Schritt 1
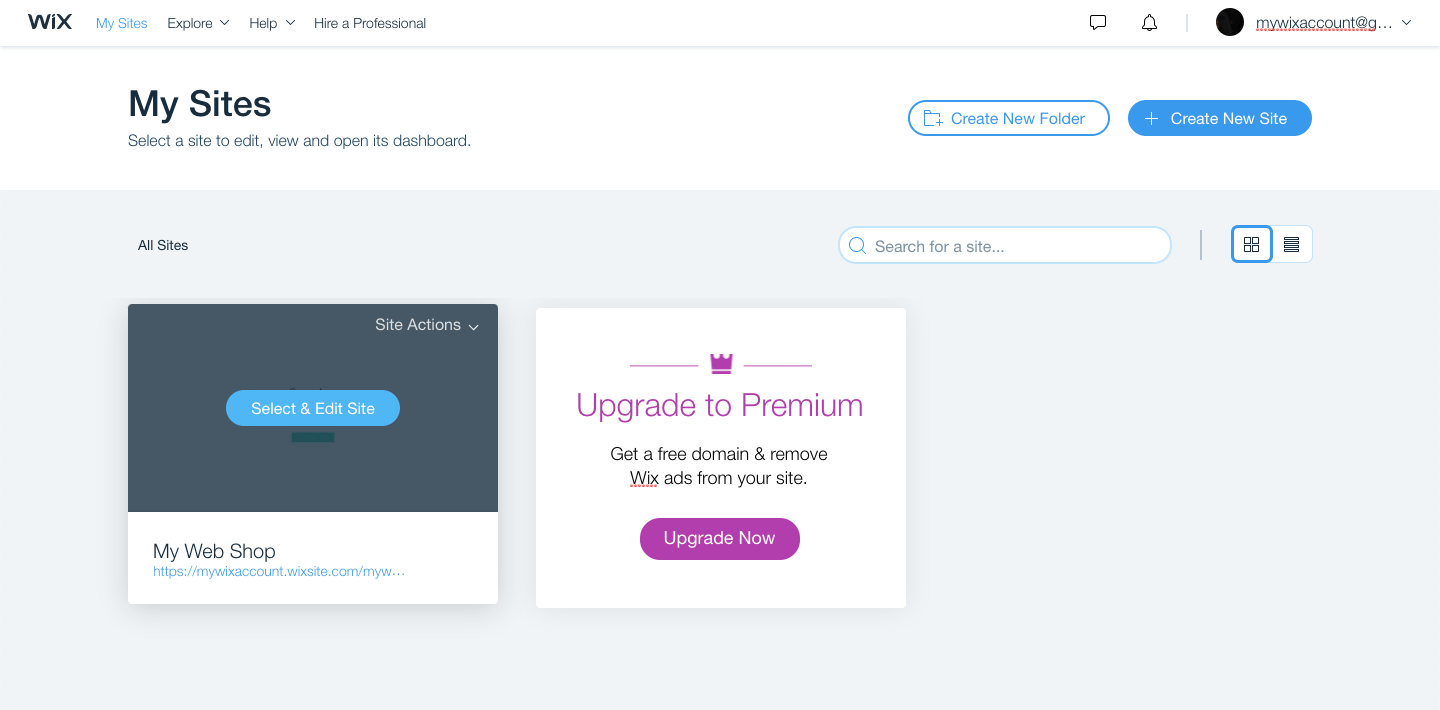
Loggen Sie sich in Ihren Wix-Account ein. Klicken Sie in Ihrem Wix-Dashboard oben links auf Meine Websites und wählen Sie die Website aus, auf der Sie den Chat einbinden möchten. Sollten Sie nur eine Website haben, sehen Sie diese bereits auf dem Startbildschirm Ihres Wix-Dashboards.

