Step 1
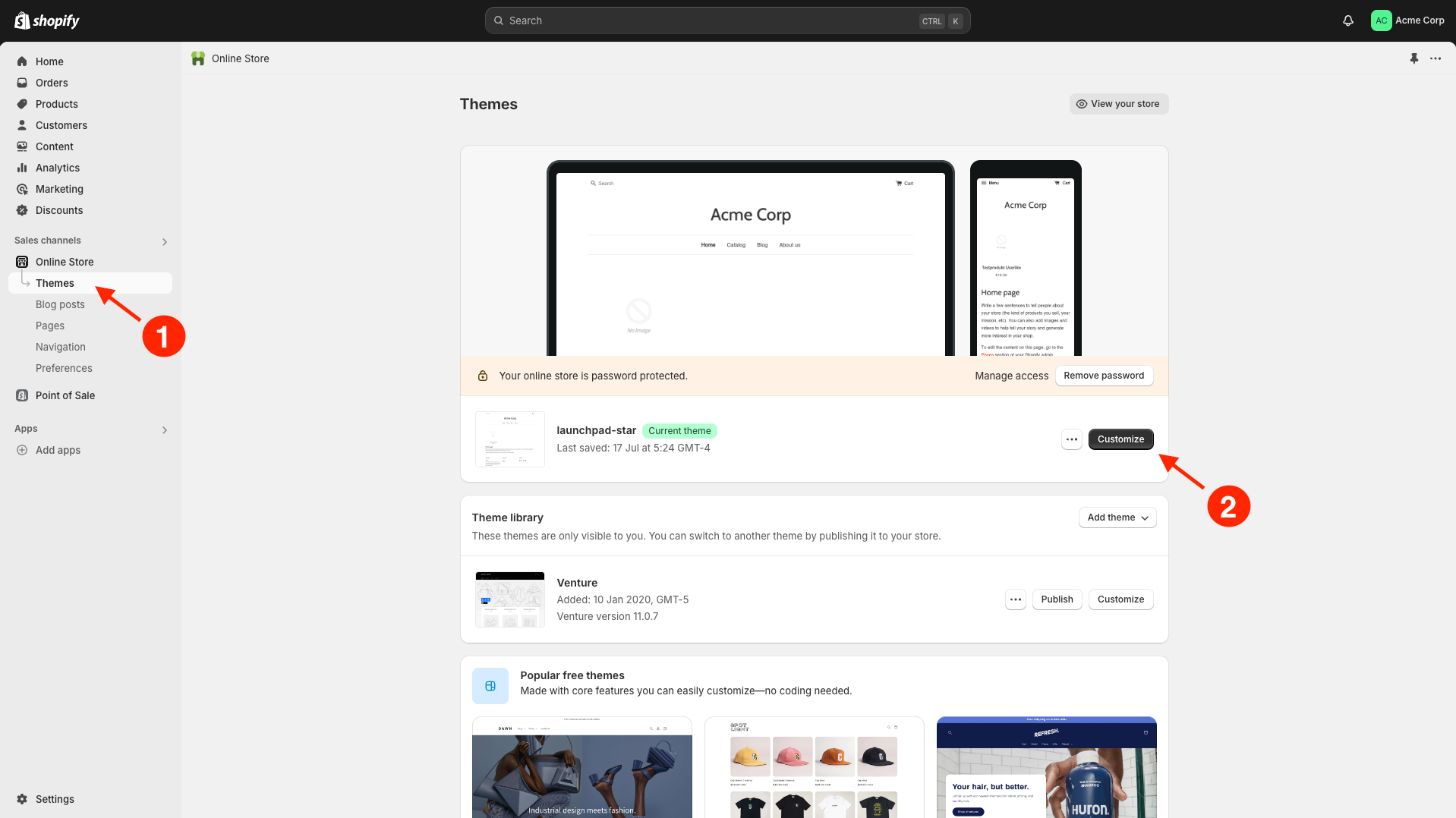
Log in to your Shopify backend and go to Sales channels | Online Store | Themes in the navigation on the left. Then click Customize on the right.

