Ajoutez un nouveau module de suggestions de formulaire de contact en cliquant sur le symbole "+".

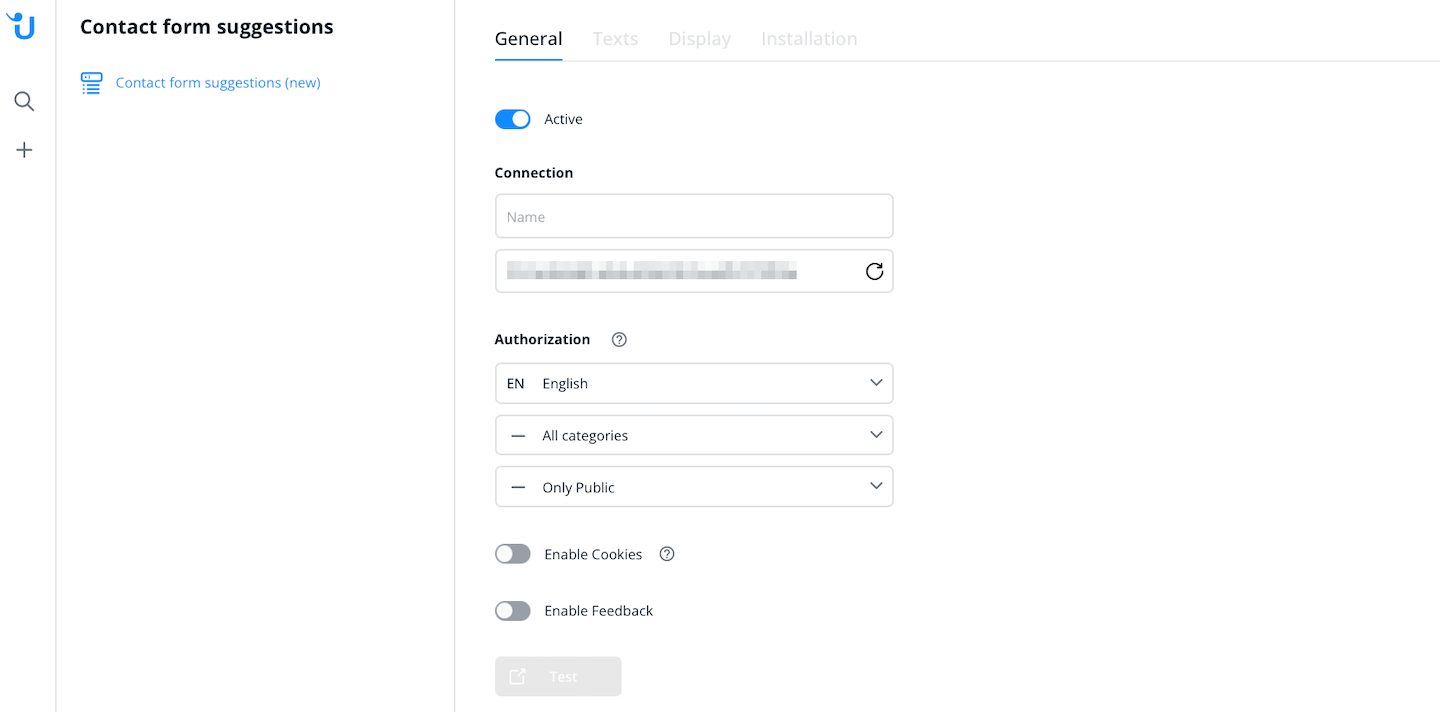
Sur l'onglet "Général" dans les paramètres, vous attribuez un nom interne et sélectionnez la langue souhaitée, les dossiers/catégories et le statut.
Vous trouverez également la clé API ici. Normalement, vous n'en avez pas besoin car il est automatiquement inclus dans votre code d'installation (voir l'onglet Installation).
Activez les cookies pour enregistrer la session. Si un visiteur du site navigue vers une autre page puis revient, cela sera comptabilisé comme une session.
Si les cookies sont désactivés, des sessions distinctes seront créées pour chacune de ces actions.
Vous pouvez également activer les commentaires pour que vos clients puissent évaluer chaque réponse avec un pouce en haut ou en bas.

