Die Smart FAQ wird als zusätzliches Element in eine HTML-Seite integriert.
Klicken Sie auf den Button Smart FAQ, um auf die Einstellungen zuzugreifen.

Um eine neue Smart FAQ zu erstellen, klicken Sie auf das "+"-Symbol.

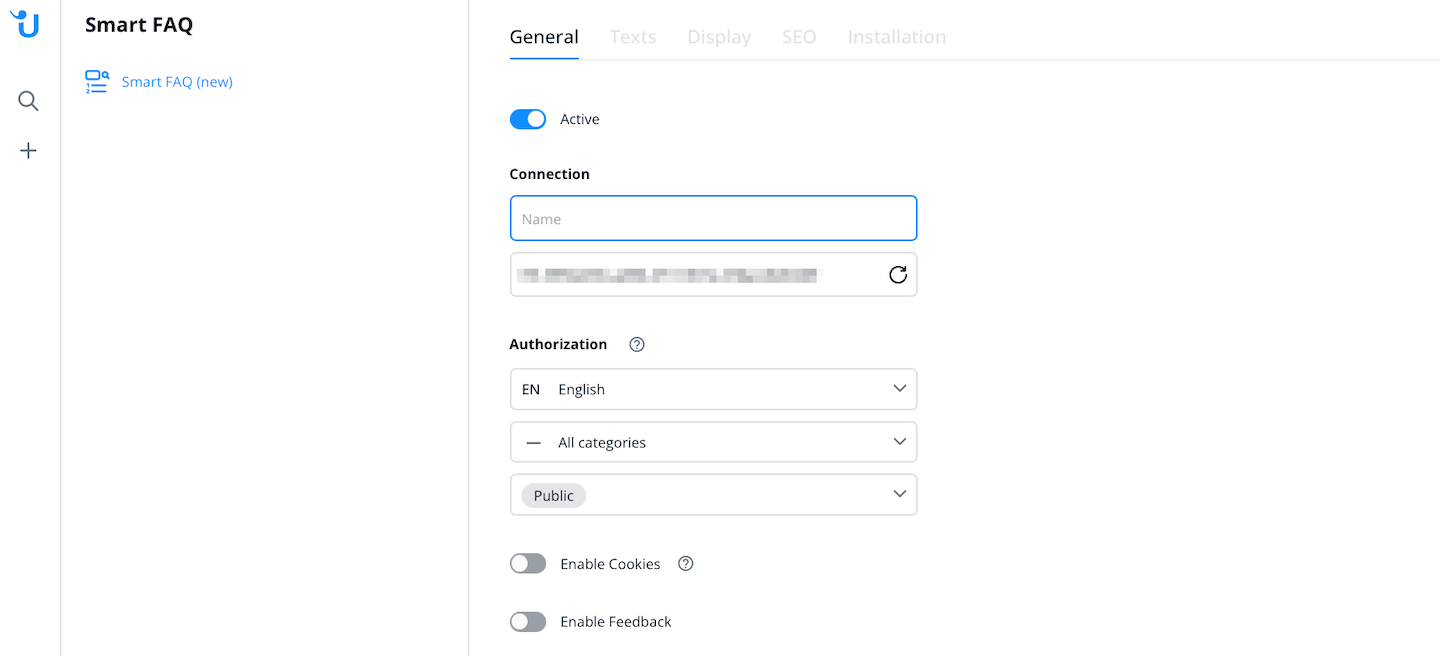
Wählen Sie die Registerkarte "Allgemein" in den Einstellungen, vergeben Sie einen internen Namen und wählen die gewünschte Sprache, Ordner/Kategorien und Status.
Hier finden Sie auch einen API-Schlüssel. Normalerweise benötigen Sie ihn nicht, da er automatisch in Ihrem Installationscode enthalten ist (siehe Registerkarte Installation).

