Étape 1
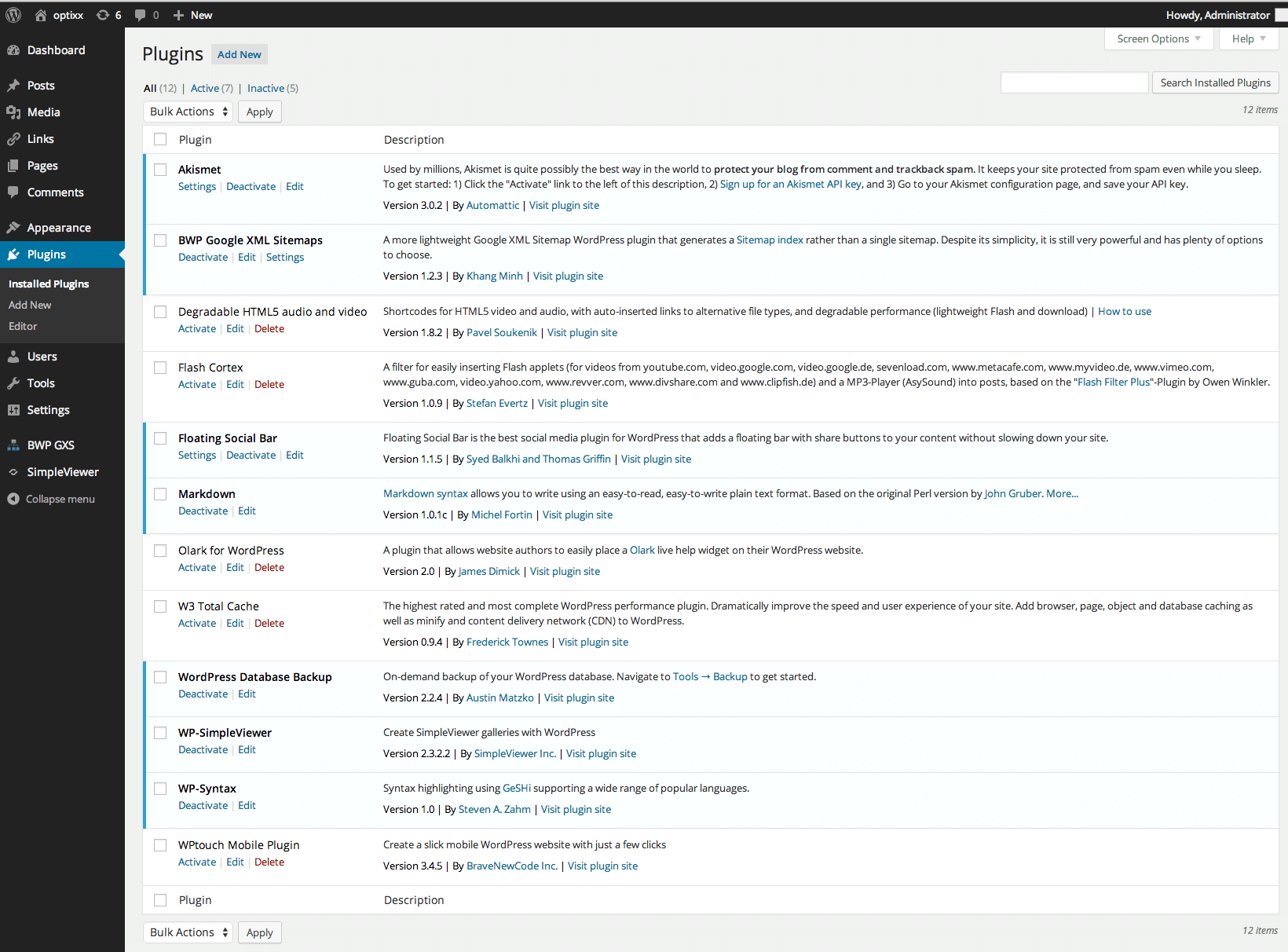
Connectez-vous à votre espace d'administration WordPress, allez sur Plugins et cliquez sur Ajouter.

