Step 1
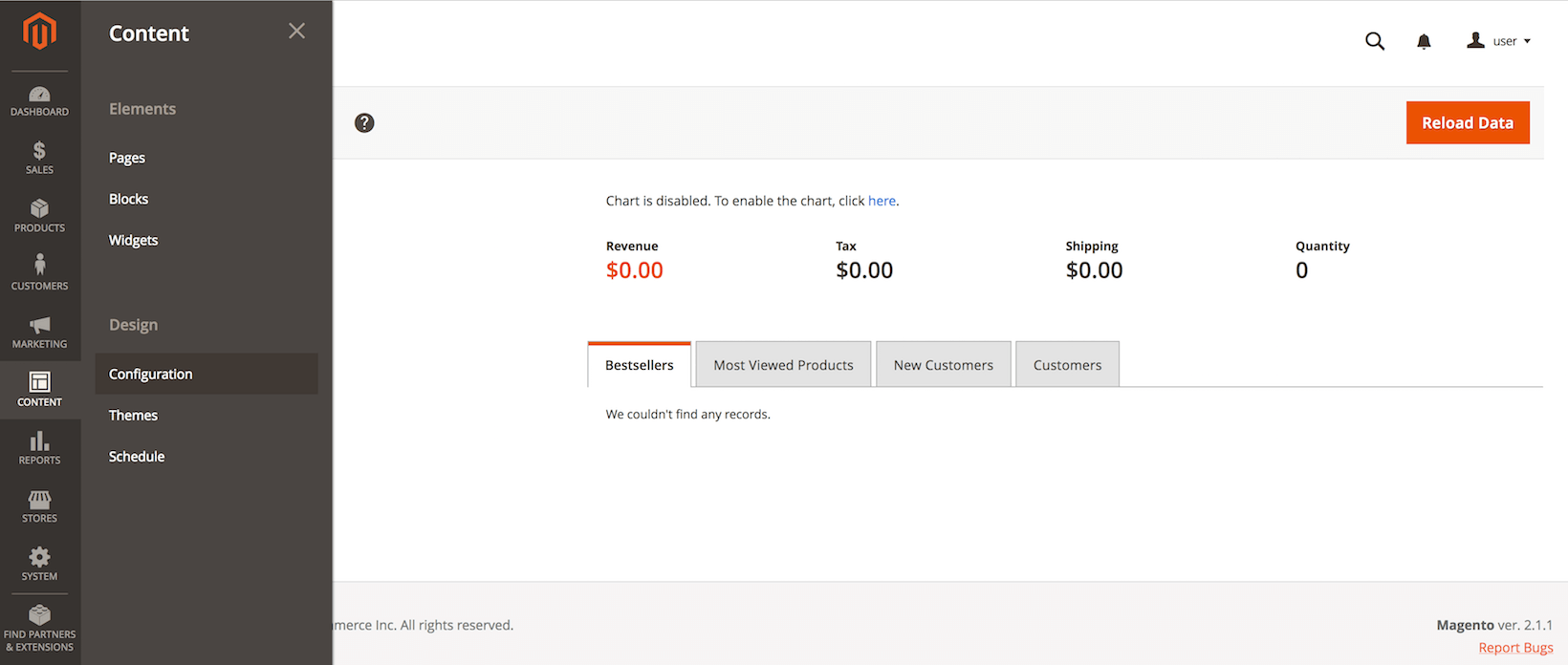
Log in to your shop’s admin area. Go to "Content" in the top navi, then "Configuration".

Step 2
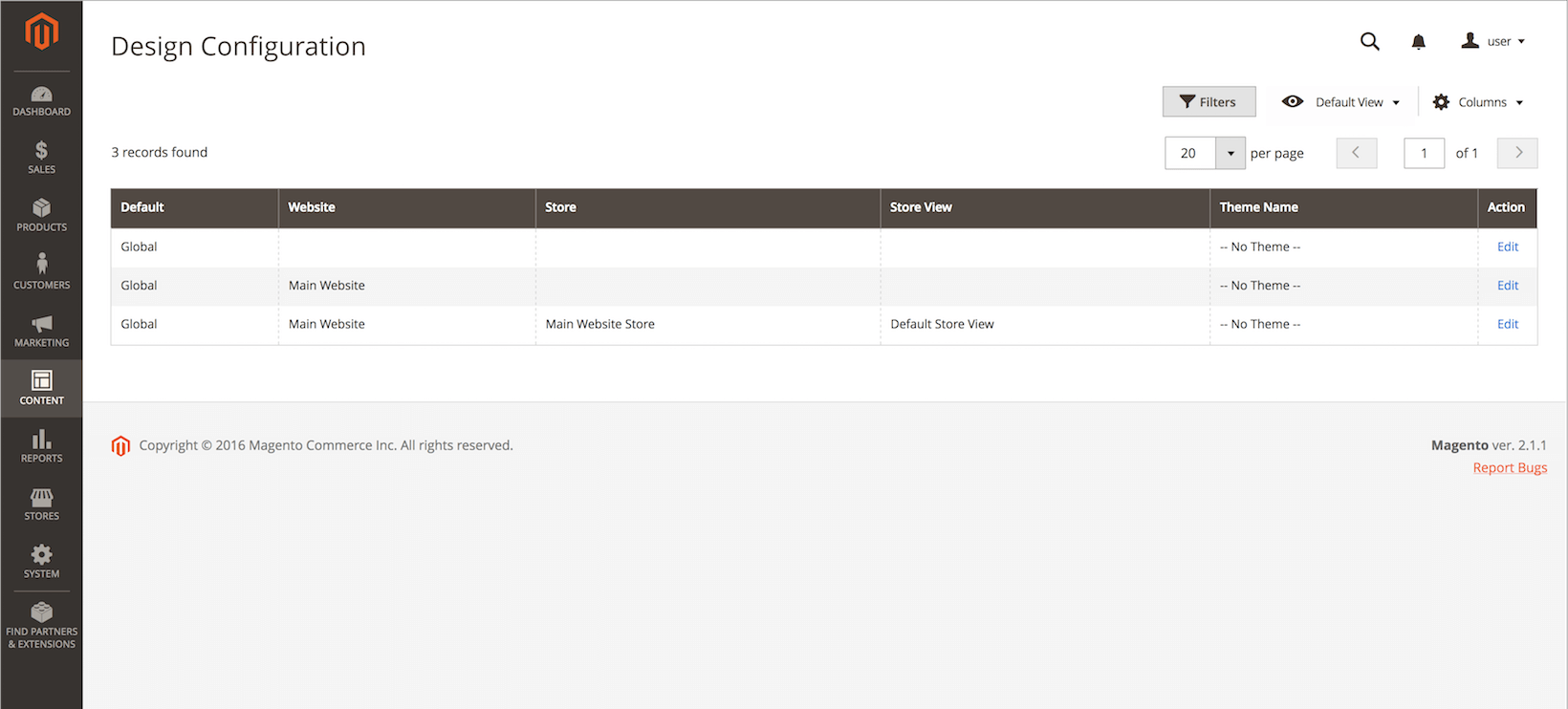
Click "Edit" in the "Default Store View".

