Intro
Ihr Support muss mit der Größe Ihrer Website wachsen. Kunden, die in Ihrem Shop stöbern, haben andere Fragen als solche, die Ihre Dokumentation begutachten, internationale Besucher bevorzugen Support in ihrer eigenen Sprache, und Sie möchten vielleicht einen anderen Chat-Ansatzmodus verwenden, je nachdem, ob Ihre Kontakte per Desktop oder mobilem Gerät surfen.
Unsere Widget-Router machen den Umgang mit all diesen Situationen kinderleicht. Sie können einfach Regeln einrichten, die unterschiedliche Widgets auswählen, je nach Informationen, die wir über Ihre Webvisitor besitzen: der Abschnitt auf der Website, auf der sie sich befinden wenn sie einen Chat starten, aus welchem Land sie kommen, welche Sprache sie in ihrem Browser bevorzugen, etc. Individuelle Chat-Setups zu verwalten war nie einfacher.
Einrichtung
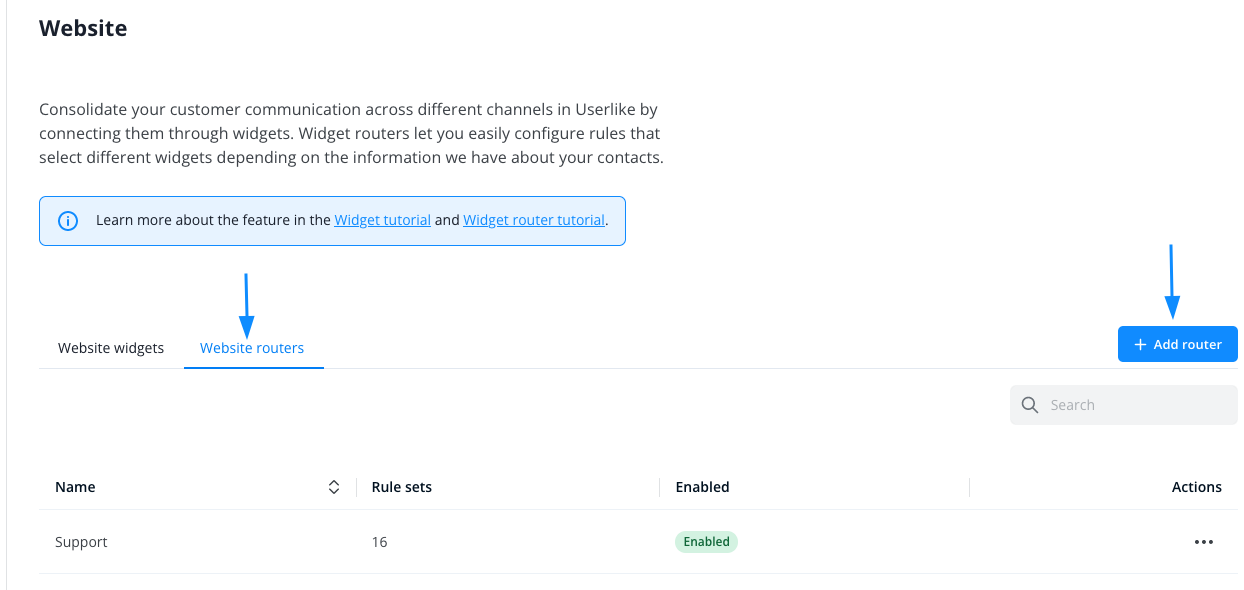
Gehen Sie in Ihrem Dashboard auf Kanäle > Website > Website-Router:

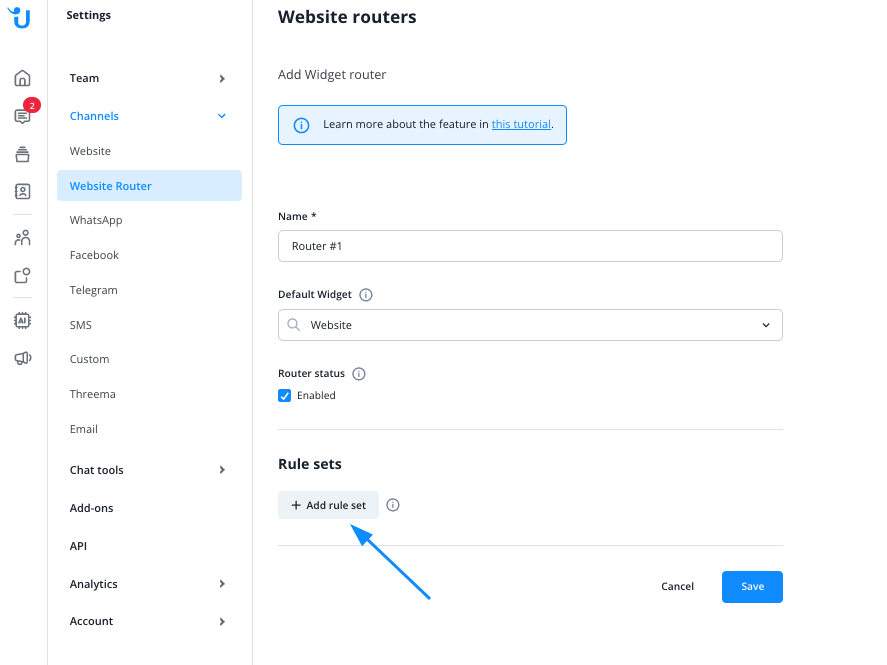
Klicken Sie auf +Router hinzufügen, um einen neuen Widget-Router zu erstellen:

Ein neuer Widget-Router benötigt zumindest einen Namen. Der Router ist standardmäßig aktiviert und hat das Standard-Widget zugeordnet. Da die Verwendung eines Widget-Routers ohne Regelsatz genau der Verwendung eines normalen Widgets entspricht, lassen Sie uns einen Regelsatz hinzufügen:
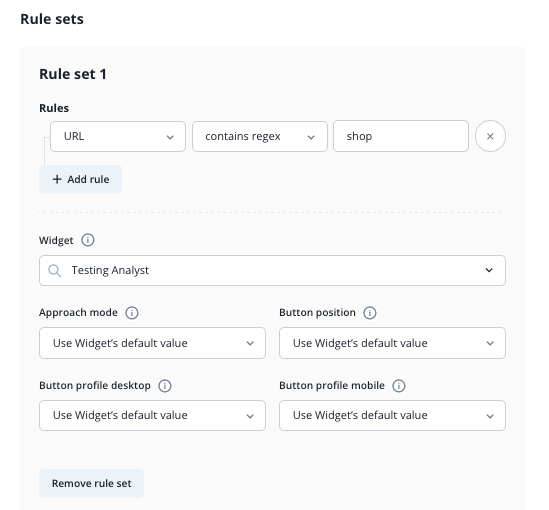
Wir haben einen neuen Regelsatz erstellt und die erste Regel bearbeitet. Diese Regel ist erfüllt, wenn die URL, die der Kontakt beim Start des Chats besucht, die Zeichenkette „shop“ zwischen Schrägstrichen enthält. Wenn der Regelsatz passt, wird ein anderes Widget als das Standard-Widget ausgewählt, in diesem Fall das Widget „Testing Analyst“. Über die untenstehenden Felder können Sie sogar einige der Einstellungen des Widgets „Testing Analyst“ überschreiben.
