No editor de widgets, você configura o comportamento, o texto e o design do seu widget. Defina como você se comunica com seus contatos e adapte o Userlike aos seus processos de negócios, identidade corporativa e regulamentos locais de privacidade.
Você pode acessar o editor de widgets no painel através do menu Canais > Website-Widgets e clicando no nome de um widget.
Geral
Aqui você encontrará as propriedades mais básicas do seu widget - seu nome, idioma, tema padrão e URL do Messenger.
- Dê ao widget um nome que o diferencie dos seus outros widgets.
- Personalize o idioma do seu widget para adequá-lo a diferentes públicos-alvo.
- Escolha o tema padrão do seu widget, com o qual todas as conversas nele realizadas serão marcadas.
- Insira o URL de uma página em que seu Widget está implementado. Usaremos isso em mensagens de sistema enviadas aos seus contatos, como mensagens não lidas e transcrições de conversa, para verificar a identidade deles e trazê-los rapidamente de volta à conversa. Isso é necessário se você deseja se comunicar de maneira assíncrona com seus clientes.
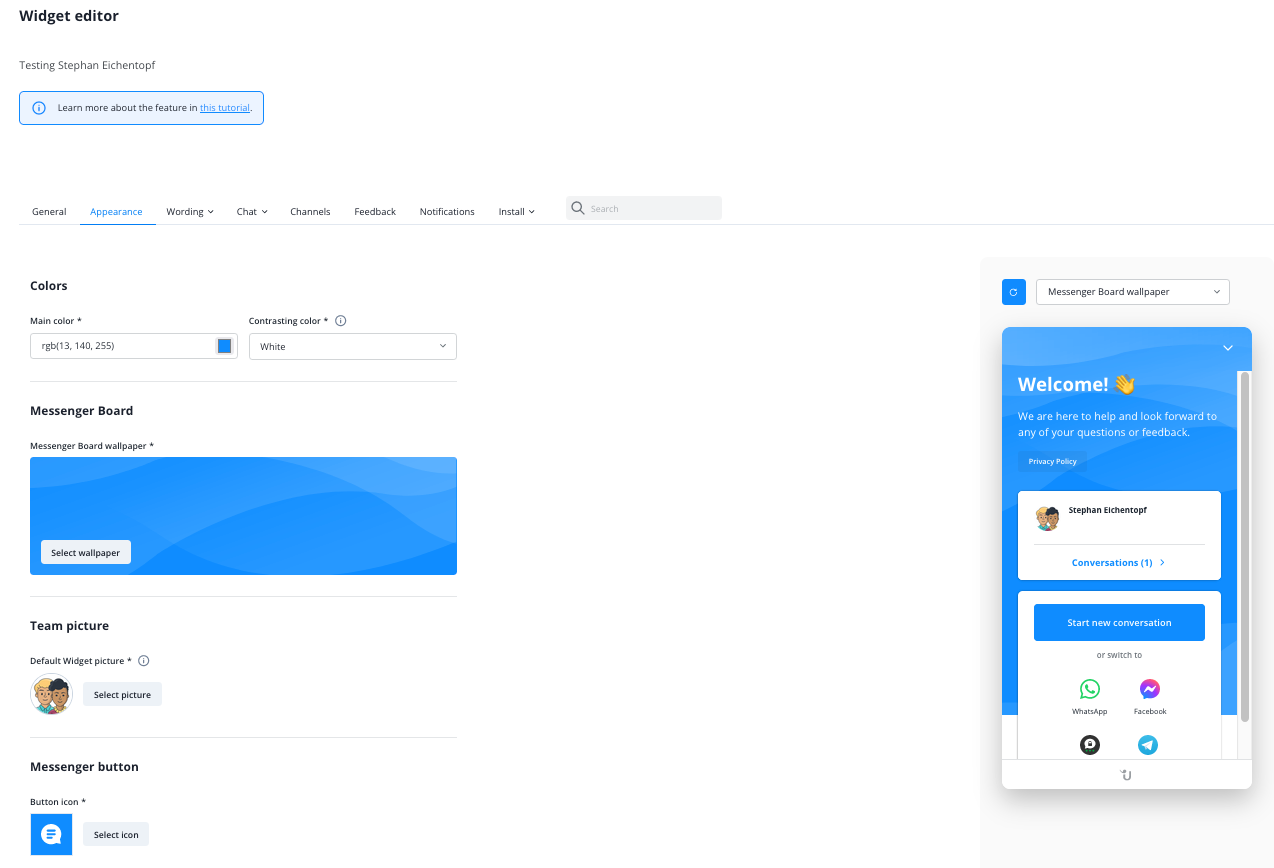
Aparência
Aqui você define como o seu widget e o botão de chat aparecerão no seu site, seu estilo, cor e posição. Na visualização à direita, você verá as consequências das suas mudanças. Clique no botão para abrir visualizações diferentes.
- Defina a cor principal e de contraste do seu messenger de website. A cor principal aparece como plano de fundo para os botões, o quadro do messenger e o cabeçalho do messenger. A cor de contraste se aplica a textos e ícones de navegação em todas as áreas em que a cor principal é usada. Para garantir boa visibilidade, escolha branco para uma cor principal mais escura e preto para uma cor principal mais clara.