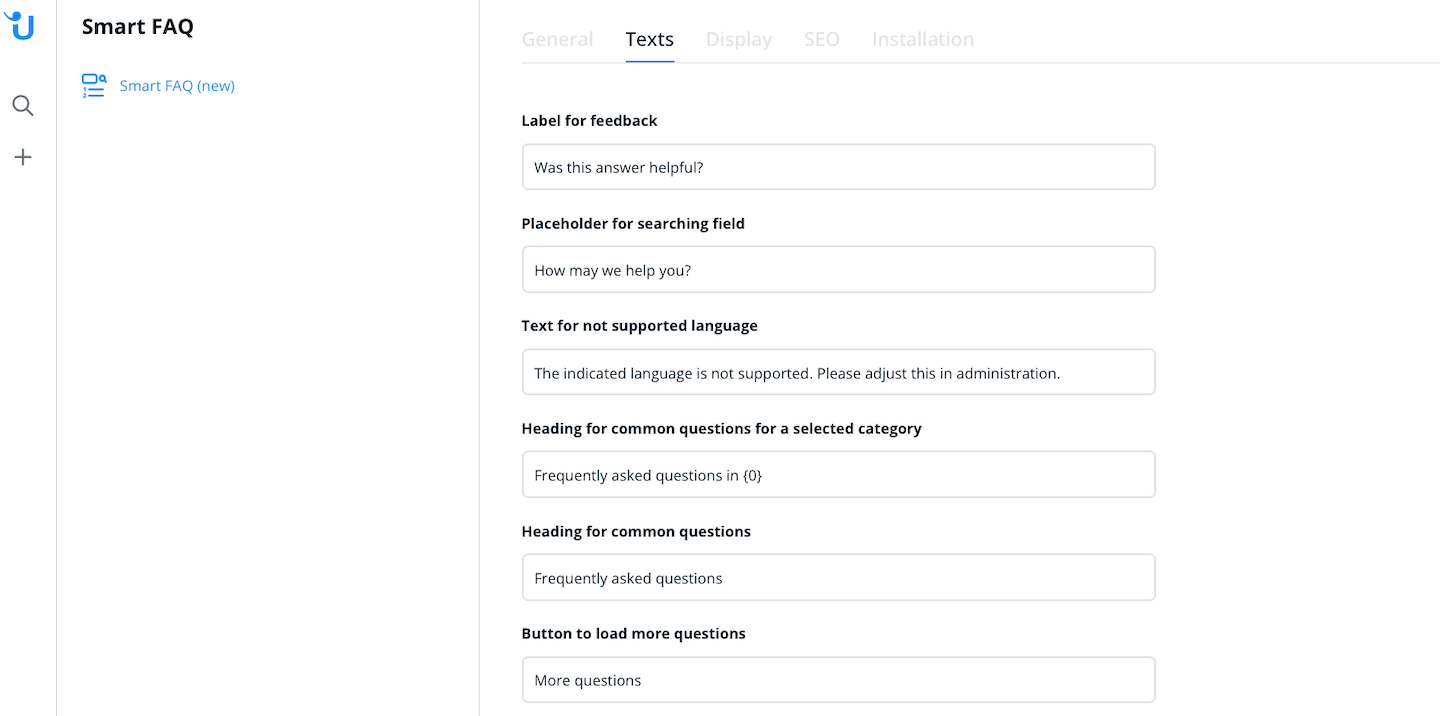
Die Registerkarte "Texte" zeigt Ihnen eine Übersicht verschiedener Standard-Texte, die Sie bearbeiten können, z. B. für Überschriften, Platzhalter oder Buttons.