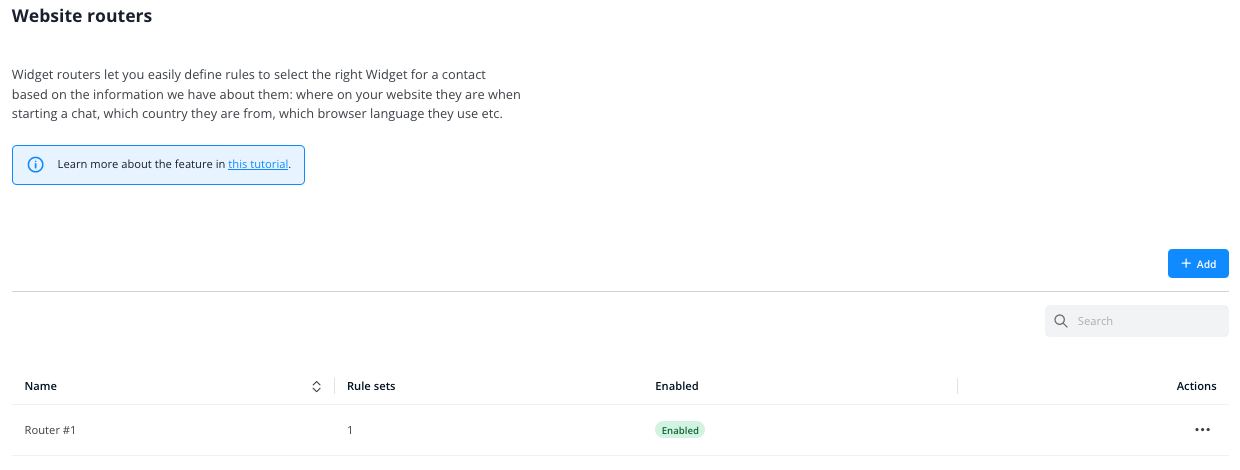
Sobald Sie auf Widget Router erstellen geklickt haben, gelangen Sie zurück zur Übersicht Ihrer Widget-Router. Hier erscheint nun Ihr neu erstellter Router mit seiner Anzahl an Regelsätzen und seinem aktuellen Status:
Dieser simple Widget-Router ermöglicht es Ihnen bereits, ein bestimmtes Widget für Kontakte zu verwenden, die einen Chat von Ihrem Webshop aus starten, mit genau den Support-Mitarbeitern, die am besten geeignet sind, die entsprechenden Fragen zu beantworten. Jetzt können Sie weitere Regelsätze für diesen Widget-Router erstellen oder weitere Router hinzufügen.
Mehrere einfache Router vs. Wenige komplexe Router
Ob Sie mehrere einfache Widget-Router mit einfachen Regel-Sets erstellen möchten oder wenige komplexe Widget-Router mit vielen ausführlichen Regel-Sets ist größtenteils Geschmackssache.
Die Verwendung weniger komplexer Widget-Router ermöglicht es Ihnen, Ihre Widgets mit wenigen Konfigurationselementen zu verwalten und sie sind schneller zu integrieren. Aber übermäßig komplexe Router können auch schwer zu verstehen sein, was zu unerwünschtem Verhalten führen kann.
Mehrere einfache Widget-Router erfordern im Vorfeld mehr Integrationsaufwand, da jeder Router manuell in Ihre Website integriert werden muss (siehe Abschnitt Integration unten). Einmal integriert, können sie jedoch einfacher zu verstehen und zu warten sein.
Bitte beachten Sie: Sie können nur einen Widget-Router pro HTML-Seite implementieren. Wenn Sie also mehrere Widget-Router verwenden, stellen Sie sicher, dass jeder an der richtigen Stelle geladen wird.
Mehr zu Regel-Sets
Für jeden Regelsatz definieren Sie ein Widget, das verwendet wird, wenn alle Regeln passen - oder Sie legen fest, in diesem Fall kein Widget anzuzeigen.
