Schritt 1
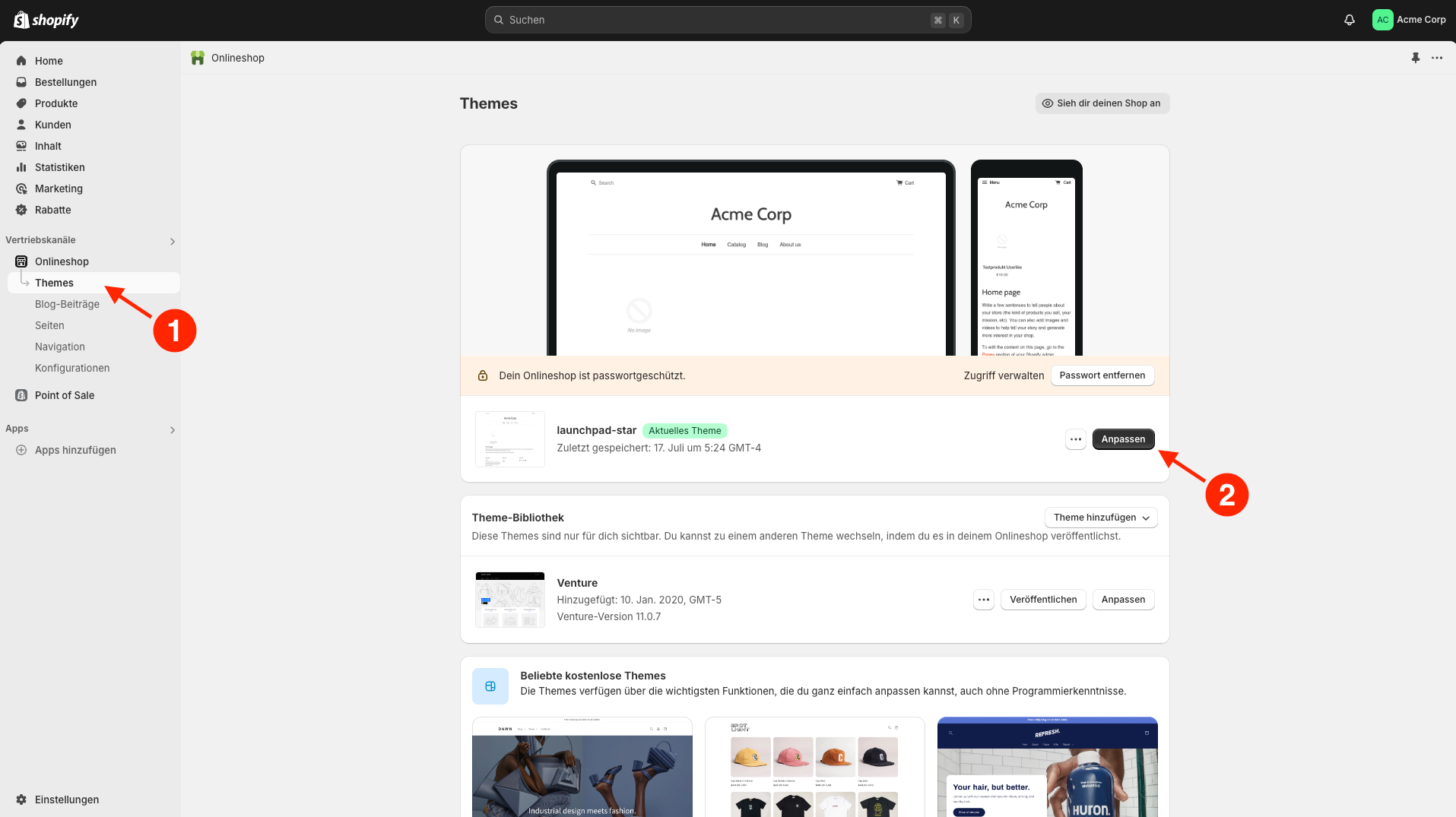
Melden Sie sich in Ihrem Shopify-Backend an und wählen Sie Vertriebskanäle | Onlineshop | Themes in der Navigation links aus. Klicken Sie dann auf Anpassen auf der rechten Seite.

