Step 1
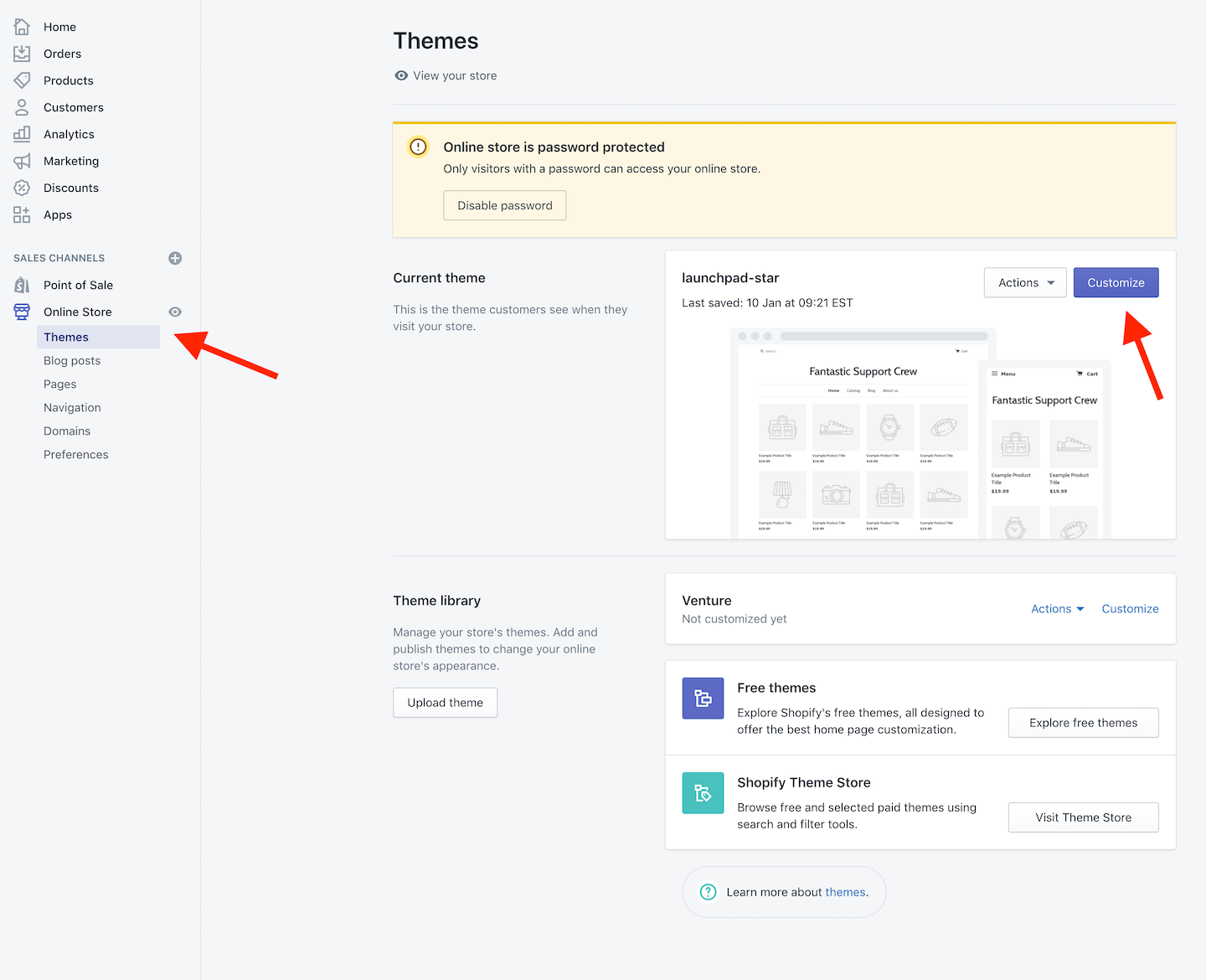
Log in to your Shopify backend and go to Sales channels > Online store > Themes in the navigation on the left. Then click Customize on the right.

