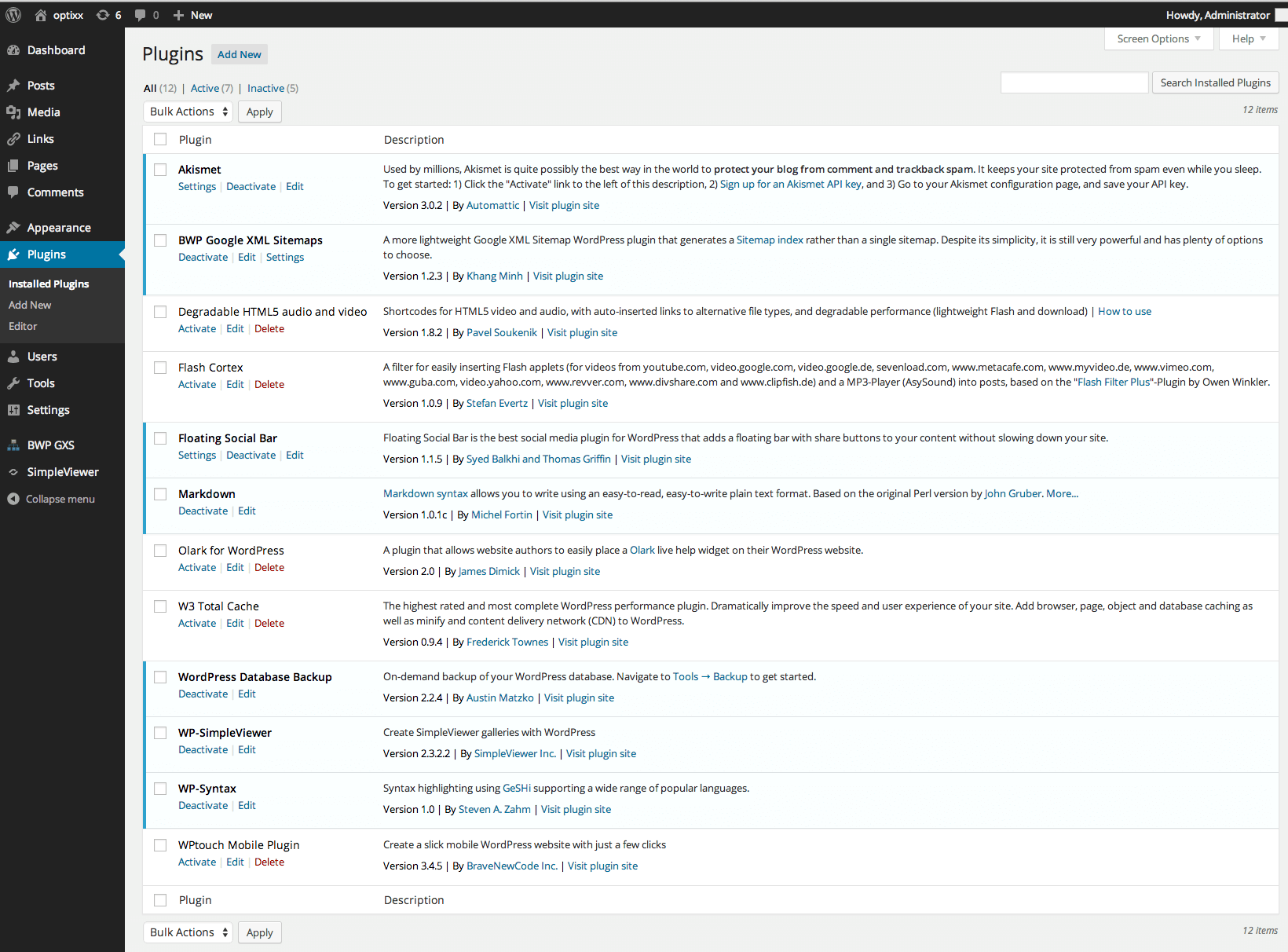
Step 1
Log in to your WordPress admin, go to Plugins and click Add.

