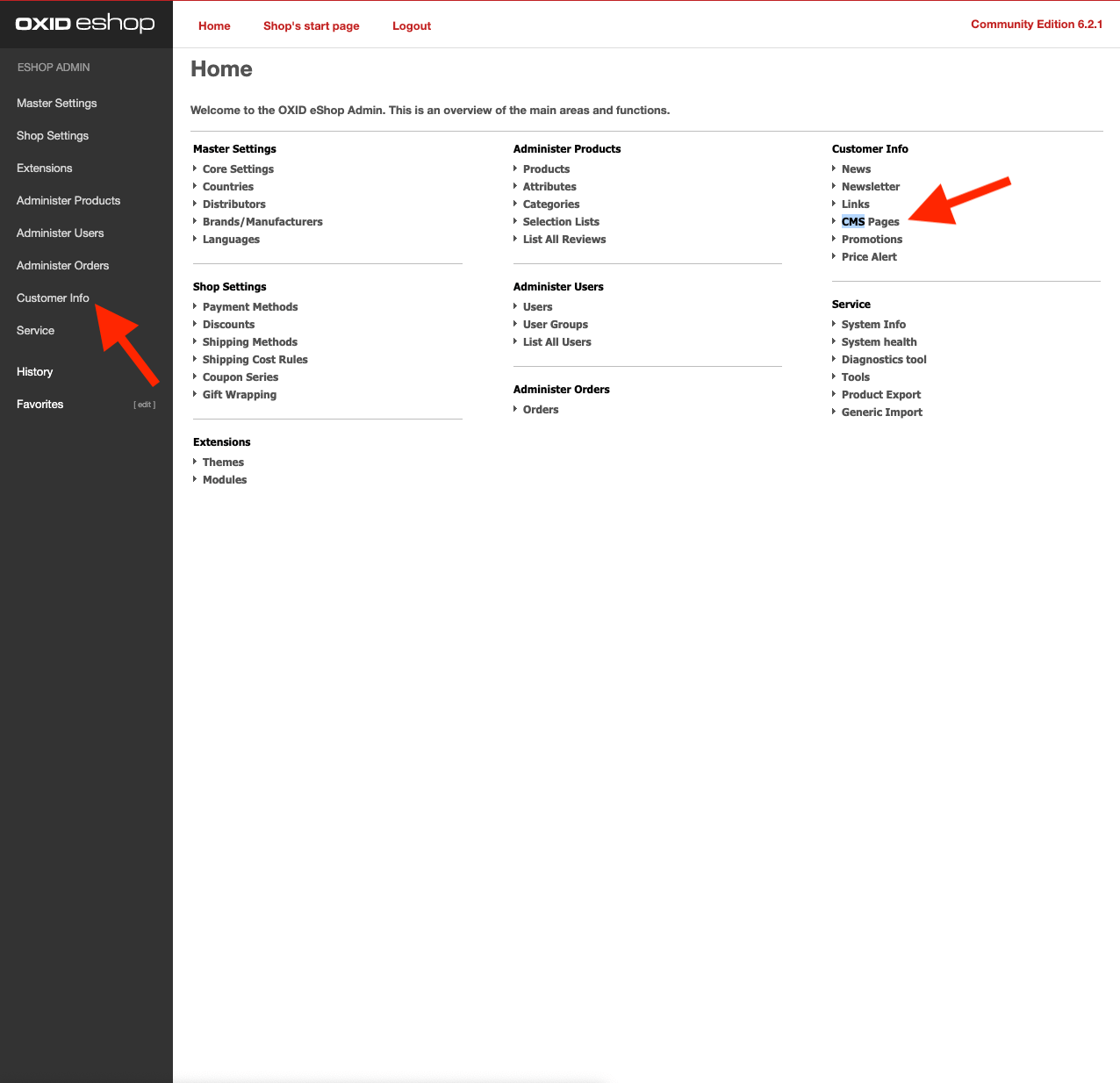
Step 1
Login to your Oxid admin, select "Customer Info" then go to "CMS Pages".