Étape 2
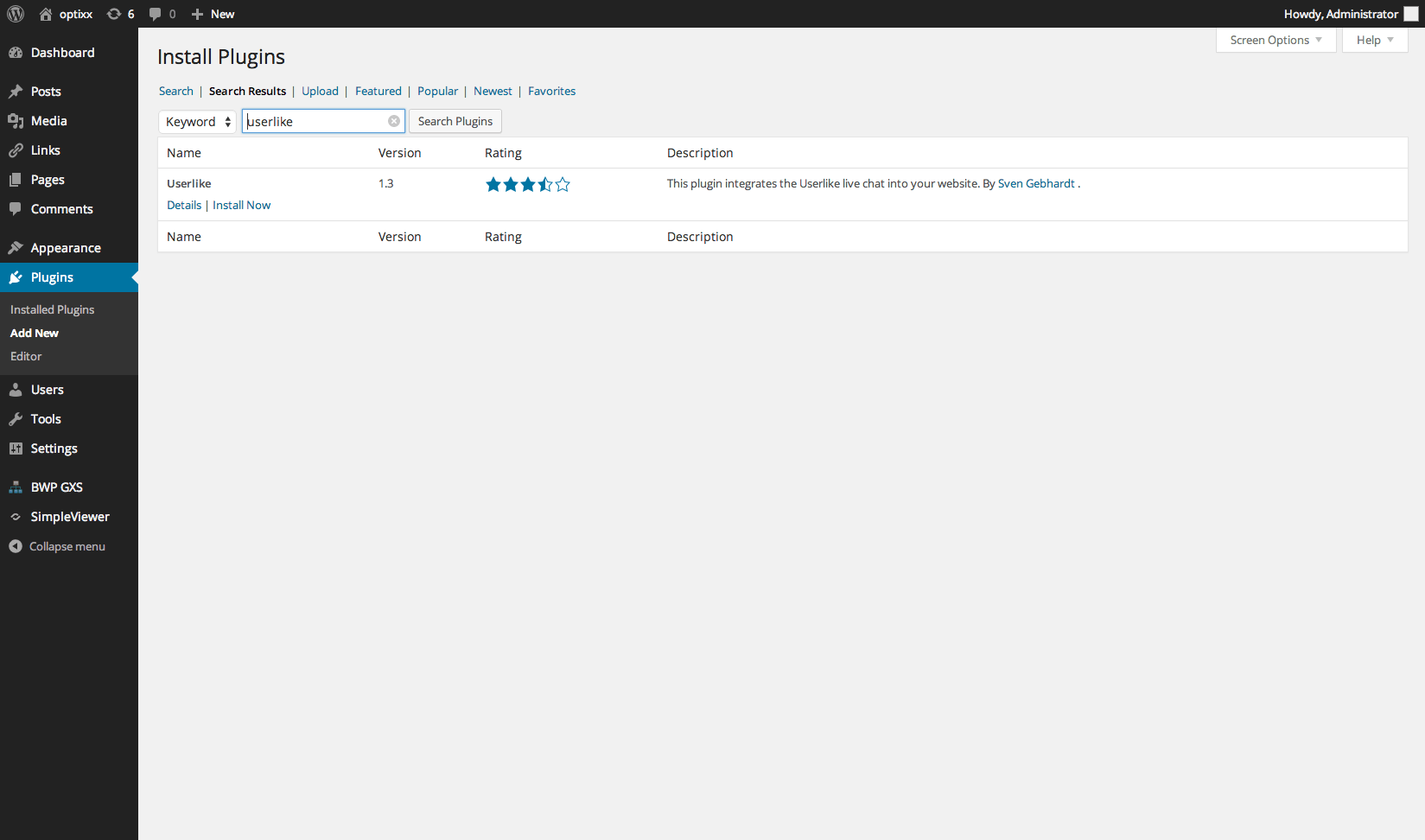
Maintenant, recherchez le plugin Userlike. Dans l'étape suivante, vous devez simplement installer notre plugin et ensuite l'activer.

