Étape 1
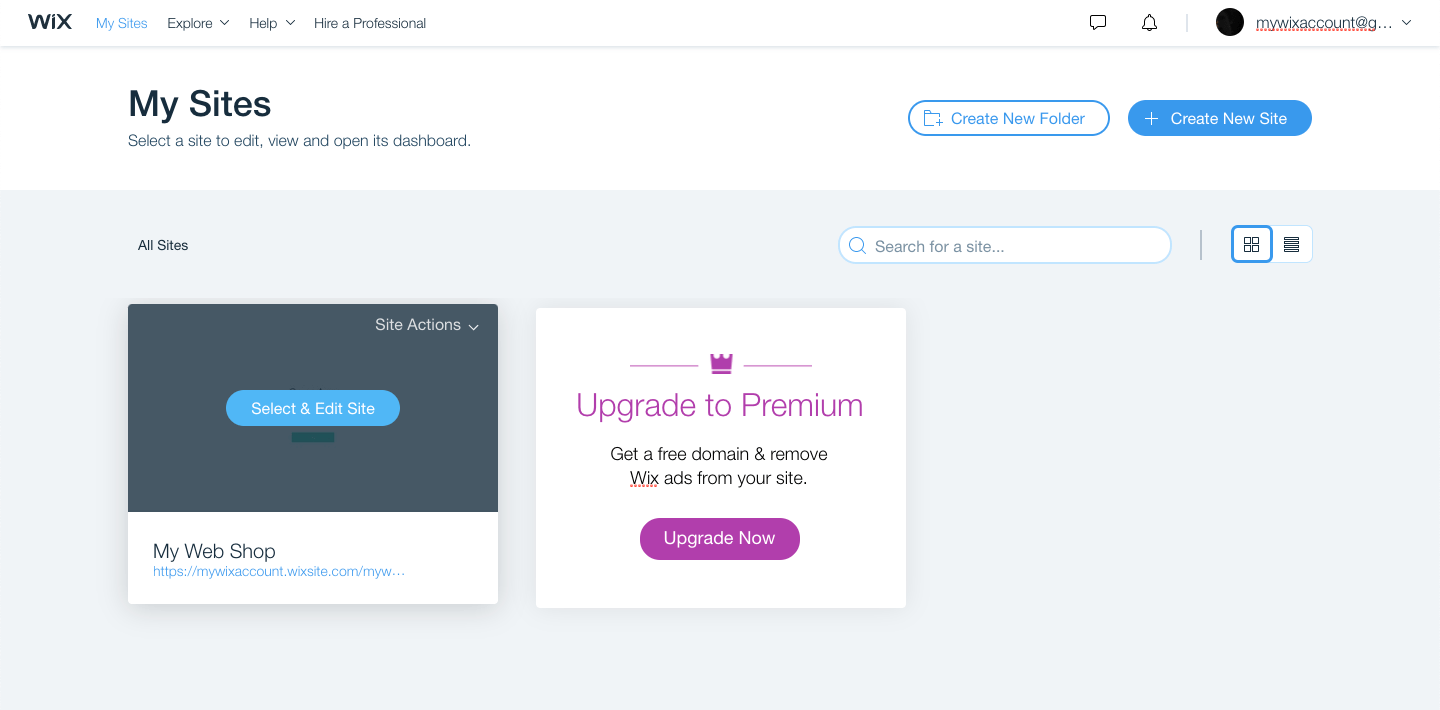
Connectez-vous à votre compte Wix. Cliquez sur Mes sites dans votre tableau de bord Wix en haut à gauche et sélectionnez le site Web sur lequel vous souhaitez intégrer le chat. Si vous n'avez qu'un seul site Web, vous le verrez déjà sur l'écran d'accueil de votre tableau de bord Wix.

