Step 1
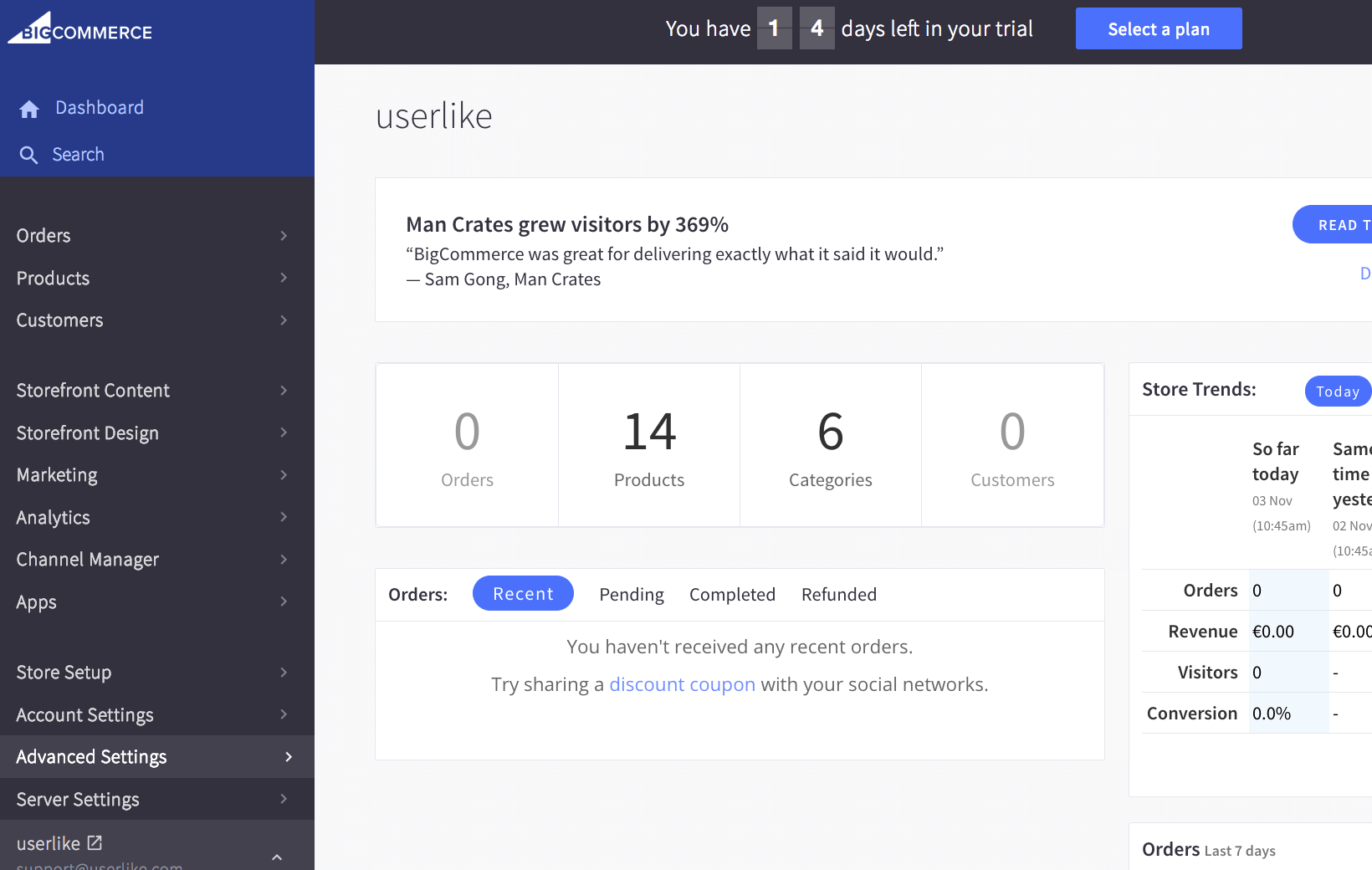
Log into your BigCommerce Admin Account. Choose "Advanced Settings" in the lower part of the left navigation bar of your screen.

