La FAQ intelligente est intégrée comme élément supplémentaire dans une page HTML.
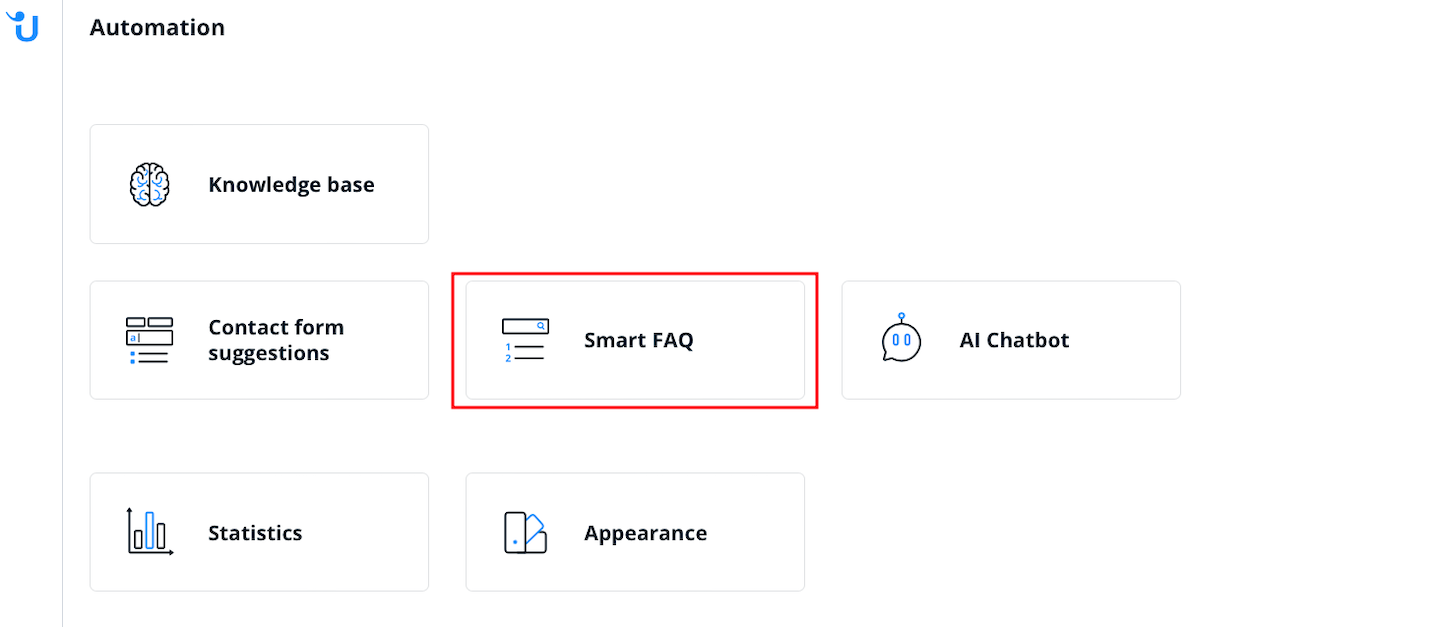
Cliquez sur le bouton FAQ intelligente pour accéder aux paramètres.