Step 2
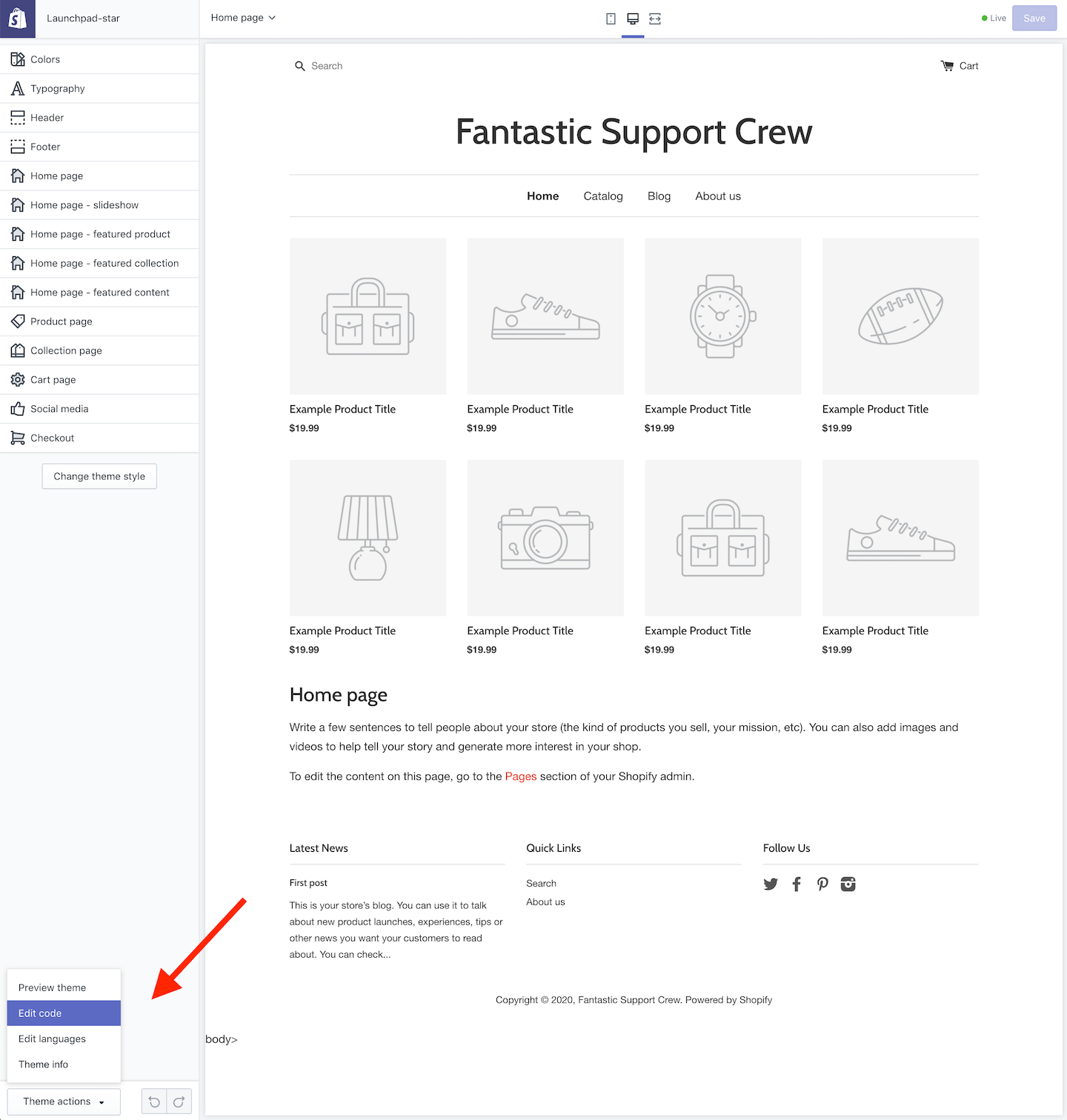
Click on Theme actions > Edit code in the bottom left.