- Adicione um design com elementos gráficos à tela inicial do seu messenger de website para obter uma aparência mais moderna. Sua cor principal continua a mesma. Você pode desativar o quadro do messenger em Chat > Comportamento.
- Escolha uma imagem de operador padrão que será exibida aos seus contatos quando nenhum operador estiver disponível. Ele será exibido na visualização da conversa e no widget, dependendo de como você configurou a aparência do seu widget.
- Escolha o ícone e a forma do seu botão de messenger.
- Escolha um perfil de botão para definir o quão proeminente o botão de chat deve ser exibido para visitantes de desktop ou móveis em seu site.
- Controle o alinhamento lateral do botão de chat ajustando sua posição e compensação.
- (Disponível em nosso pacote Flex) Use uma fonte personalizada, especificando a URL de um arquivo CSS que define a fonte e o nome da família de fontes, conforme especificado no arquivo. A fonte será usada em todo o texto no seu messenger de website. Alternativamente, você pode usar fontes do sistema que melhoram a velocidade de carregamento do widget.
Mais informações sobre fontes personalizadas

Botão-Perfil
Com nossos perfis de botão, você pode definir o quão proeminentemente o Messenger do site aparece em sua página para visitantes de desktop e móveis. Os perfis oferecem diferentes combinações de configurações que variam de menos a mais proeminentes na seguinte ordem: "Silencioso", "Baixo", "Médio", "Completo". Aqui está o que cada perfil faz:
- Notificações no título da página: Exibe notificações para novas mensagens no título da página quando a guia do navegador que contém a página com o Messenger do site não está focada no contato.
- Contador de mensagens não lidas e visualização: Quando o Messenger está minimizado, um pequeno contador no botão do Messenger informa os contatos sobre mensagens não lidas e um balão de fala mostra uma visualização da última mensagem do operador.
- Modo pró-ativo (se ativado): "Desativado" significa que o modo pró-ativo é suprimido, mesmo se ativado em Chat>Comportamento>Abordagem de Chat. "Ativado" significa que ele funciona como esperado.
- Pop-up de boas-vindas: A mensagem de boas-vindas que você definiu em Palavras > Conversa > Mensagens automatizadas aparece em uma bolha acima do botão do messenger. Dependendo do perfil, isso acontece quando o contato passa o cursor do mouse sobre o botão ou automaticamente após alguns segundos. Uma vez que o contato fechar a bolha, ela não aparecerá novamente até que o site seja fechado. Por favor, note que a mensagem proativa substitui a mensagem de boas-vindas quando o Modo Proativo está ativo e não suprimido.
Uma visão geral das configurações de cada perfil de botão:
Perfil do botão / Configuração | Silencioso | Baixo | Médio | Completo |
Notificações no título da página | Desativado | Desativado | Ativado | Ativado |
Contador de mensagens não lidas e visualização | Desativado | Ativado | Ativado | Ativado |
Modo pró-ativo (se ativado) | Desativado | Desativado | Ativado | Ativado |
Pop-up de bolha de boas-vindas | Ao passar o mouse | Ao passar o mouse | Ao passar o mouse | Automático |
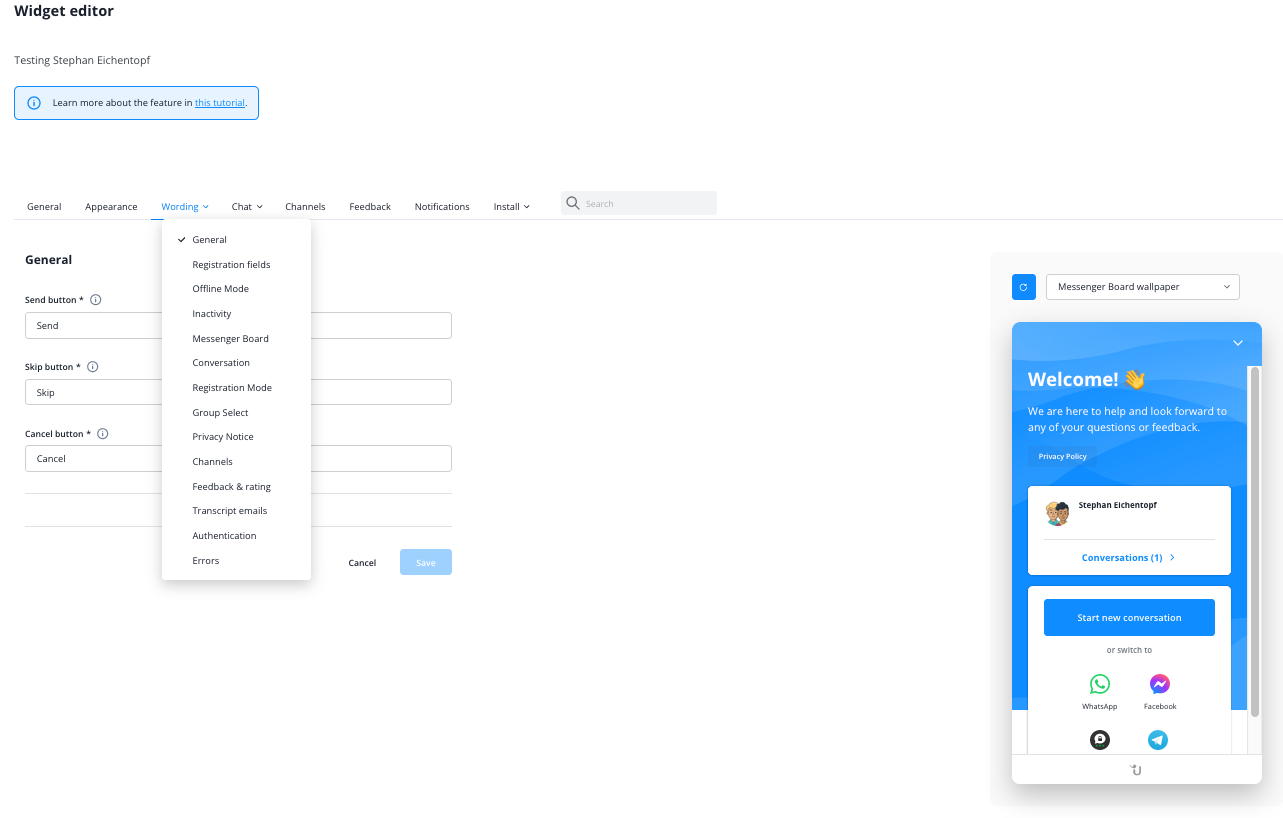
Texto
Aqui você pode personalizar o texto exibido em seu widget, dependendo do modo de chat e do comportamento definido. Use o menu suspenso para acessar todas as configurações. Preste atenção na visualização à direita enquanto edita os textos. Isso permitirá que você veja imediatamente como seus novos textos ficarão no widget.
