Passo 1
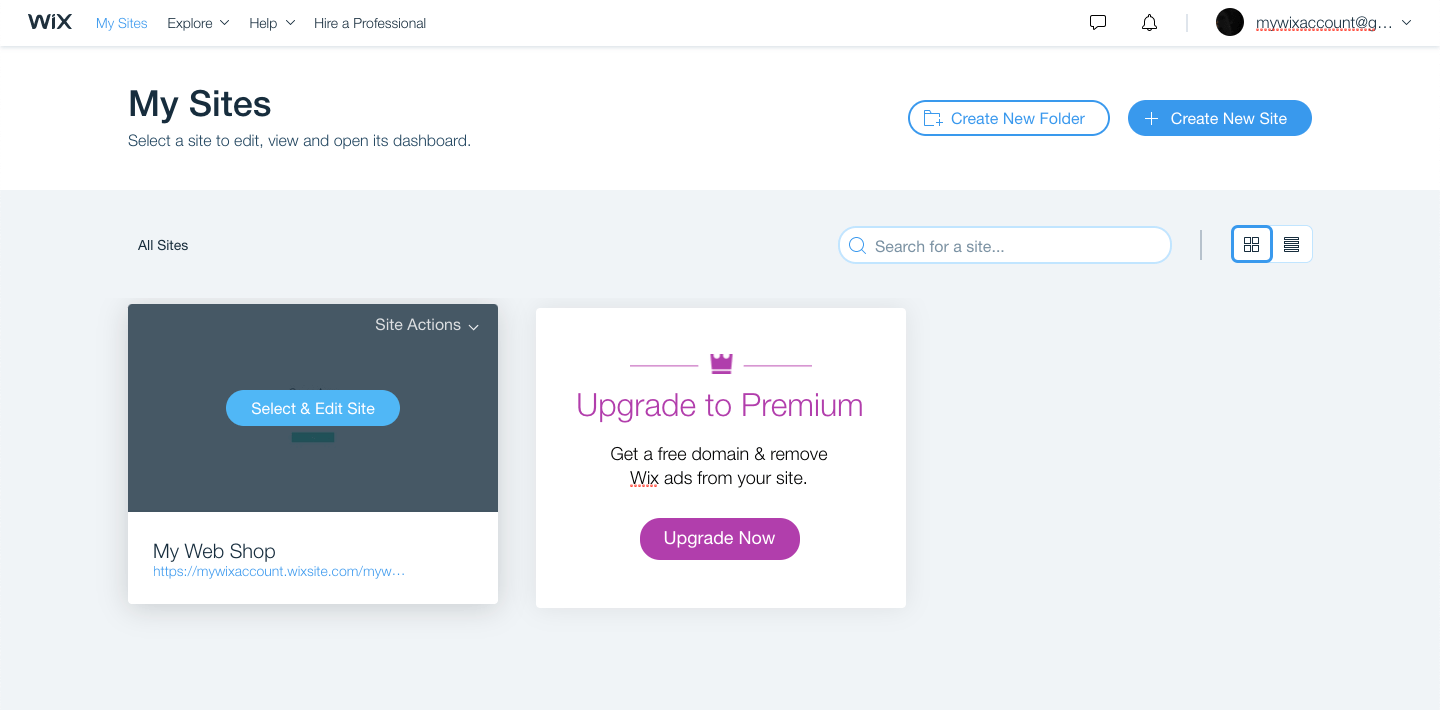
Faça login na sua conta do Wix. Clique no canto superior esquerdo do seu painel do Wix em Meus Sites e selecione o site no qual deseja integrar o chat. Se você tiver apenas um site, ele já deve aparecer na tela inicial do seu painel do Wix.