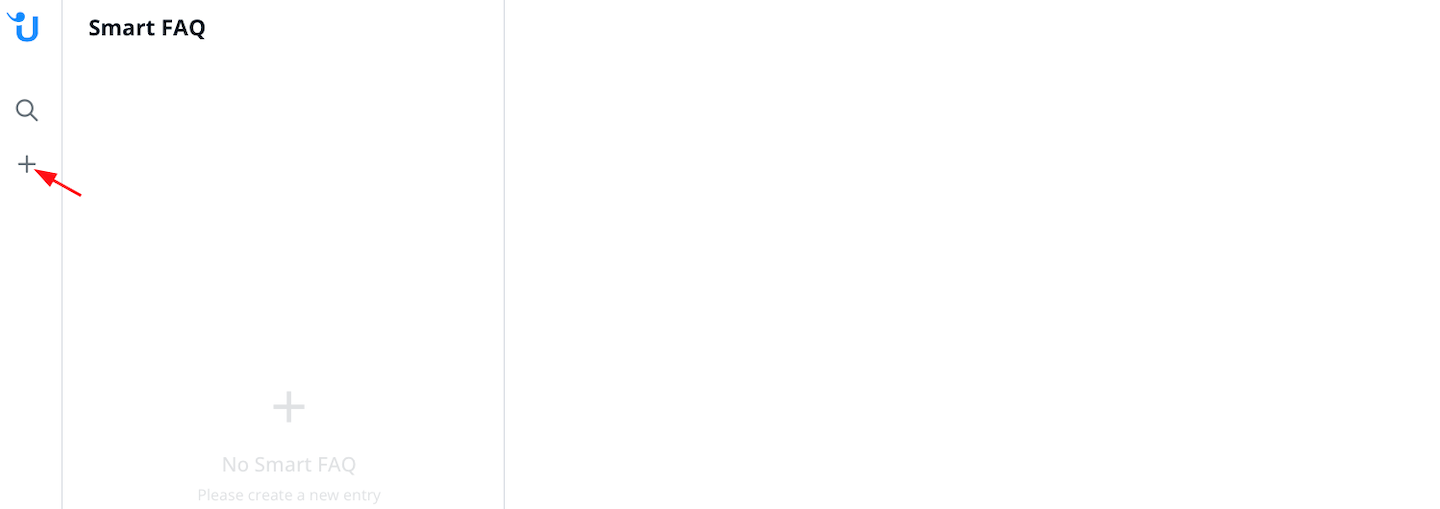
Pour créer une nouvelle Smart FAQ, cliquez sur le symbole "+".

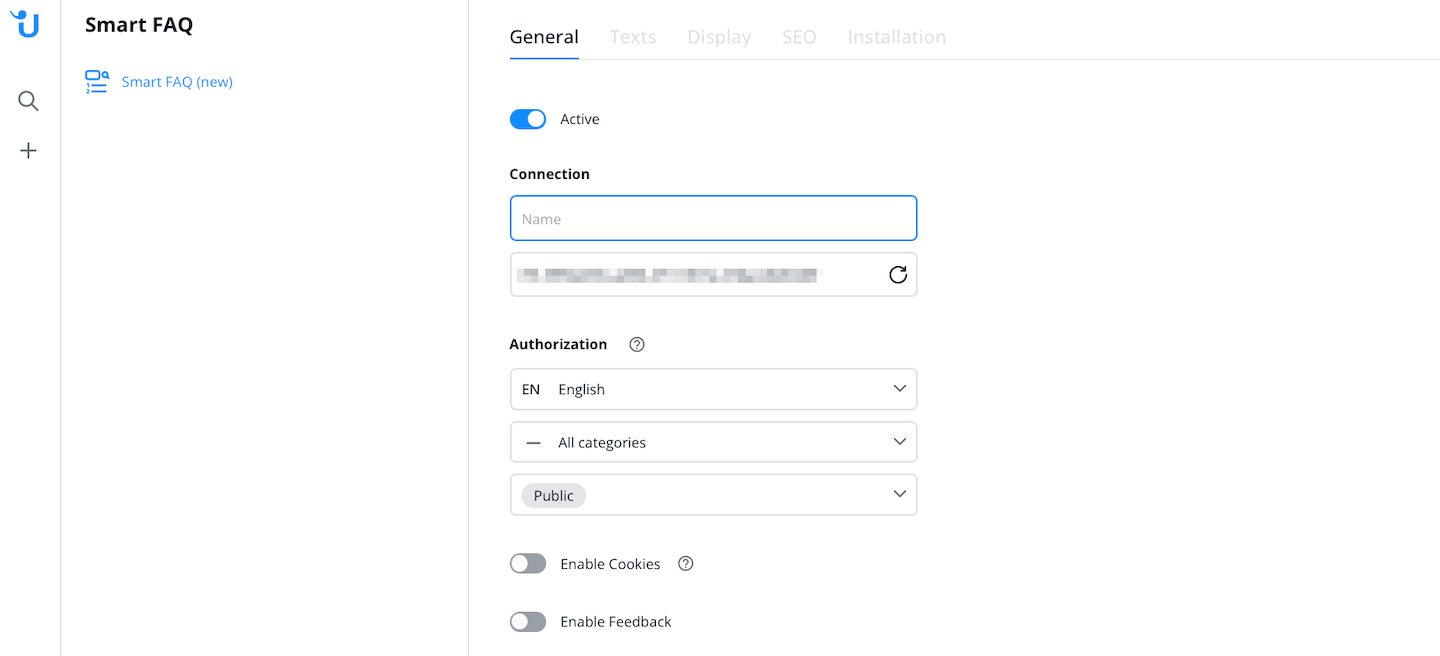
Choisissez l'onglet "Général" dans les paramètres, attribuez un nom interne et sélectionnez la langue, le dossier/catégorie et l'état souhaités.