Schritt 2
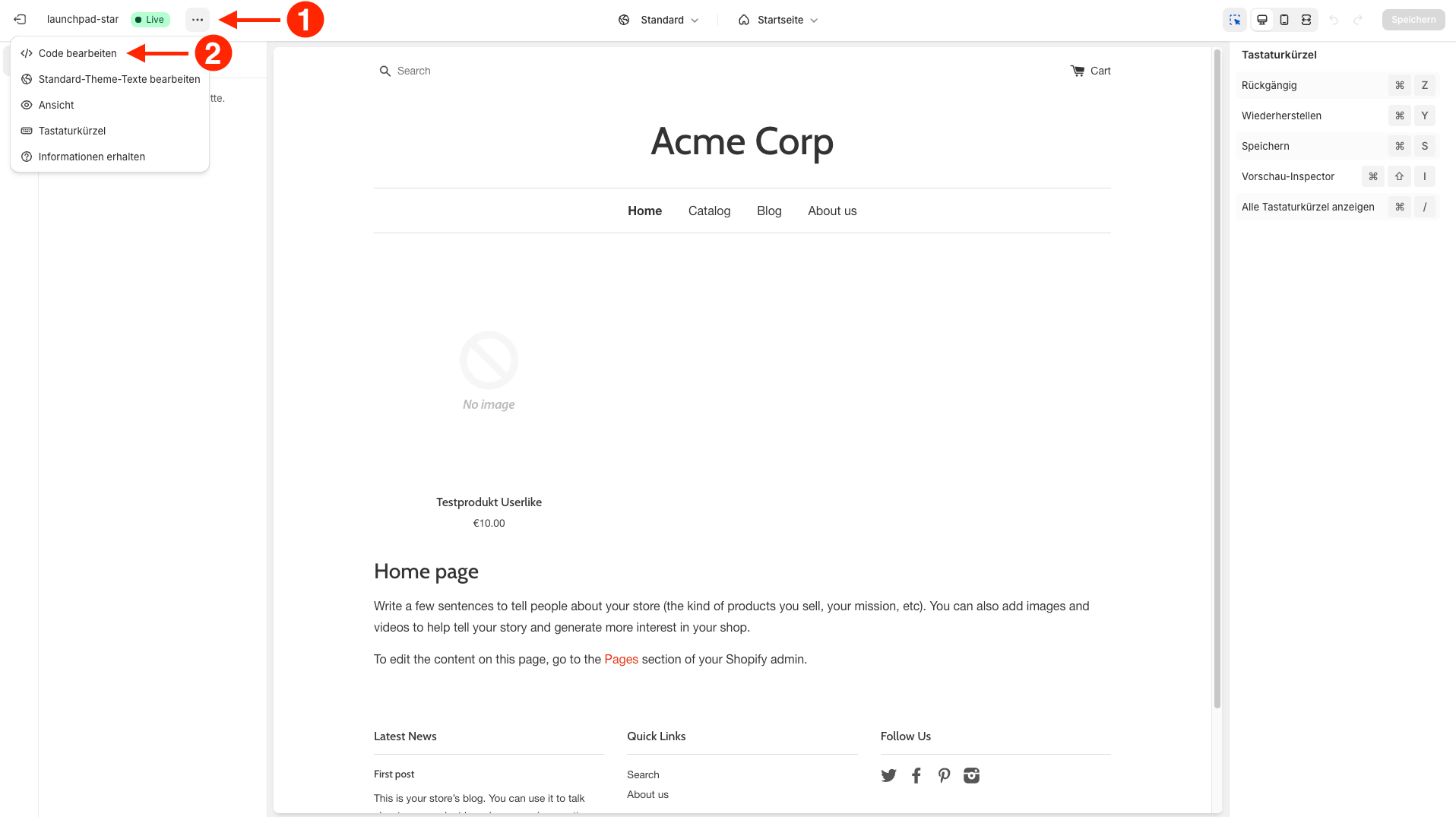
Klicken Sie links oben auf […] | Code bearbeiten.

