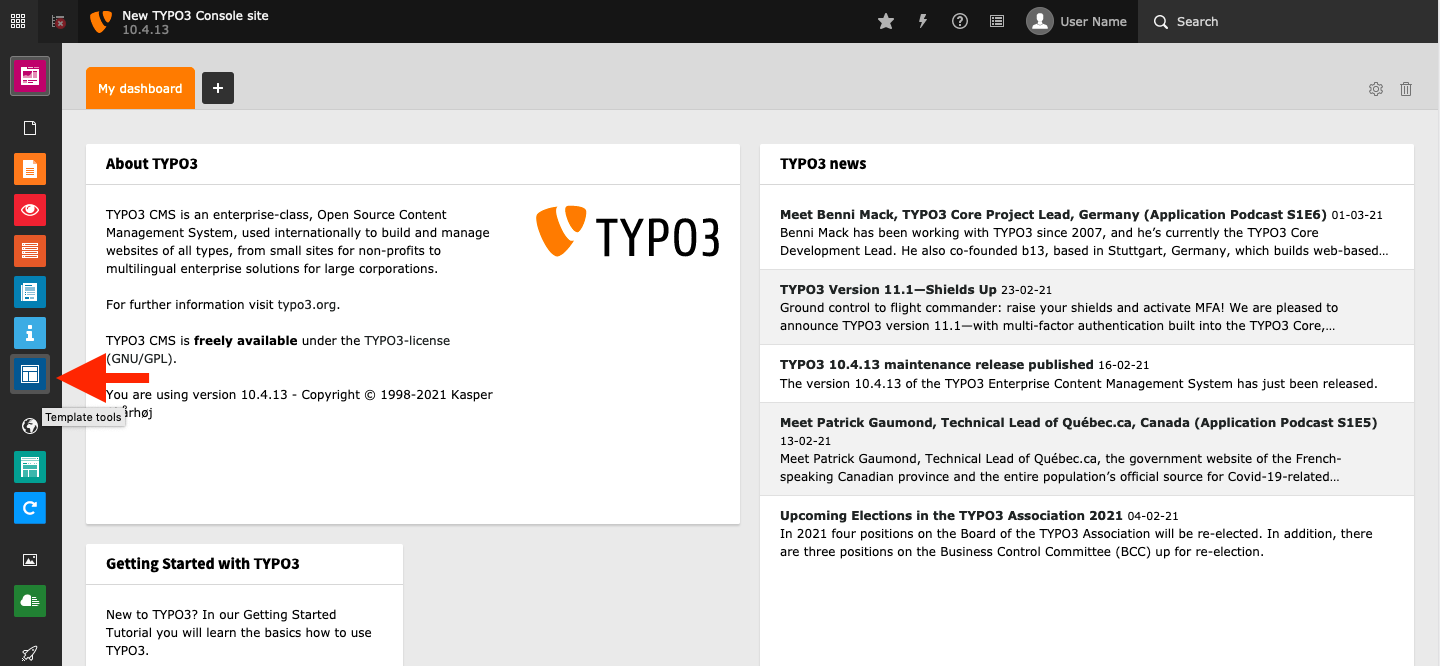
Étape 1
Connectez-vous à votre backend Typo3 et accédez aux Outils de modèle via le menu de gauche.