Step 2
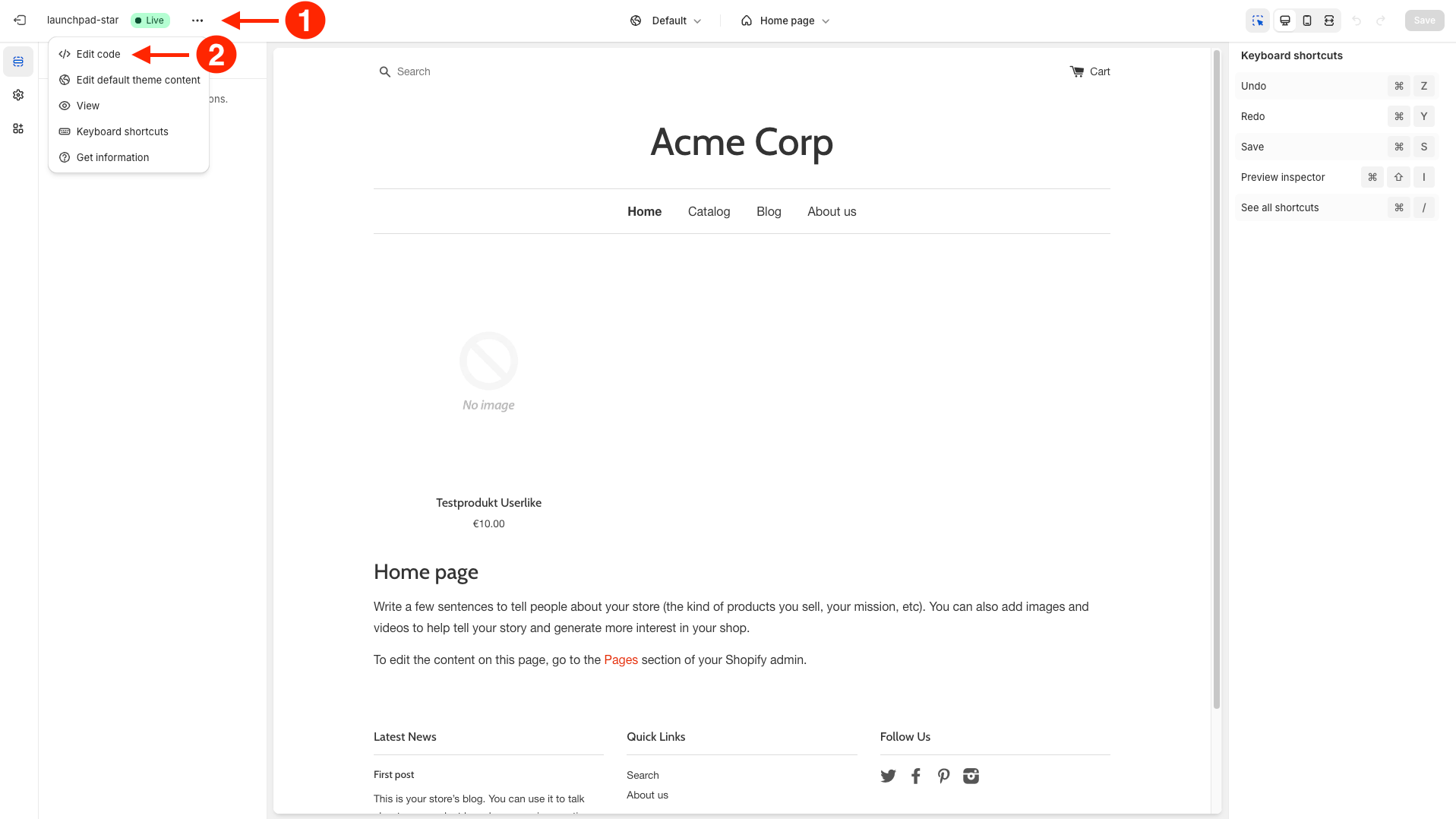
Click on […] | Edit code in the top left.

