Passo 1
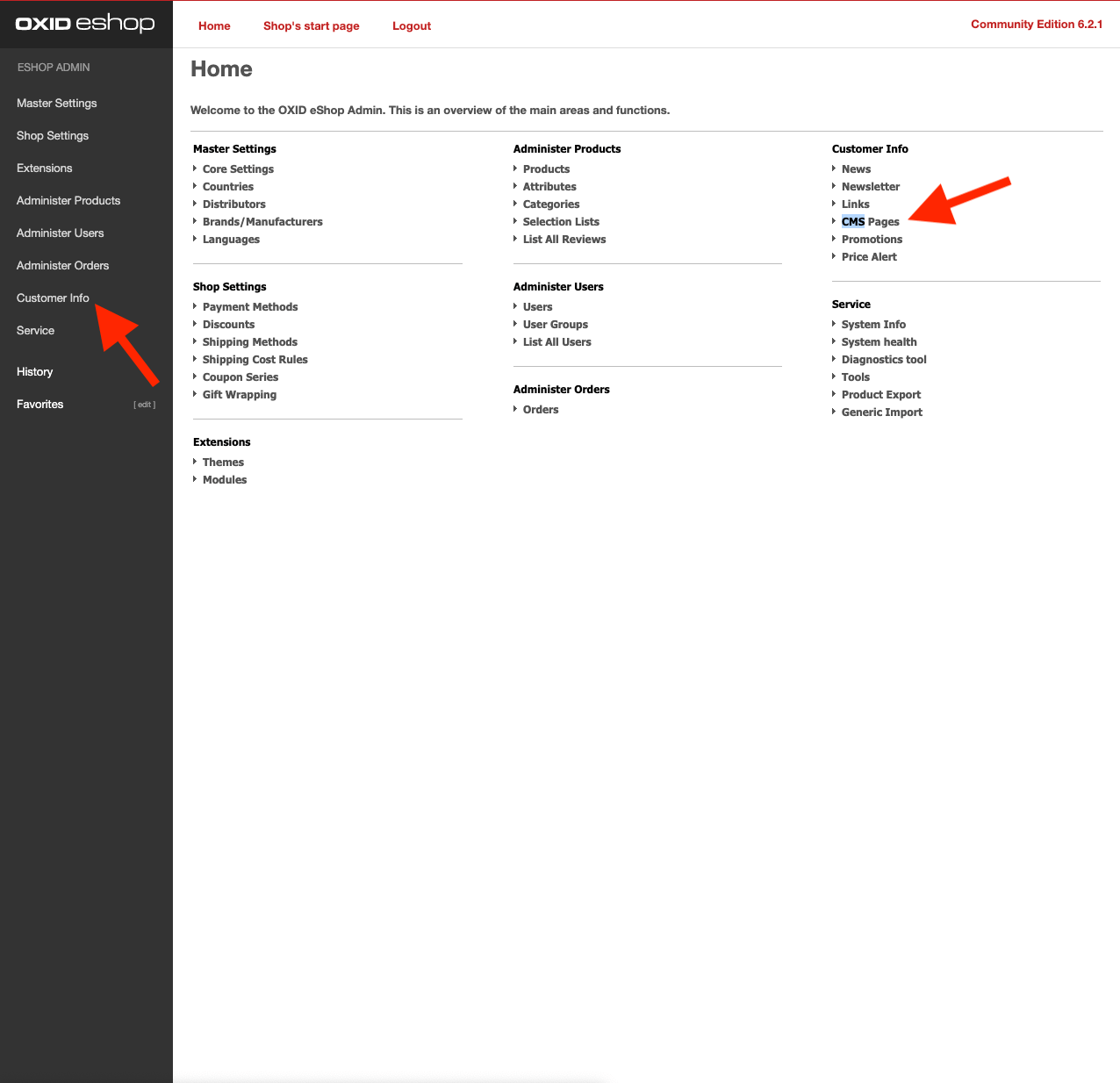
Faça login na sua conta de administrador do Oxid, selecione "Informações do cliente" e acesse "Páginas CMS".

