Passo 1
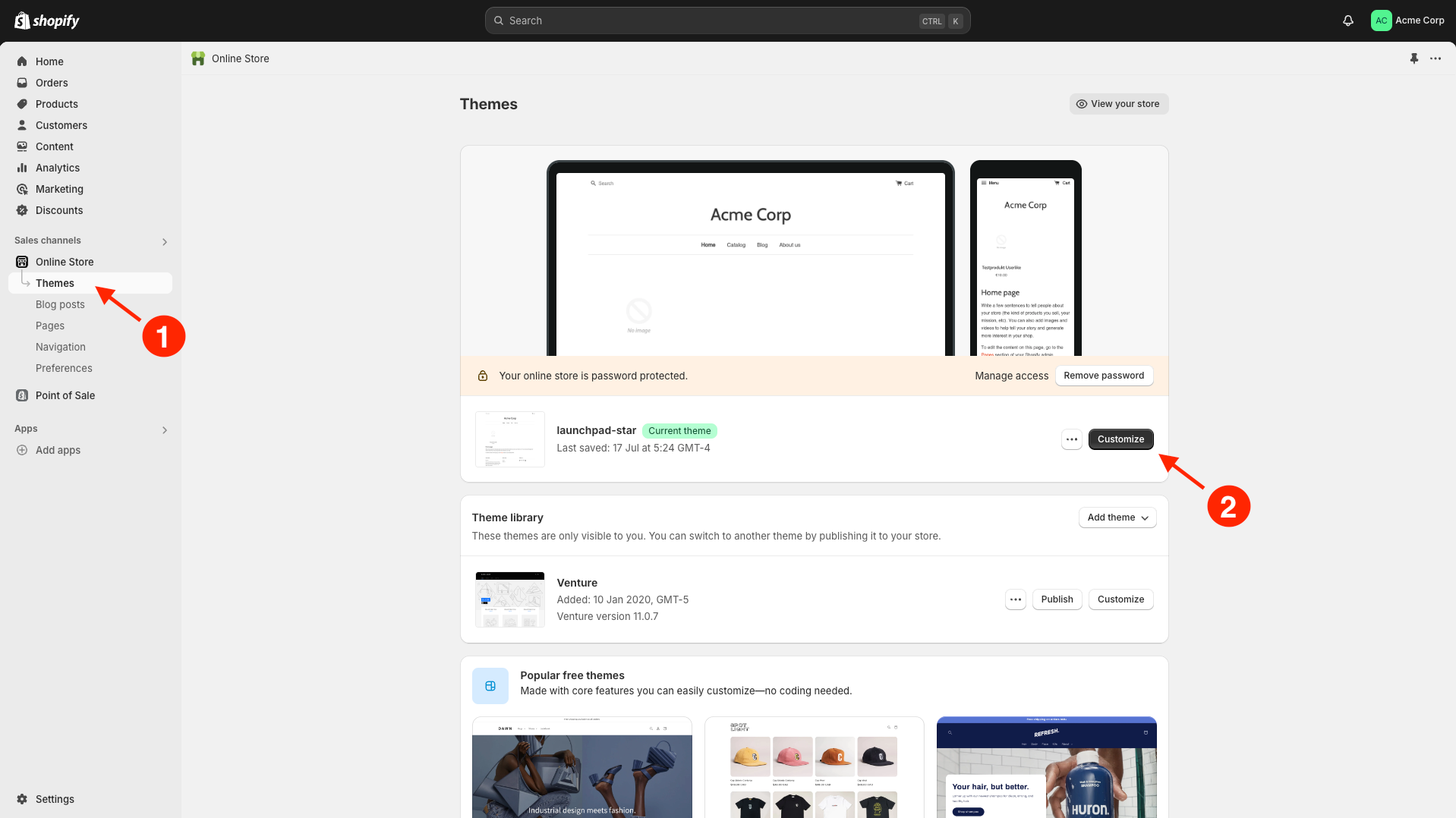
Faça login no backend do Shopify e vá para Canais de vendas | Loja online | Temas na navegação à esquerda. Em seguida, clique em Personalizar à direita.

