Étape 1
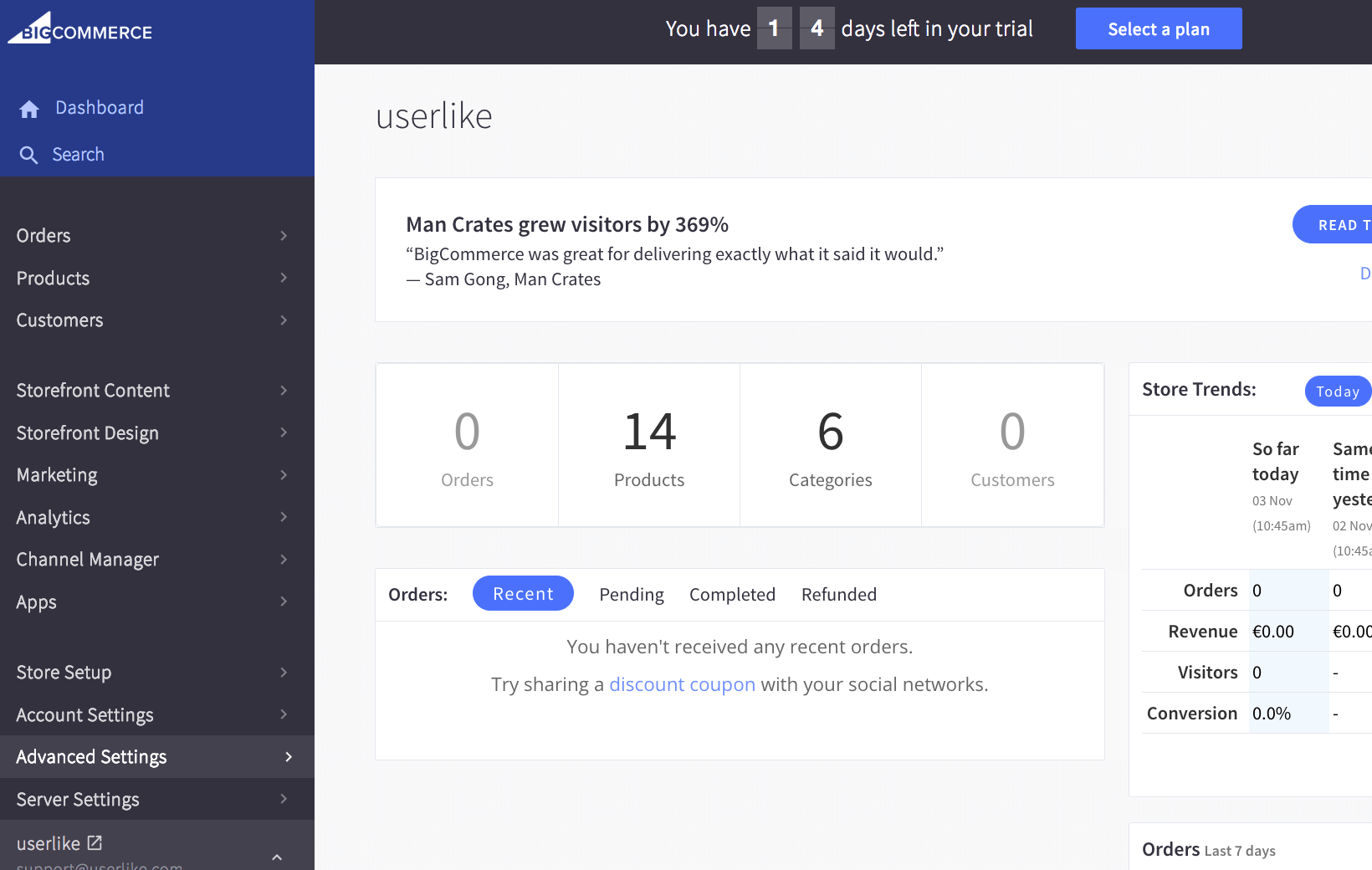
Connectez-vous à votre compte administrateur BigCommerce. Sélectionnez Paramètres avancés dans la partie inférieure de la barre de navigation de votre écran.