Étape 3
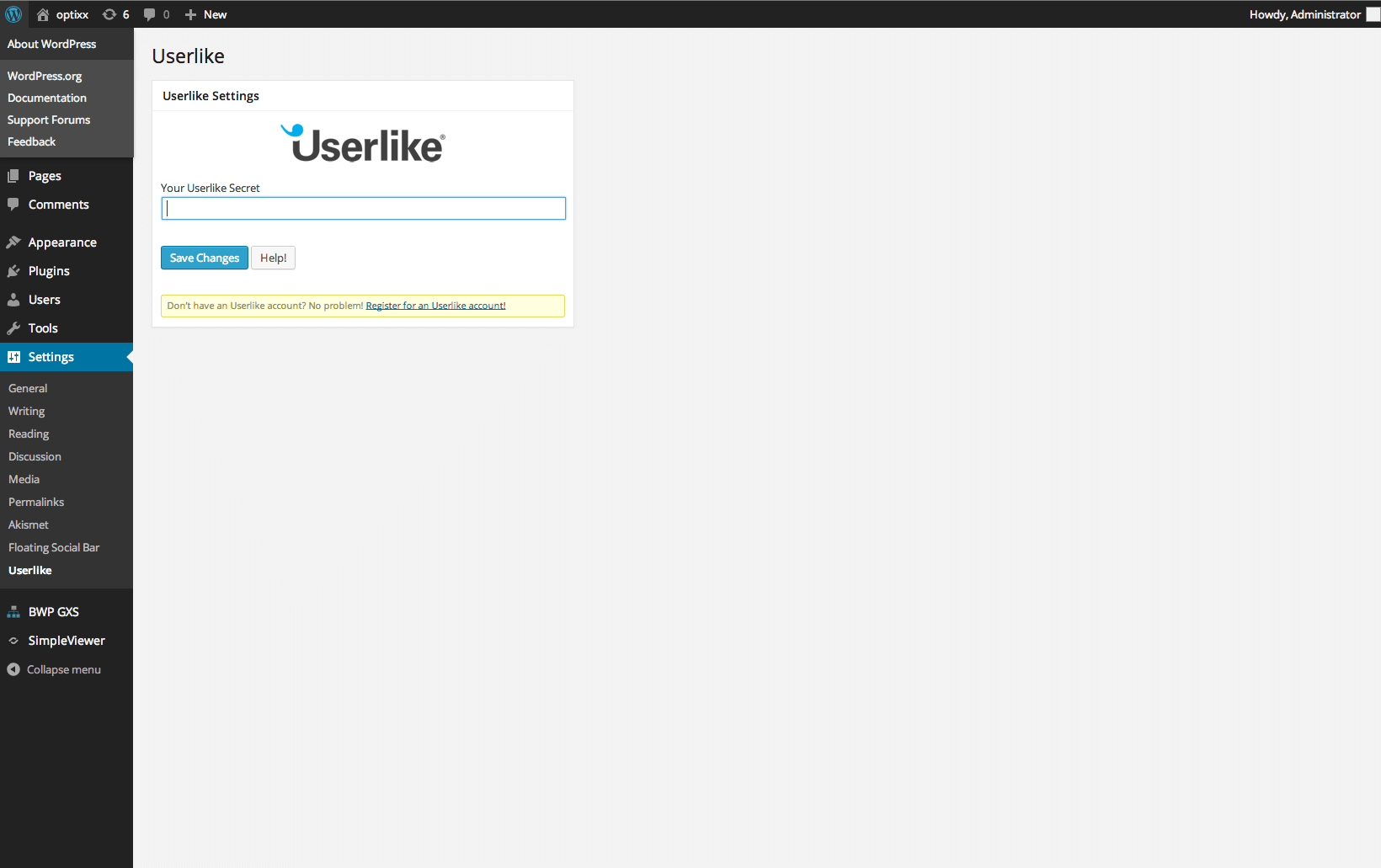
Ouvrez les paramètres du plugin Userlike et entrez votre clé de widget Userlike. Vous la trouverez dans les paramètres de votre widget sous Installer Données de connexion pour les applications
Enfin, cliquez sur Enregistrer les modifications.

Étape 4
Userlike est maintenant visible sur votre site WordPress!
Pour éviter les conflits CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il vaut mieux être plus précis et exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.**read this article in English:
https://docs.userlike.com/setup/integration/wordpress