Step 3
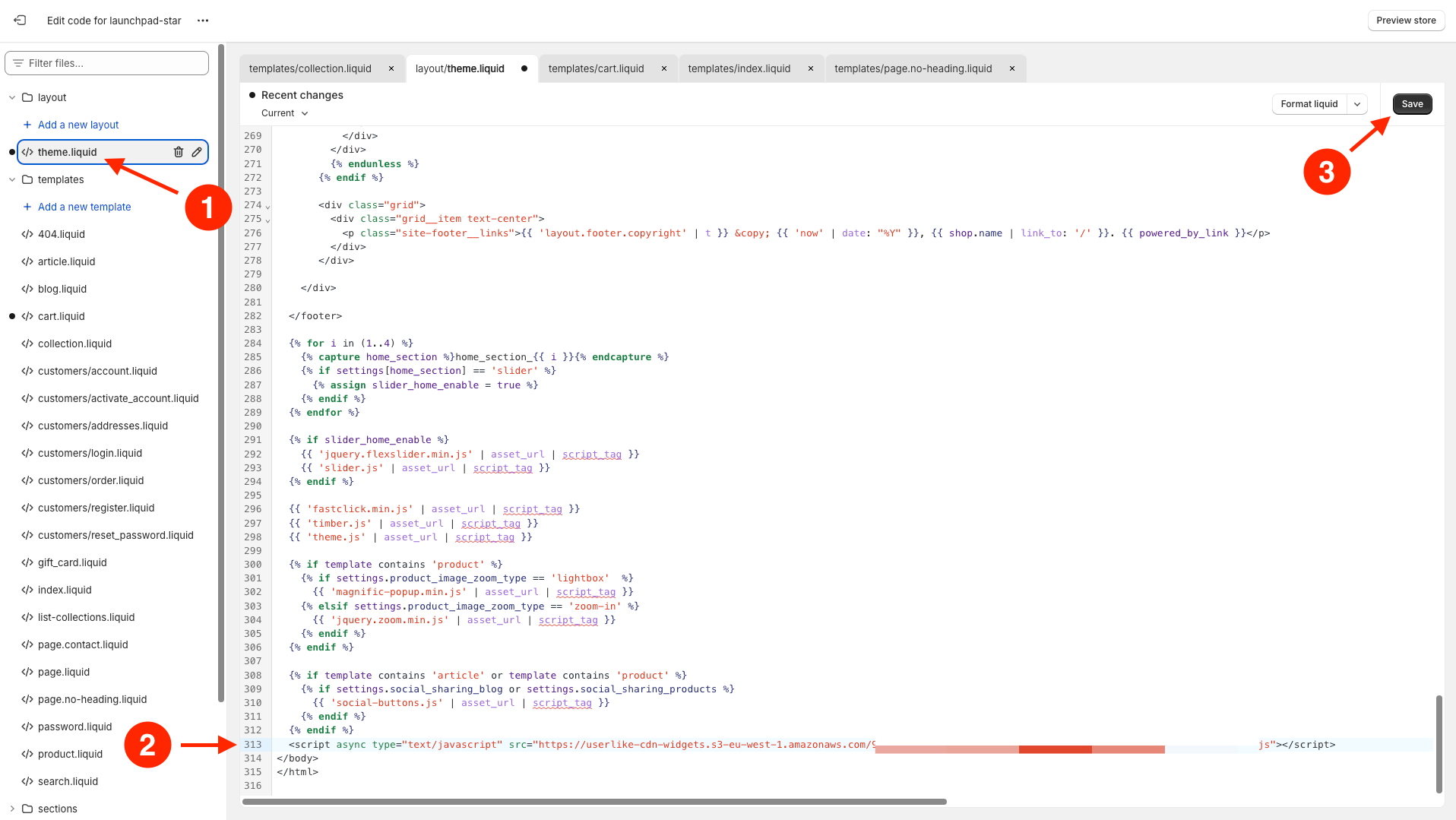
Select the theme.liquid template from the layout folder and go to the bottom of the editor and paste your Userlike widget code before the </body> tag.
You can found your widget code in the widget settings under Install | Javascript widget code.
Here is an example of how it looks:
html<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/{YOUR_WIDGET_KEY}.js"></script>
Hit Save and your Shopify shop will be equipped with Userlike.