Étape 2
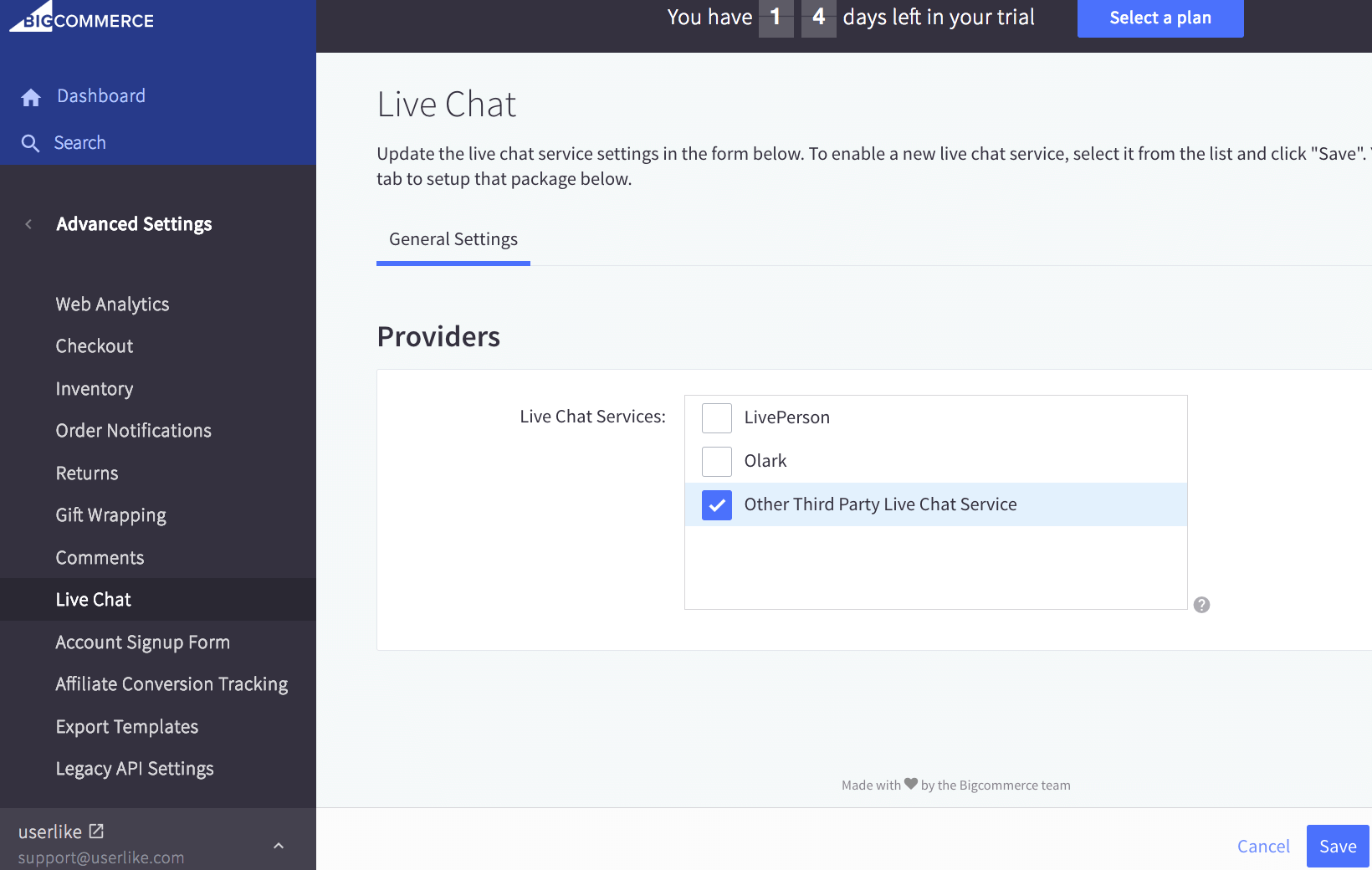
Sélectionnez Chat en direct dans la barre de navigation de gauche, puis sélectionnez Autre service de chat en direct tiers parmi les options disponibles et enregistrez ensuite.