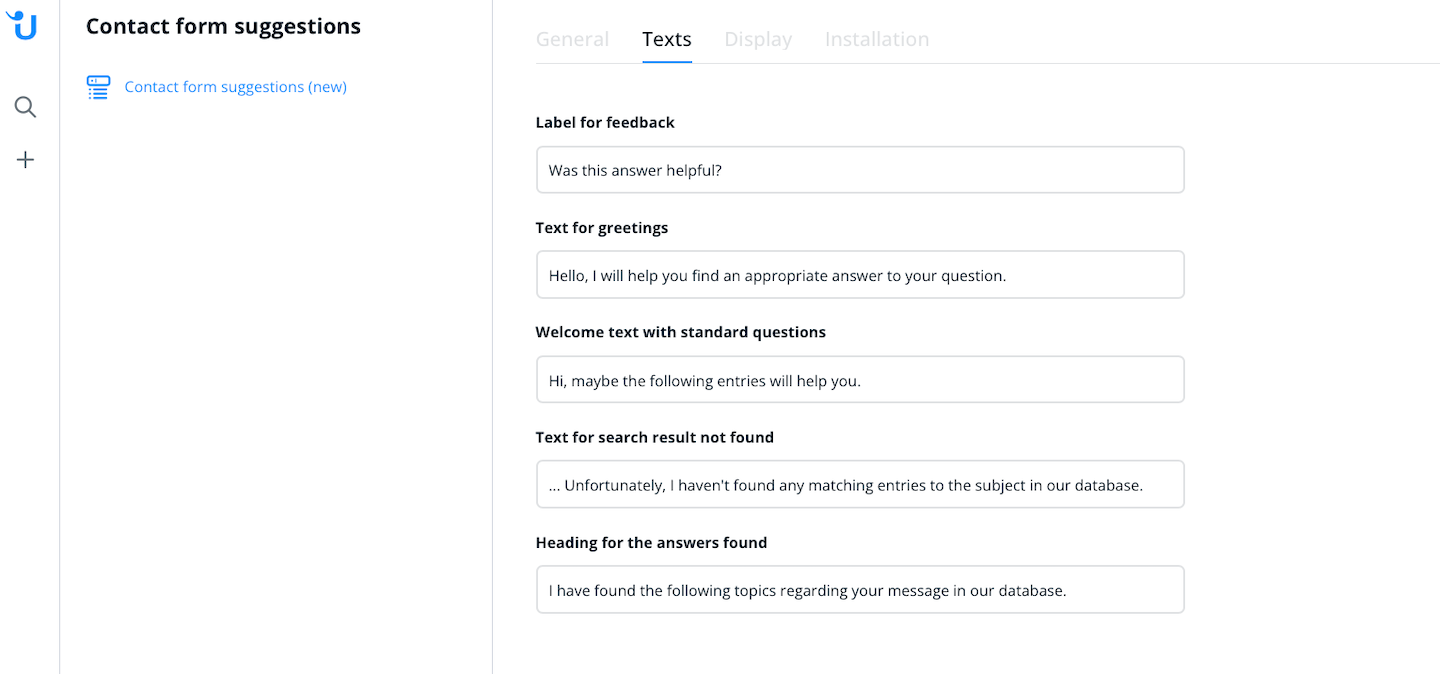
La page "Textes" vous donne un aperçu des différents textes standard que vous pouvez personnaliser, tels que des titres, des espaces réservés ou des boutons.

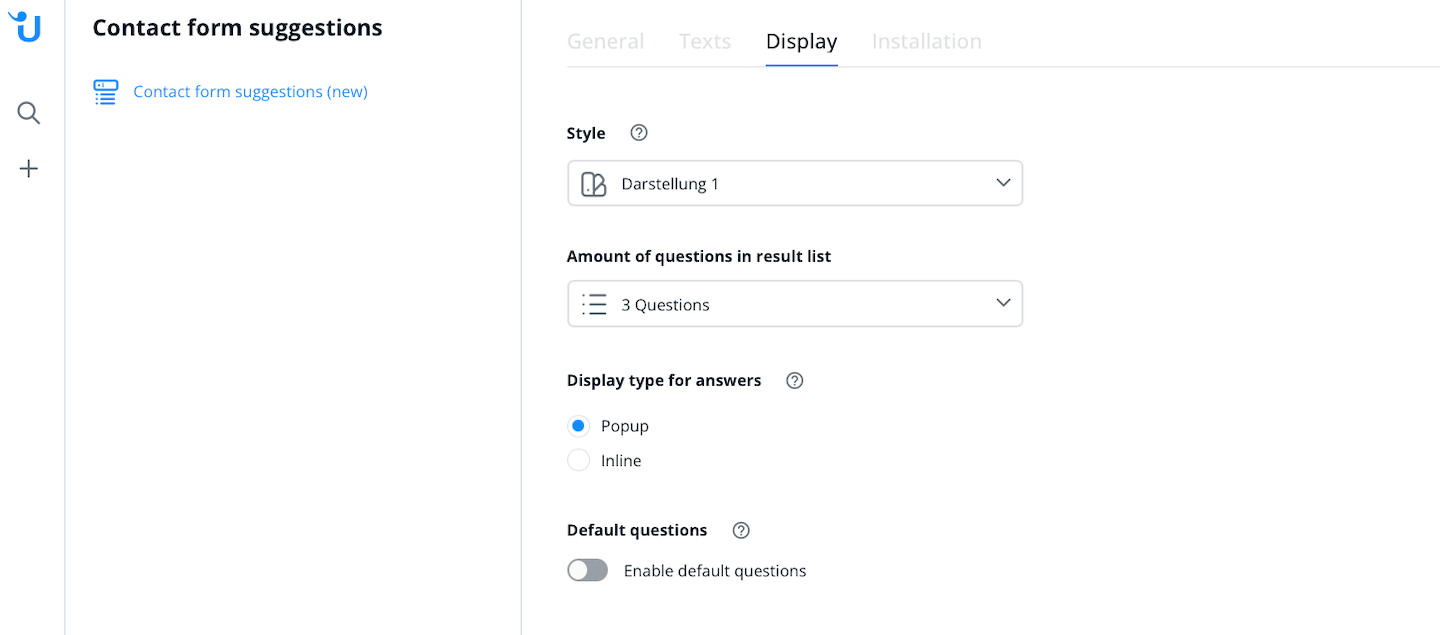
Configurez sous "Apparence" comment ce module de proposition de formulaire de contact spécifique devrait être affiché.
Pour plus d'informations sur ces paramètres, consultez les info-bulles.

Vous pouvez accéder au tutoriel d'intégration sous l'onglet "Installation". Celui-ci contient également le code que vous devez ajouter sur votre site web.

read this article in English:
https://docs.userlike.com/features/ai-automation-hub/contact-form-suggestions-configuration
