Sous "Apparence", vous pouvez personnaliser l'apparence des différents modules selon votre marque. Veuillez noter que ces paramètres n'affectent pas le chatbot IA car celui-ci est intégré au messagerie du site Web. Vous pouvez modifier l'apparence du chatbot dans les paramètres de votre widget.
Tout d'abord, ajoutez une nouvelle apparence en cliquant sur le symbole "+".

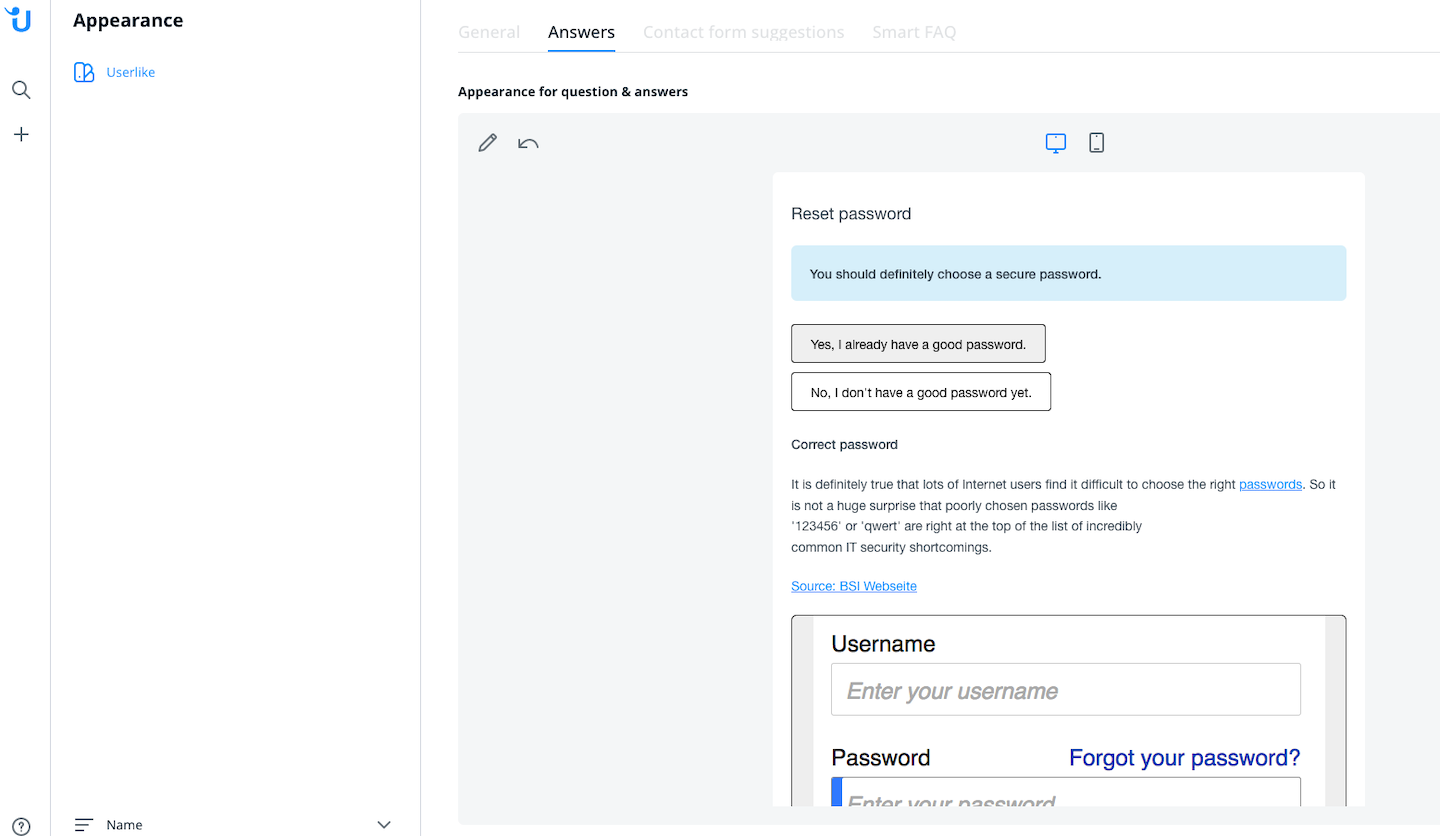
Assignez a name in the "General" tab and click on the "Responses" tab.
Vous pouvez formater l'apparence de vos réponses. Dans l'aperçu à droite de l'écran, vous pouvez choisir entre la vue bureau et la vue mobile.

