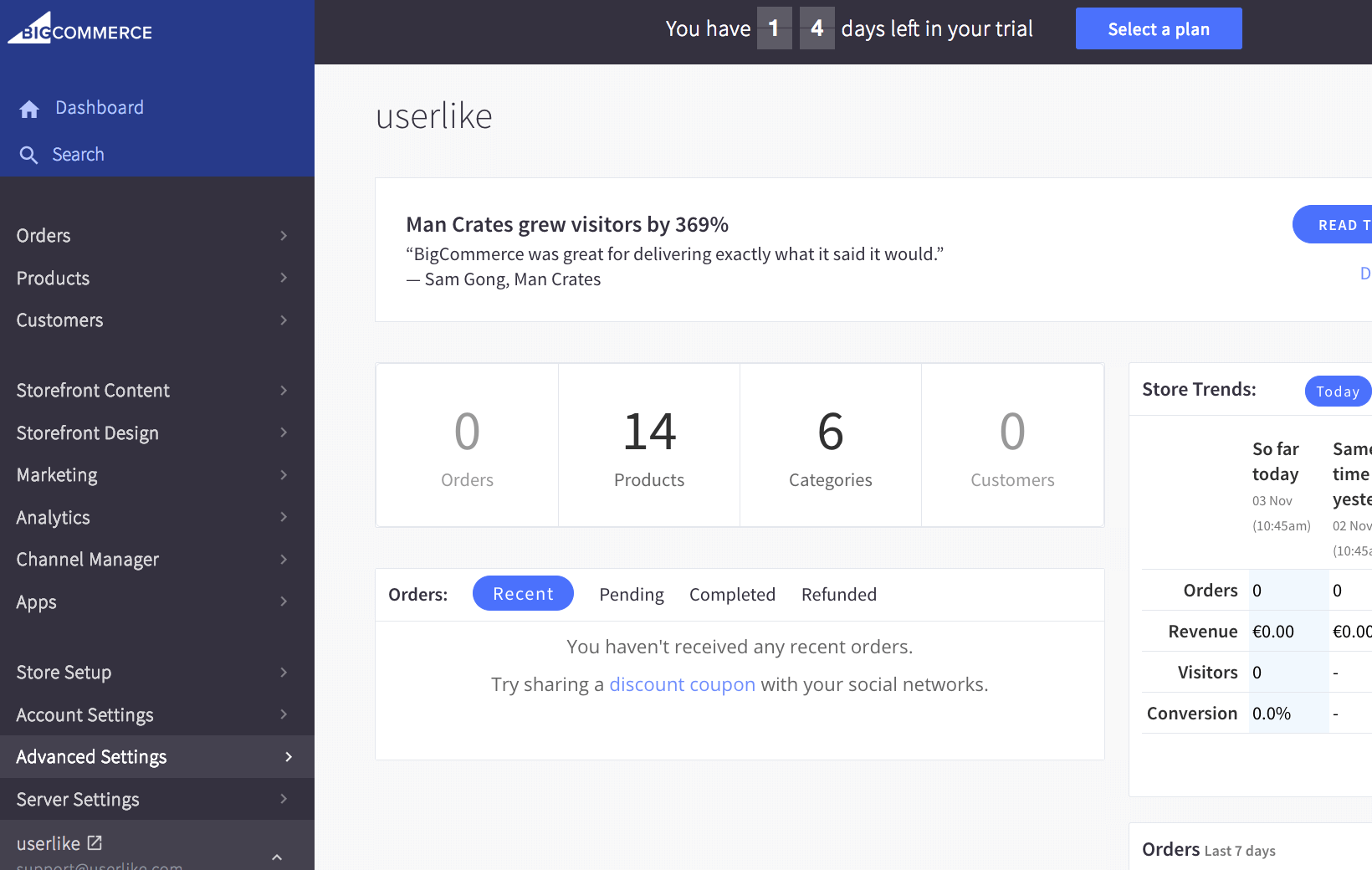
Schritt 1
Loggen Sie sich in Ihren BigCommerce-Admin-Account ein. Wählen Sie Advanced Settings im unteren Teil der Navigationsleiste auf Ihrem Bildschirm.