Schritt 2
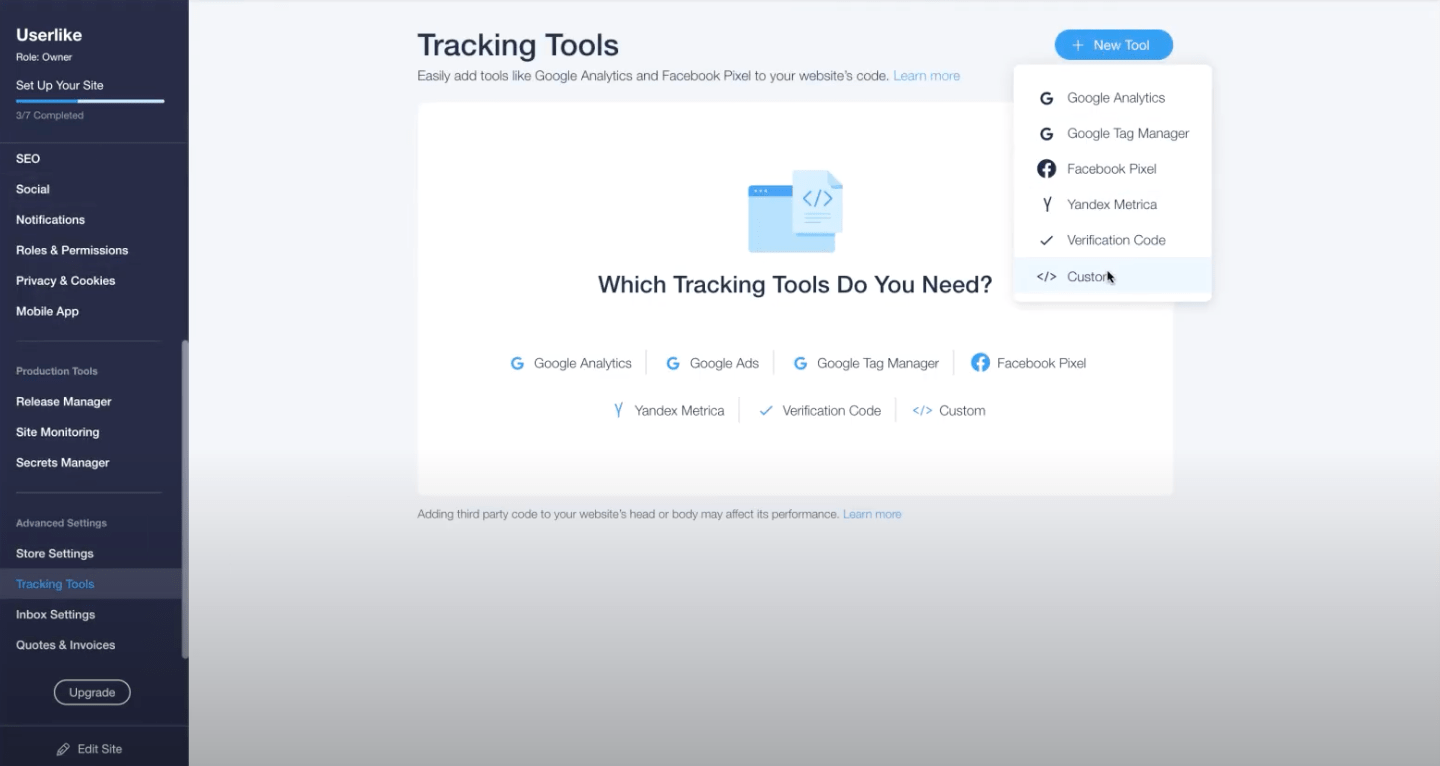
Gehen Sie zu Einstellungen im Menü auf der linken Seite und scrollen Sie dann nach unten bis zum Abschnitt Tracking-Tools. Klicken Sie auf Neues Werkzeug und erstellen Sie ein benutzerdefiniertes Objekt.

Schritt 3
Kopieren Sie Ihren Userlike-Widget-Code.
Finden Sie den eindeutigen Widget-Code unter
Kanäle > Website-Widgets > Wählen Sie ein Widget > Installieren > JavaScript-Widget-Code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.Um den Code eines anderen Widgets zu finden, öffnen Sie die Widget-Übersicht, klicken Sie auf den Namen eines Widgets, um seine Einstellungen zu öffnen, und gehen Sie dann auf Installieren > JavaScript-Widgetcode.
