Schritt 1
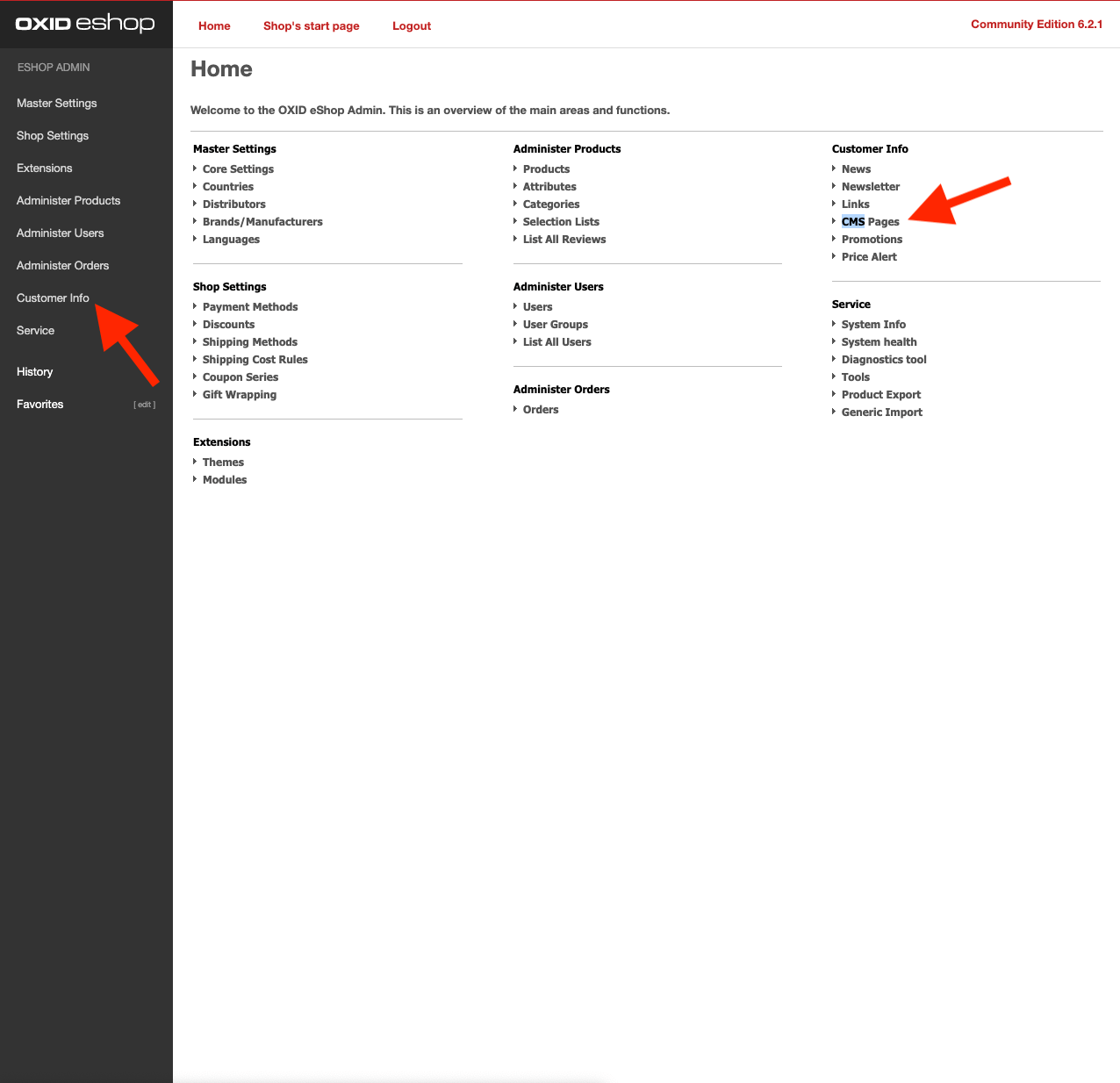
Loggen Sie sich in Ihren Oxid-Admin-Account ein, wählen Sie "Customer Info" und gehen Sie dann auf "CMS Pages".