Wenn ein Widget-Router mehrere Regelsätze hat, werden diese in einer „Kurzschluss“-Logik ausgewertet: Die Regelsätze (d.h. ihre Regeln) werden sequentiell getestet und der erste, bei dem alle Regeln passen, “gewinnt” - das dazugehörige Widget wird ausgewählt.
Außer der Auswahl des Widgets kann ein Regelsatz auch die folgenden Einstellungen dieses Widgets überschreiben:
Einstellung | Beschreibung |
Chat-Ansatz | Ändert den Standard-Chat-Ansatzmodus des Widgets, z.B. wird die Registrierung für Kontakte obligatorisch, wenn dieser Regelsatz mit den folgenden Regeln passt |
Button-Position | Ändert die Standard-Buttonposition des Widgets, z.B. wird der Button auf der linken Seite angezeigt, wenn dieser Regelsatz passt |
Button-Profil Desktop | Bestimmt, wie prominent der Button des Widgets für Desktop-Besucher angezeigt wird, wenn dieser Regelsatz passt |
Button-Profil mobil | Bestimmt, wie prominent der Button des Widgets für mobile Besucher angezeigt wird, wenn dieser Regelsatz passt |
Mehr zu einzelnen Regeln
Jedes Regel-Set kann aus mehreren Regeln bestehen, muss aber mindestens eine enthalten. Wenn Sie mehr als eine Regel für ein Regel-Set erstellen, müssen alle von ihnen zutreffen, damit das Regel-Set zutrifft. Aktuell können Sie die folgenden Regeln erstellen:
Filter | Operator | Wert | Beschreibung |
URL | ist | freie Texteingabe | Trifft zu, wenn die URL des Kontakts exakt der von Ihnen angegebenen Zeichenkette entspricht |
URL | enthält regex | freie Texteingabe | Trifft zu, wenn die URL des Kontakts den von Ihnen angegebenen regulären Ausdruck enthält |
User-Agent | enthält regex | freie Texteingabe | Trifft zu, wenn die User-Agent-Zeichenfolge des Kontakts den von Ihnen angegebenen regulären Ausdruck enthält |
Geolocation | ist | Wert von Dropdown | Trifft zu, wenn die IP-Adresse des Kontakts das ausgewählte Land (oder den Kontinent) anzeigt |
Sprache | ist | Wert von Dropdown | Trifft zu, wenn die als präferierte Sprache des Kontakts abgeleitete Sprache mit der ausgewählten Sprache übereinstimmt |
Gerät | ist | Wert von Dropdown | Trifft zu, wenn der Browser des Kontakts in die ausgewählte Kategorie fällt (Desktop vs. mobil) |
Bitte beachten Sie: Während wir für jede Regel eine einfache syntaktische Überprüfung durchführen (z.B. ob die angegebene Zeichenkette ein gültiger regulärer Ausdruck ist), sind Sie für den Aufbau semantisch gültiger Regelsätze verantwortlich, bei denen sich einzelne Regeln nicht gegenseitig ausschließen.
Wenn Sie beispielsweise einen Regelsatz mit zwei Regeln erstellen, wobei die erste verlangt, dass das Land des Kontakts „Deutschland“ ist, während die zweite Regel nur dann passt, wenn das Land „Österreich“ ist, kann der Regelsatz nie vollständig passen. Der Widget-Router greift in dem Fall auf das eingestellte Standard-Widget zurück.
Wir werden mehr vorbildgerechte Regel-Set Einstellungen für Widget-Router in dem Beispiel-Abschnitt unten zeigen.
Integration
Die Integration eines Widget-Routers in Ihre Website funktioniert genauso wie die Integration eines normalen Widgets: Sie fügen einfach eine Zeile zu den HTML-Templates Ihrer Website hinzu, die dann den JavaScript-Code des Widget-Routers laden.
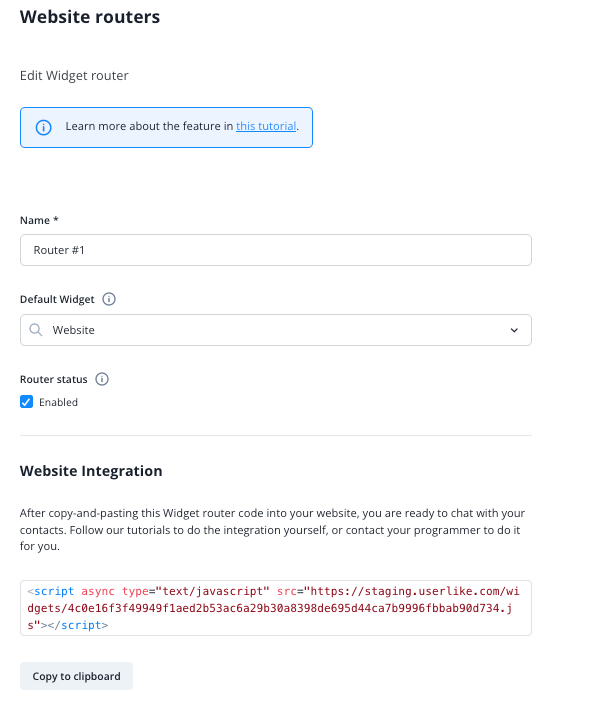
Für jeden Ihrer Widget-Router bieten wir ein entsprechendes HTML-Snippet, das Sie direkt kopieren und selbst integrieren oder an Ihre Programmierer senden können. Im Widget-Router Überblick können Sie den Widget-Router bearbeiten, den Sie integrieren möchten.