Passo 2
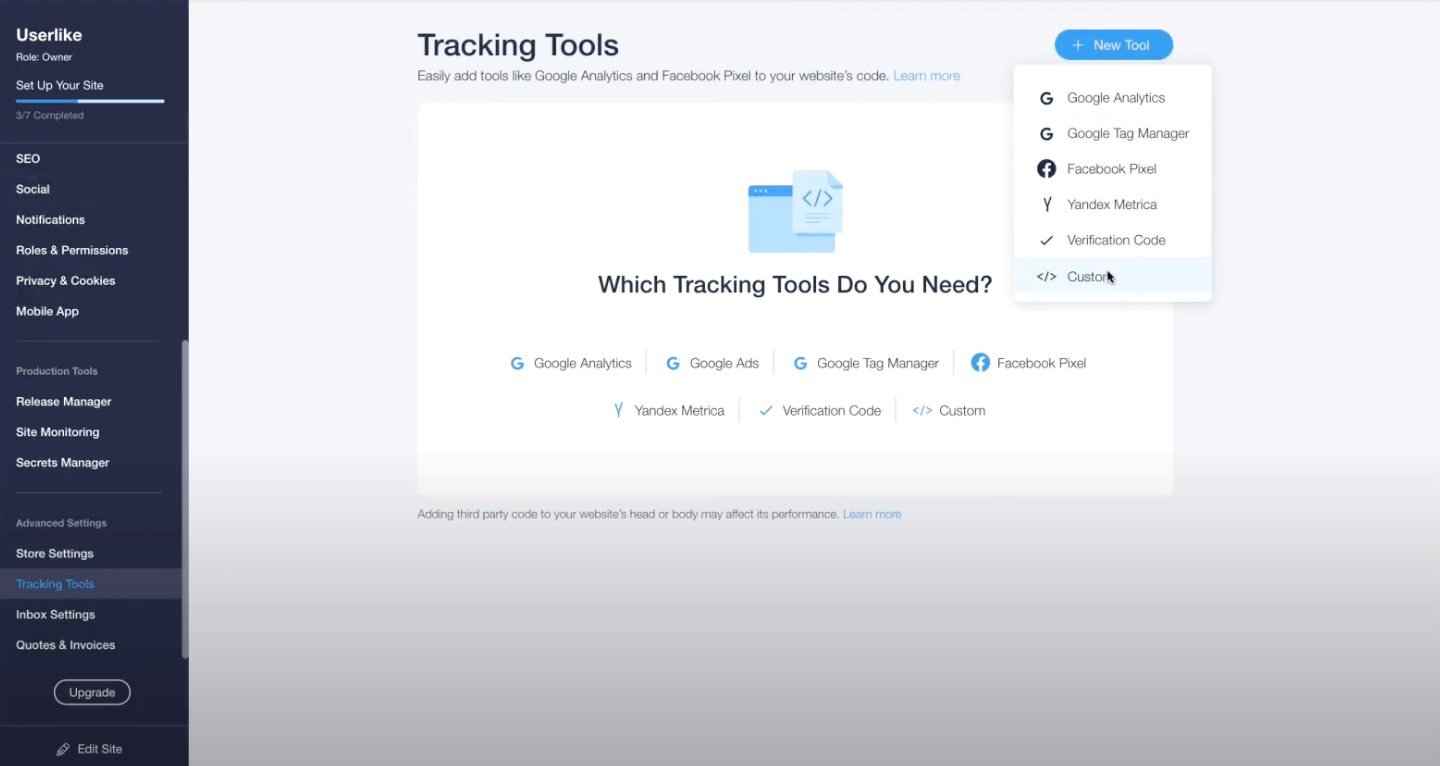
Vá para Configurações no menu à esquerda e role para baixo até a seção Ferramentas de rastreamento. Clique em Nova ferramenta e crie um objeto personalizado.

Passo 3
Copie o código do seu widget Userlike.
Encontre o código único do widget em Canais > Widgets do site > Escolha um widget > Instalar > Código do widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Para evitar conflitos de CSS com o cliente de bate-papo, aconselhamos que você não use
iframe { !important } em seu CSS. É melhor ser mais específico e excluir o cliente de bate-papo Userlike usando iframe:not(.userlike) { !important }.Para encontrar o código de outro widget, abra a visão geral do widget, clique no nome de um widget para abrir suas configurações e vá para Instalar > Código de widget JavaScript.