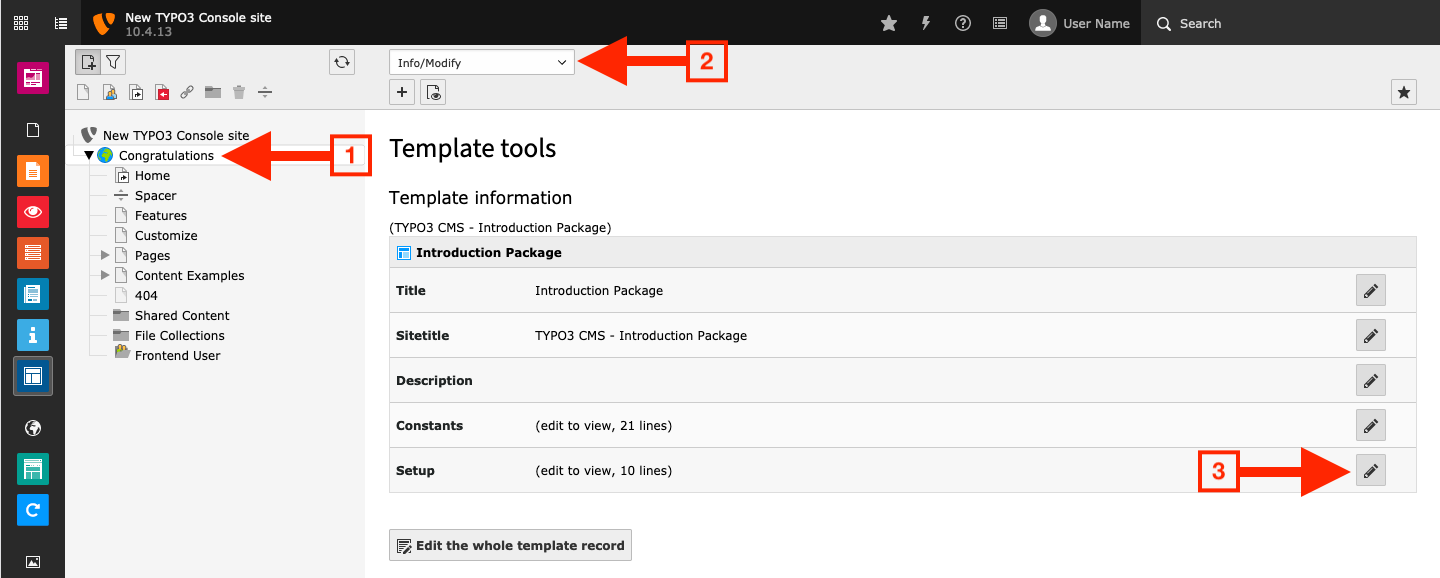
Étape 2
Cliquez sur le modèle sur cette page sur lequel vous souhaitez ajouter le widget (1). Ensuite, passez au menu déroulant à Info / Modifier (2). Dans les informations sur le modèle, cliquez sur l'icône du crayon sous Configuration, pour personnaliser la configuration de la configuration de modèle (3).

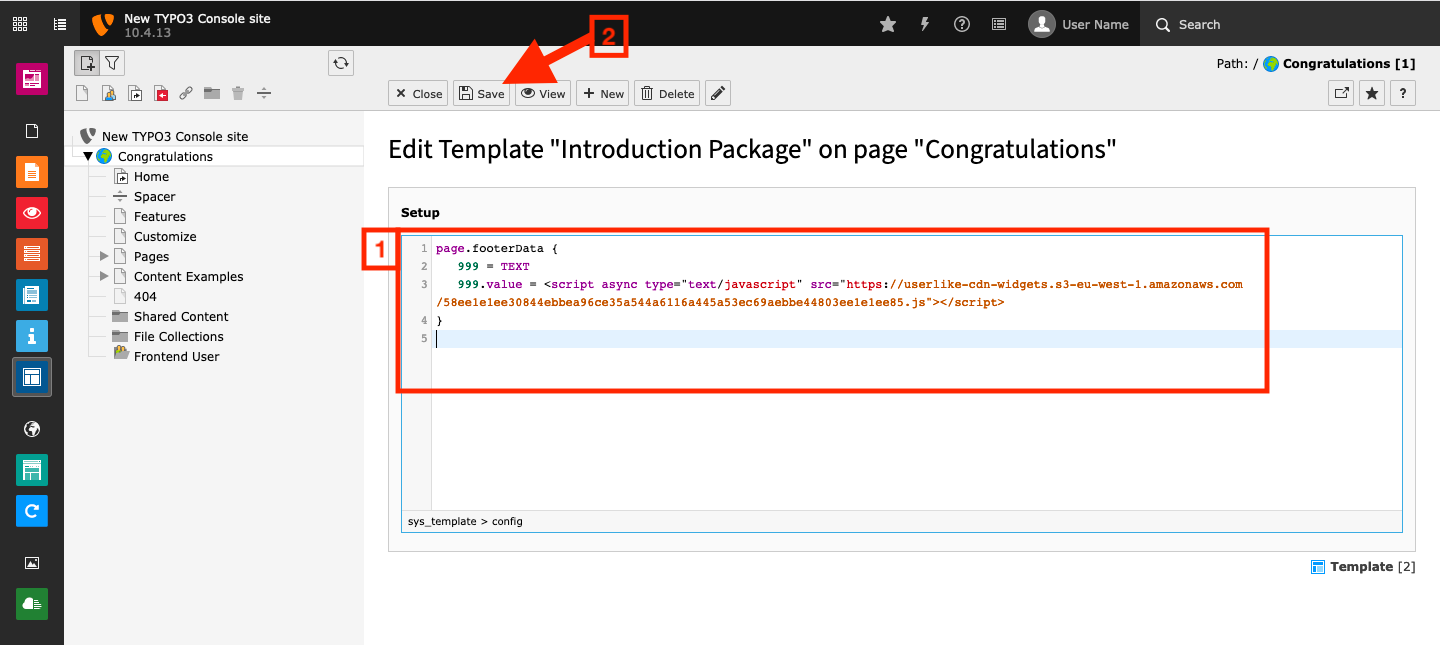
Étape 3
Ajoutez le widget avec TypoScript à votre modèle en utilisant l'une des méthodes ci-dessous (1). N'oubliez pas de sauvegarder vos modifications une fois que vous avez terminé (2).

Étape 4
Félicitations. Userlike apparaît maintenant sur votre site web.
Intégration avec TypoScript
TypoScript est un langage de configuration qui vous permet de définir des aspects de votre frontend Typo3 sans avoir à plonger dans le code réel de votre site Web.
Les exemples suivants vous montrent deux méthodes simples pour intégrer le snippet Userlike Widget dans l'un de vos modèles Typo3. Pour une utilisation plus avancée, nous vous recommandons de jeter un coup d'œil à l'introduction officielle de TypoScript ou à la documentation de référence officielle de TypoScript.
Méthode 1: Utilisation de