Vous trouverez également une clé API ici. En général, vous n'en avez pas besoin car elle est automatiquement incluse dans votre code d'installation (voir l'onglet Installation).

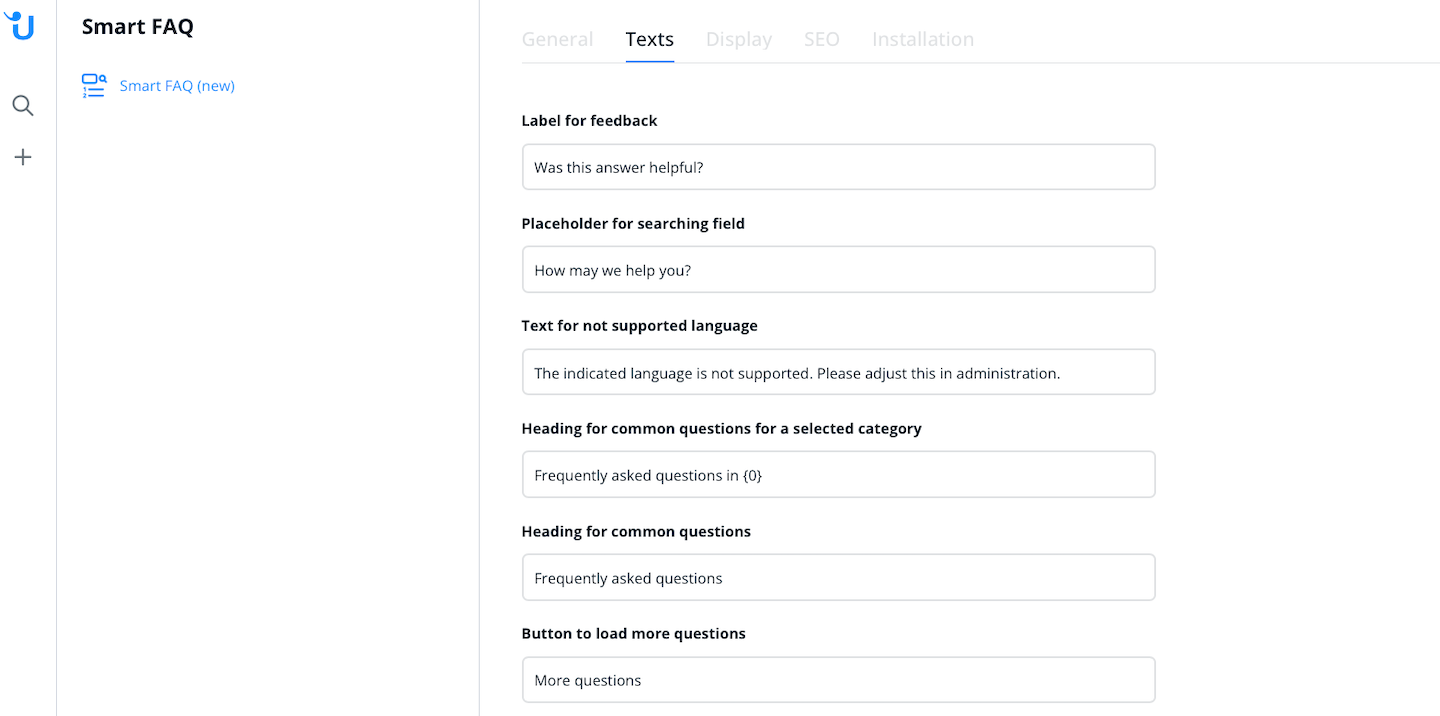
La section "Textes" vous montre une vue d'ensemble des différents textes standards que vous pouvez modifier, tels que les titres, les espaces réservés ou les boutons.