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Si prega di notare che Userlike non può essere integrato tramite Pixel.
Done
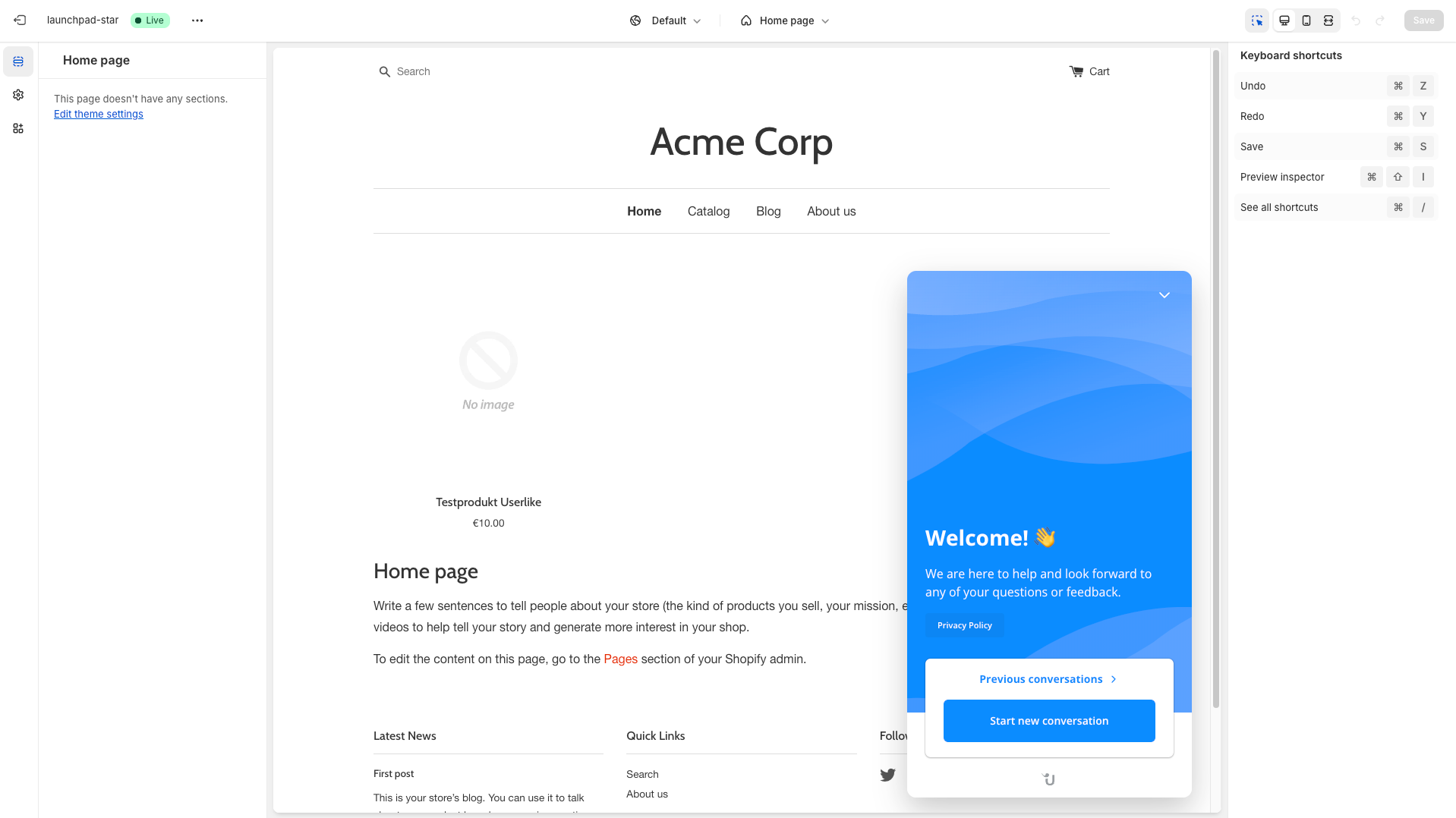
Congratulations! Userlike is now integrated into your Shopify shop.

Read this page in English:
https://docs.userlike.com/setup/widget-integration/shopify