- Geral: Textos essenciais exibidos em várias telas.
- Quadro do Messenger: Textos exibidos na tela de abertura do widget.
- Conversa: Textos exibidos na área de diálogo do widget, incluindo os textos de nossa função de chamada.
- Modo de registro: Textos exibidos no modo de registro.
- Seleção de grupo: Textos exibidos durante a seleção do grupo de operadores.
- Modo offline: Textos exibidos quando nenhum dos seus operadores estiver disponível.
- Inatividade: Textos enviados como mensagens de fallback do operador para contatos quando você ativa a proteção de inatividade em Chat > Comportamento.
- Feedback e avaliação: Textos da tela de feedback e avaliação e suas pesquisas.
- Aviso de privacidade: Textos exibidos na tela de aviso de privacidade que você pode ativar em Chat > Privacidade.
- Transcrição: Textos da tela de solicitação de transcrição e do e-mail com a transcrição que você pode enviar para contatos após as conversas. Aqui você também pode adicionar links para seus perfis em redes sociais.
- Chatbots: Textos exibidos quando você usa um chatbot.
- Autenticação: Textos da tela de autenticação que seus contatos veem quando retornam ao seu site e tentam acessar conversas antigas.
- Erro: Textos de mensagens de erro exibidas em várias situações.

Dica: Você pode injetar informações de operadores e contatos no seu widget utilizando espaços reservados (placeholders). Por favor, note que alguns espaços reservados podem não ser utilizados em certos campos de texto. Isso garante que eles não ficarão vazios caso os dados correspondentes não estejam disponíveis.
Espaço Reservado | Descrição |
{{name}} | Nome do operador que responde |
{{client_name}} | Nome do contato |
{{client_email}} | Endereço de e-mail do contato |
{{loc_city}} | Localização do contato (Cidade) |
{{loc_country}} | Localização do contato (País) |
Configurações do Chat
Aqui você define como o seu widget interage com seus contatos. Abra as seguintes seções no menu suspenso.
- Comportamento: Defina como a conversa deve começar e fluir, e ative mensagens de voz, rastreamento e transcrições de conversas.
- Roteamento: Escolha modos de roteamento para conectar seus contatos com o operador correto.
- Privacidade: Ajuste as configurações de privacidade para estar em conformidade com as suas leis locais.
- Horários de Serviço: Defina horários de serviço e ajuste a disponibilidade do seu mensageiro da web de acordo.
- Avançado: Ajuste as configurações detalhadas de cookies, notificações de contato, transcrições e links.
Comportamento
Abordagem de chat
Aqui você configura como uma conversa entre você e seus contatos é iniciada.
Em Chat > Avançado, você pode ocultar o botão do mensageiro do site em todos os modos de chat quando nenhum operador estiver disponível ou quando você estiver fora do seu horário de serviço. Você define seu horário de serviço em Chat > Horário de serviço.
Modos Online
Normal
O modo de chat padrão. Qualquer contato pode iniciar um chat imediatamente clicando no botão de chat.
Login
Qualquer contato pode iniciar um chat depois de informar um nome e um endereço de e-mail. Esta é uma função poderosa para coletar leads e filtrar chats de alta qualidade. Mantenha o login opcional se você também quiser fornecer suporte a contatos que não estão dispostos a deixar seus dados.