Passo 2
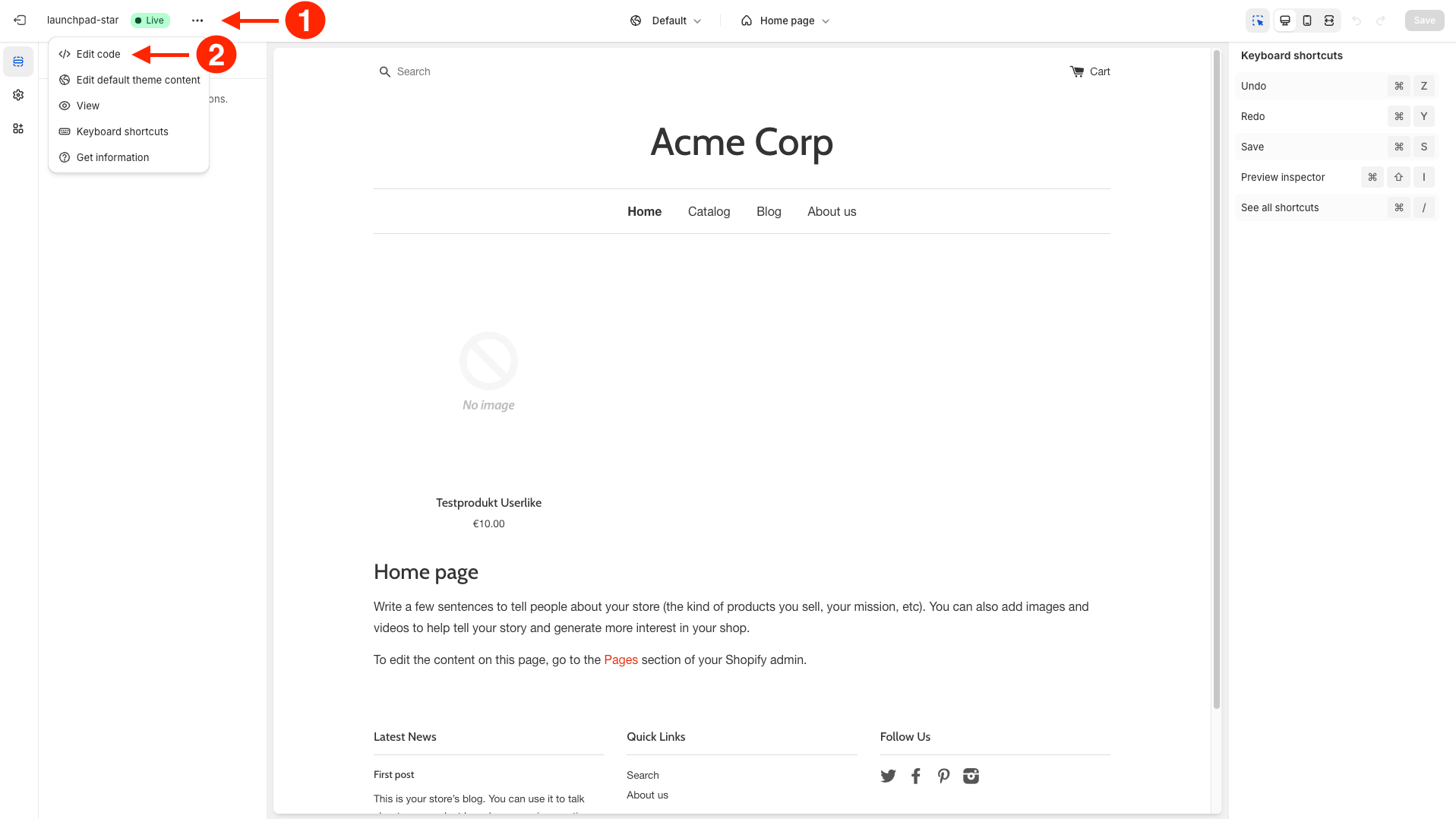
Clique em […] | Editar código no canto superior esquerdo.