Étape 3
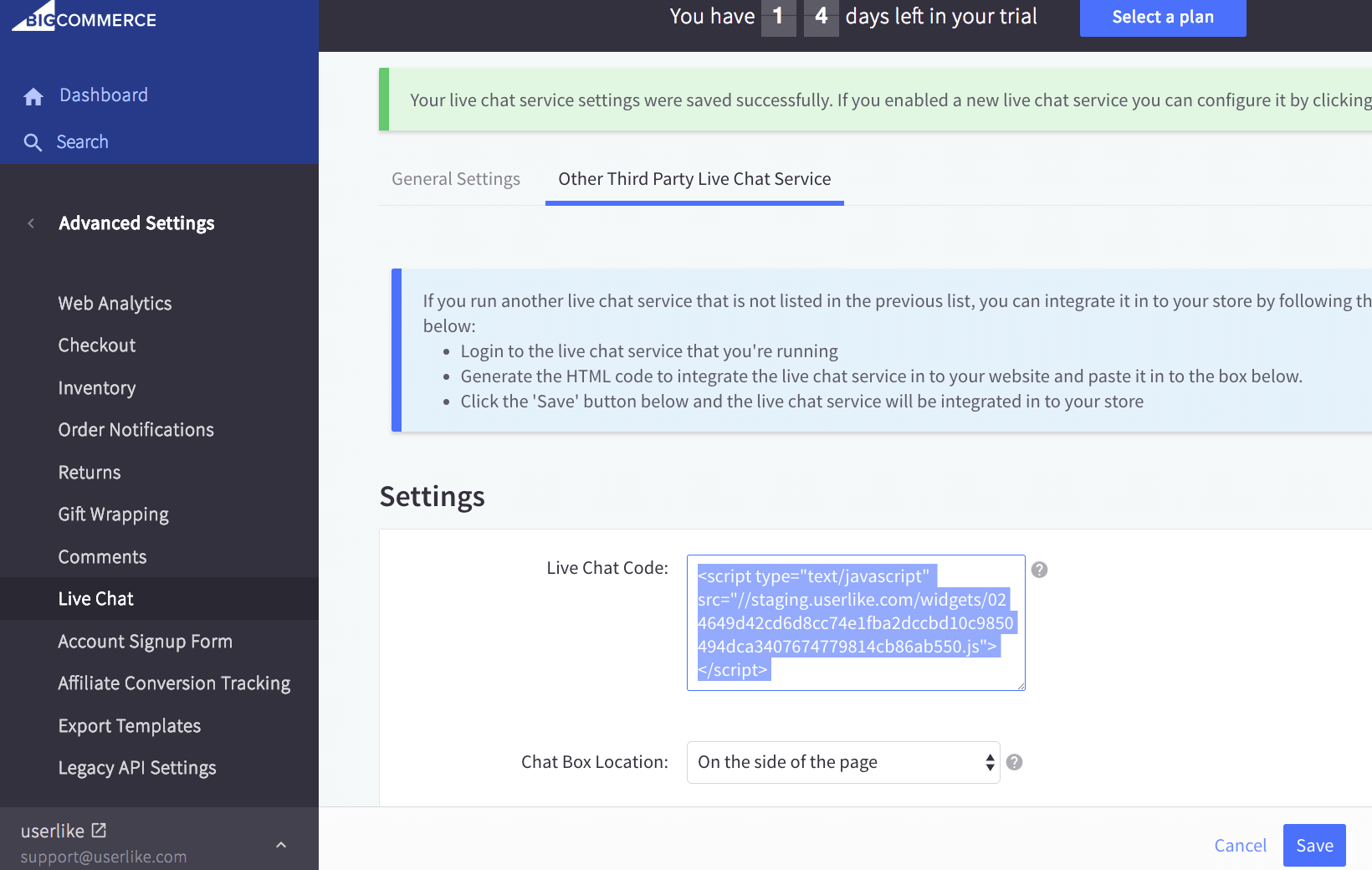
Sélectionnez l'onglet Other Third Party Live Chat Service à côté de l'onglet General Settings. Collez le code du widget Userlike dans la boîte et cliquez sur Enregistrer. Vous êtes maintenant prêt.
Trouvez le code unique du widget dans Canaux > Widgets du site > Choisissez un widget > Installer > Code du widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Pour éviter les conflits de CSS avec le client de chat, nous vous conseillons de ne pas utiliser
iframe { !important } dans votre CSS. Il vaut mieux être plus spécifique et exclure le client de chat Userlike en utilisant iframe:not(.userlike) { !important }.
Dépannage
Si votre widget Userlike n'apparaît pas dans votre boutique, essayez un autre emplacement de boîte de chat. En général, différents thèmes BigCommerce peuvent entrer en conflit avec des plugins tiers. En savoir plus dans cette discussion sur le forum de support BigCommerce.
read this article in English:
https://docs.userlike.com/setup/integration/bigcommerce