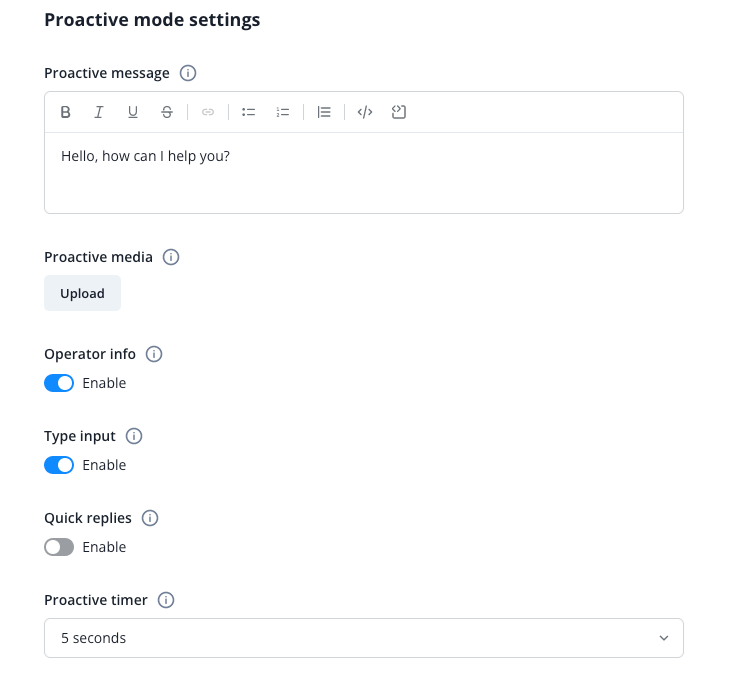
Proativo
Um balão de mensagem aparece automaticamente acima do botão de chat com uma mensagem para contatos quando eles estiveram em seu site por um período definido por você. Um operador é notificado assim que os contatos respondem à saudação automática.
Você pode adicionar elementos adicionais à mensagem proativa. Isso inclui
- Mídia Os seguintes tipos de arquivo são suportados: jpg/jpeg, png, gif. O tamanho máximo do arquivo é 5 MB. Para uma qualidade de exibição ideal, recomenda-se uma resolução de 1920x1080.
- Informações do operador (avatar e nome)
- Campo de entrada
- Respostas rápidas para seus clientes (até 3 opções). Um clique em uma das respostas inicia imediatamente a conversa e você pode ver em qual opção o cliente clicou

Você pode ver uma prévia da mensagem proativa no lado direito.
Cadastro ou proativo
Os contatos podem iniciar uma conversa após inserir seu nome e endereço de e-mail. Se eles não clicarem no botão, a mensagem proativa aparecerá automaticamente assim que eles tiverem permanecido em seu site pelo tempo que você definir. Neste caso, o formulário de registro não será exibido.
Modo Offline
Defina como o seu widget se comporta quando os operadores não estão disponíveis.
- Normal: Quando nenhum operador estiver disponível, os contatos podem enviar conversas para você com ou sem informações de contato e optar por permanecer anônimos. No entanto, se os contatos saírem da página sem deixar suas informações de contato, sua resposta só chegará até eles se eles acessarem o Website Messenger novamente.
- Solicitar informações de contato (subopção do modo Normal): Ative esta opção para solicitar informações de contato dos contatos no Website Messenger no modo Offline. Isso também ativa um lembrete que aparece quando os contatos fecham o Website Messenger sem deixar suas informações de contato. Se você não quiser receber informações de contato, desative também a opção Os contatos podem solicitar transcrições em Chat > Avançado.
- Login: Quando nenhum operador estiver disponível, os contatos devem deixar suas informações de contato para iniciar uma conversa. Dessa forma, você evita spam e pode se concentrar em solicitações sérias de contatos aos quais você pode responder com certeza.
- Encaminhar contatos recorrentes para operadores online quando o operador atribuído não estiver disponível. Se um contato continuar uma conversa enquanto o operador atribuído não estiver disponível, a conversa será encaminhada para um operador disponível. Se esta opção estiver desativada ou não houver operador online, enviaremos uma resposta automática offline do operador atribuído. Você pode editá-la em Redação > Modo Offline.