Passo 3
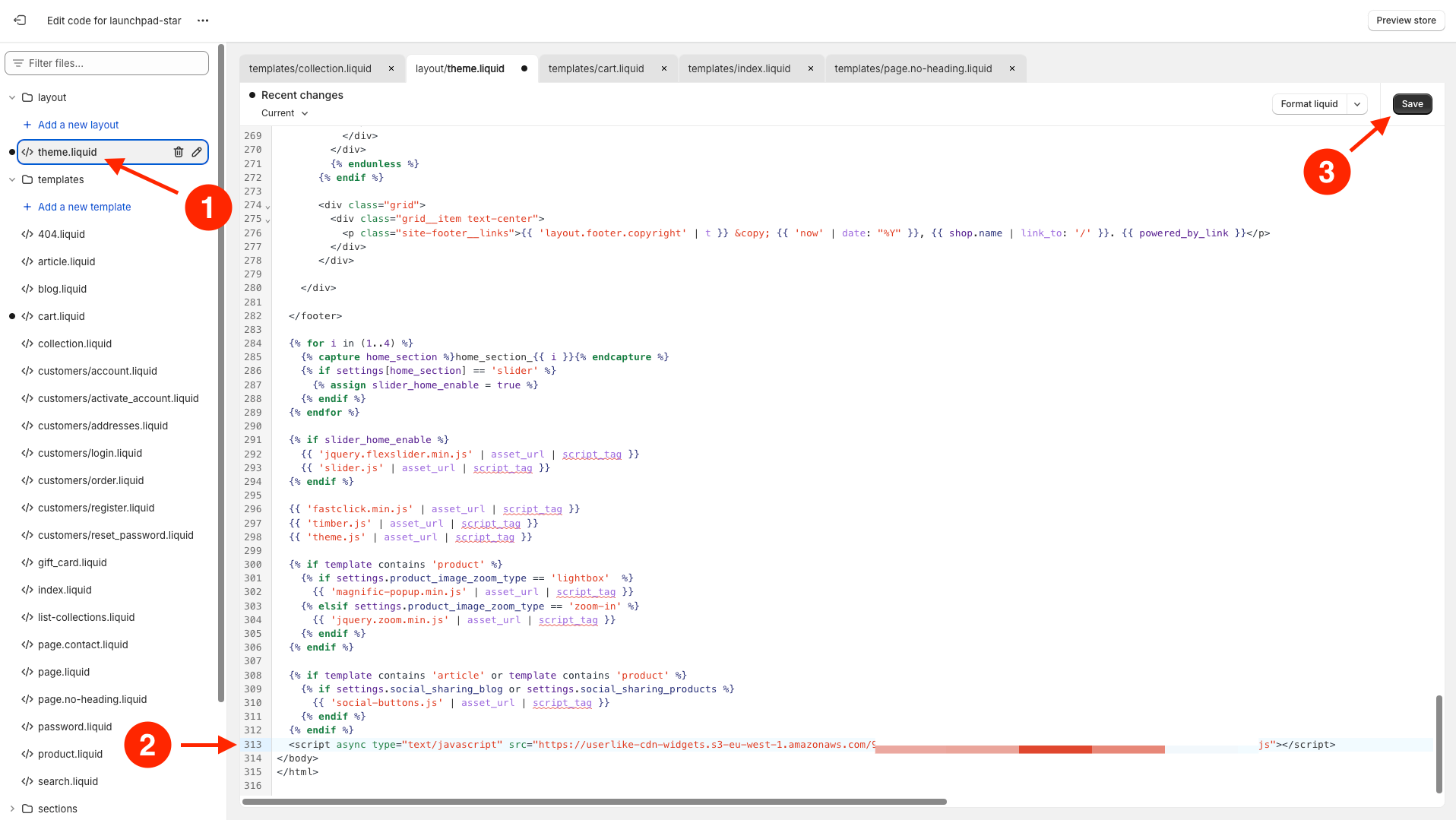
Selecione o template theme.liquid na pasta de layout e vá até o final do editor e cole o código do widget Userlike antes da tag </body>.
Você pode encontrar o código do seu widget nas configurações do widget em Instalar | Código do widget Javascript.
Aqui está um exemplo de como fica:
html<script type="text/javascript" async src="<https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/{YOUR_WIDGET_KEY}.js>"></script>
Clique em Salvar e sua loja Shopify estará equipada com Userlike.
Para evitar conflitos de CSS com o cliente de chat, aconselhamos não usar
iframe { !important } no seu CSS. É melhor ser mais específico e excluir o cliente de chat Userlike usando iframe:not(.userlike) { !important }.