Schritt 4
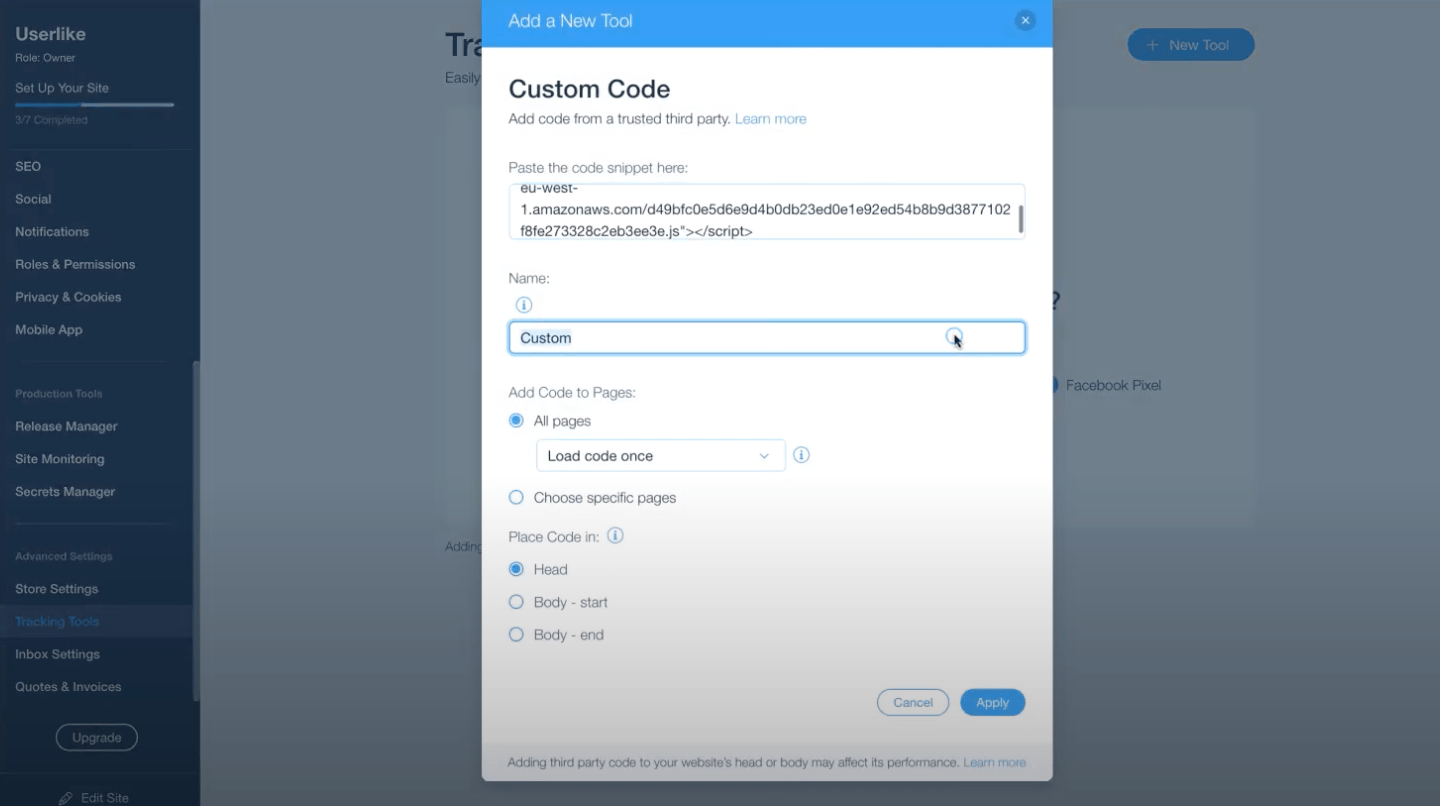
Fügen Sie Ihren Userlike-Widget-Code in das obere Feld ein und geben Sie Ihrem Skript einen Namen, damit Sie es später leichter finden können. Wählen Sie Alle Seiten und behalten Sie die Option Coad einmal laden bei. Wählen Sie unter der Option Code eingeben die Option Body - end.

Klicken Sie auf Anwenden, um die Einrichtung abzuschließen. Ihr Userlike-Chat ist nun integriert und auf Ihrer Wix-Seite sichtbar.
Beginnen Sie zu chatten
Um mit Ihren Besuchern zu chatten, öffnen Sie das Userlike Message Center, gehen Sie online – und legen Sie los!
read this article in English:
https://docs.userlike.com/setup/widget-integration/wix