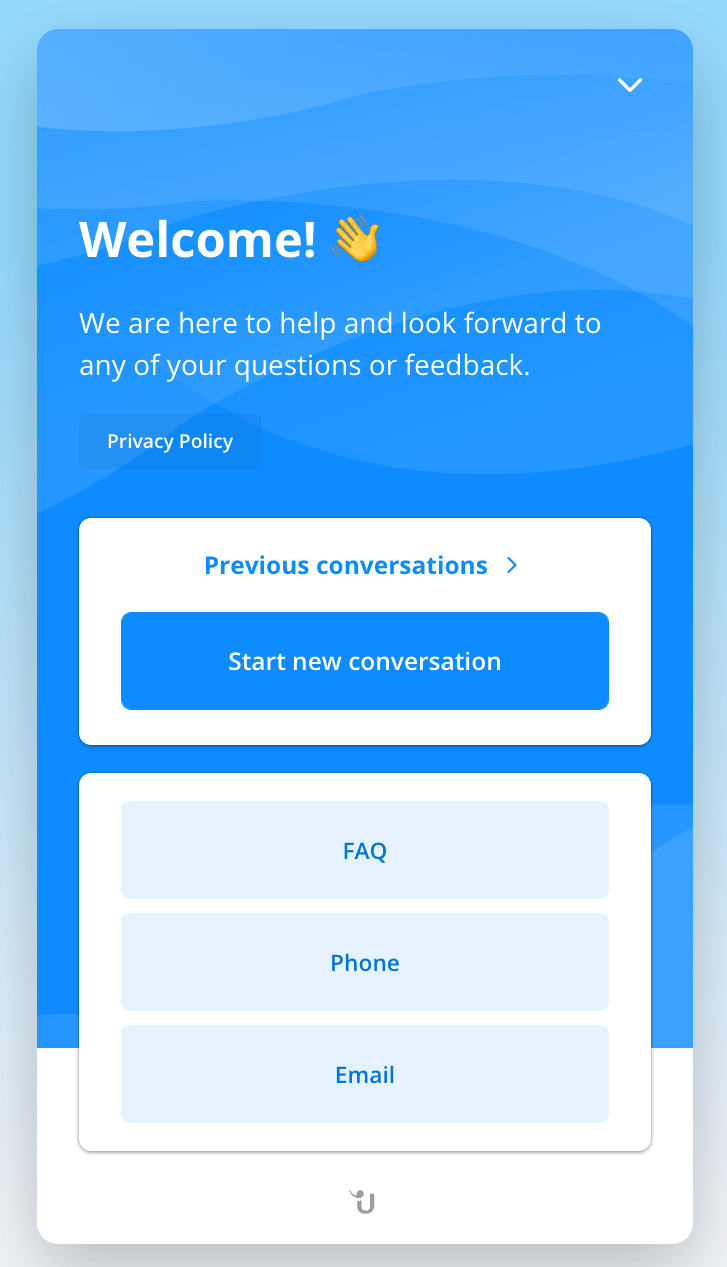
Quadro do Messenger
Na seção Chat > Comportamento do Editor de Widget, você pode configurar o comportamento do Quadro do Messenger, a página inicial do seu messenger do site.
Ativar/Desativar o Quadro do Messenger
Se esta opção estiver ativada, o Quadro do Messenger será exibido quando os contatos clicarem no botão do chat. Se estiver desativado, um clique no botão do chat levará diretamente para uma nova conversa.
Links Rápidos
Adicione links de botão na parte inferior do Quadro do Messenger para encaminhar contatos para páginas importantes ou canais de contato externos. Você pode escolher entre os formatos "http", "mailto", "sms" ou "tel" e adicionar até três links. Aqui estão alguns URLs de exemplo para cada formato:
- Hiperlink:
https://www.userlike.com
- Link de E-mail:
mailto:lisa.abel@userlike.com
- Link de Telefone (Adicionar Código do País):
tel:+492211234567
- Link de SMS (Adicionar Código do País):
sms:+491761234567
Para abrir links em uma nova guia, basta marcar a caixa abaixo do campo de URL.

Localização do contato
Nós suportamos duas tecnologias diferentes para determinar a localização do seu contato e fornecer um suporte mais personalizado. Você pode capturar localizações através do nosso backend ou do navegador do contato. Este último é mais preciso.
- Não capturar: Nenhuma informação sobre a localização dos seus contatos será capturada.
- Geolocalização de IP: Você estima a localização do seu contato com base no endereço de IP dele.
- Geolocalização de API do navegador: A localização do seu contato é determinada pela API do navegador dele. Isso é preciso, mas o contato precisa concordar primeiro. Se ele não concordar ou o navegador dele não suportar a função, a busca de localização cairá em geolocalização de IP.

Chamadas
Permita que seus operadores mudem facilmente de chats de clientes para videochamadas e compartilhamento de tela. Perfeito para explicar assuntos mais complexos ou conquistar possíveis clientes promissores. Os contatos precisam estar online no messenger do site e permitir o acesso ao microfone (e, se necessário, à câmera). Eles podem escolher se desejam aceitar ou recusar a chamada. Cada operador pode conduzir apenas uma chamada por vez.
- Desativar: Não permita que os operadores ofereçam chamadas de áudio ou vídeo.
- Apenas áudio: Permita que os operadores ofereçam chamadas de áudio, mas desative o compartilhamento de vídeo e tela.
- Áudio e vídeo: Permita que os operadores ofereçam chamadas de áudio e vídeo, com compartilhamento de tela.


Rastreamento
Ative o rastreamento de terceiros com o Google Analytics no seu widget para analisar seu desempenho no seu site. O widget agora coleta eventos de chat Userlike e seus dados estão disponíveis na sua conta do Google Analytics.
Para isso, passamos uma pequena subconjunto de eventos diretamente para o seu rastreador do Google Analytics na página ou, mais precisamente, para o primeiro rastreador do Google Analytics que encontramos na página. Estes são os eventos que enviamos a ele:
Evento | Descrição |
Contact_sent_message | O contato enviou uma mensagem para o operador |
Contact_received_message | O operador enviou uma mensagem para o contato |
Chat_session_started | Sessão de conversação iniciada |
Proactive_chat_offered_to_Contact | Foi oferecido um chat proativo ao contato |
Proactive_chat_session_started | Conversa proativa iniciada por mensagem do contato |
Se você deseja vincular outra solução de rastreamento e acessar uma gama muito mais ampla de eventos, pode fazê-lo com nossa API de rastreamento do cliente.

Encaminhamento
Aqui você define como um operador é selecionado para receber um chat de entrada do seu contato. Desta forma, você pode conectar seus contatos com os operadores mais adequados.
- Configuração padrão: O chat será encaminhado para um operador de um grupo de operadores definido por você.