Step 2
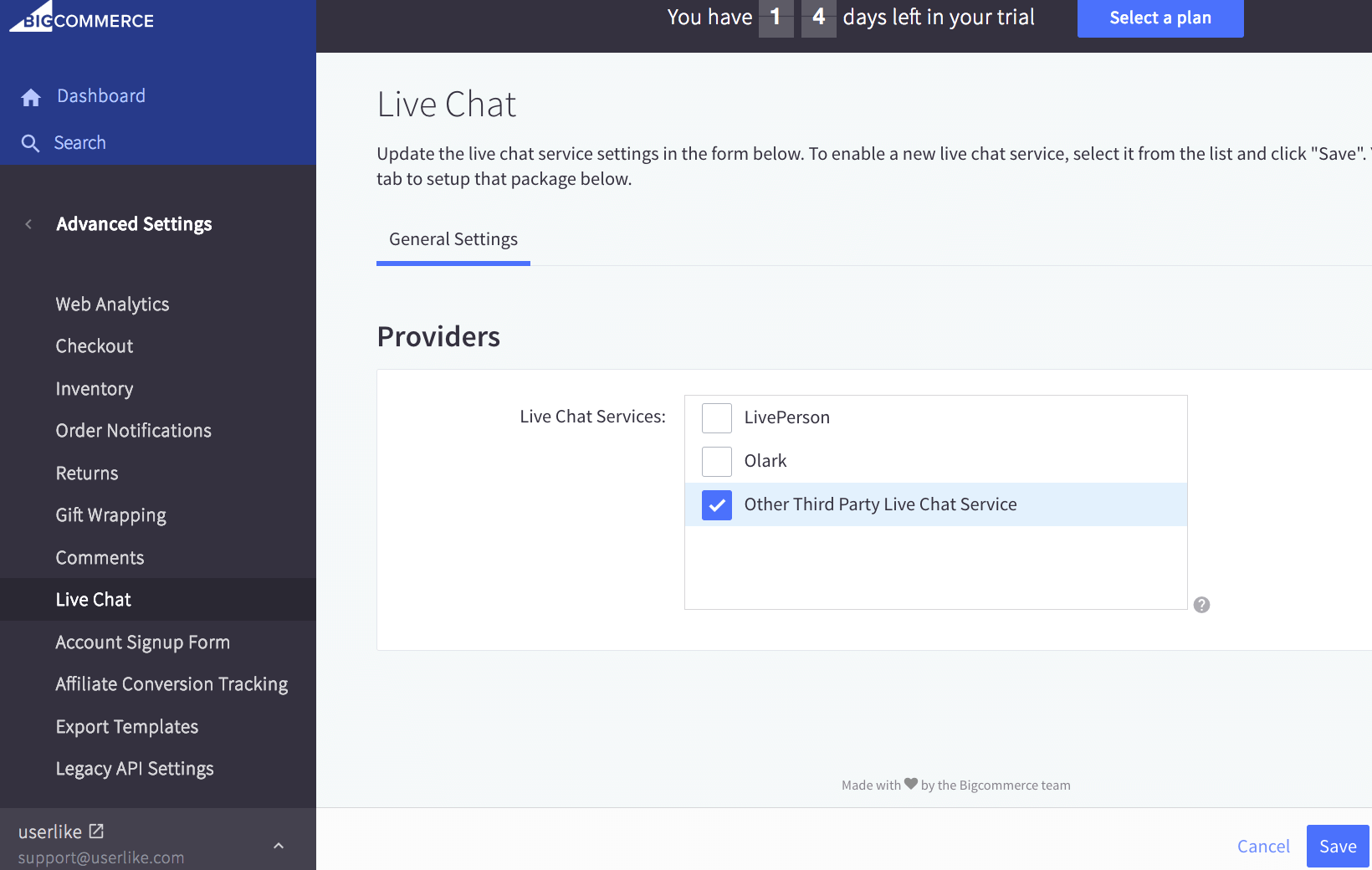
Choose "Live Chat" in the left navigation bar, then select "Other Third Party Live Chat Service" from the available options and click "Save".