Schritt 2
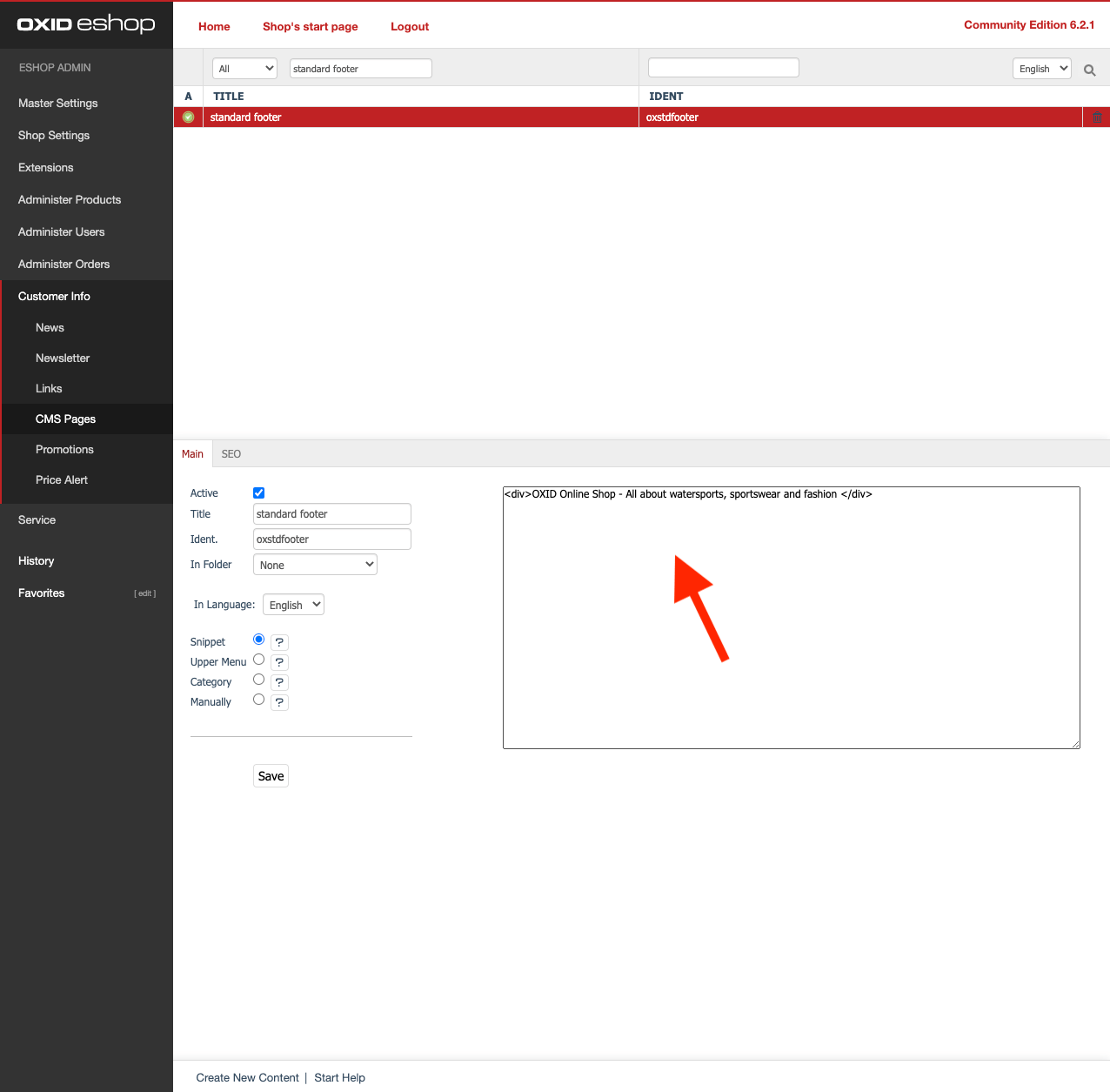
Suchen Sie hier nach den Punkt "Standard Footer". Fügen Sie nun ans Ende dieses Feldes den Userlike Widget-Code ein und drücken Sie dann "Save".
Finden Sie den eindeutigen Widget-Code unter
Kanäle > Website-Widgets > Wählen Sie ein Widget > Installieren > JavaScript-Widget-Code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Schritt 3
Gehen Sie nach dem Speichern zu Ihrer Store-Front, nun können Sie zu Chatten beginnen.
read this article in English:
https://docs.userlike.com/setup/widget-integration/oxid
