Em "Aparência", você pode personalizar a aparência dos diferentes módulos para a sua marca. Por favor, note que essas configurações não afetam o chatbot de IA, já que ele está embutido no mensageiro do site. Você pode alterar a aparência do chatbot nas configurações do seu widget.
Comece adicionando uma nova aparência clicando no símbolo "+".

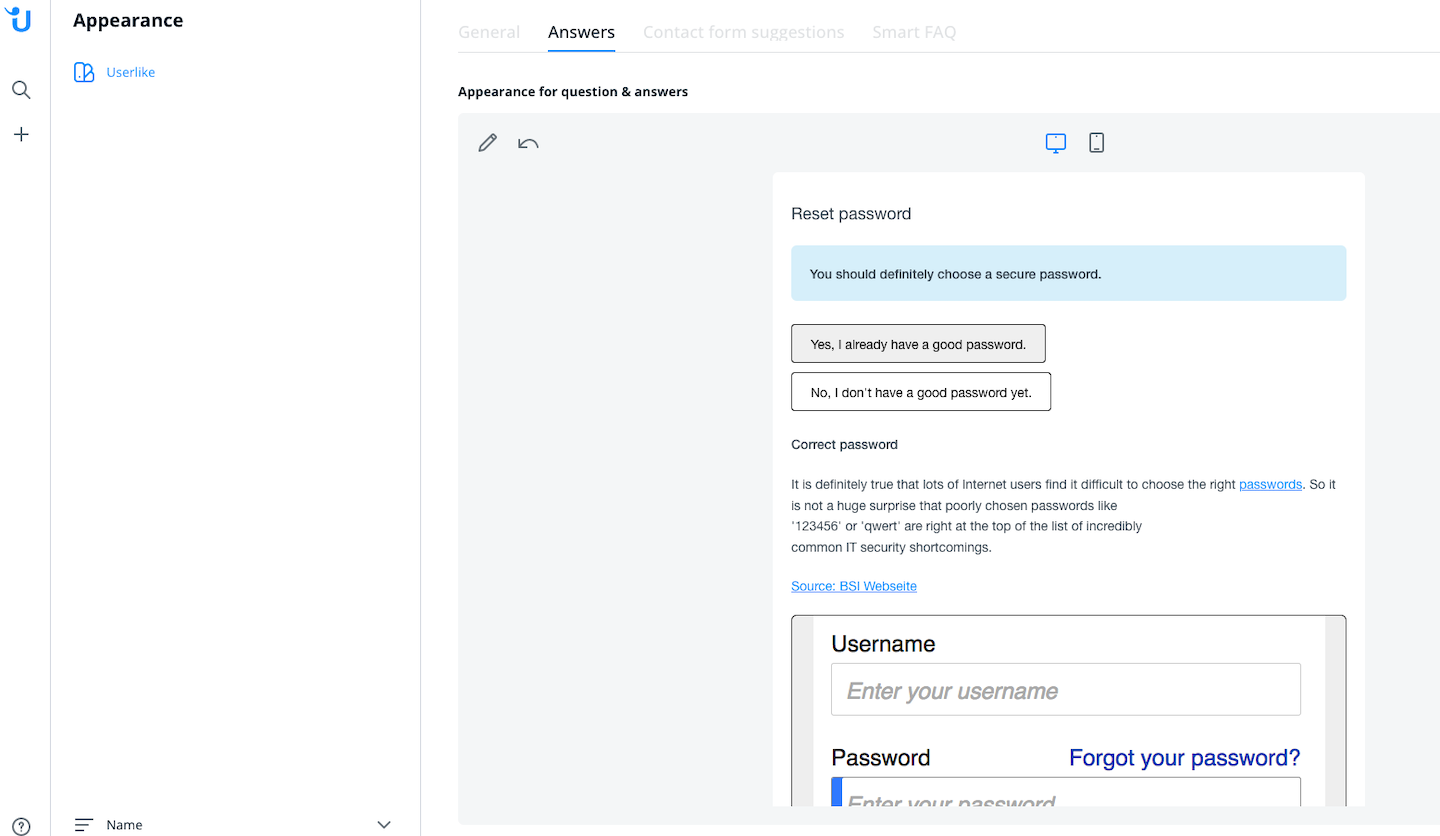
Na guia "Geral", atribua um nome interno e clique na guia "Respostas".
Você pode formatar a aparência de suas respostas. Na pré-visualização à direita da tela, você pode escolher entre a visualização para desktop e móvel.