Step 3
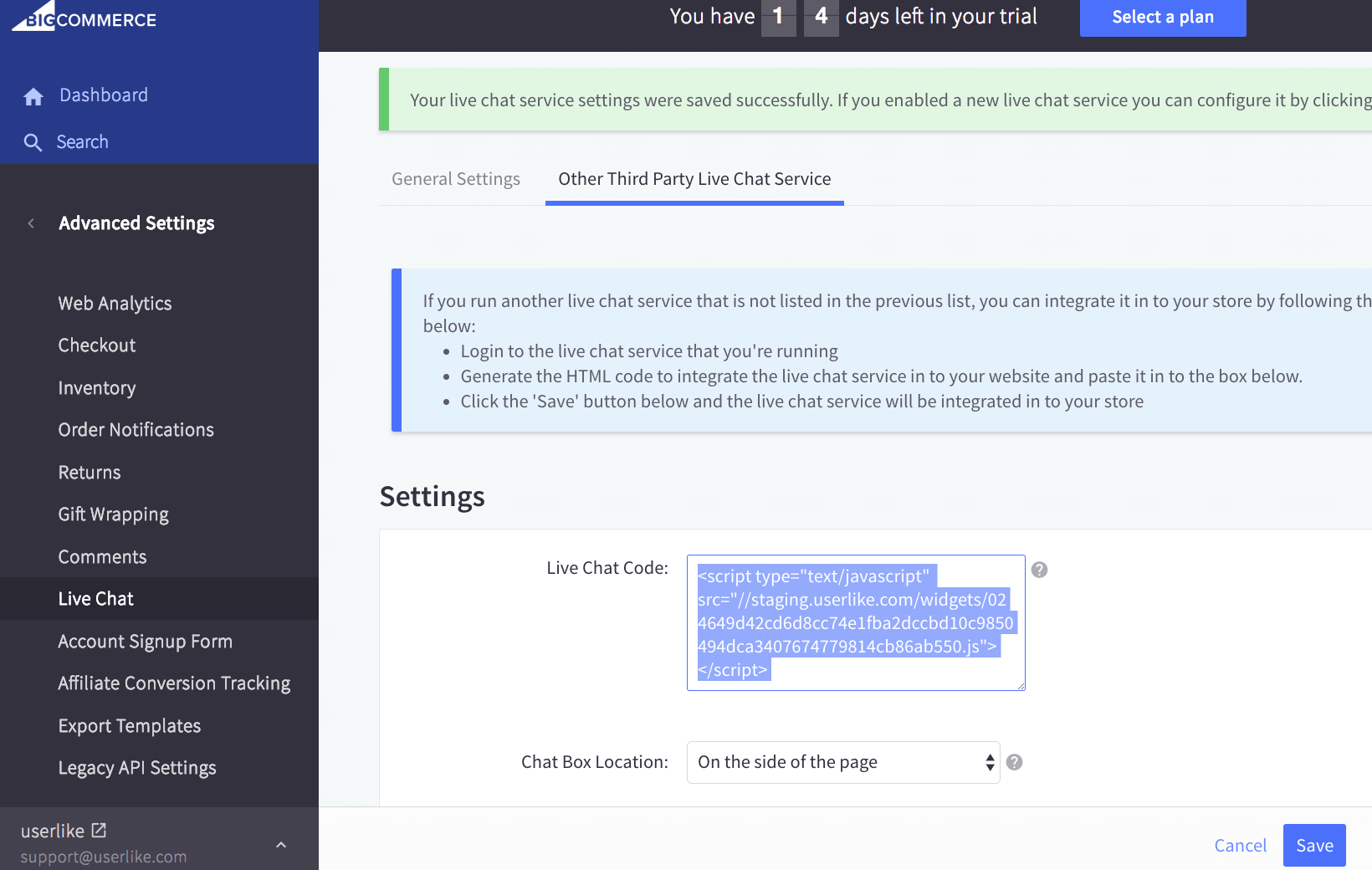
Select the tab "Other Third Party Live Chat Service" next to the "General Settings"-tab. Paste the Userlike Widget Code in the box and hit "Save”. You’re all set up.
Find the unique Widget code under
Channels > Website Widgets > Select a Widget > Install > JavaScript Widget code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Troubleshooting
If your Userlike Widget does not appear in your shop, try another “Chat Box Location”. In general, different BigCommerce themes can interfere with 3rd party plugins, see this thread in the BigCommerce support forum.
