This is a short version based on Squarespace’s own tutorial. To read their full documentation, click here.
Step 1
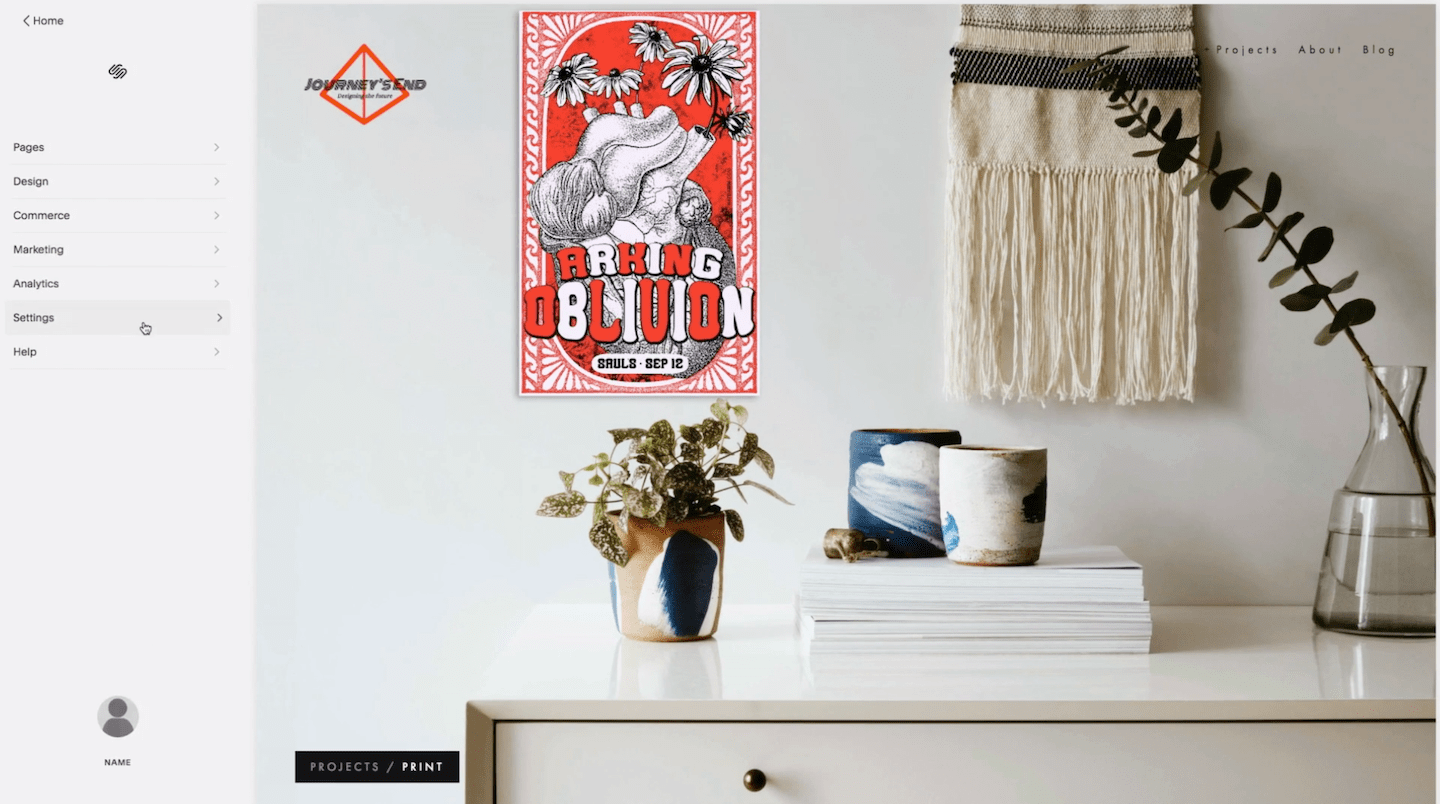
In your Squarespace home menu, go to Settings > Advanced > Code Injection.