Schritt 3
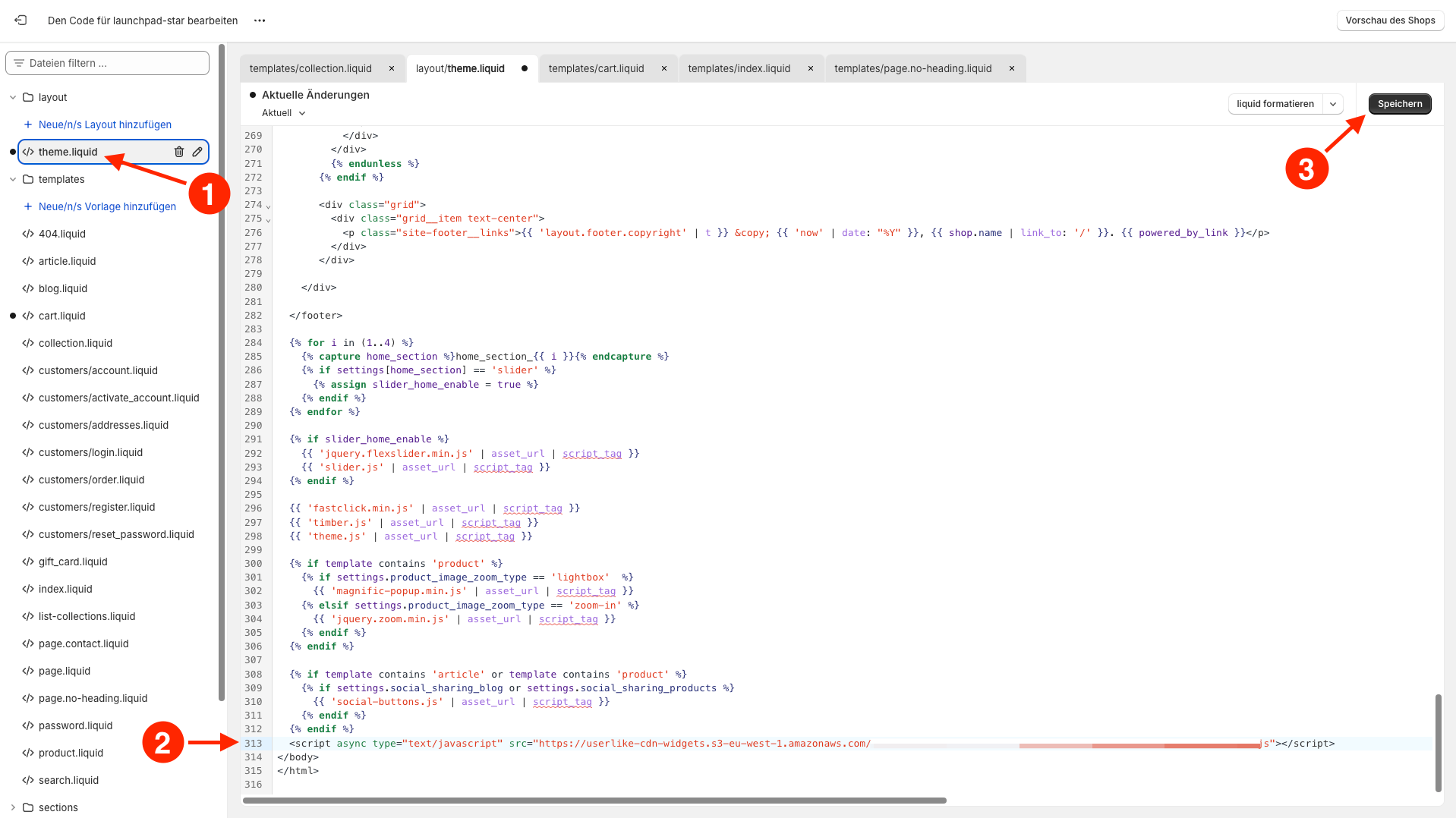
Wählen Sie die Vorlage theme.liquid aus dem Layout-Ordner, gehen Sie zum unteren Rand des Editors und fügen Sie Ihren Userlike-Widget-Code vor dem </body>-Tag ein.
Sie finden diesen in Ihren Widget Einstellungen unter Installieren | JavaScript-Widget-Code.
