Étape 1
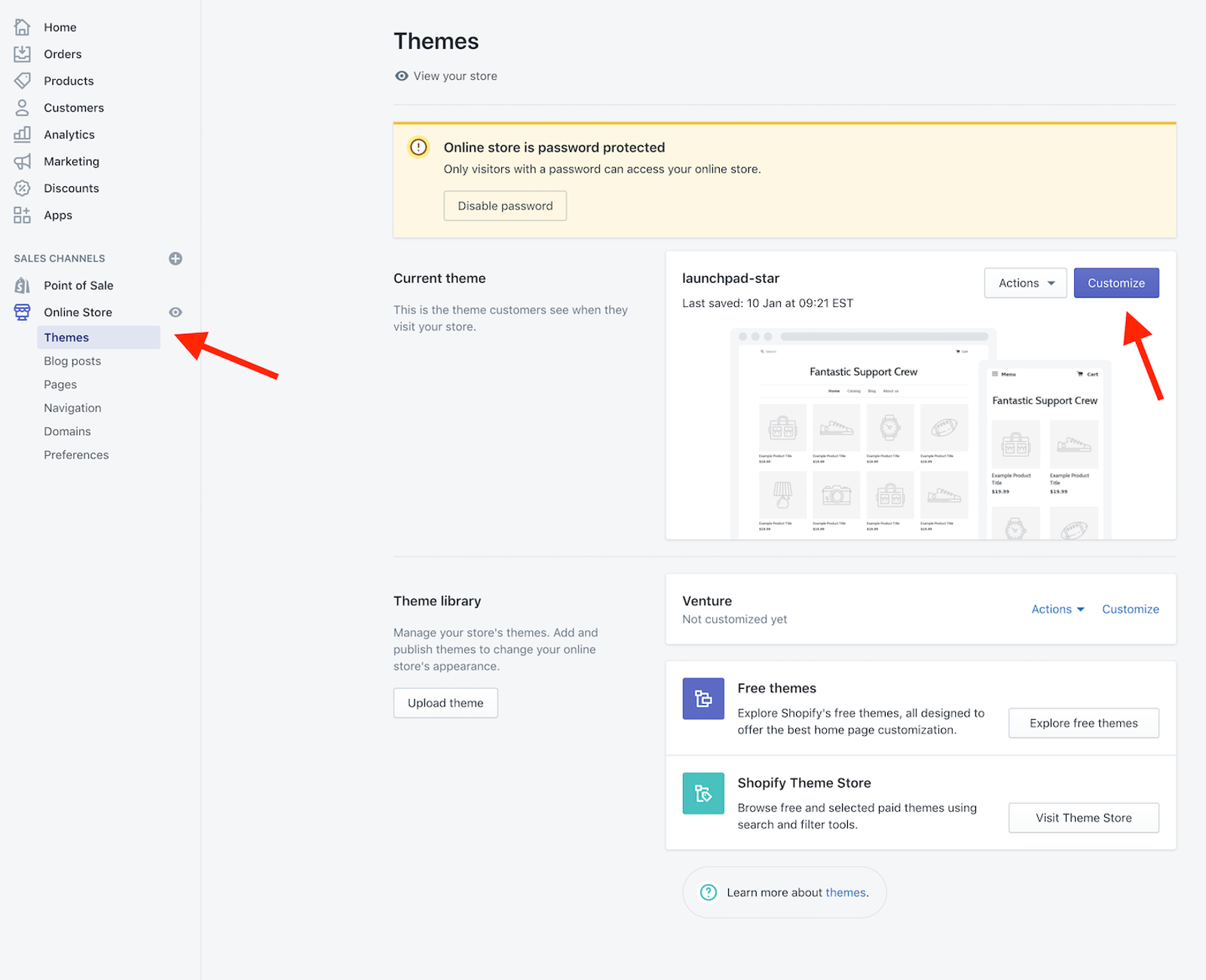
Connectez-vous à votre backend Shopify et sélectionnez Canaux de vente > Boutique en ligne> Thèmes dans la navigation à gauche. Ensuite, cliquez sur Personnaliser sur la droite.