Étape 2
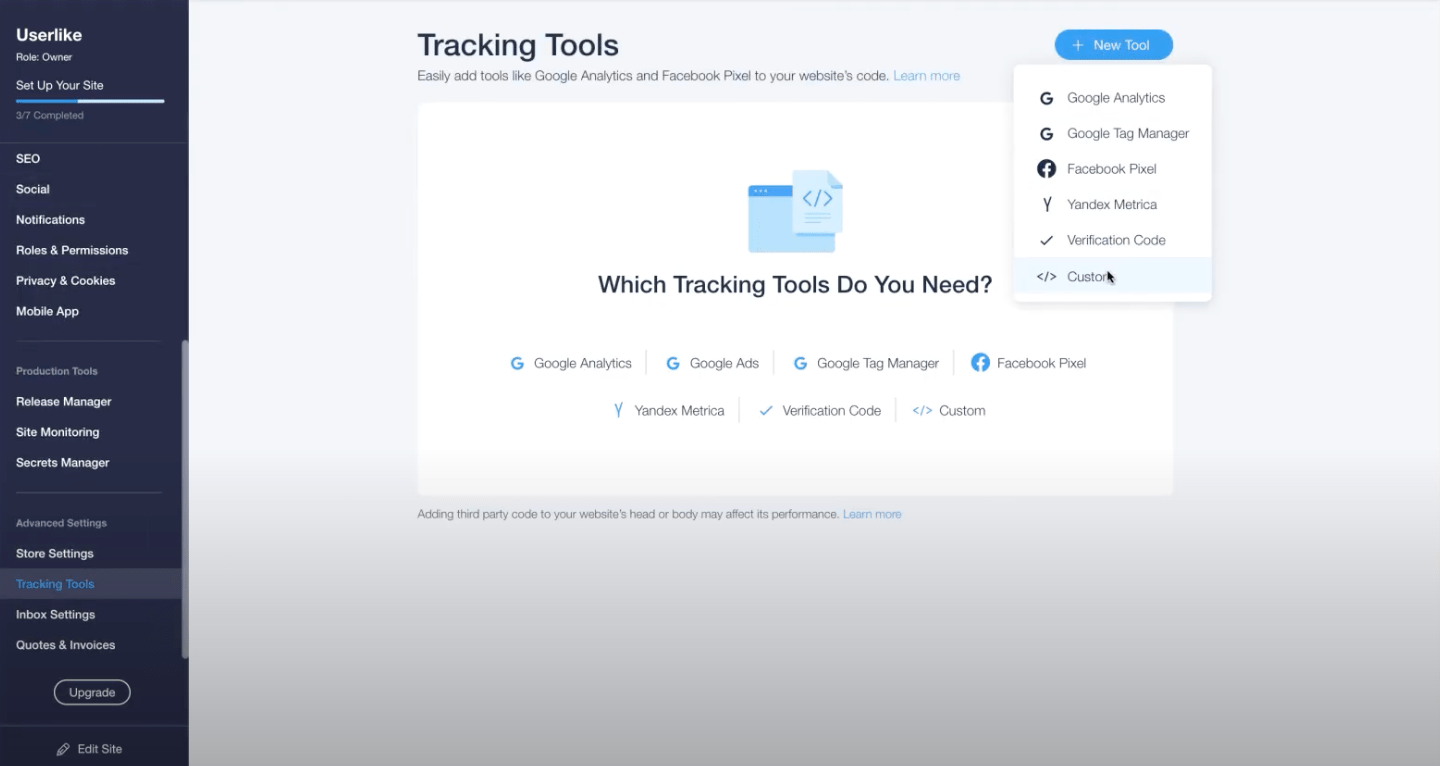
Accédez aux Paramètres dans le menu de gauche, puis faites défiler jusqu'à la section Outils de suivi. Cliquez sur Nouvel outil et créez un objet personnalisé.

Étape 3
Copiez votre code de widget Userlike.
Trouvez le code unique de widget dans Canaux > Widgets du site > Choisissez un widget > Installer > Code du widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Pour éviter les conflits CSS avec le client du chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il est préférable d'être plus spécifique et d'exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.Pour trouver le code d'un autre widget, ouvrez la Vue d'ensemble des widgets, cliquez sur le nom d'un widget pour ouvrir ses paramètres, puis allez sur Installer > Code Widget JavaScript.