- Seleção de grupo: Antes da conversa, seu contato seleciona um grupo de operadores de uma lista de grupos que você definiu.
- Habilidades: Seu contato será encaminhado para um operador que possui um conjunto de habilidades que corresponde ao que você definiu para este widget.
Ao ativar a opção de ocultar os botões do mensageiro do site em "Chat > Avançado" quando nenhum operador estiver disponível, isso também se aplica se apenas não houver um operador disponível com o conjunto de habilidades correto.
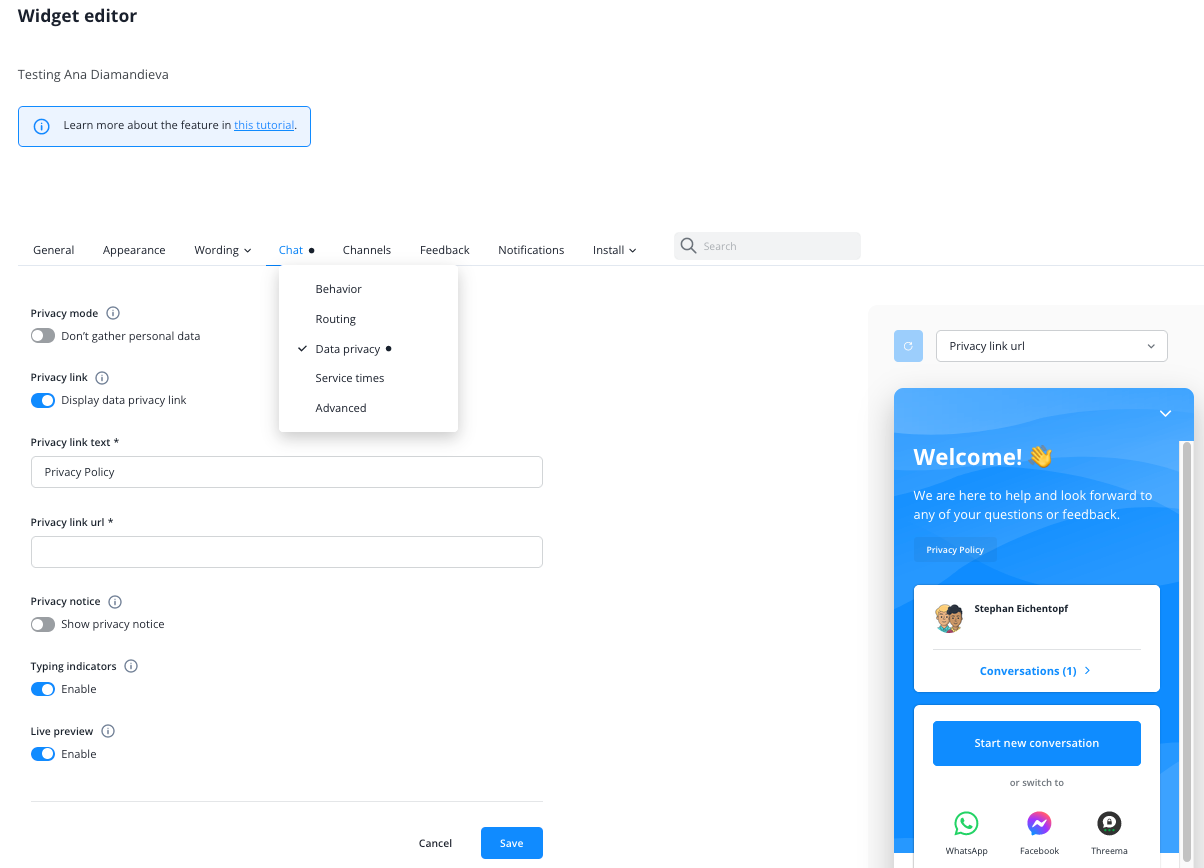
Privacidade

Aqui você encontra as configurações de privacidade de dados do seu Widget. Elas se aplicam em todos os modos de chat e ajudam você a cumprir as regulamentações locais de privacidade de dados.
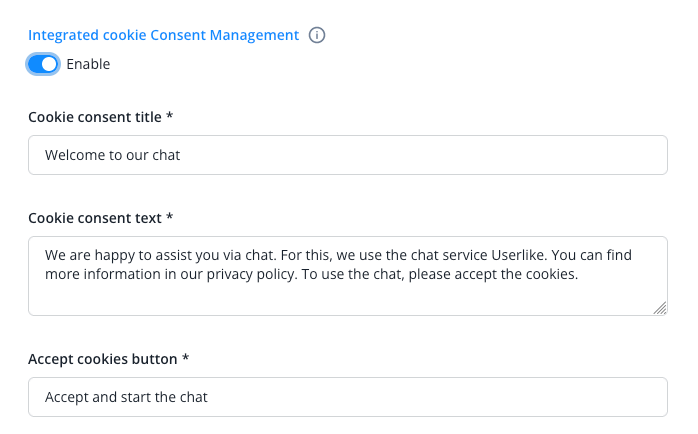
- Use o gerenciamento de consentimento de cookies integrado
- Modo proativo
- Desativar a tela inicial do Quadro do Messenger
Ative esta opção se você deseja exibir uma visualização adicional de consentimento de cookies para os contatos antes que eles possam usar o widget.