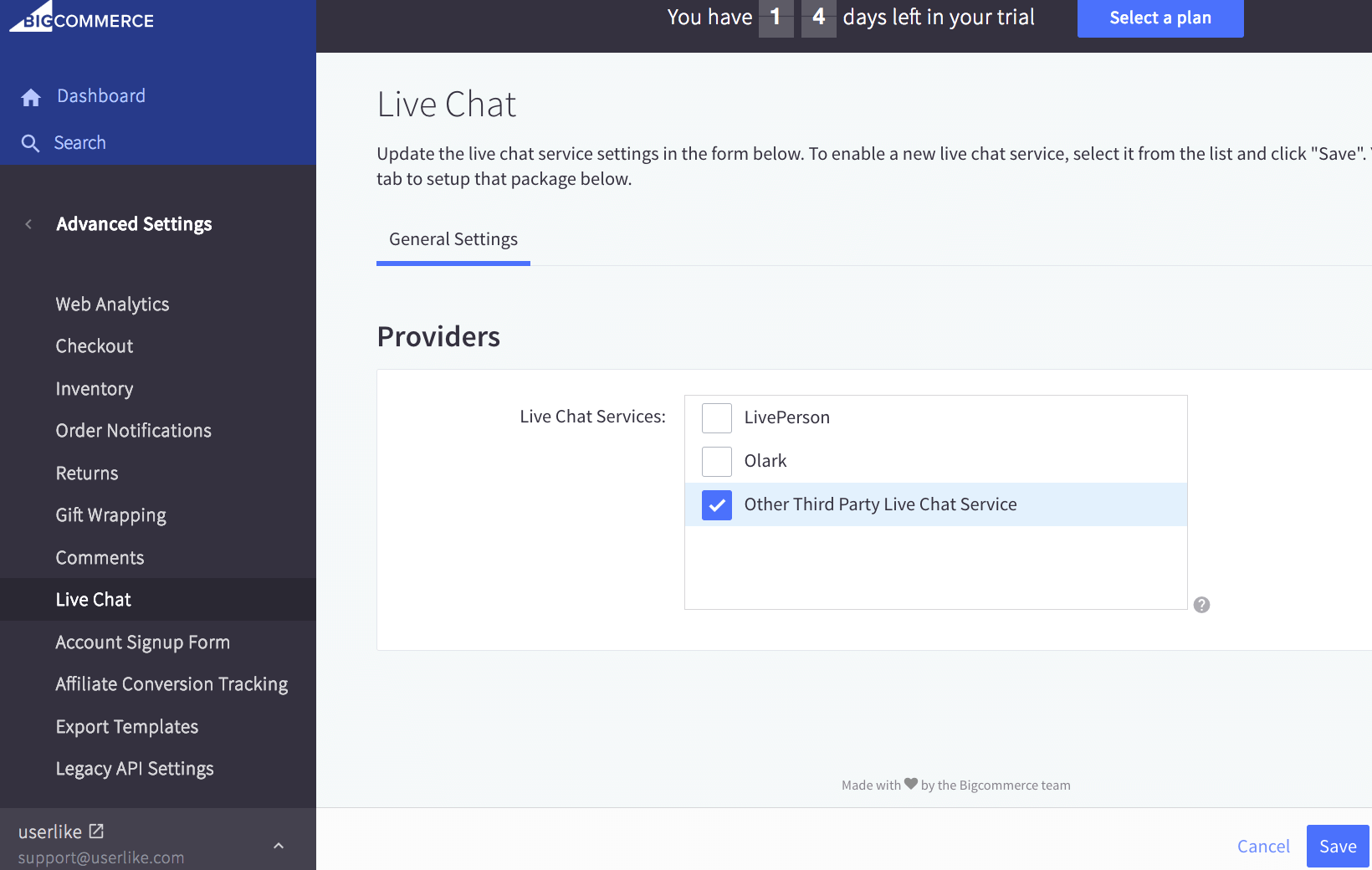
Schritt 2
Wählen Sie Live Chat in der linken Navigationsleiste, dann klicken Sie Other Third Party Live Chat Service aus den verfügbaren Optionen und speichern Sie anschließend.