Étape 4
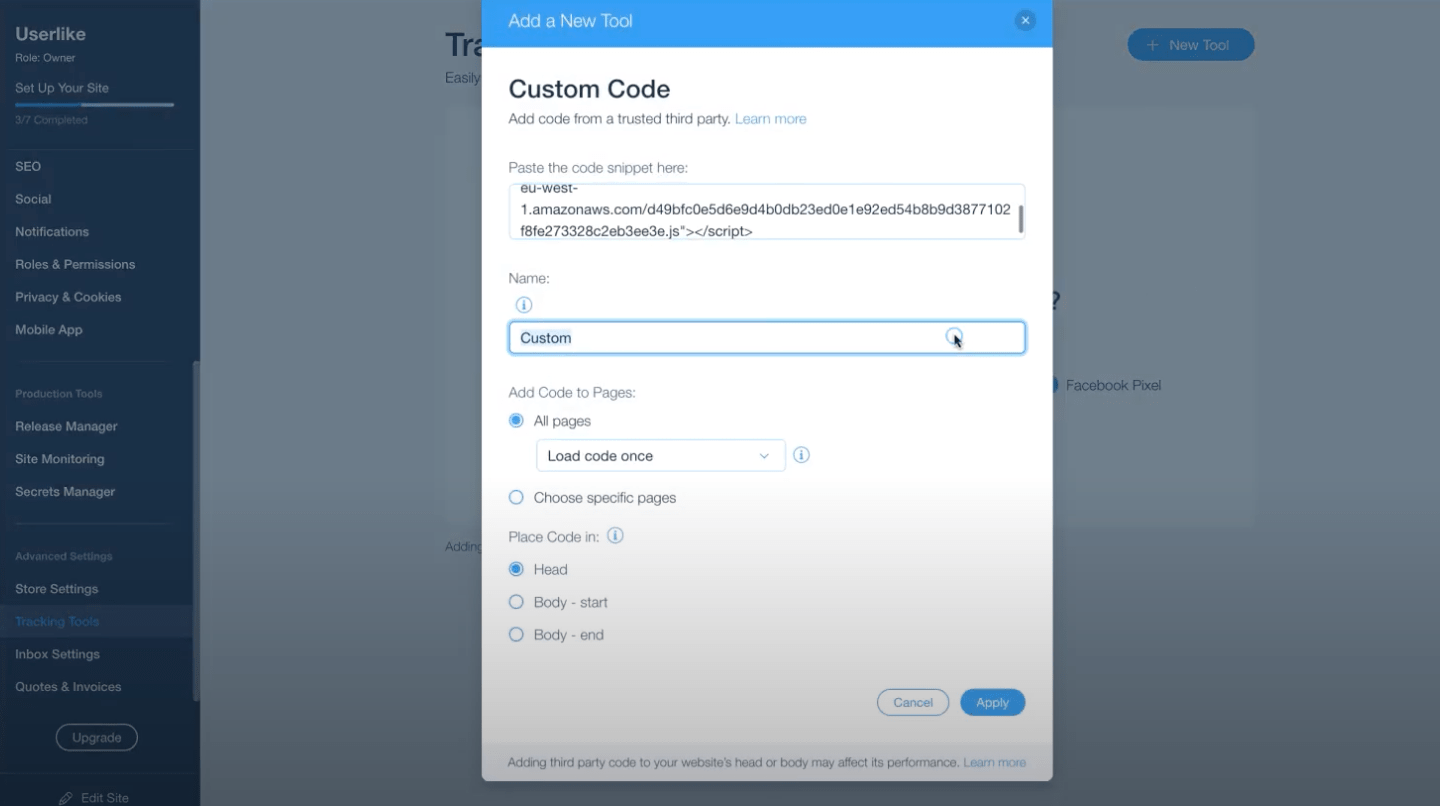
Ajoutez le code de votre widget Userlike dans le champ supérieur et donnez un nom à votre script pour le retrouver plus facilement plus tard. Sélectionnez Toutes les pages et gardez l'option Charger le code une seule fois. Sous l'option Entrer le code, sélectionnez Fin de corps.

Cliquez sur Appliquer pour terminer la configuration. Votre chat Userlike est maintenant intégré et visible sur votre page Wix.
Commencez à discuter
Pour discuter avec vos visiteurs, ouvrez le Userlike Message Center, connectez-vous - et c'est parti !
read this article in English:
https://docs.userlike.com/setup/integration/wix