Schritt 4
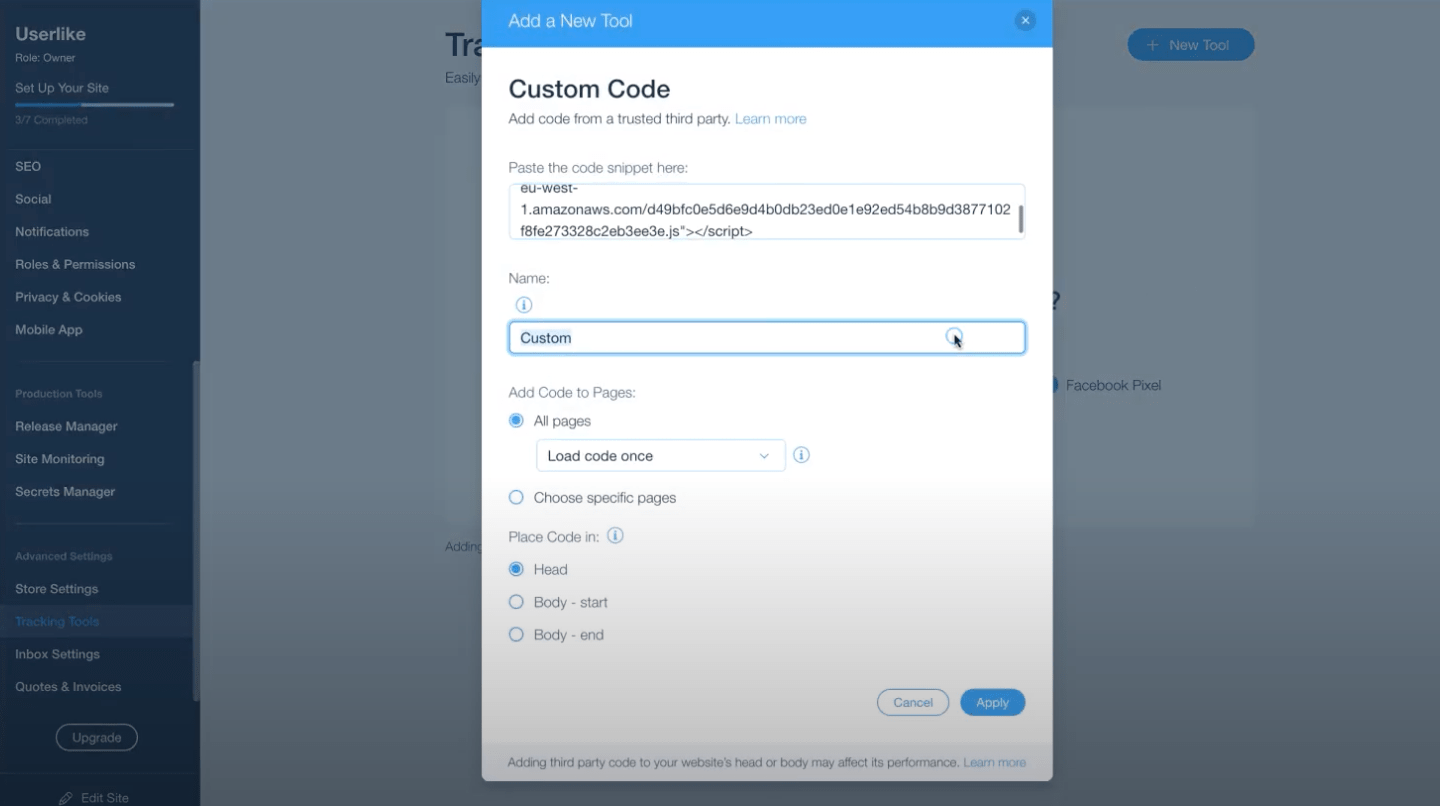
Insira o código do seu widget do Userlike no campo superior e dê um nome ao seu script para que possa encontrá-lo mais facilmente posteriormente. Selecione "Todas as páginas" e mantenha a opção "Carregar código uma vez". Sob a opção "Inserir código", selecione "Corpo - fim".

Clique em Aplicar para concluir a configuração. Seu chat Userlike agora está integrado e visível em sua página do Wix.
Comece a conversar
Para conversar com seus visitantes, abra o Userlike Message Center, fique online e comece a conversar!
read this article in English:
https://docs.userlike.com/setup/integration/wix