Step 3
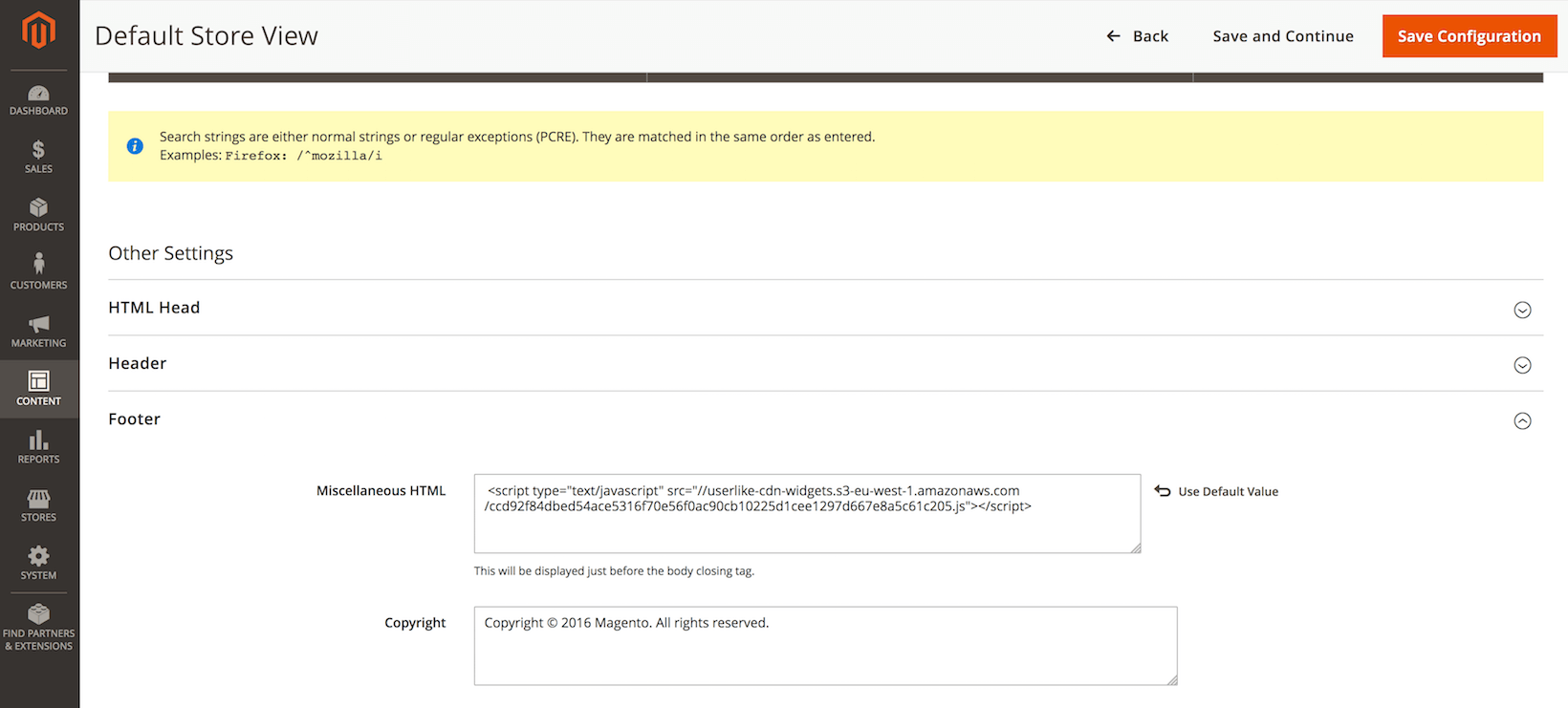
Open the "Footer" section and paste the following Userlike Widget code in "Miscellaneous HTML". Then save this new configuration.
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 4
Userlike is now integrated into your shop!
read this article in English:
https://docs.userlike.com/setup/widget-integration/magento