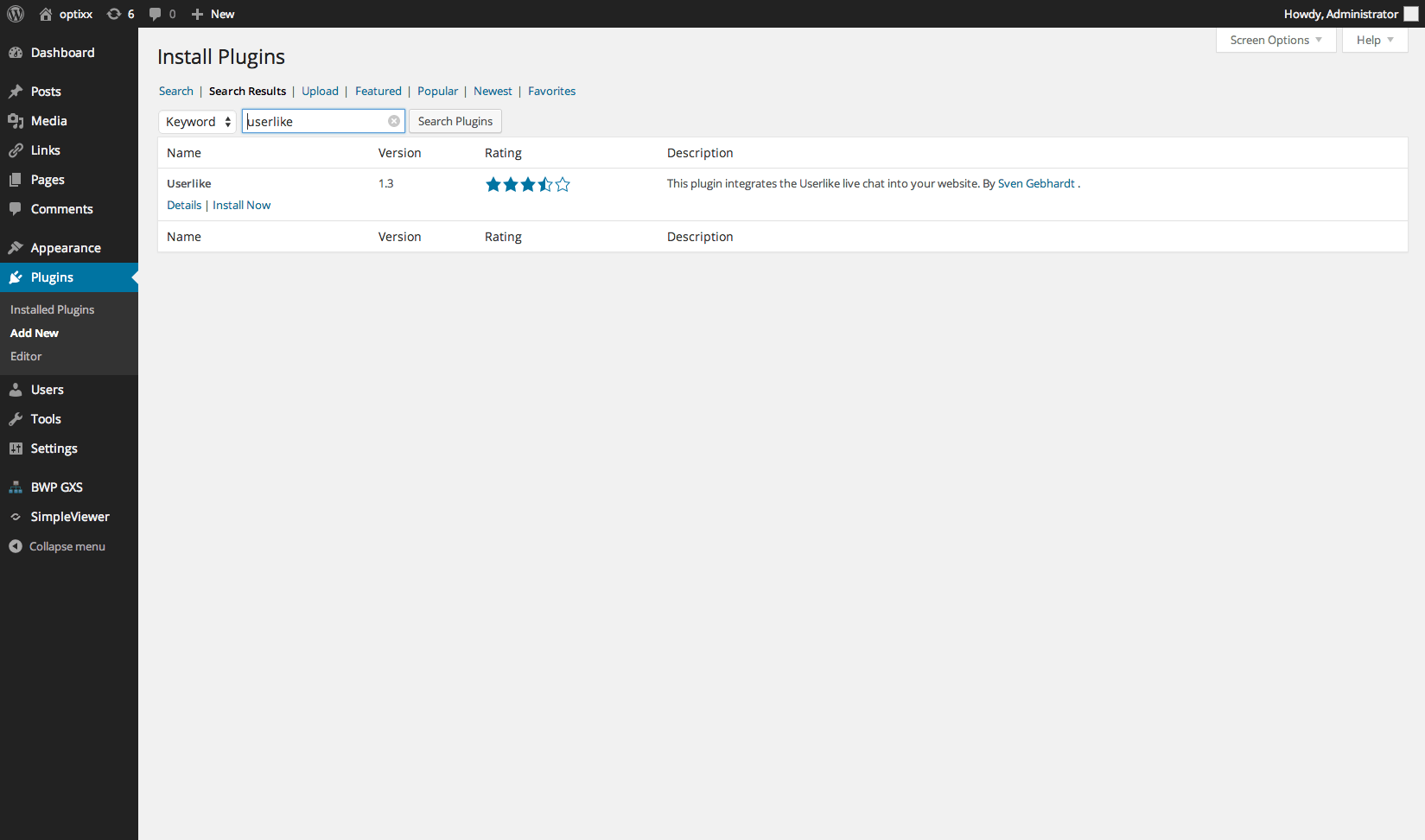
Step 2
Search for the Userlike plugin, install it and activate it.