Step 3
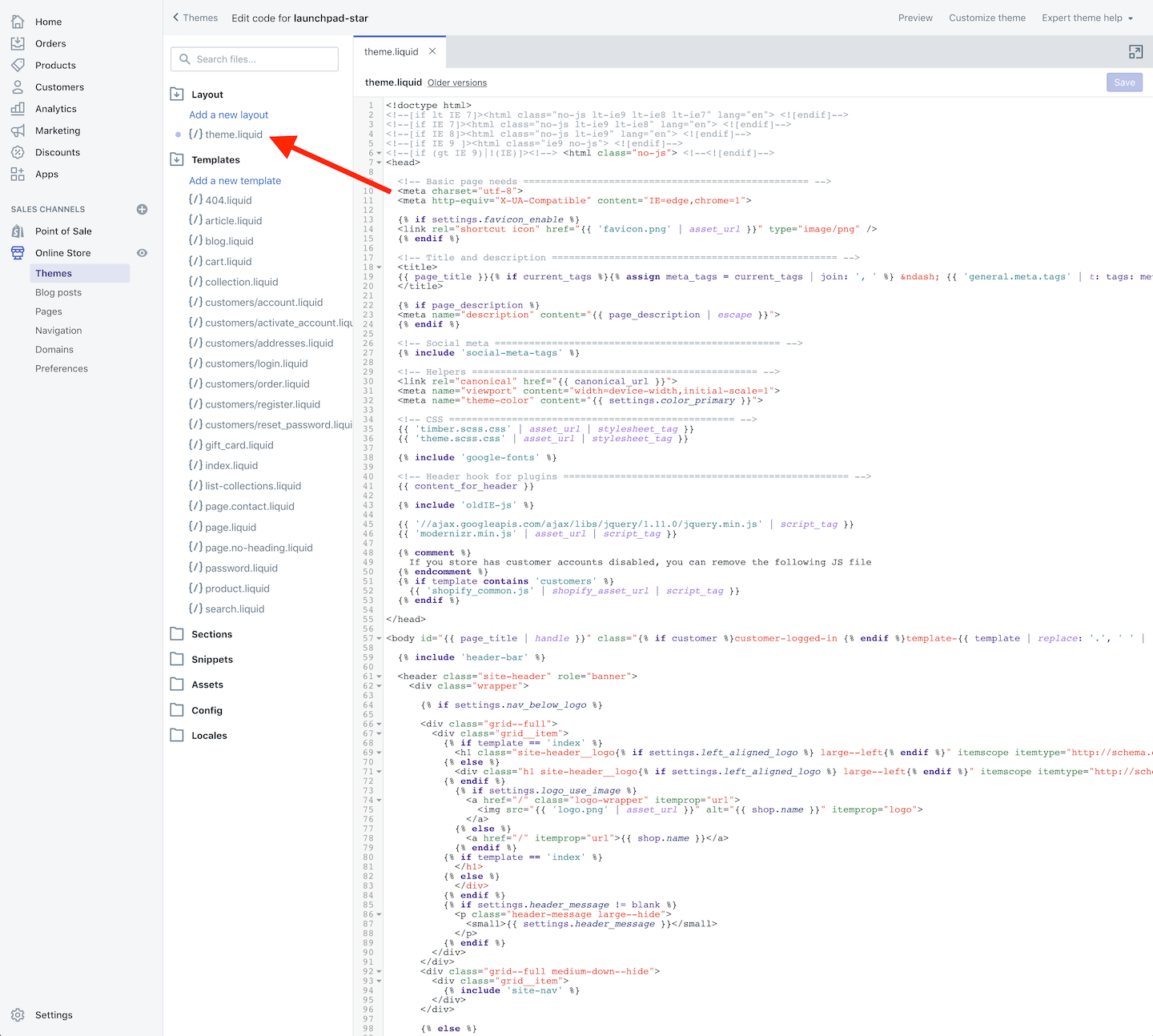
Select the "theme.liquid" template from the layout folder and go to the bottom of the editor and paste the Userlike Widget code before the "</body>" tag. If you are logged in at Userlike, you will see the code of your Default Widget. Hit "Save" and your Shopify shop will be equipped with Userlike.
Find the unique Widget code under
Channels > Website Widgets > Select a Widget > Install > JavaScript Widget code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.