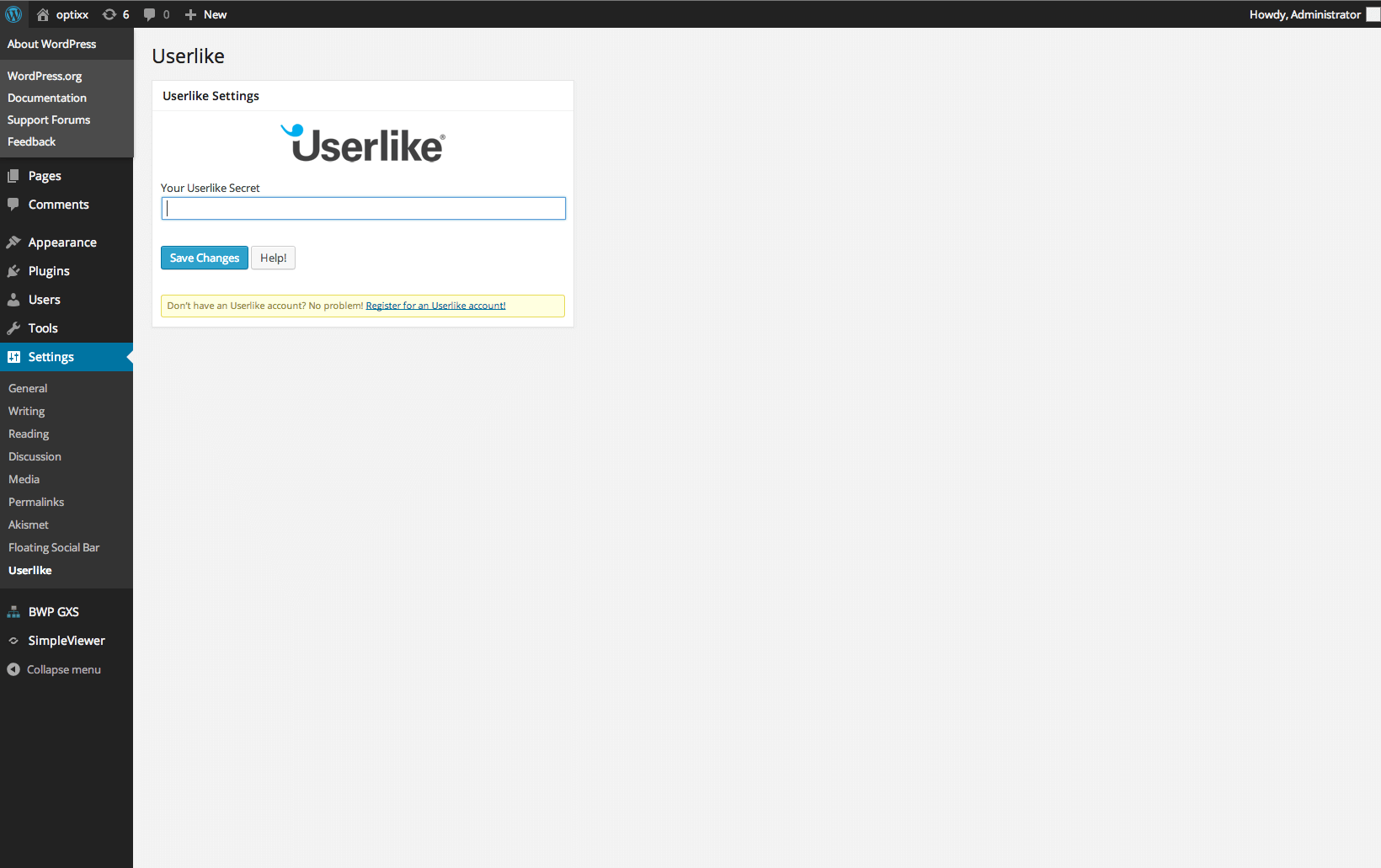
Öffnen Sie die Einstellungen des Userlike-Plugins und geben Sie Ihren Userlike-Widget-Key ein. Sie finden ihn in den Einstellungen Ihres Widgets unterInstallieren Anmeldedaten für Apps
Klicken Sie abschließend auf Änderungen speichern.

Schritt 4
Userlike ist jetzt auf Ihrer WordPress-Website sichtbar!
Um CSS-Konflikte mit dem Chat-Client zu vermeiden, empfehlen wir Ihnen, in Ihrem CSS nicht
iframe { !important } zu verwenden. Besser ist es, spezifischer zu sein und den Userlike-Chat-Client auszuschließen, indem Sie iframe:not(.userlike) { !important }verwenden.read this article in English:
https://docs.userlike.com/setup/widget-integration/wordpress
