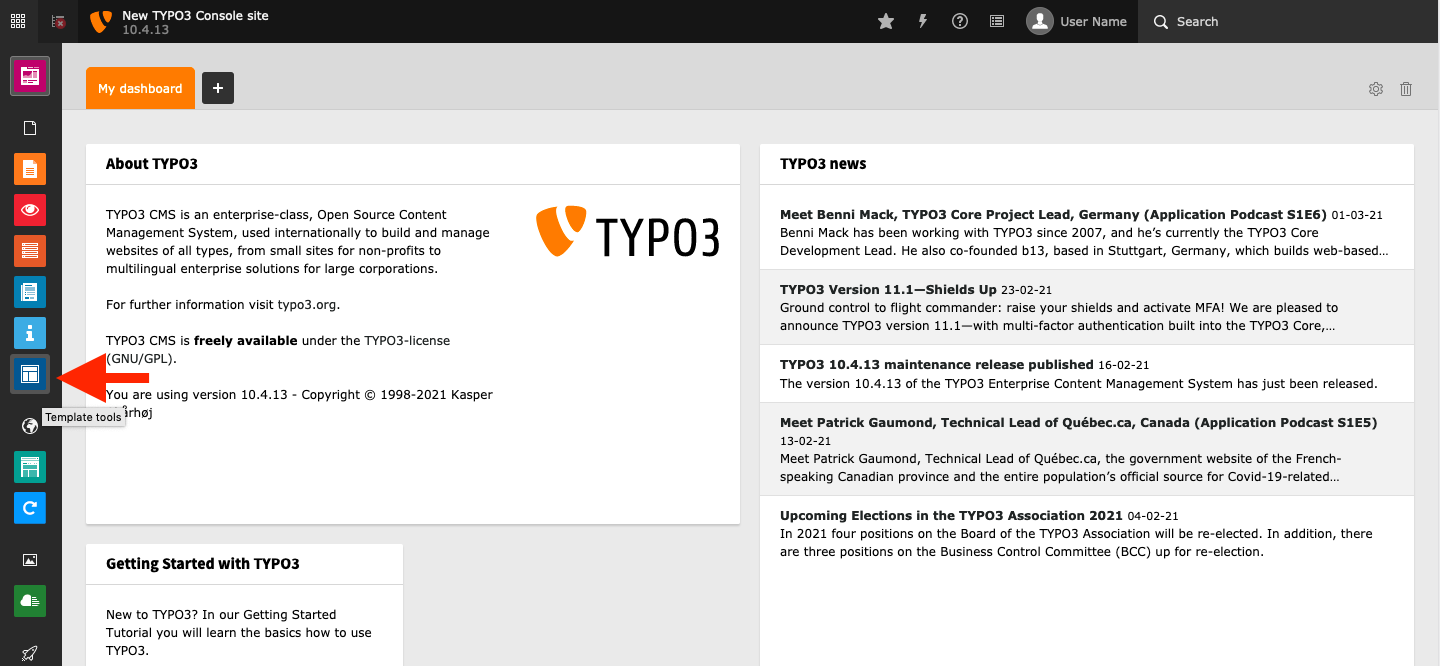
Schritt 1
Loggen Sie sich in Ihr Typo3-Backend ein und gehen Sie über das Menü auf der linken Seite zu den Template Tools.