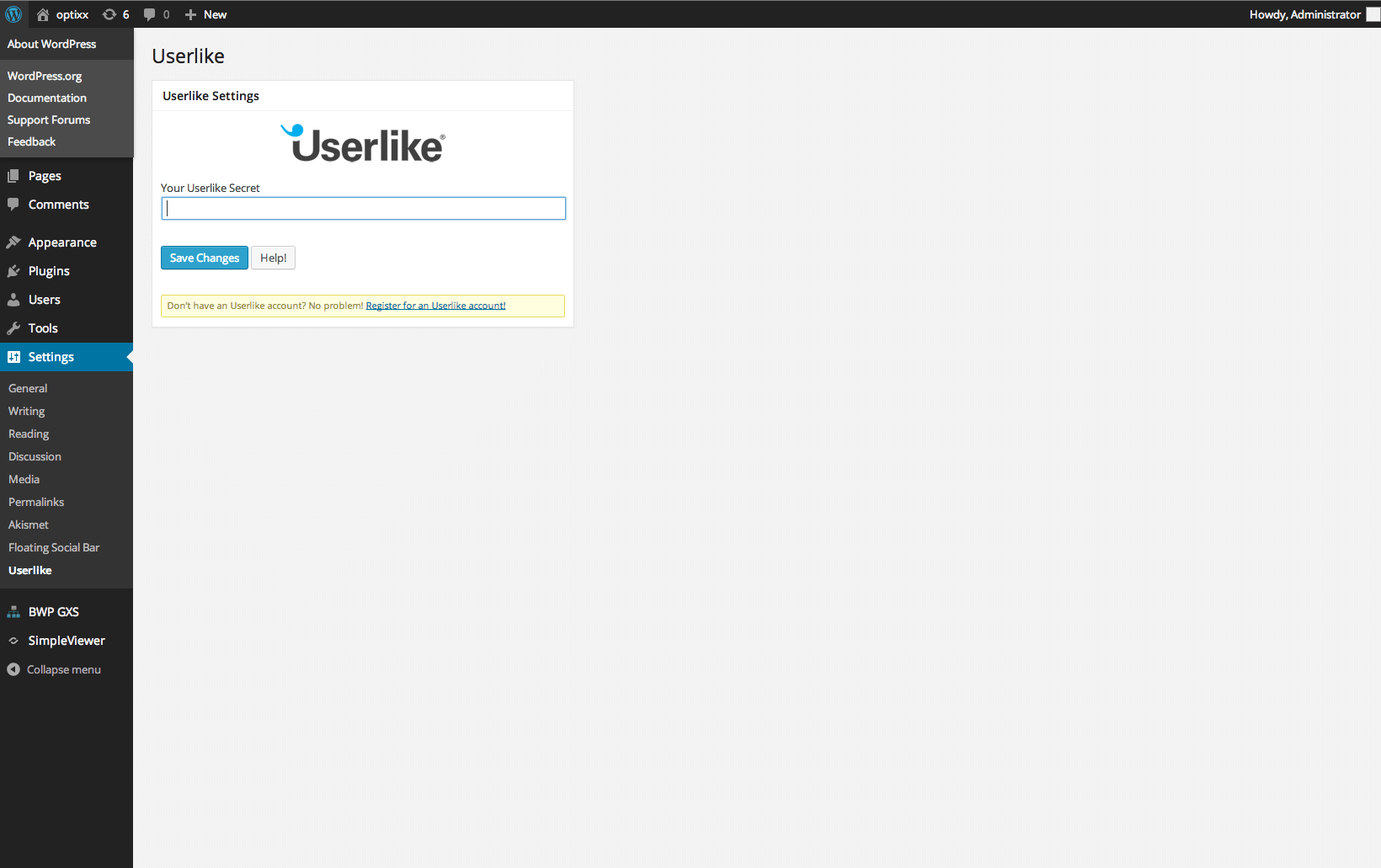
Step 3
Open the Userlike plugin’s settings and enter your Userlike Widget key. You find it in your Widget’s settings under Install Credentials for applications
Finally, hit Save Changes.

Step 4
Userlike is now visible on your WordPress website!
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.read this article in English:
https://docs.userlike.com/setup/integration/wordpress