Dort finden Sie den JavaScript Code für die Einbundung

Den Code selbst integrieren
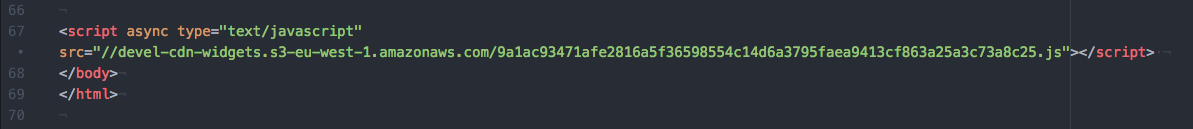
Fügen Sie den Code am Ende Ihrer Webseite ein, direkt vor dem abschließenden </body> tag. Nun müssen Sie nur noch abspeichern und Ihre Webseite auf Ihren Werbserver hochladen. Jetzt können Sie direkt mit Ihren Kunden chatten!.
Bitte fügen Sie das Skript innerhalb der Body-Tags Ihrer Website ein. Wenn Sie in den Header einfügen, könnte es aufgrund von undefiniertem Ladeverhalten des Chat-Clients im Internet Explorer unter Umständen nicht richtig funktionieren.
Aufgrund der JavaScript-Sandbox-Beschränkung können Sie die Datei nicht über das lokale file:///-Protokoll anzeigen und das Skript ausführen. Wenn Sie das Widget auf einer lokalen Datei testen möchten, führen Sie es mit einem lokalen Web-Server.

Widget-Router Beispiele