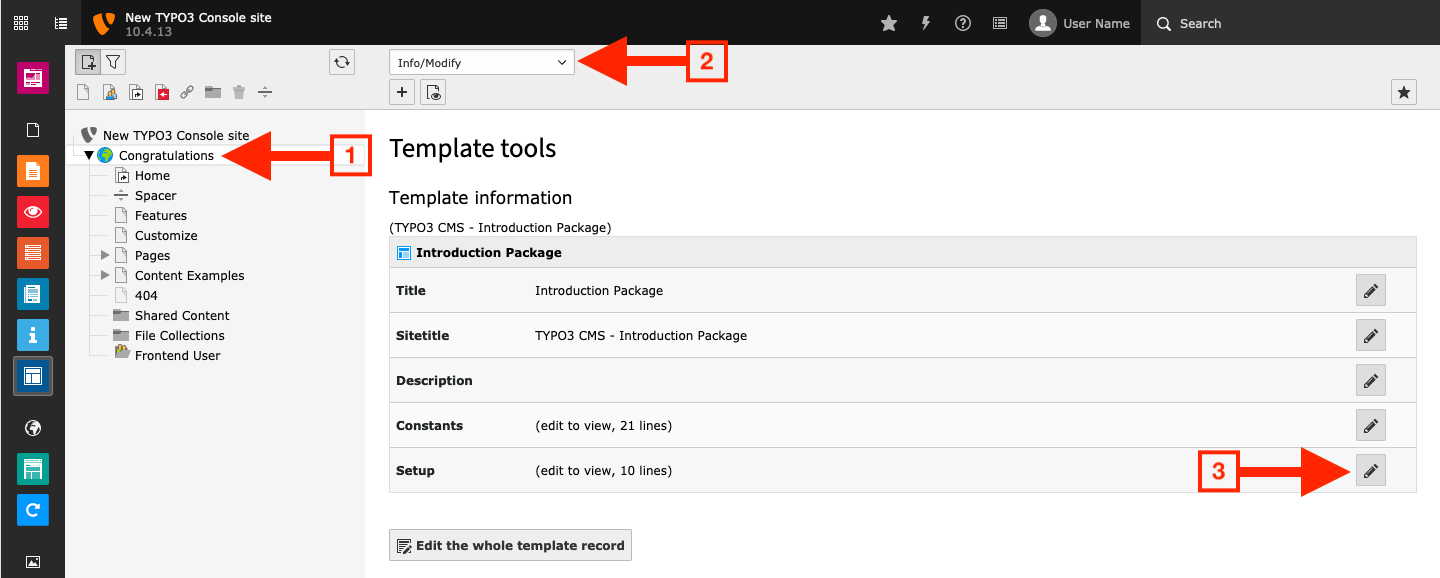
Schritt 2
Klicken Sie in dieser Ansicht auf das Template, zu dem Sie das Widget hinzufügen möchten (1). Wechseln Sie nun über das Dropdown-Menü zu Info/Ändern (2). Klicken Sie in der Template information auf das Bleistiftsymbol unter Setup, um die Konfiguration der Template-Einrichtung anzupassen (3).

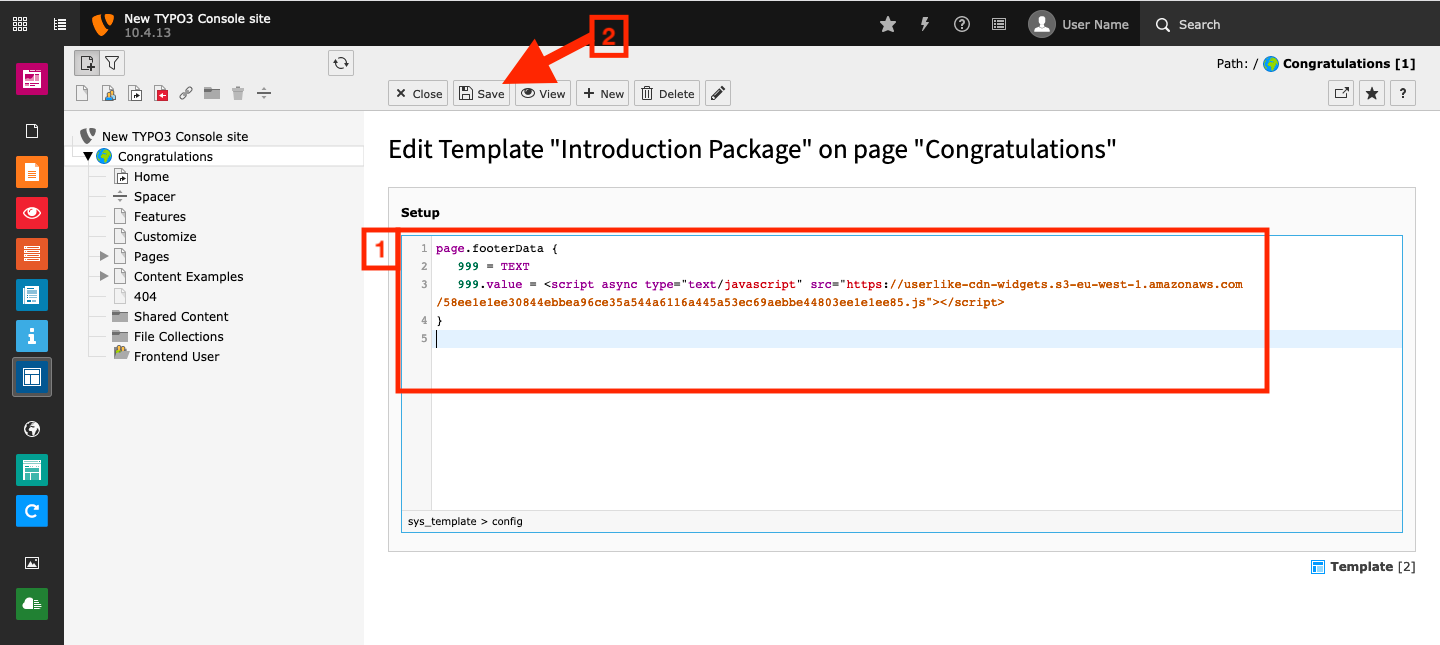
Schritt 3
Fügen Sie das Widget mit TypoScript zu Ihrem Template hinzu, indem Sie eine der unten gezeigten Methoden verwenden (1). Vergessen Sie nicht, Ihre Änderungen zu speichern, wenn Sie fertig sind (2).

Schritt 4
Herzlichen Glückwunsch. Userlike erscheint jetzt auf Ihrer Website.
Einbindung mit TypoScript
TypoScript ist eine Konfigurationssprache, mit der Sie Aspekte Ihres Typo3-Frontends definieren können, ohne in den eigentlichen Code Ihrer Website eintauchen zu müssen.
Die folgenden Beispiele zeigen Ihnen zwei einfache Methoden, mit denen Sie das Userlike Widget-Snippet in eines Ihrer Typo3-Templates integrieren können. Für einen fortgeschritteneren Einsatz empfehlen wir Ihnen einen Blick in die offizielle TypoScript-Einführung oder die offizielle TypoScript-Referenzdokumentation.
Methode 1: Verwendung von