Step 2
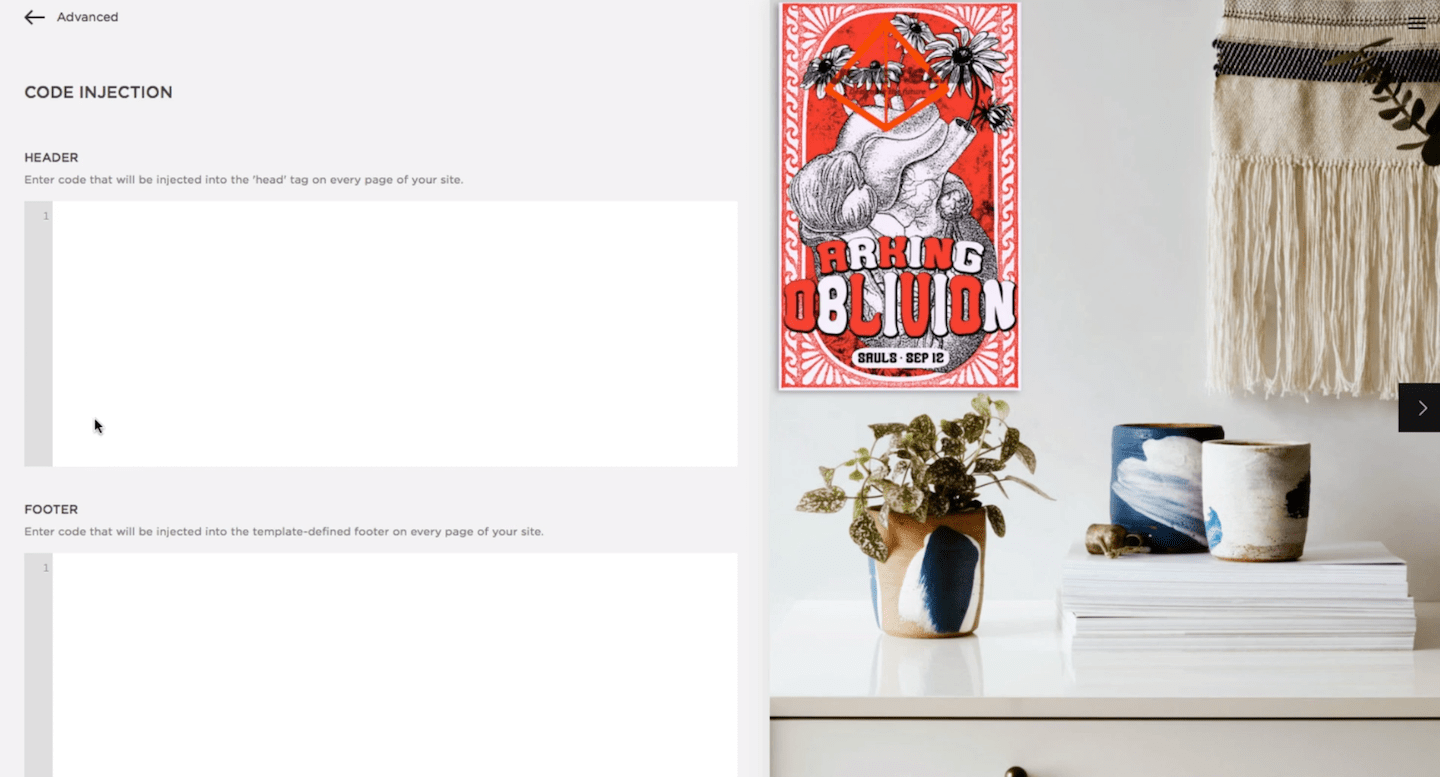
Paste your Userlike Widget code in the Footer box.
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 3
Save the setting and the Userlike Widget will be visible on your website.
read this article in English:
https://docs.userlike.com/setup/integration/squarespace
