Paso 1
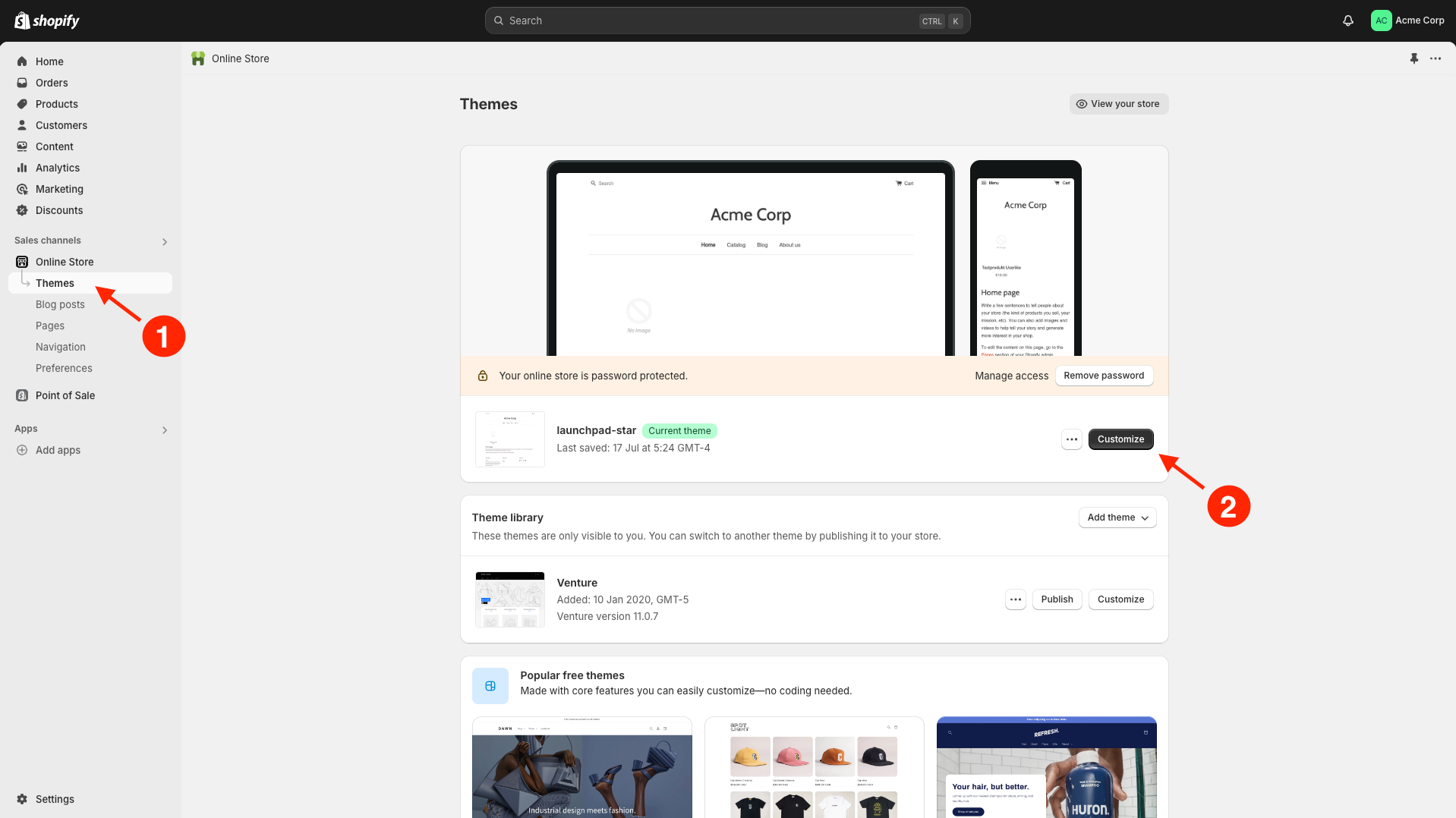
Inicia sesión en tu backend de Shopify y ve a Canales de venta | Tienda online | Temas en la navegación a la izquierda. Luego haz clic en Personalizar a la derecha.