footerData. Utilisez simplement le snippet de widget du widget que vous souhaitez intégrer dans l'exemple TypoScript ci-dessous. Pour savoir comment obtenir votre snippet de widget, consultez notre tutoriel d'intégration de site web Pour plus d'informations sur la propriété footerData, veuillez lire la section correspondante de la documentation TypoScript.javascriptpage.footerData { 999 = TEXT 999.value = <script async type="text/javascript" src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644ed9a443548c2XXXXXXXX025f41941446ddaa1561d840a5db69.js"></script> }
Méthode 2 : utilisation de includeJSFooter. Cette méthode vous permet de créer manuellement la balise de script qui charge le widget. Cela vous donne plus d'options de configuration. Par exemple, vous pouvez exclure le script de l'enchaînement automatique des scripts effectué par Typo3, comme le montre l'exemple ci-dessous. Pour plus d'informations, consultez la documentation TypoScript pour la propriété includeJSFooter…
javascriptpage.includeJSFooter.userlike = https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/62b708aa88644ed9a443548c2aXXXXXX025f41941446ddaa1561d840a5db69.js page.includeJSFooter.userlike.type = text/javascript page.includeJSFooter.userlike.async = 1 page.includeJSFooter.userlike.external = 1 page.includeJSFooter.userlike.excludeFromConcatenation = 1
read this article in English:
https://docs.userlike.com/setup/integration/typo3