Hier sind einige Widget-Router-Beispiele, die Ihnen mögliche Anwendungsfälle und dazu passende Konfigurationen zeigen.
Widgets je nach Sprache des Kontakts laden
Sie haben eine Website mit einer internationalen Zielgruppe und Ihr Team ist in der Lage, Kundenservice in drei verschiedenen Sprachen anzubieten: Deutsch, Spanisch und Englisch.
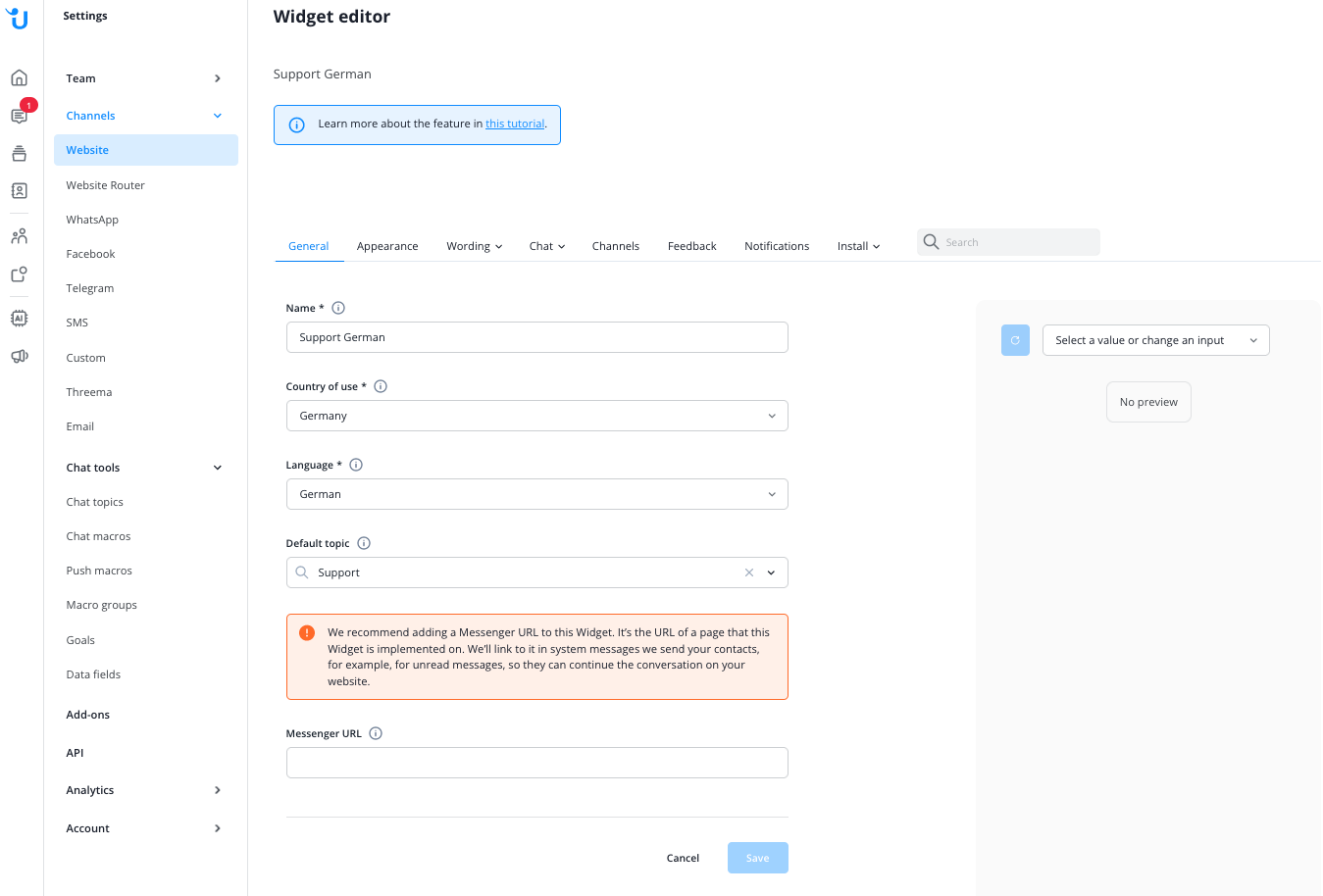
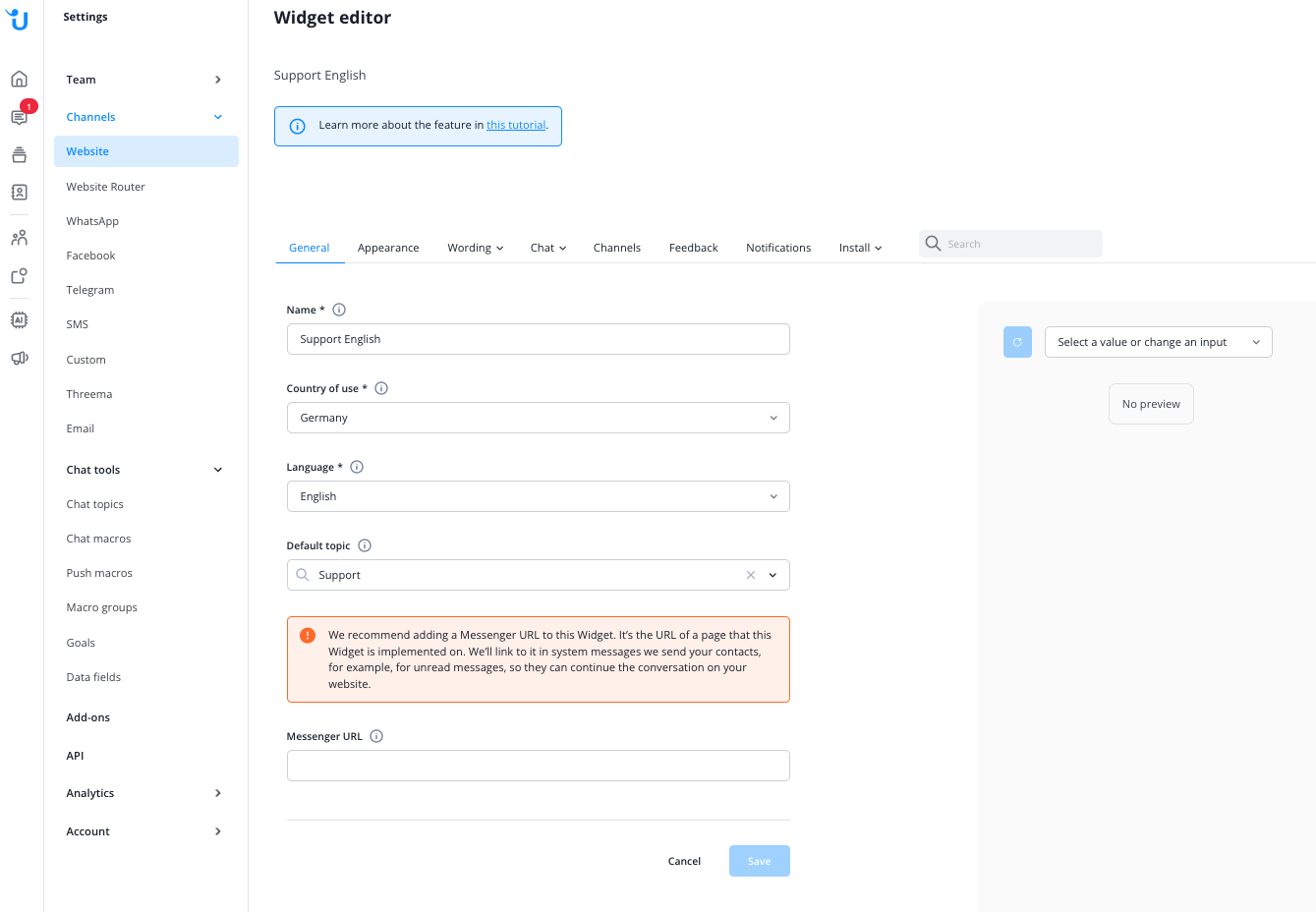
Erstellen Sie zunächst ein lokalisiertes Widget für jede Sprache, wie diese hier:


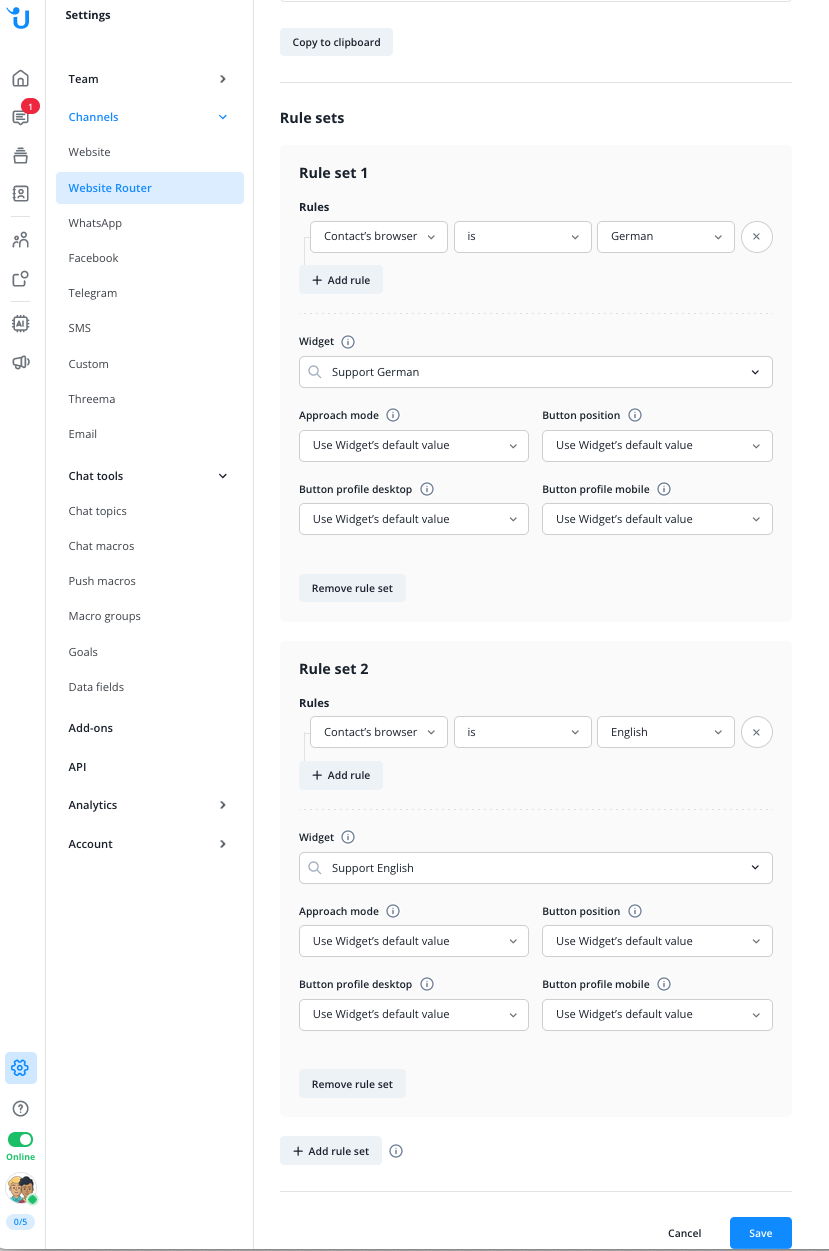
Erstellen Sie dann einen Widget-Router mit den folgenden Einstellungen:

Zuerst prüft dieser Widget-Router, ob die Browser-Spracheinstellungen des Kontakts auf Support für eine deutsche Sprachumgebung hinweisen. Wenn ja, wird das Widget „Kundenservice auf Deutsch“ geladen.
Anschließend wird überprüft, ob die Browser-Spracheinstellungen des Kontakts auf Support für eine spanische Sprachumgebung hinweisen. Wenn ja, wird das Widget „Asistencia en español“ geladen. In allen anderen Fällen wird auf das Standard-Widget „Support in English“ zurückgegriffen.