Se você ativar esta opção, todos os dados armazenados no navegador serão excluídos até que o consentimento seja concedido. Recomendamos tratar esta configuração com cuidado e revisá-la minuciosamente.
Uma alteração em um widget já implementado pode afetar a capacidade do Userlike de identificar contatos recorrentes.
Entre em contato com nosso suporte se tiver dúvidas.
Por favor, observe que ao ativar o Gerenciamento de Consentimento de Cookies, os seguintes recursos não funcionarão:
- Não colete dados pessoais de seus contatos, exceto os dados que eles fornecem, por exemplo, no modo de registro.
Ative esta opção para não armazenar e enviar quaisquer dados de contato indesejados. Isso inclui o endereço IP do visitante, agente do usuário, navegador, sistema operacional, país, localização, referenciador e visitas à página. Observe que a configuração não se aplica aos dados que os contatos inserem por si mesmos, como seu endereço de e-mail ou nome. Também não afeta os dados personalizados que você envia da sua camada de negócios para o Userlike via Messenger API.
- Exibir link de privacidade de dados:
Adicione um link ao widget que aponte para a página de privacidade de dados em seu site.
- Mostrar um aviso de privacidade de dados antes do chat para solicitar o consentimento de seus contatos. Personalize o texto em Redação > Aviso de privacidade.
Exiba uma nota de privacidade de dados no Messenger do Website que seus contatos devem aceitar para iniciar uma conversa. Observe que ele não será exibido se o chat for aberto automaticamente no modo proativo.
- Ativar ou desativar a Visualização ao vivo, indicadores de digitação e pesquisa de identidade.
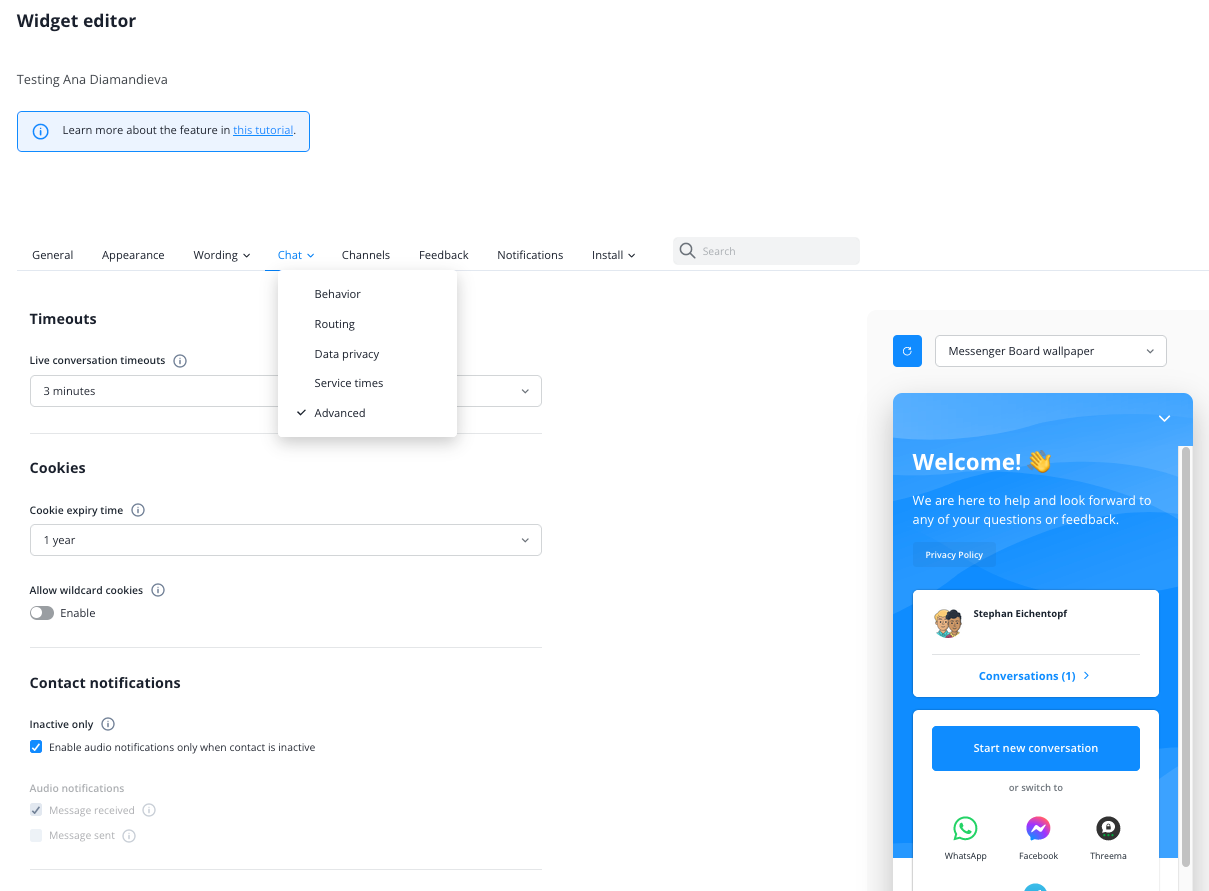
Expandido
Aqui você pode ajustar seu widget com configurações adicionais:
- Defina um tempo de expiração para os cookies dos seus contatos. Isso também determina por quanto tempo o nosso sistema os reconhece e quando eles precisam se autenticar novamente para acessar o histórico de conversas.