Étape 2
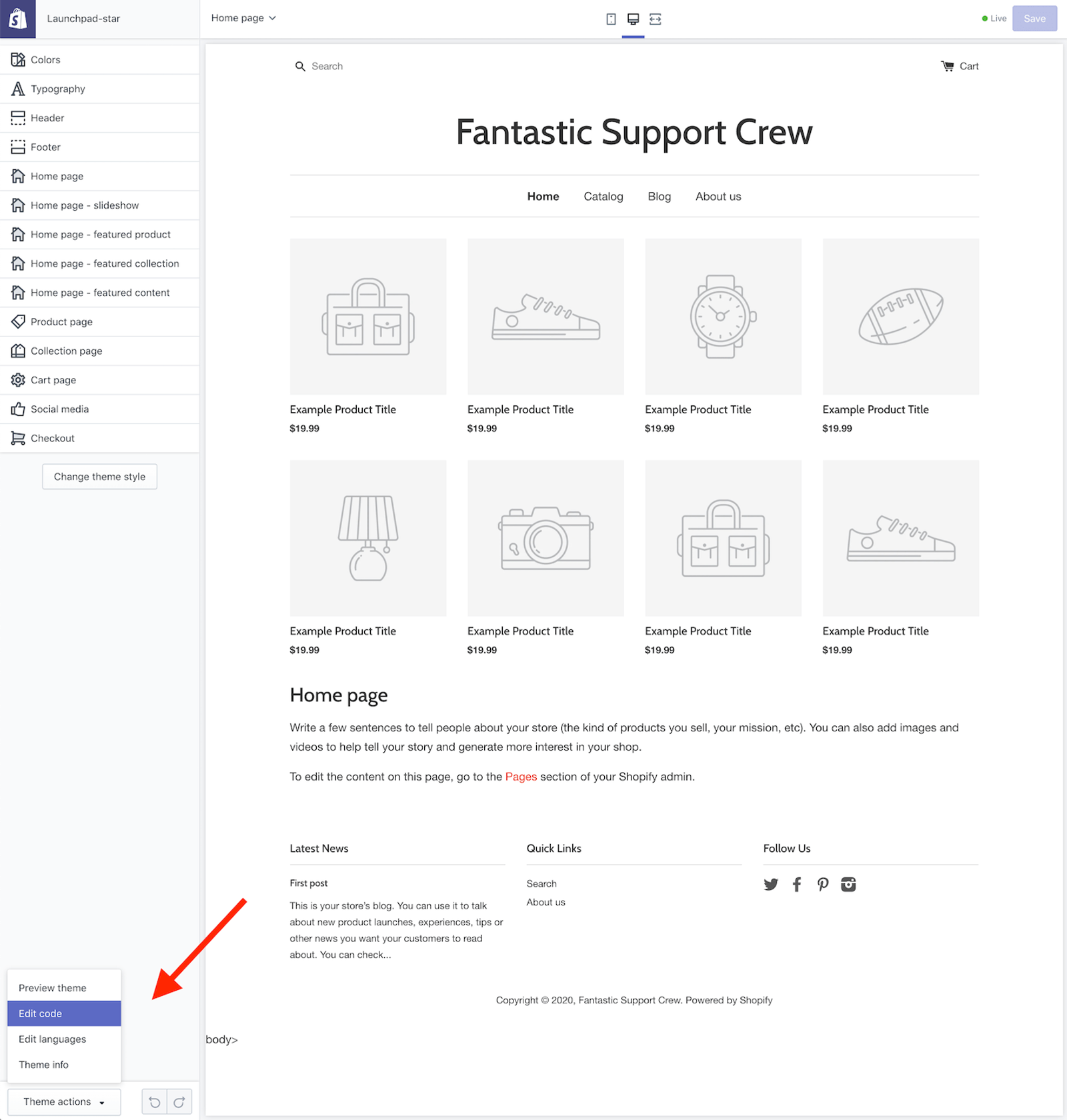
Cliquez en bas à gauche sur Actions relatives au thème > Modifier le code.