Was Sie beim Sprachabgleich beachten sollten
Die meisten Web-Browser erlauben Ihnen, mehr als eine Sprache einzustellen. Unsere sprachbasierten Regeln versuchen nur, der primären Sprache zu entsprechen. Regionale Variationen werden außerdem aktuell ignoriert, eine Regel für Portugiesisch trifft daher sowohl auf brasilianisches als auch europäisches Portugiesisch zu.
Außerdem ist es ratsam, Ihr Standard-Widget auf eine Sprache einzustellen, die die Mehrheit Ihrer Kontakte wahrscheinlich versteht. So greift Ihre „Haupt“-Sprachversion, wenn keine der spezifischeren Sprachregeln zutrifft.
Überschreiben von Widget-Konfigurationen basierend auf Website-URL
Sie möchten einen anderen Chat-Ansatzmodus verwenden, je nachdem, in welchem Bereich Ihres Online-Shops sich Ihre Kontakte befinden. Generell möchten Sie nach einer bestimmten Zeit proaktiv einen Chat starten und potenziellen Kunden Unterstützung anbieten. Nur auf Ihrer FAQ-Seite möchten Sie, dass Kontakte den Chat selbst starten.
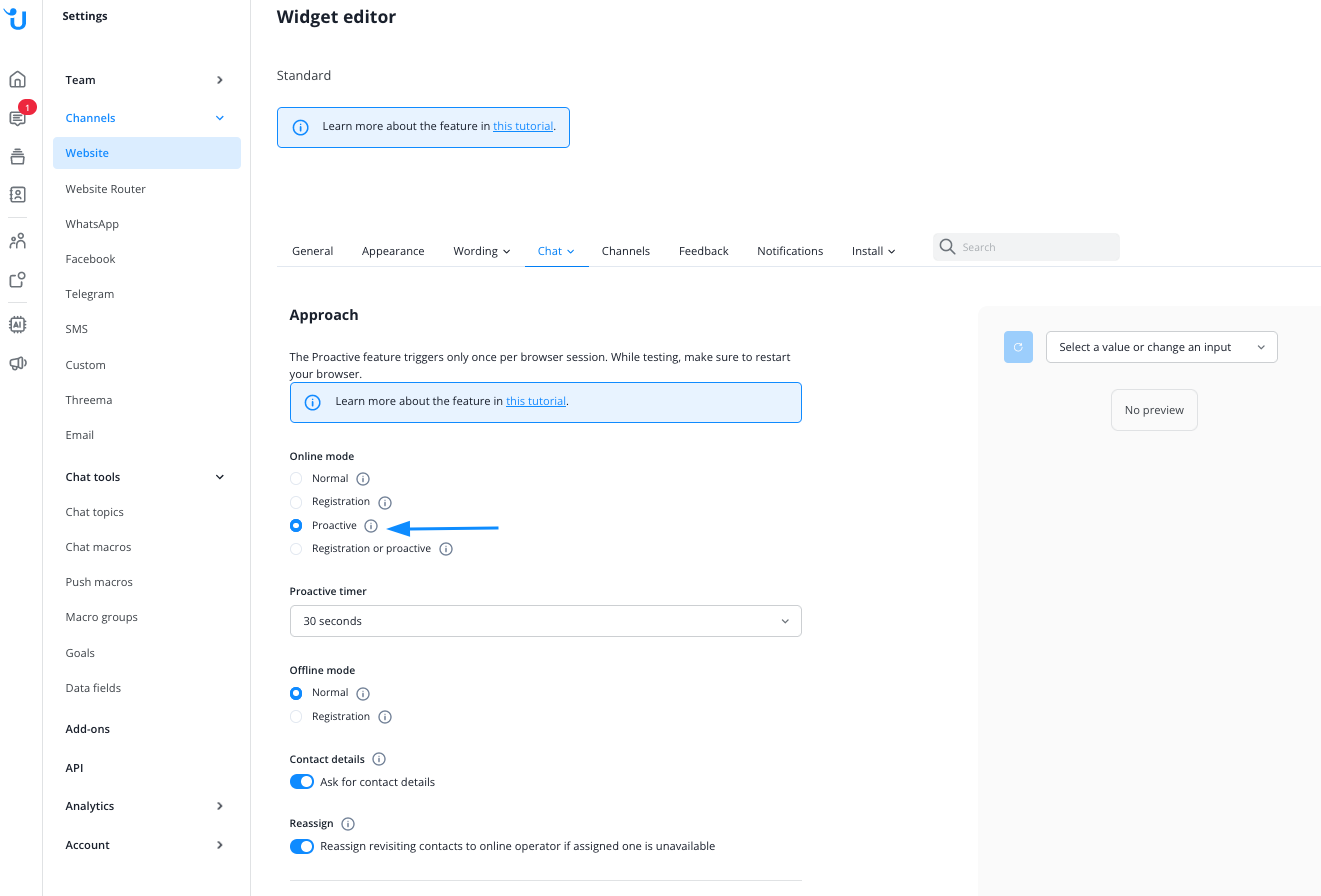
Sie konfigurieren Ihr Standard-Widget so, dass es einen proaktiven Chat-Ansatz verwendet:

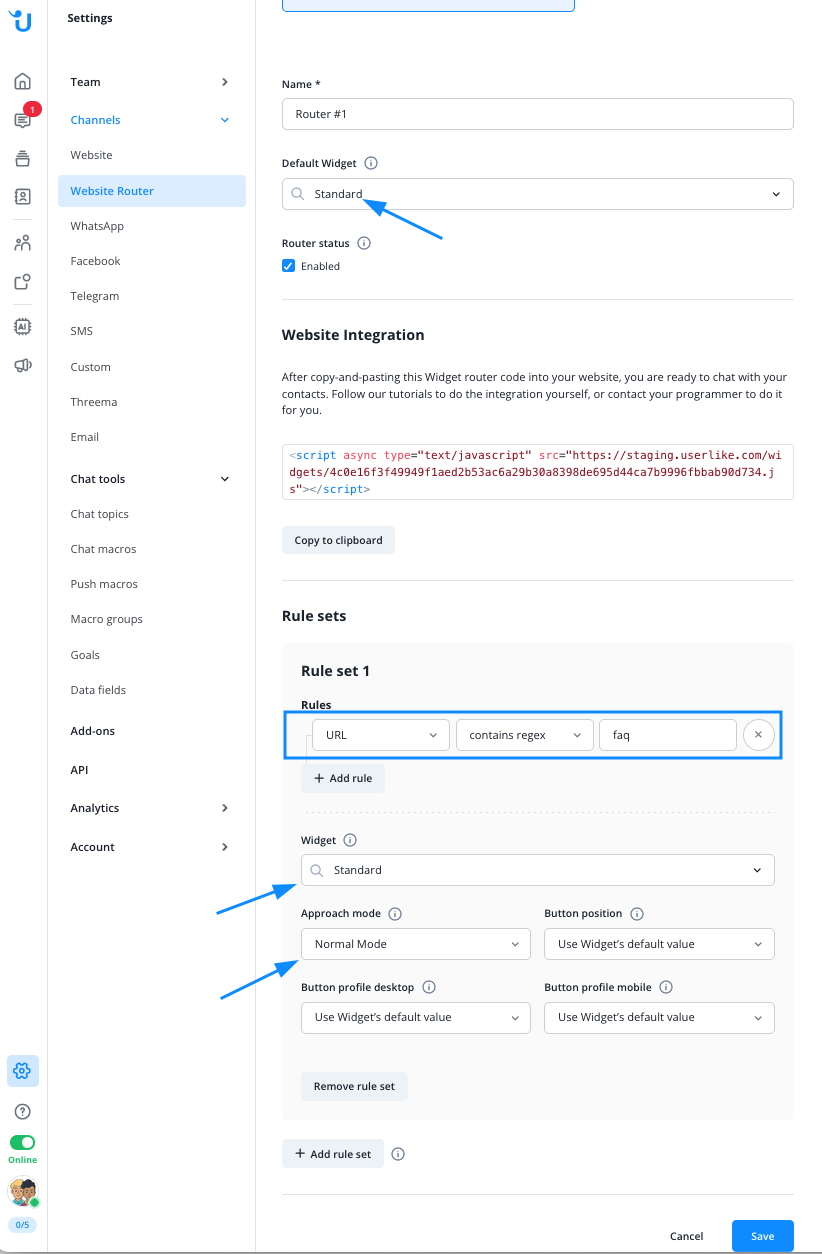
Um dann das gleiche Widget mit einem anderen Chat-Ansatzmodus zu verwenden, wenn der Kontakt Ihre FAQs durchsucht, erstellen Sie einen Widget-Router mit der folgenden Konfiguration:

Dieser Widget-Router prüft, ob der Kontakt gerade Ihren FAQ-Bereich besucht. Wenn ja, lädt es das Widget „Standard“, setzt es aber auf den Modus Normaler Chat.
In allen anderen Fällen und auf allen Nicht-FAQ-Seiten lädt es auch das Widget „Mein Webshop“, verwendet aber seinen Standard-Chat-Ansatzmodus und startet nach 10 Sekunden proaktiv einen Chat.