Passo 2
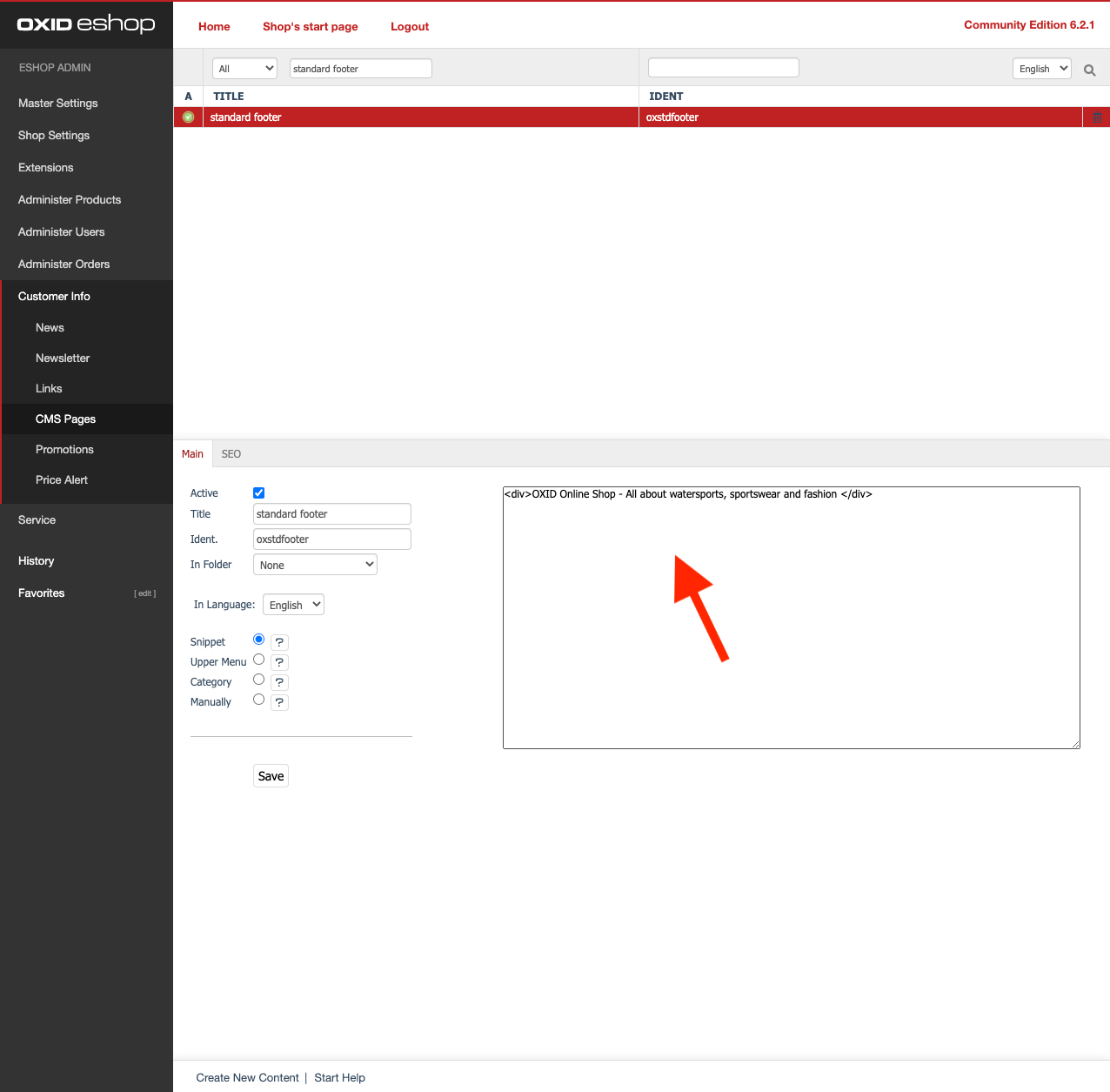
Procure pelo ponto "Rodapé padrão". Adicione agora o código do widget Userlike ao final deste campo e clique em "Salvar".
Encontre o código único do widget em Canais > Widgets do site > Escolha um widget > Instalar > Código do widget JavaScript.
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Para evitar conflitos com o CSS do cliente de chat, aconselhamos que você não use
iframe { !important } no seu CSS. É melhor ser mais específico e excluir o cliente de chat Userlike usando iframe:not(.userlike) { !important }.
Passo 3
Depois de salvar, vá para a sua loja virtual e agora você pode começar a conversar.
read this article in English:
https://docs.userlike.com/setup/integration/oxid