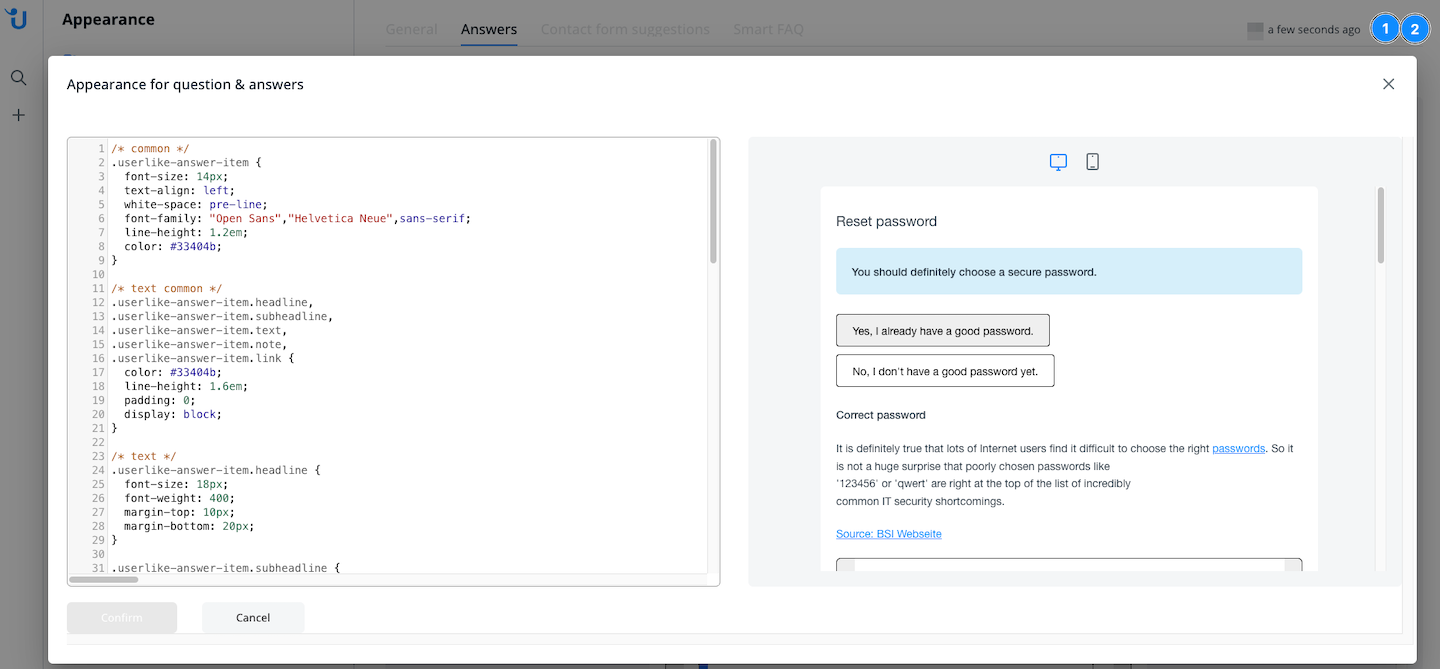
Modifiez le CSS en cliquant sur le crayon. Si vous souhaitez restaurer les paramètres par défaut, cliquez sur la flèche de retour.

Les onglets suivants vous permettent de modifier l'apparence du formulaire de contact ainsi que de la FAQ intelligente.
Avec les boutons en haut à droite de votre écran, vous pouvez dupliquer ou supprimer une présentation.
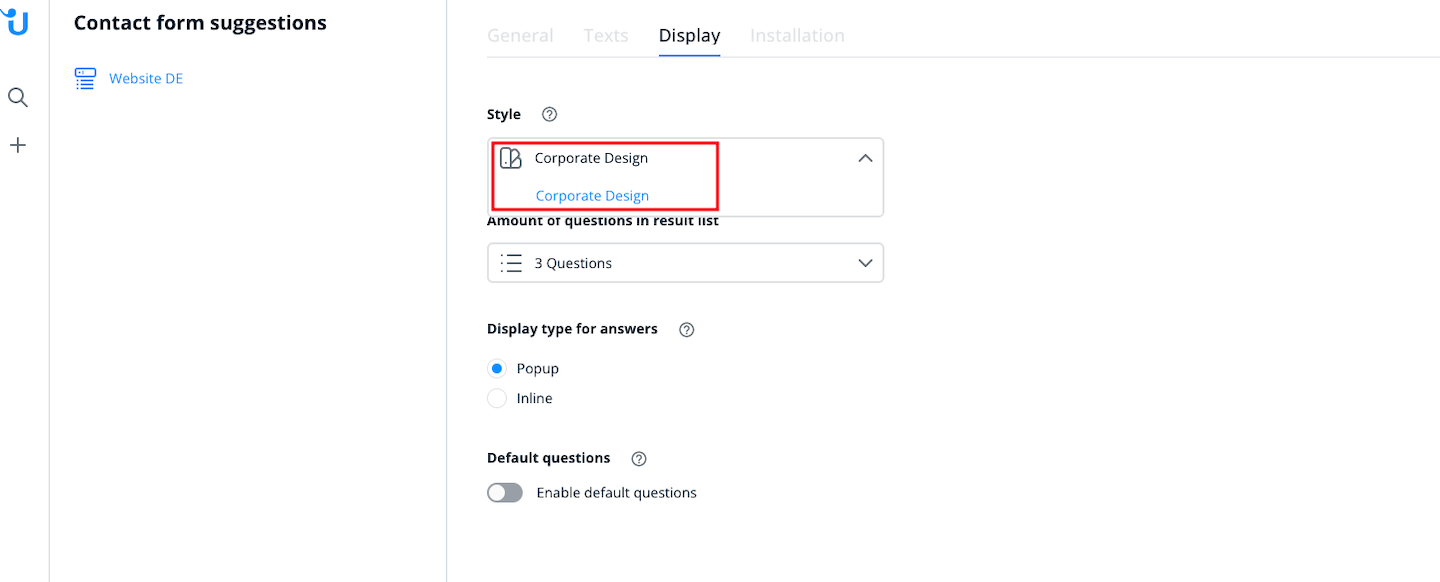
Une fois que vous avez apporté des modifications, vous pouvez choisir l'apparence de vos modules. Les paramètres de style pour chaque module individuel se trouvent dans l'onglet "Apparence".
Dans cet exemple, "Design d'entreprise" est sélectionné comme style pour la proposition de formulaire de contact "Site Web DE" dans l'onglet "Apparence" :

read this article in English:
https://docs.userlike.com/features/ai-automation-hub/appearance