Hier ein Beispiel, wie dieser Aussieht:
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/{IHR_WIGDET_KEY}.js"></script>
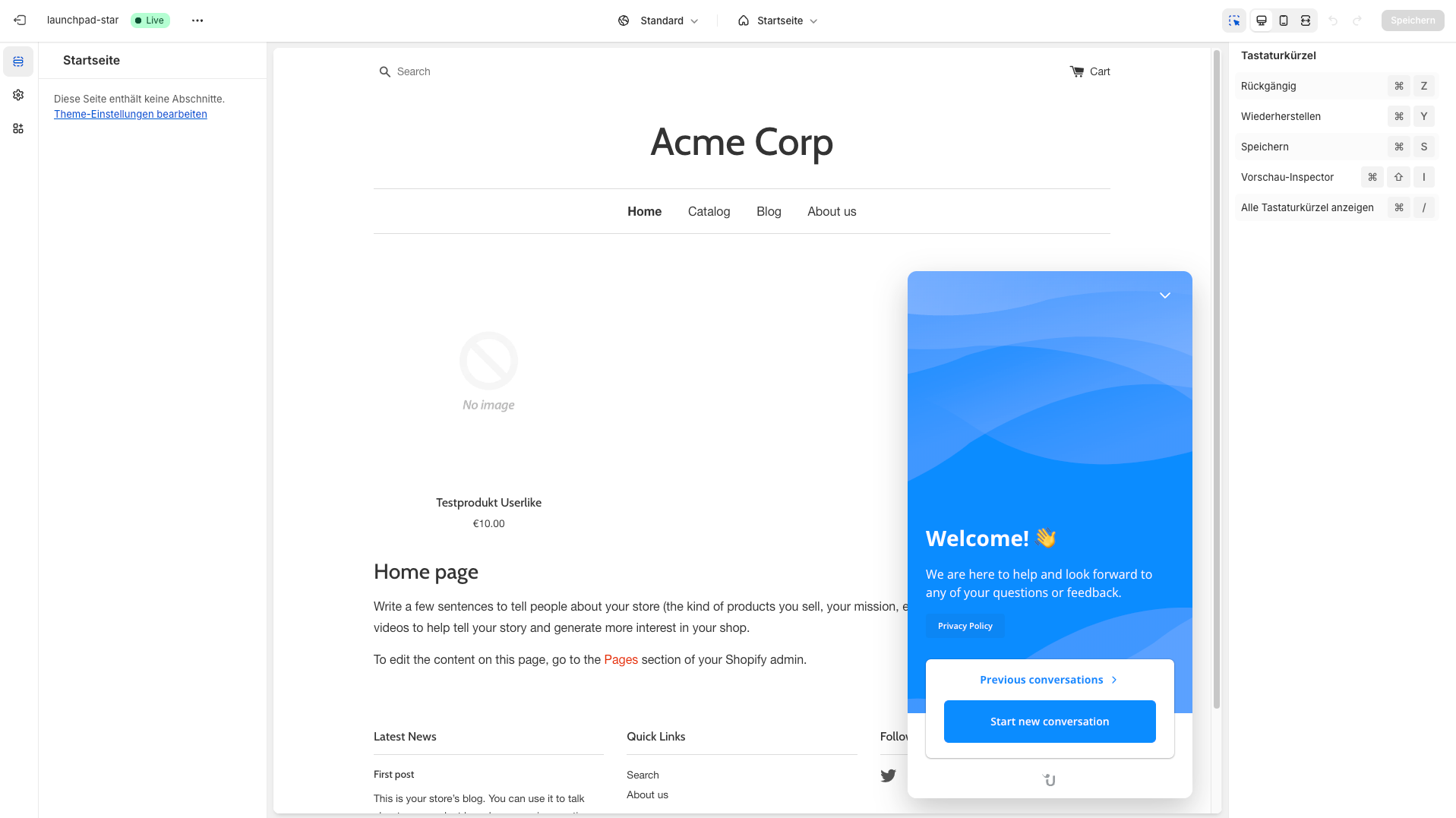
Klicken Sie auf Speichern und Ihr Shopify-Shop wird mit Userlike ausgestattet.
Um CSS-Konflikte mit dem Chat-Client zu vermeiden, raten wir Ihnen, in Ihrem CSS kein
iframe { !important } zu verwenden. Seien Sie besser spezifischer und schließen Sie den Userlike-Chat-Client aus, indem Sie iframe:not(.userlike) { !important } verwenden.
Bitte beachten Sie, dass Userlike nicht über Pixel eingebunden werden kann.
Erledigt
Herzlichen Glückwunsch! Userlike wurde erfolgreich in Ihren Shopify-Shop integriert.

Read this page in English:
https://docs.userlike.com/setup/widget-integration/shopify