Paso 2
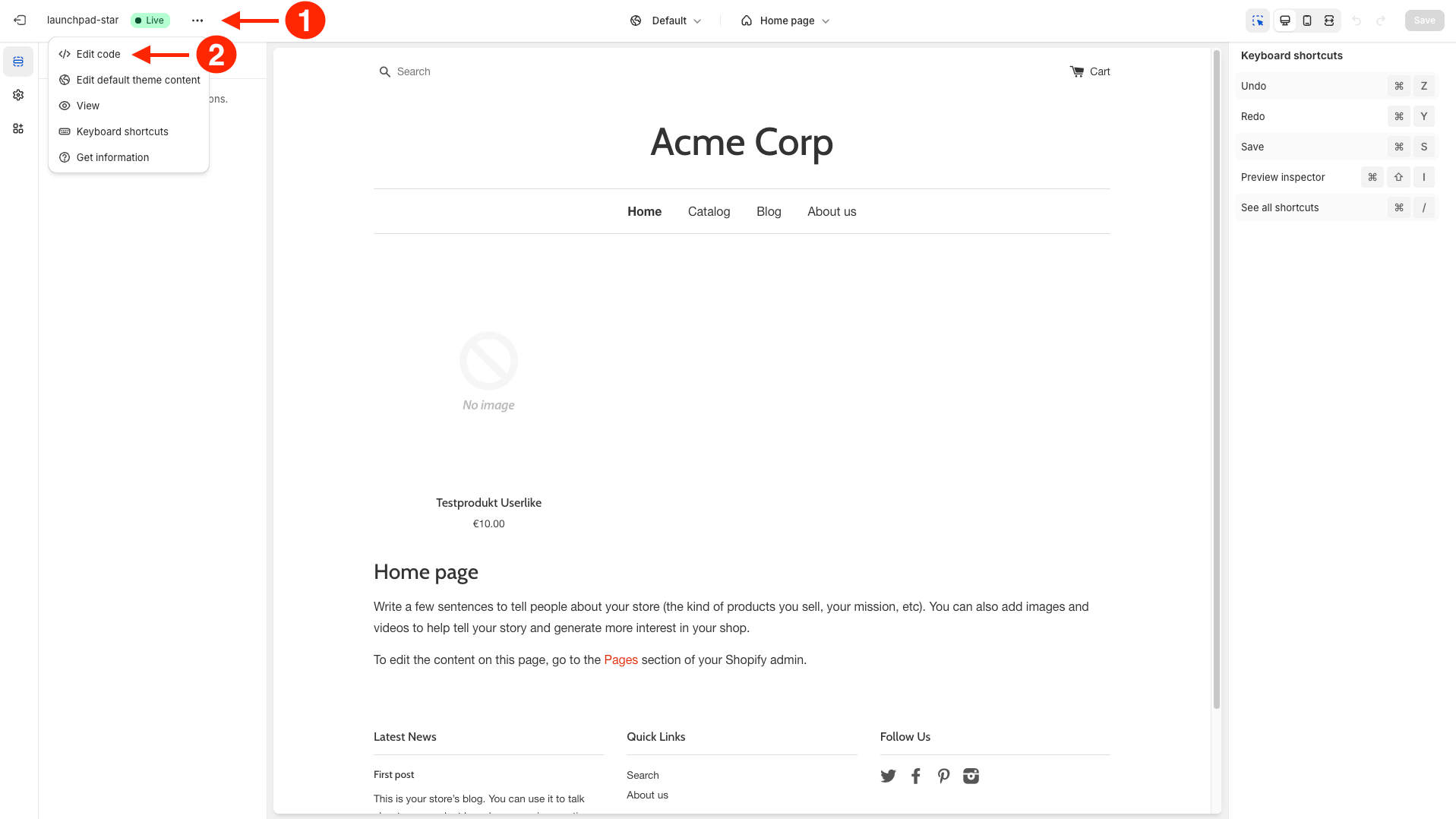
Haz clic en […] | Editar código en la parte superior izquierda.