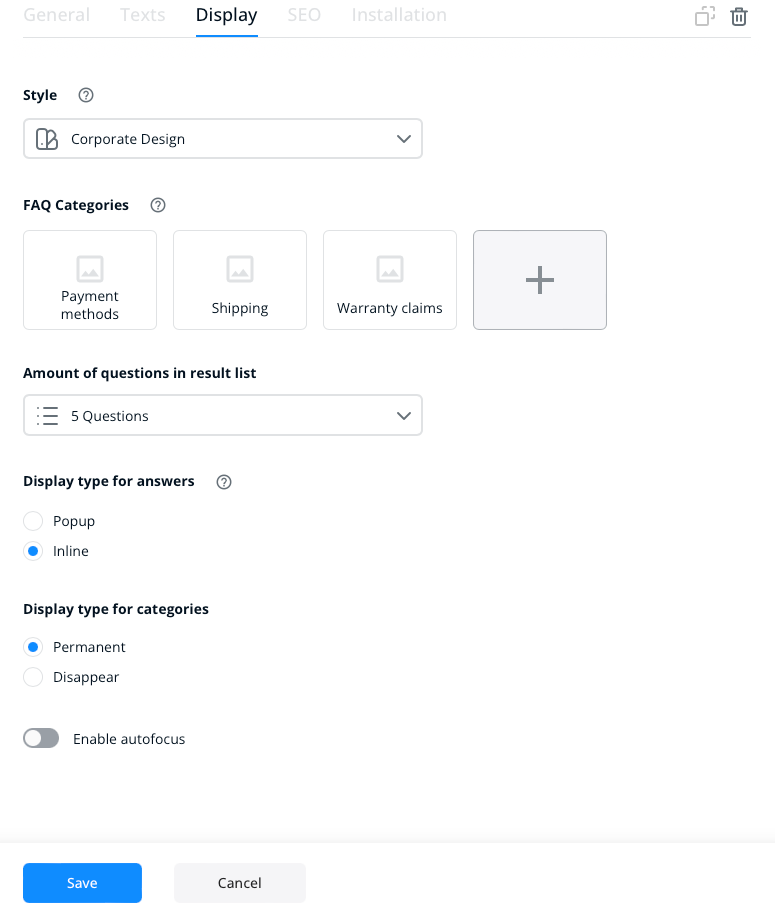
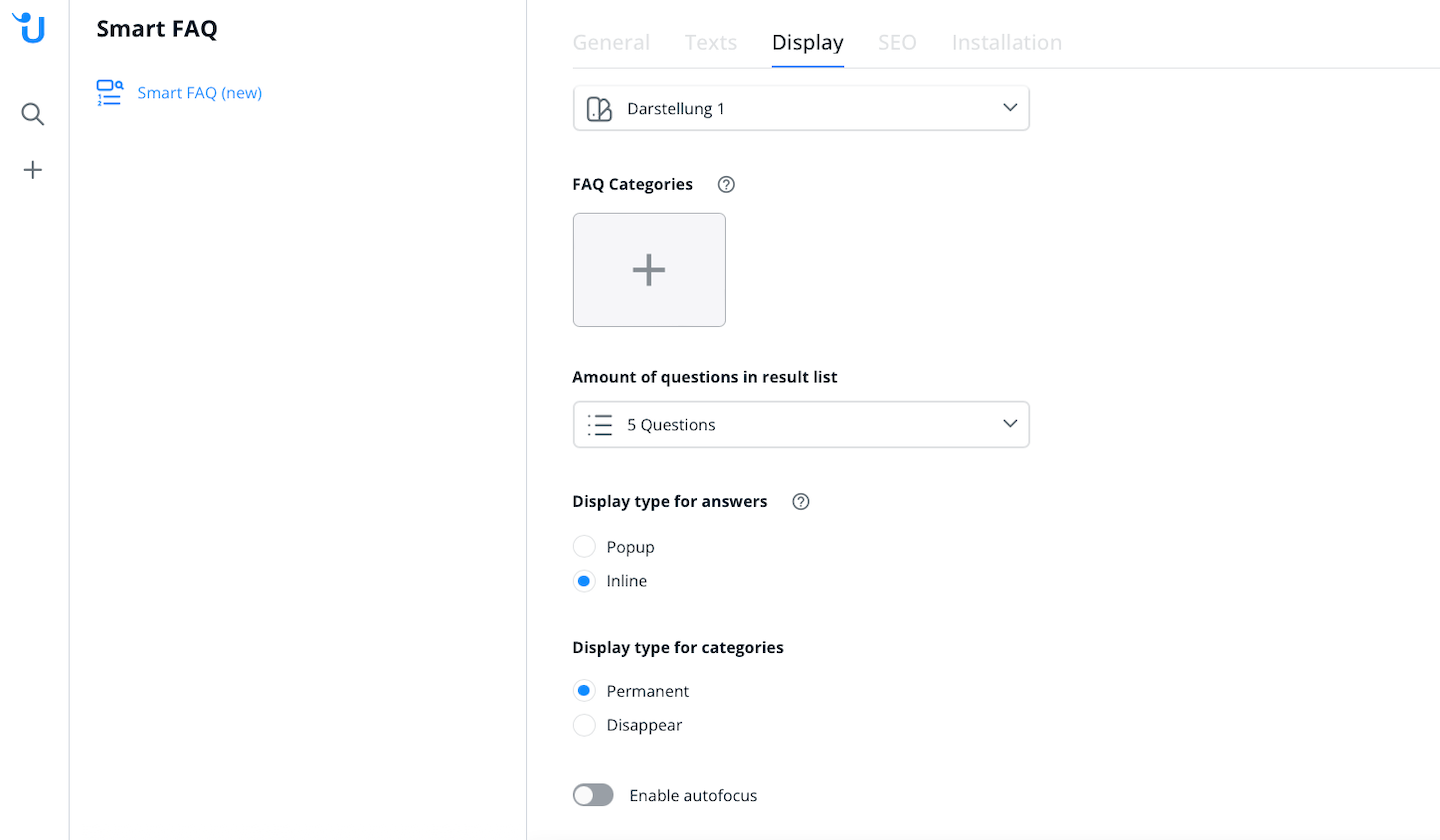
Sie können das Aussehen Ihres Smart-FAQ-Moduls anpassen. Wählen Sie aus vorgegebenen Stil-Sets aus, die die Anzeige von Fragen und Antworten verändern. Sie können den von