footerData. Benutzen Sie einfach das Widget-Snippet des Widgets, das Sie in das TypoScript-Beispiel unten integrieren möchten. Wie Sie Ihr Widget-Snippet erhalten, erfahren Sie in unseremWebsite-Integrations-Tutorial Für weitere Informationen zur Eigenschaft footerData lesen Sie bitte den entsprechenden Abschnitt der TypoScript-Dokumentation.javascriptpage.footerData { 999 = TEXT 999.value = <script async type="text/javascript" src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708XXXXX44ed9a443548c2a54814ff7025f41941446XXXXX840a5db69.js"></script> }
Methode 2: Verwendung von
includeJSFooter. Mit dieser Methode können Sie das Skript-Tag, das das Widget lädt, manuell erstellen. Das gibt Ihnen mehr Konfigurationsoptionen. Zum Beispiel können Sie das Skript von der automatischen Skript-Verkettung ausschließen, die von Typo3 durchgeführt wird, wie im folgenden Beispiel gezeigt. Weitere Informationen finden Sie in der TypoScript-Dokumentation für die includeJSFooter-Eigenschaft..javascriptpage.includeJSFooter.userlike = https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644ed9a443548c2a54814ff7025f41941446ddaa1561d840a5db69.js page.includeJSFooter.userlike.type = text/javascript page.includeJSFooter.userlike.async = 1 page.includeJSFooter.userlike.external = 1 page.includeJSFooter.userlike.excludeFromConcatenation = 1
read this article in English:
https://docs.userlike.com/setup/widget-integration/typo3