Paso 3
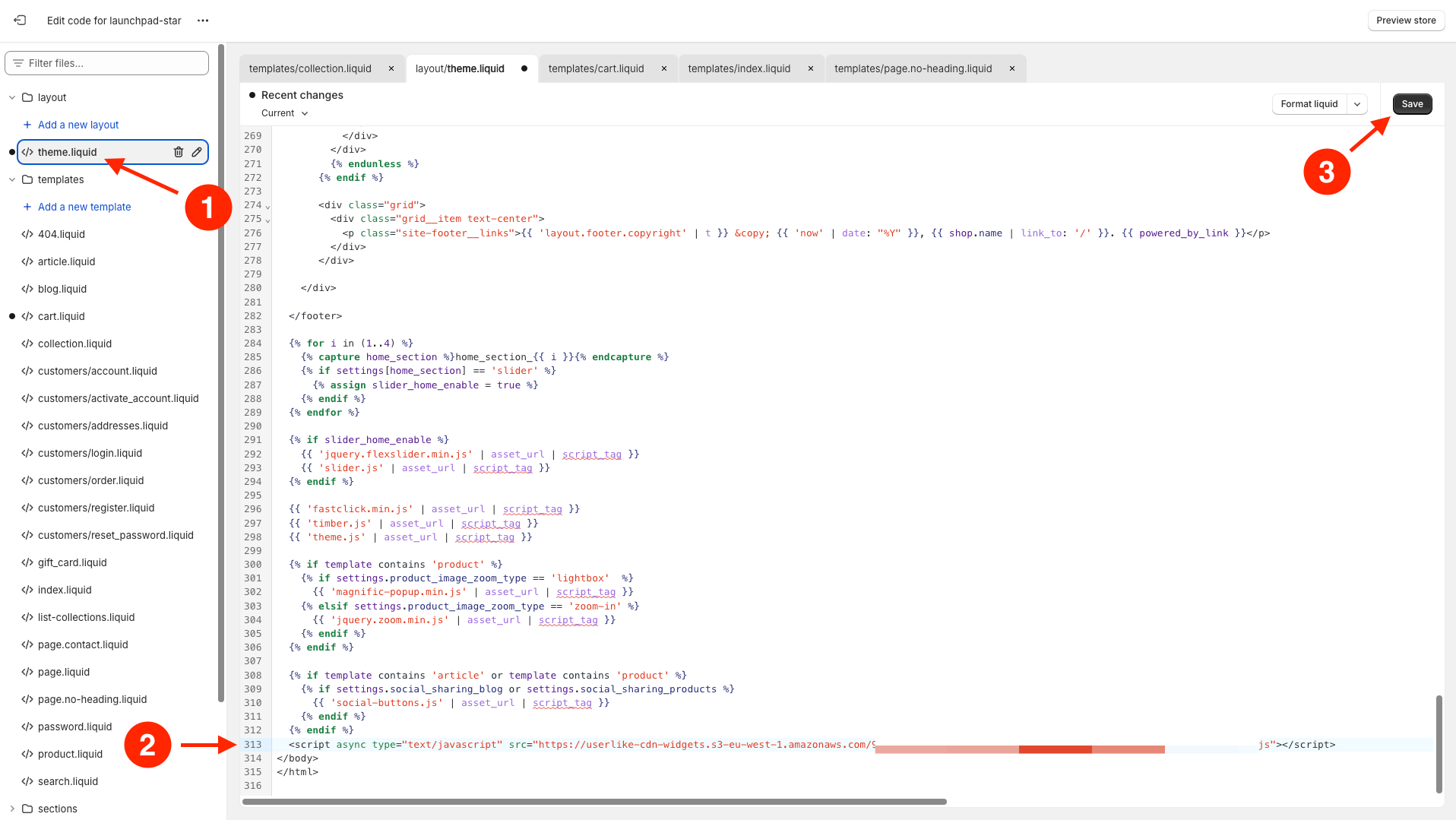
Selecciona la plantilla theme.liquid de la carpeta de diseño y ve al final del editor y pega tu código del widget de Userlike antes de la etiqueta </body>.
Puedes encontrar tu código del widget en la configuración del widget bajo Instalar | Código del widget Javascript.
Aquí tienes un ejemplo de cómo se ve:
html<script type="text/javascript" async src="<https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/{YOUR_WIDGET_KEY}.js>"></script>
Haz clic en Guardar y tu tienda de Shopify estará equipada con Userlike.
Para evitar conflictos de CSS con el cliente de chat, te aconsejamos no usar
iframe { !important } en tu CSS. Es mejor ser más específico y excluir el cliente de chat de Userlike usando iframe:not(.userlike) { !important }.