Ihnen gewählten Stilsatz auch mit CSS unter dem Menüpunkt "Stile" anpassen.
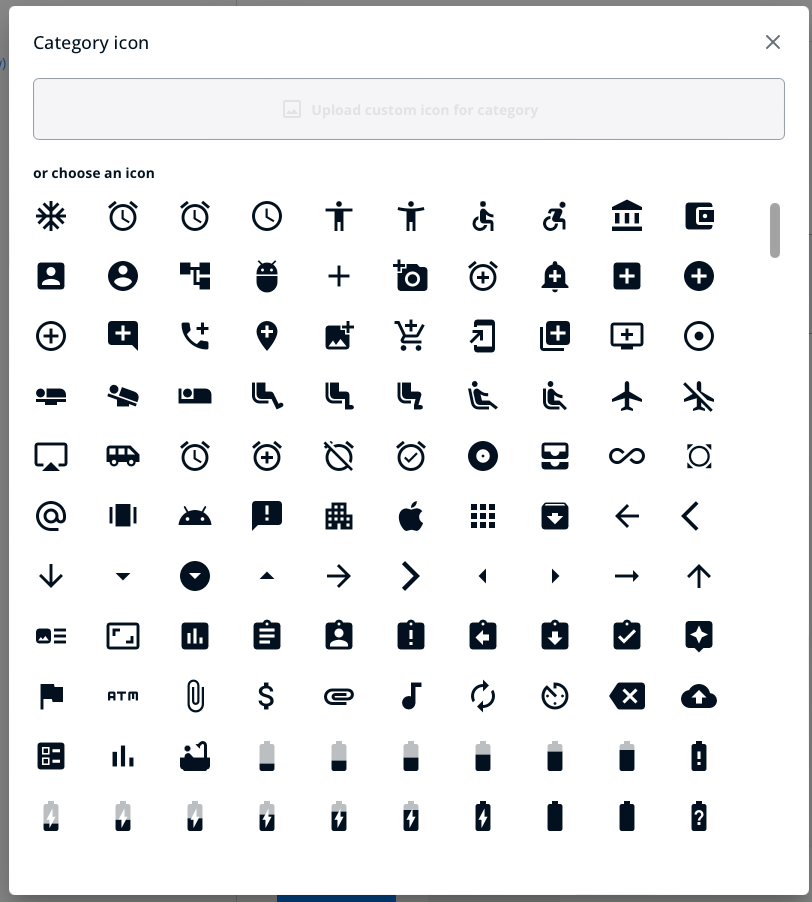
Sie können auch festlegen und ändern, wie die Ordner-/Kategoriesymbole angezeigt werden sollen. Weitere Informationen finden Sie im Tool-Tipp.