Por favor, note que o Userlike não pode ser integrado via Pixel.
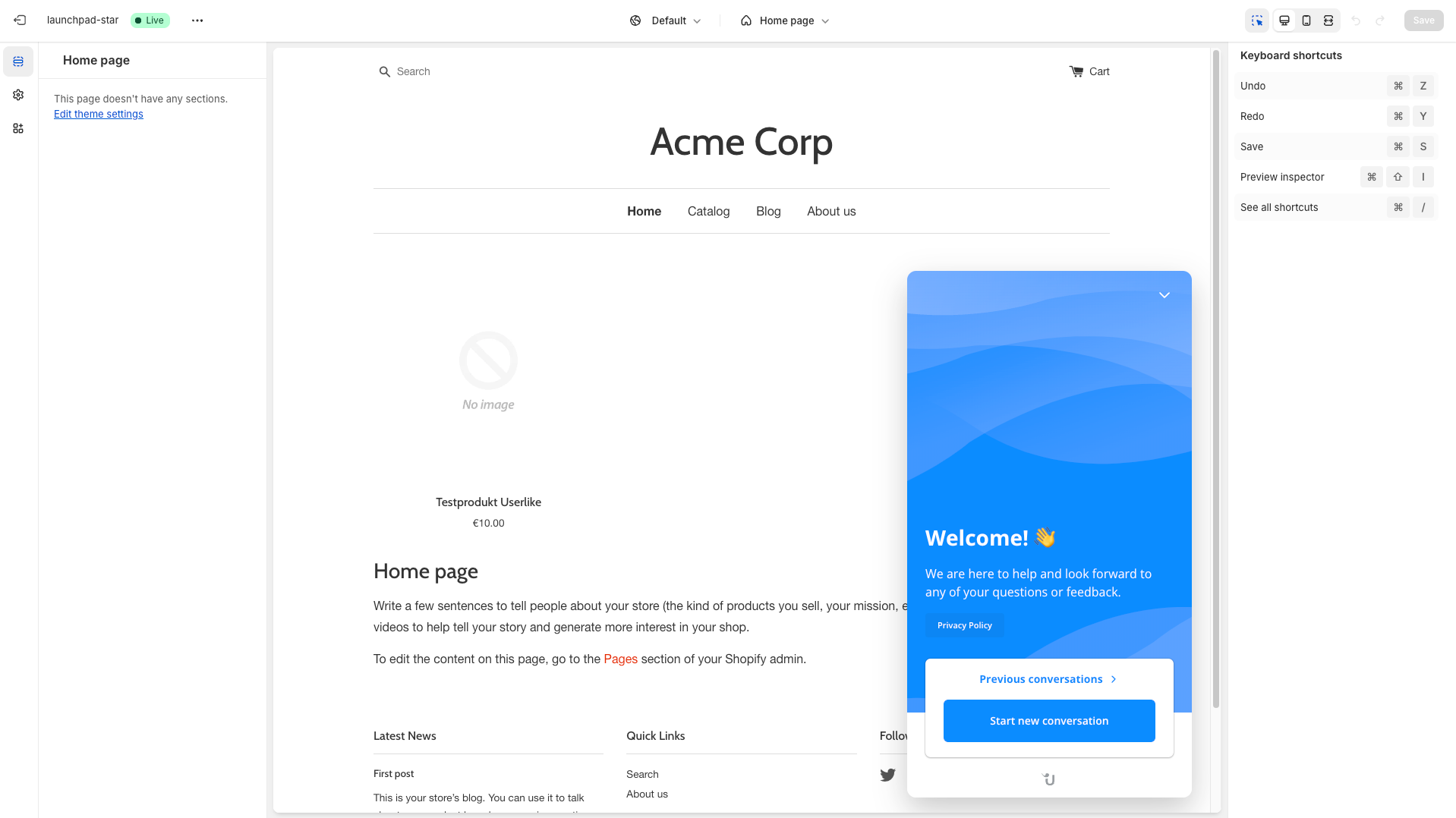
Concluído
Parabéns! O Userlike agora está integrado na sua loja Shopify.

Read this page in English:
https://docs.userlike.com/setup/widget-integration/shopify