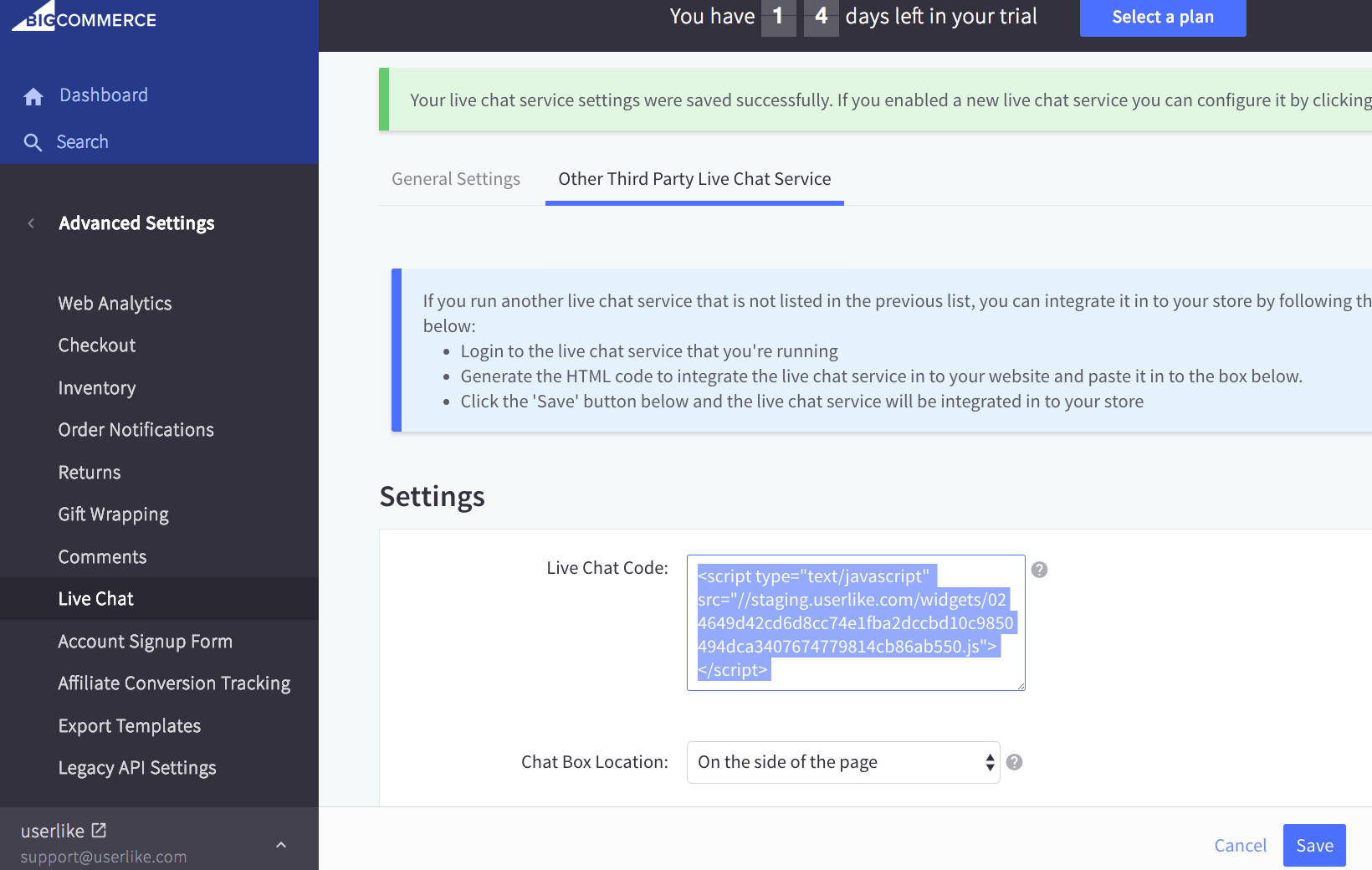
Schritt 3
Wählen Sie den Tab Other Third Party Live Chat Service neben dem General Settings-Tab. Fügen Sie den Userlike Widget-Code in die Box ein und klicken Sie Save. Jetzt sind Sie startklar.
Finden Sie den eindeutigen Widget-Code unter
Kanäle > Website-Widgets > Wählen Sie ein Widget > Installieren > JavaScript-Widget-Code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Fehlerbehebung
Wenn Ihr Userlike-Widget nicht in Ihrem Shop erscheint, versuchen Sie es mit einem anderen Chat-Box-Standort. Grundsätzlich können verschiedene BigCommerce-Themes mit Drittanbieter-Plugins in Konflikt geraten. Mehr dazu in dieser Diskussion im BigCommerce-Support-Forum.
read this article in English:
https://docs.userlike.com/setup/widget-integration/bigcommerce
