Dies ist eine Kurzversion, die auf Squarespaces eigenem Tutorial basiert. Um die vollständige Dokumentation zu lesen, klicken Sie hier.
Schritt 1
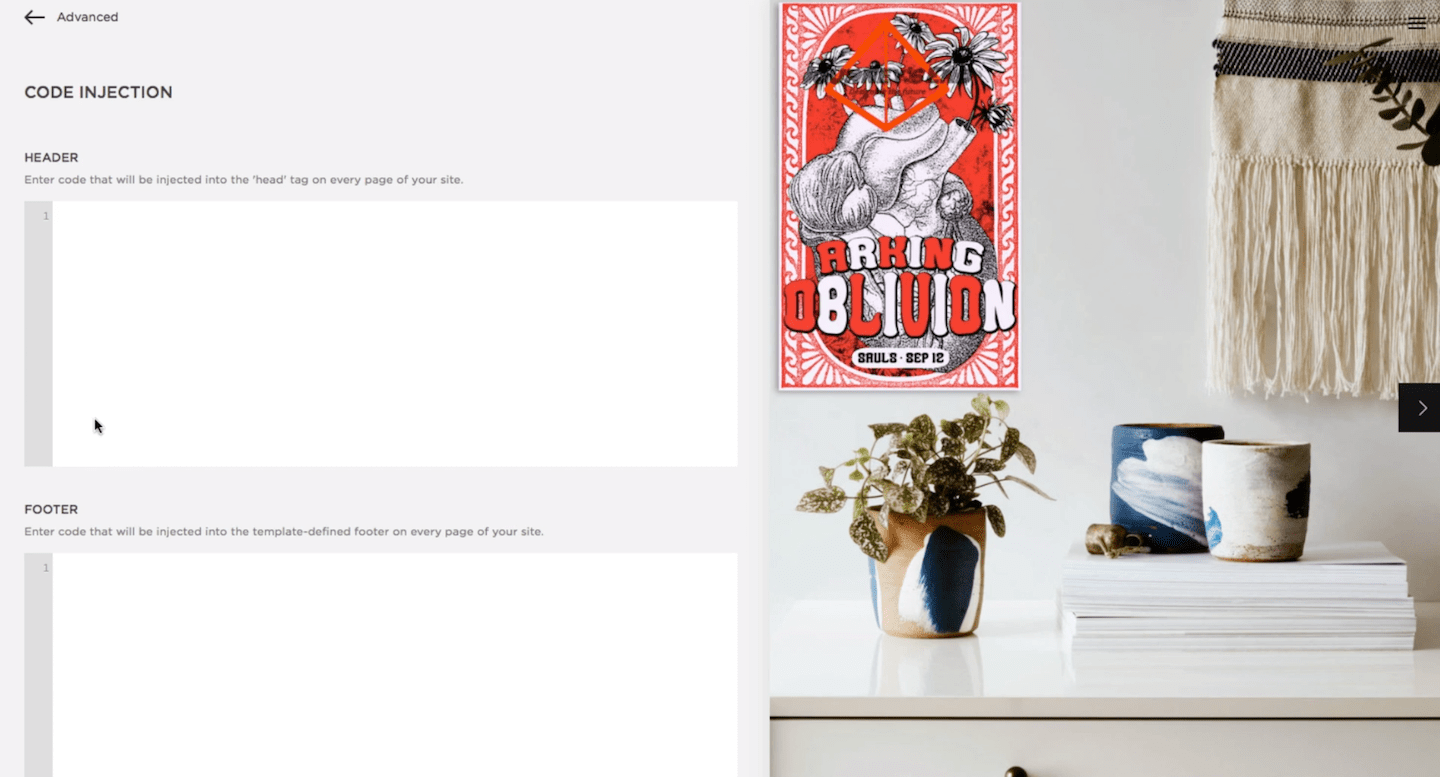
Gehen Sie in Ihrem Squarespace-Startmenü zu Settings > Advanced > Code Injection.

Schritt 2
Fügen Sie den Userlike Widget-Code in die Footer-Box ein.
Finden Sie den eindeutigen Widget-Code unter
Kanäle > Website-Widgets > Wählen Sie ein Widget > Installieren > JavaScript-Widget-Code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Schritt 3
Speichern Sie die Einstellung und das Userlike Widget erscheint auf Ihrer Website.
read this article in English:
https://docs.userlike.com/setup/widget-integration/squarespace