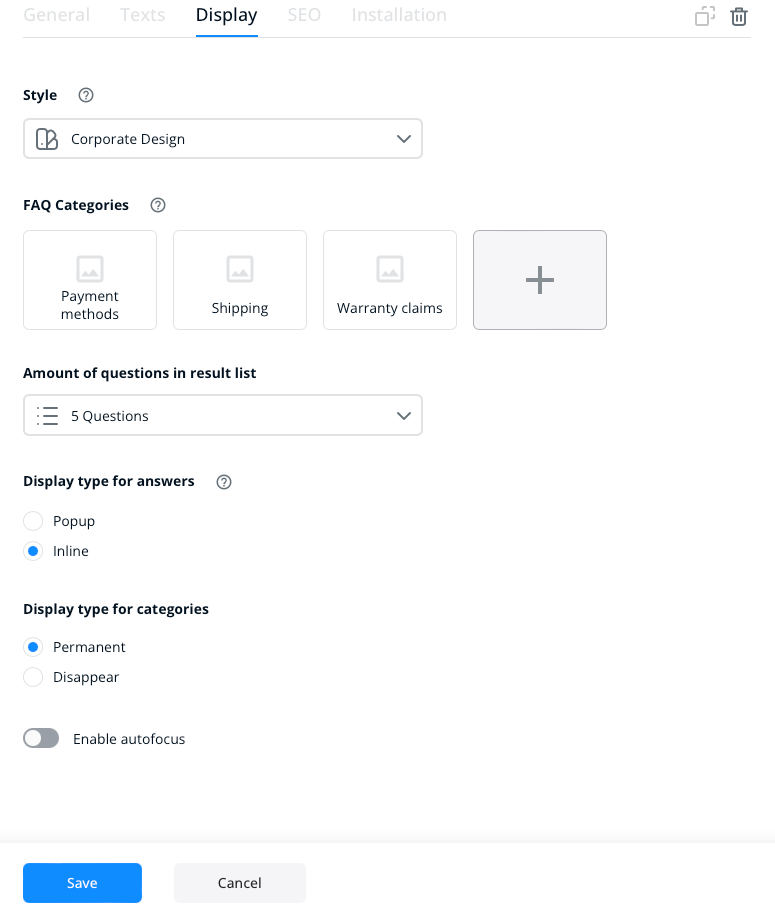
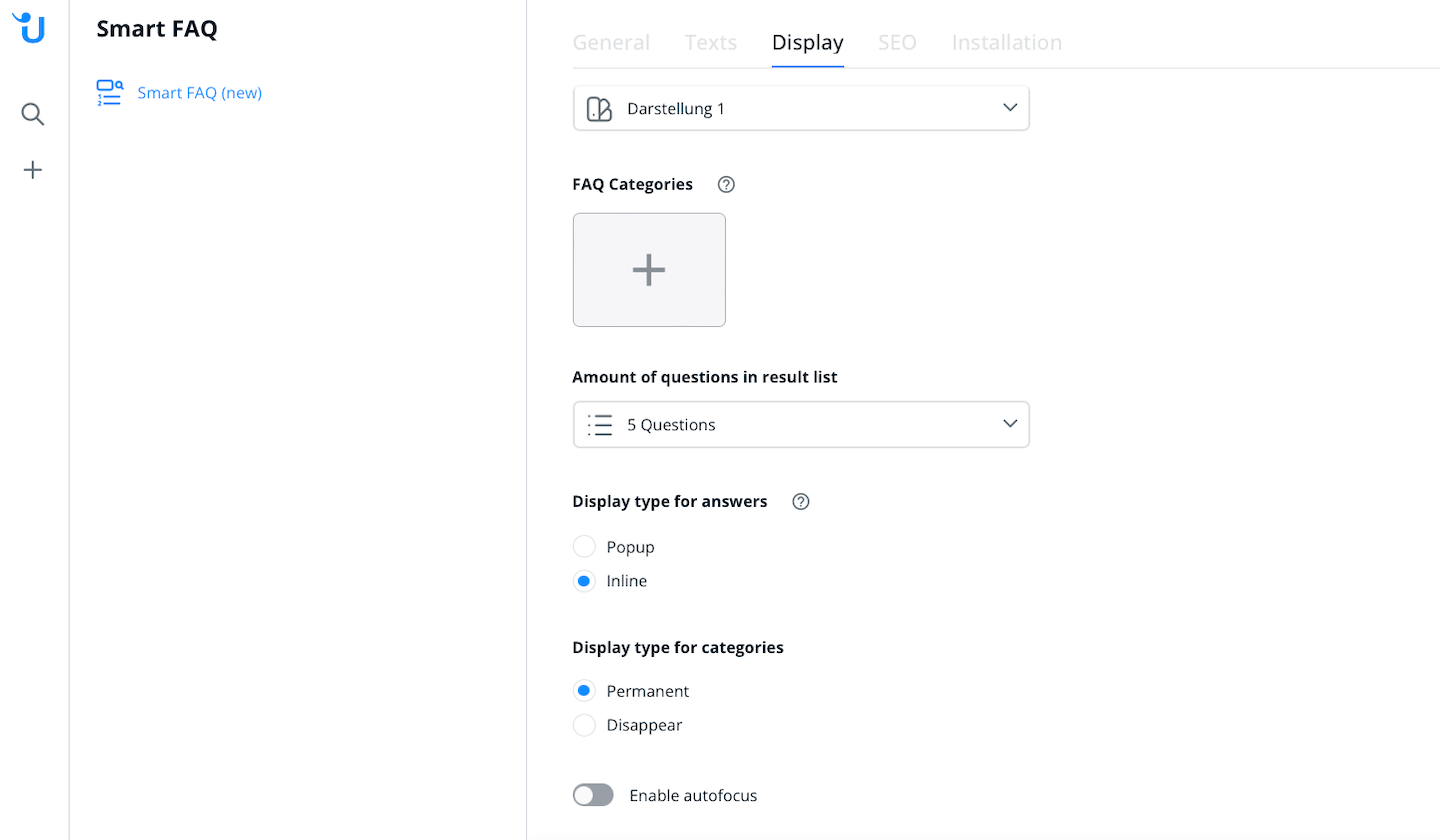
Vous pouvez personnaliser l'apparence de votre module Smart-FAQ. Choisissez parmi des ensembles de styles prédéfinis qui modifient l'affichage des questions et des réponses. Vous pouvez également personnaliser l'ensemble de styles que vous avez choisi avec CSS dans le menu "Styles".