Verschiedene Widgets je nach Geolocation laden
Aufgrund unterschiedlicher gesetzlicher Bestimmungen möchten Sie Widgets mit unterschiedlichen Datenschutzeinstellungen verwenden, abhängig von der Geolokalisierung Ihres Kontakts.
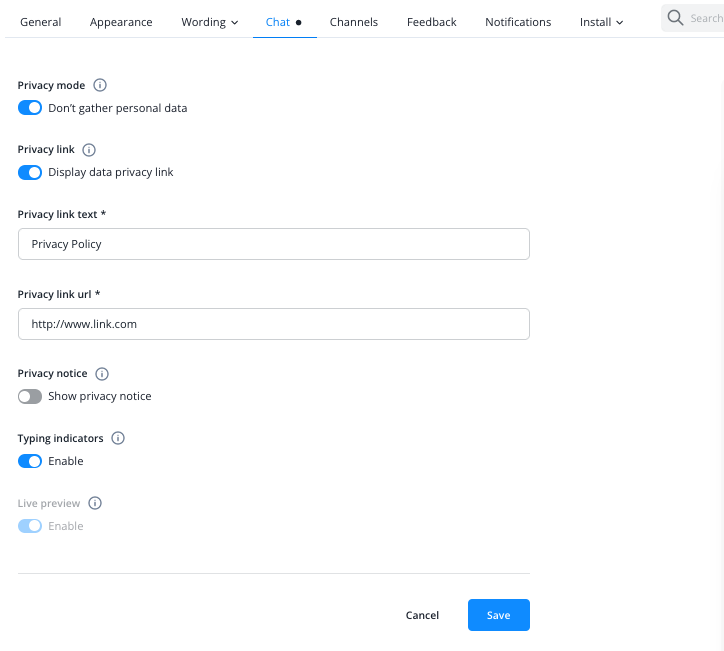
In den Einstellungen eines Widgets konfigurieren Sie es so, dass es in einem strengeren Datenschutz-Modus läuft:

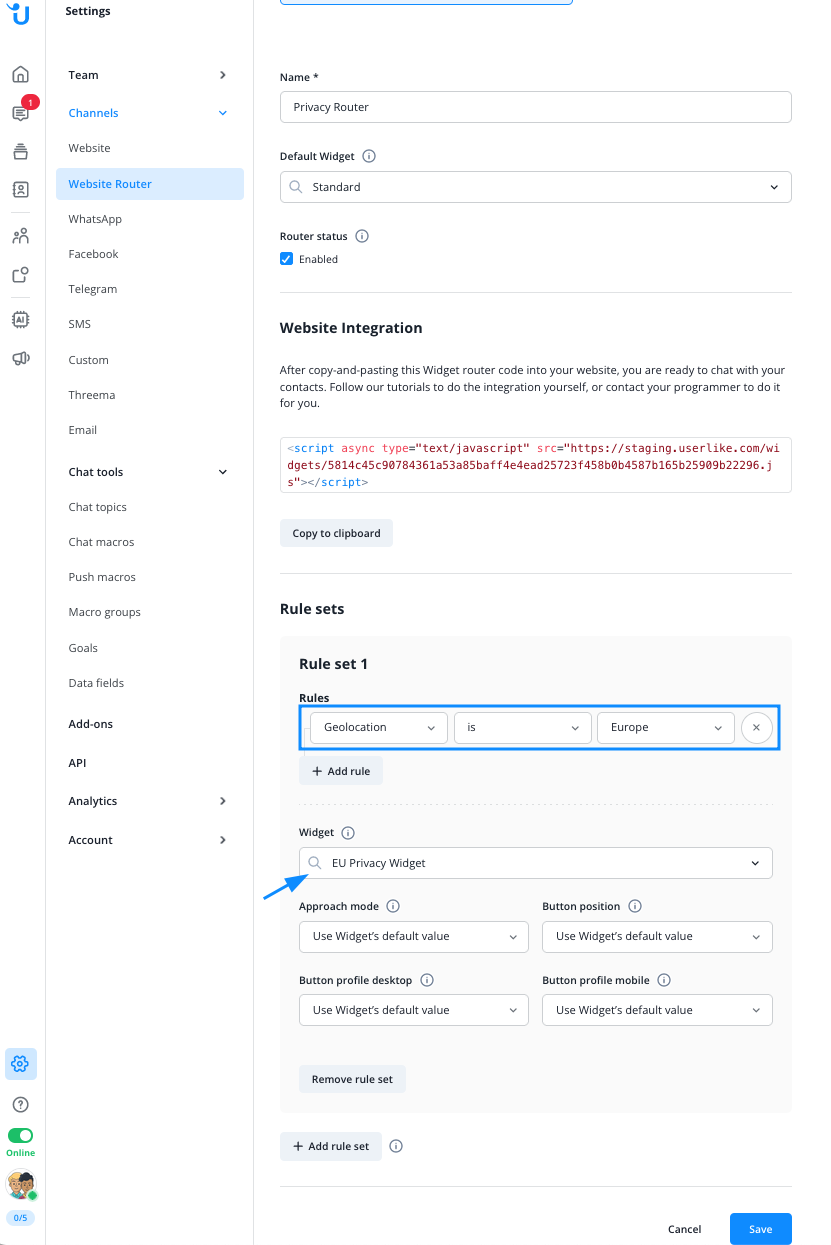
Erstellen Sie dann einen Widget-Router mit den folgenden Einstellungen:

Dieser Widget-Router prüft, ob Ihr aktueller Kontakt seinen Sitz in Europa hat. Wenn ja, wird das „EU-Datenschutz-Widget“ mit seinen restriktiveren Einstellungen geladen. In allen anderen Fällen wird das Standard-Widget geladen.
read this article in English:
https://docs.userlike.com/setup/widget-setup/widget-routers