Étape 3
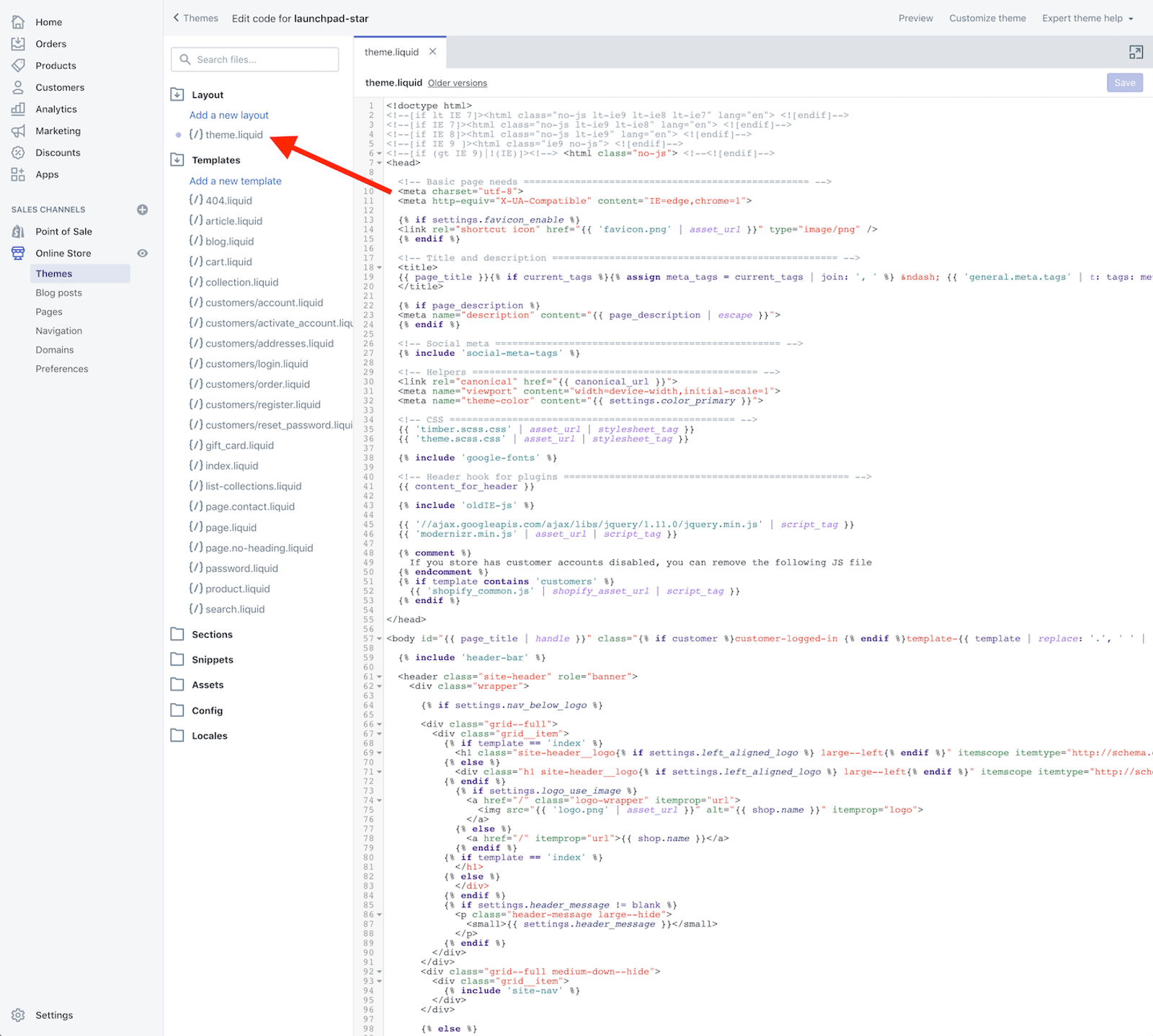
Sélectionnez le modèle "theme.liquid" dans le dossier de mise en page, allez en bas de l'éditeur et ajoutez le code du widget Userlike avant la balise "</body>". Cliquez sur "Enregistrer" et votre boutique Shopify sera équipée de Userlike.
Trouvez le code unique du widget dans Canaux > Widgets du site > Choisissez un widget > Installer > Code du widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Pour éviter les conflits de CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il vaut mieux être plus spécifique et exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.
read this article in English:
https://docs.userlike.com/setup/integration/shopify