Es gibt auch die Möglichkeit, den Autofokus zu aktivieren. Wenn diese Option aktiviert ist, wird der Fokus auf die FAQ gelegt, sobald die Seite geöffnet wird, unabhängig davon, an welcher Stelle der Website Sie den FAQ-Code hinzugefügt haben.

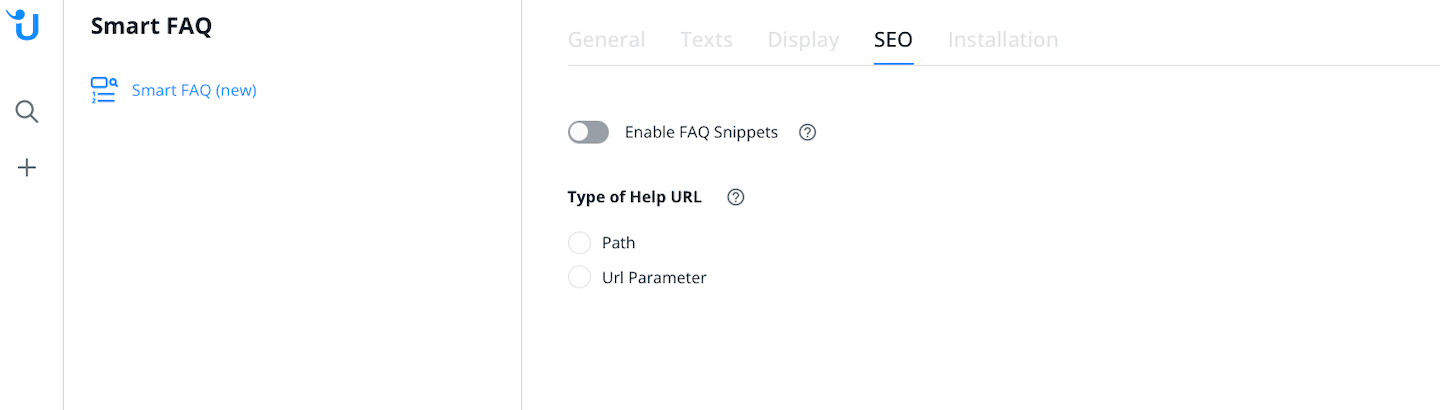
Ermöglichen Sie es Suchmaschinen, Ihre Smart FAQ zu finden.
Beide Optionen werden in den Tool-Tipps näher erläutert

In der Registerkarte "Installation" können Sie das Integrationstutorial aufrufen, das den für Ihre Website erforderlichen Code enthält.

 Website Integration
Website Integration Smart FAQ Sitemap Integration
Smart FAQ Sitemap Integration SEO-Fähigkeiten
SEO-Fähigkeitenread this article in English:
https://docs.userlike.com/features/ai-automation-hub/smart-faq-configuration