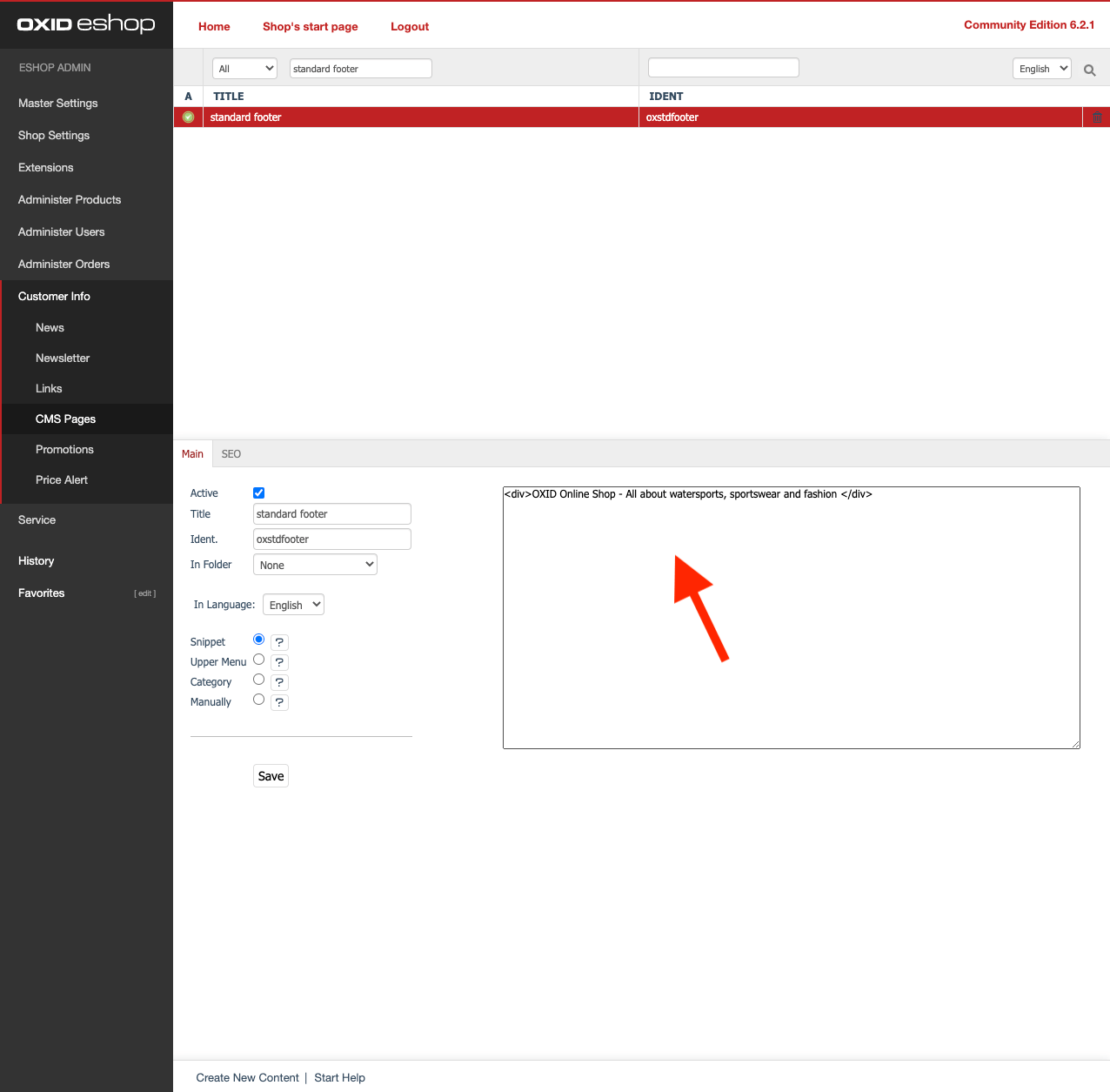
Step 2
Look for the file "Standard Footer". Paste the Userlike Widget Code to the end of this file and hit "Save".
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 3
Go to your store front after saving and you are ready to begin chatting.
read this article in English:
https://docs.userlike.com/setup/widget-integration/oxid