Tenga en cuenta que Userlike no se puede integrar a través de Pixel.
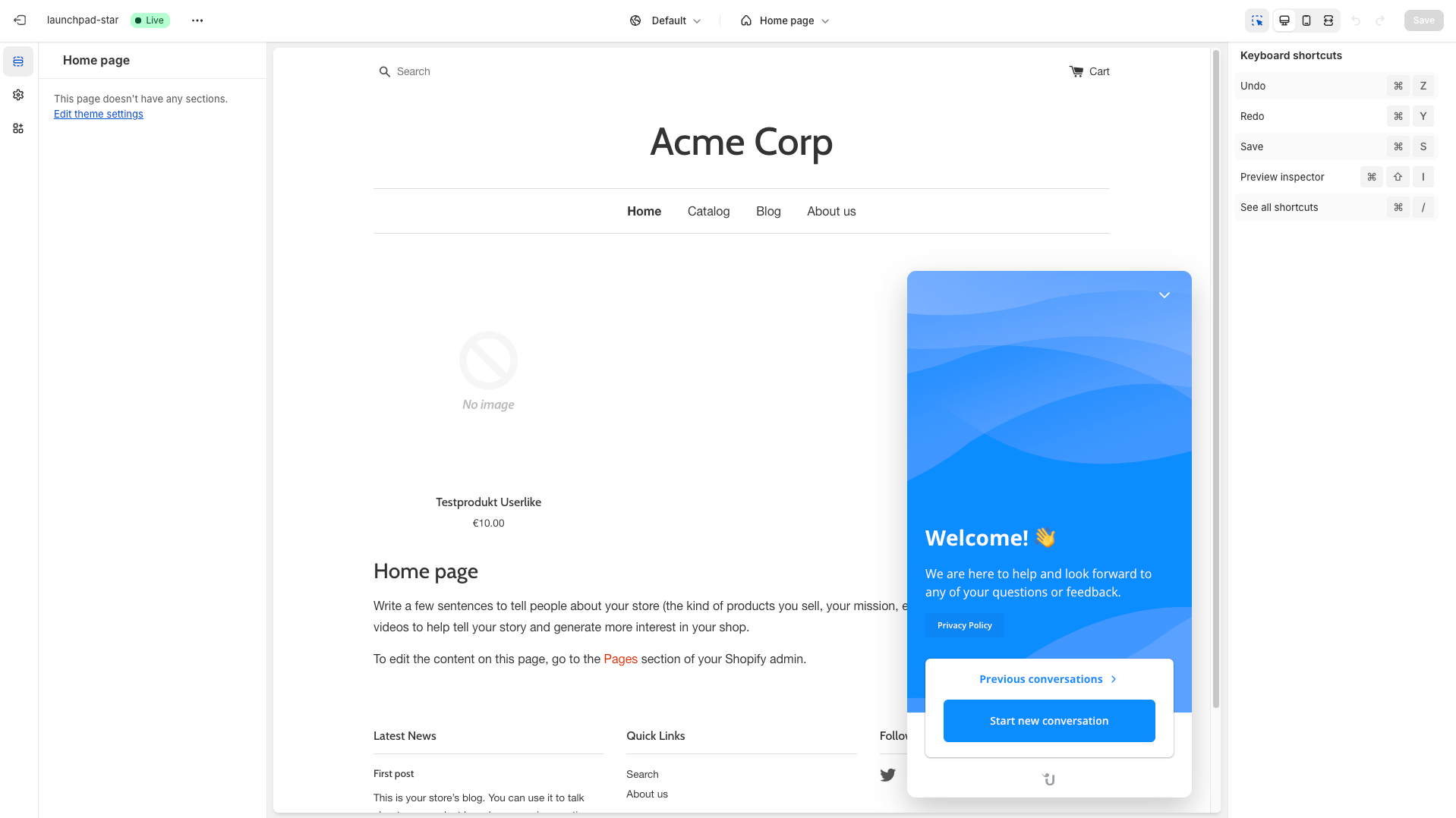
Hecho
¡Felicidades! Userlike ahora está integrado en tu tienda de Shopify.

Read this page in English:
https://docs.userlike.com/setup/widget-integration/shopify