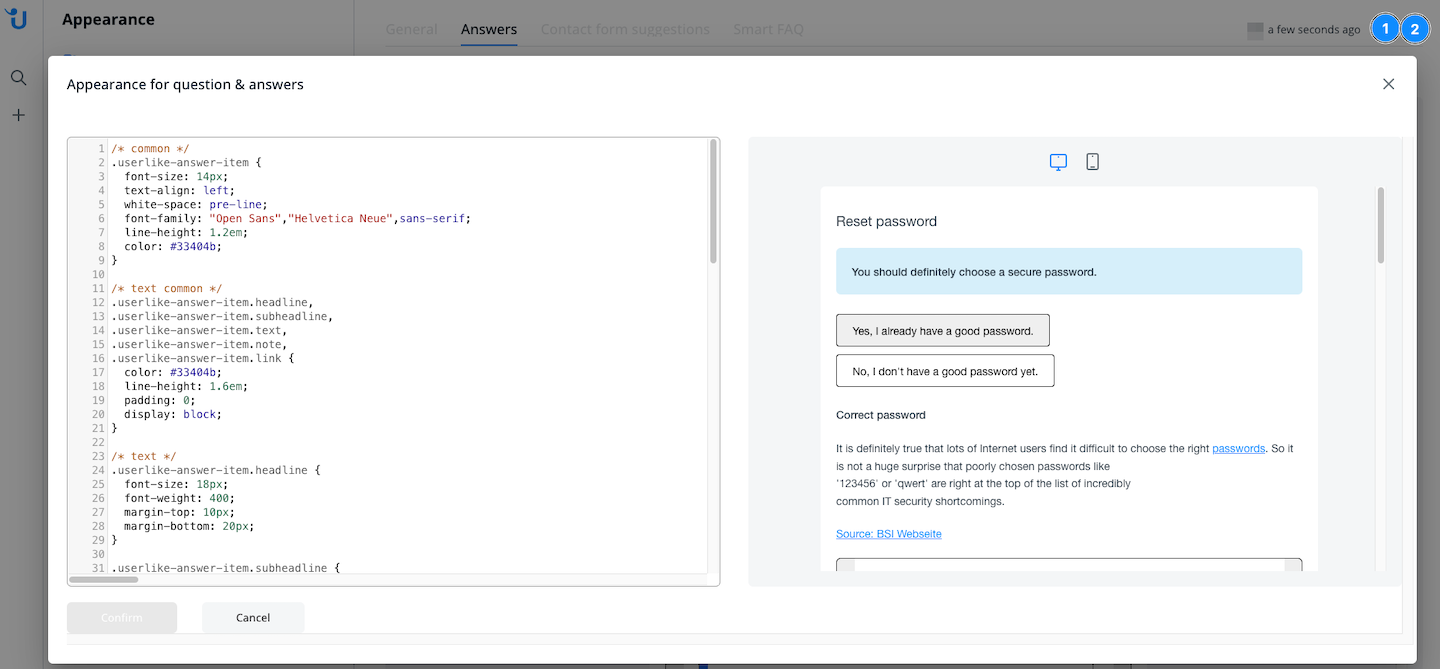
Edite o CSS clicando no lápis. Se desejar restaurar as configurações padrão, clique na seta de voltar.

Na guia a seguir, você pode editar a apresentação tanto do formulário de contato quanto do Smart FAQ.
Usando os botões no canto superior direito da tela, você pode duplicar ou excluir uma apresentação.
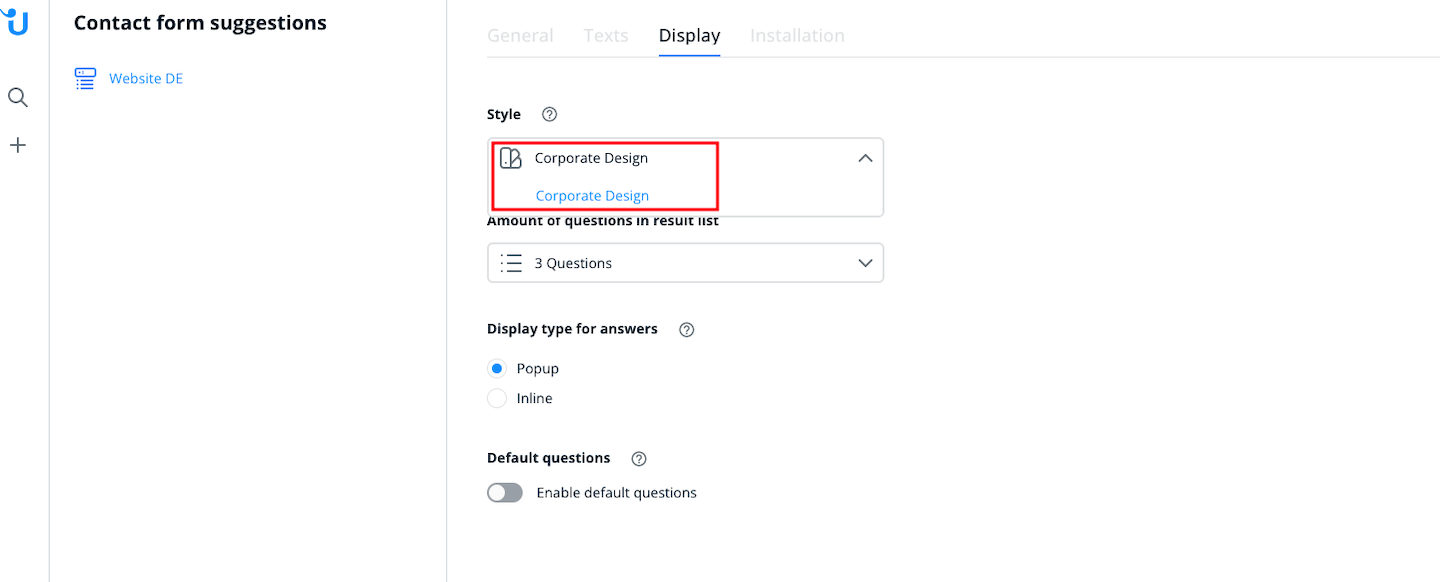
Assim que fizer as alterações, você pode selecionar a apresentação de seus módulos. As configurações de estilo para cada módulo individual podem ser encontradas na guia "Apresentação".
Neste exemplo, "Corporate Design" é selecionado como estilo para a sugestão do formulário de contato "Website DE" na guia "Apresentação":

read this article in English:
https://docs.userlike.com/features/ai-automation-hub/appearance