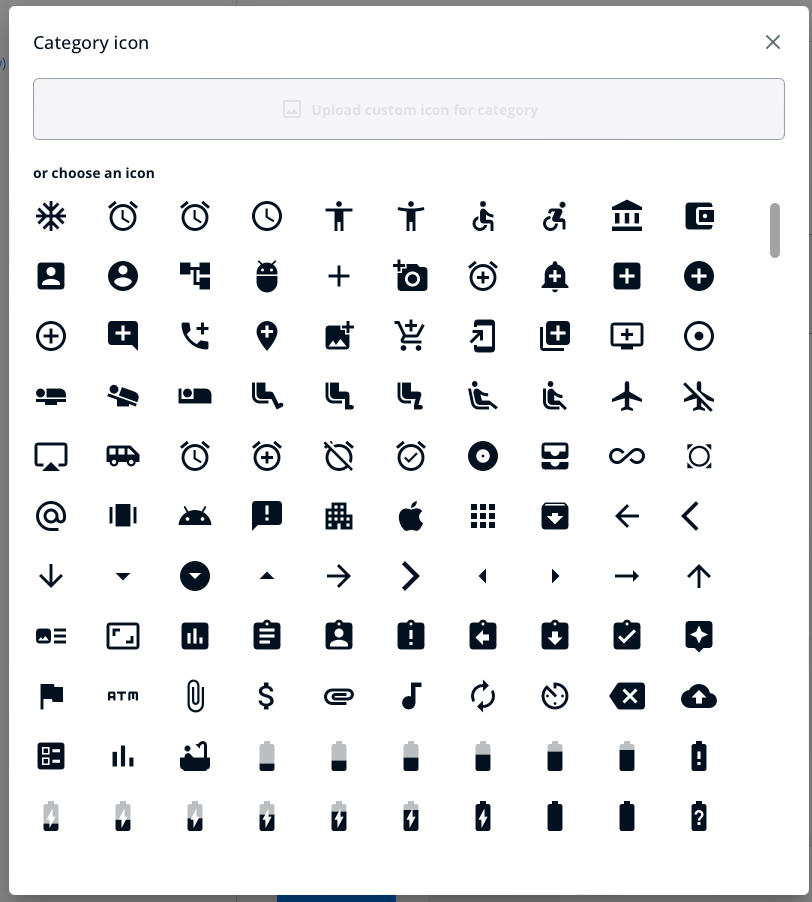
Vous pouvez également définir et modifier la façon dont les icônes de dossier/catégorie sont affichées. Pour plus d'informations, consultez l'info-bulle.


Il est également possible d'activer l'autofocus. Lorsque cette option est activée, le focus est mis sur la FAQ dès l'ouverture de la page, quelle que soit l'emplacement du code FAQ sur votre site web.

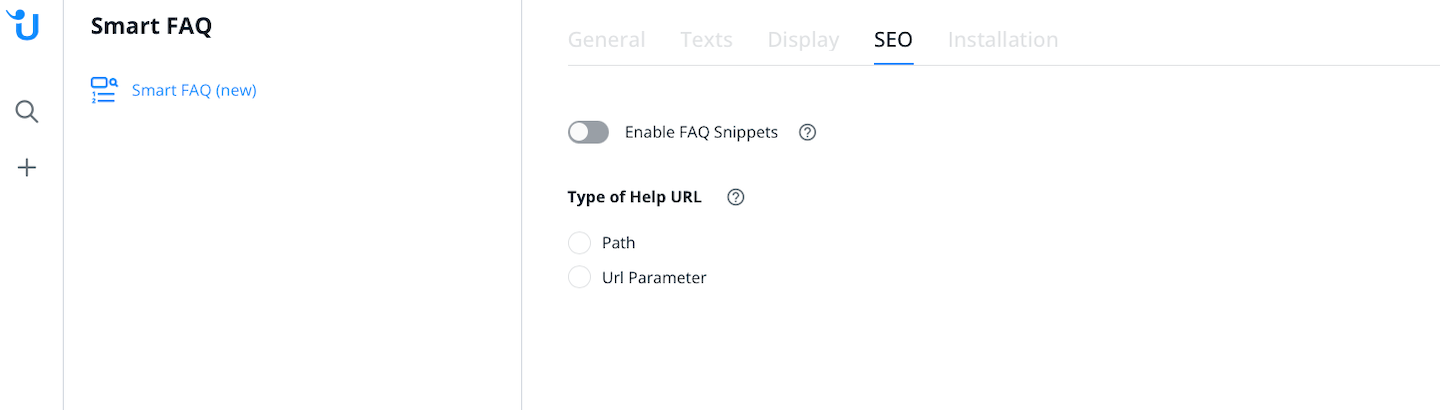
Permettez aux moteurs de recherche de trouver votre Smart FAQ.
Les deux options sont expliquées en détail dans les info-bulles.

Sur l'onglet "Installation", vous pouvez accéder au tutoriel d'intégration qui contient le code nécessaire pour votre site web.

 Intégration de Smart FAQ Sitemap
Intégration de Smart FAQ Sitemap Compétences en matière de SEO
Compétences en matière de SEOread this article in English:
https://docs.userlike.com/features/ai-automation-hub/smart-faq-configuration