- Defina um tempo para quando as conversas são consideradas inativas e encerradas. Isso também determina quando a transcrição da conversa é enviada, quando os complementos são acionados e quando o slot de chat do operador que responde é liberado.
- Ative os cookies com curinga se você quiser usar o widget em vários subdomínios.
- Personalize as configurações de notificação dos seus contatos para escolher uma abordagem mais sutil ou direta.
- Permita que o Userlike exclua automaticamente transcrições de conversas vazias.
- Permita que os contatos solicitem e-mails com as transcrições de suas conversas durante as sessões de conversa. Eles receberão isso após o término da sessão de conversa.
- Defina um endereço de e-mail para o qual seus contatos podem responder. Isso se aplica a todos os e-mails que você envia aos contatos por meio do Userlike.
- Permita que os contatos respondam aos e-mails de transcrição por e-mail e receba suas respostas como mensagens no Centro de Mensagens.
- Ative a API de retorno de chamada por e-mail para gerenciar e-mails automáticos com seu próprio sistema.
- Configure como os links enviados durante as conversas são abertos.
- Ocultar o logotipo do Userlike.

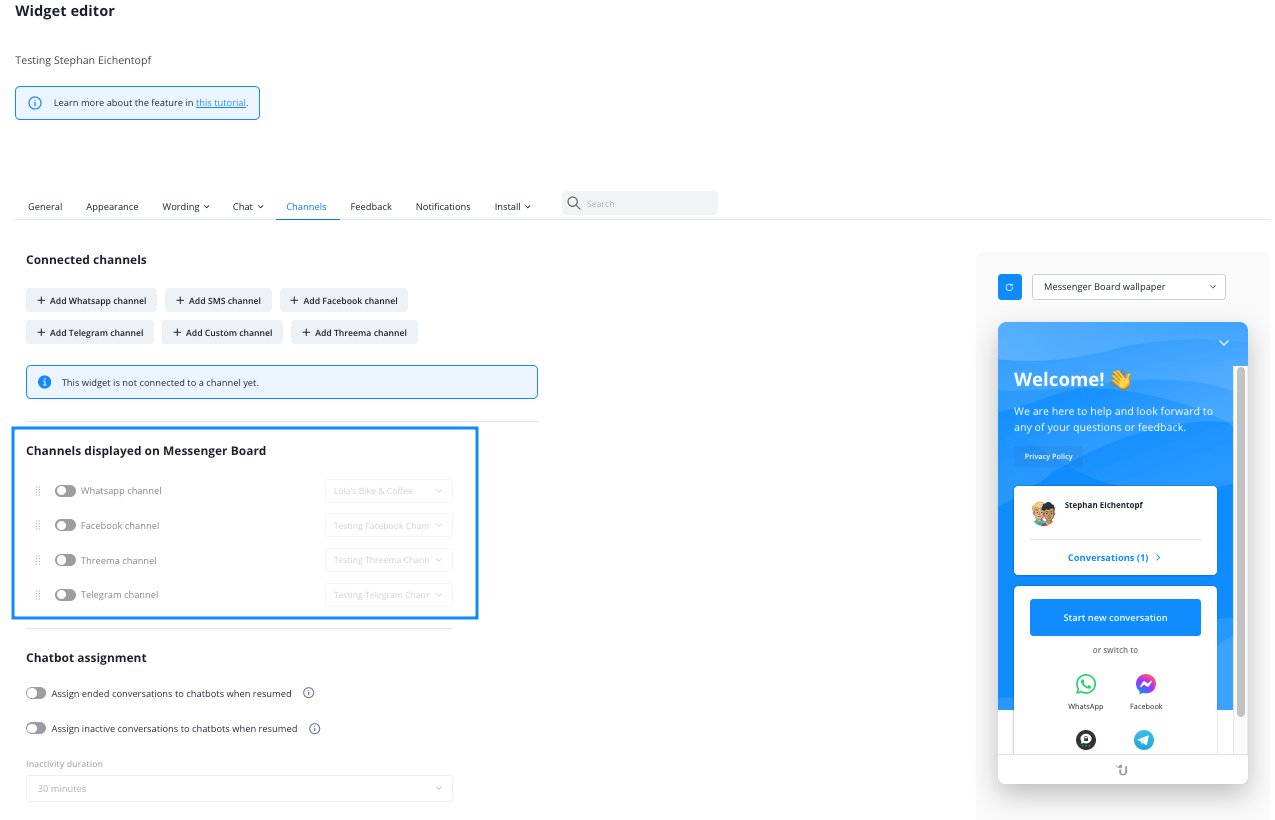
Canais
Você pode adicionar seus canais ao seu painel de mensagens. Mais informações sobre canais podem ser encontradas em nosso tutorial dedicado: Tutorial de canais

Selecione os canais que deseja que sejam visíveis em seu Painel do Messenger e clique em "atualizar widget".
Seu painel do messenger agora mostrará links para os canais que você selecionou anteriormente e seus clientes poderão clicar neles para abrir o aplicativo de messenger dedicado.
Você também pode configurar atribuições de chatbot para retomar conversas e quais mensagens automatizadas devem ser enviadas dentro de seus canais.

Contato-Feedback
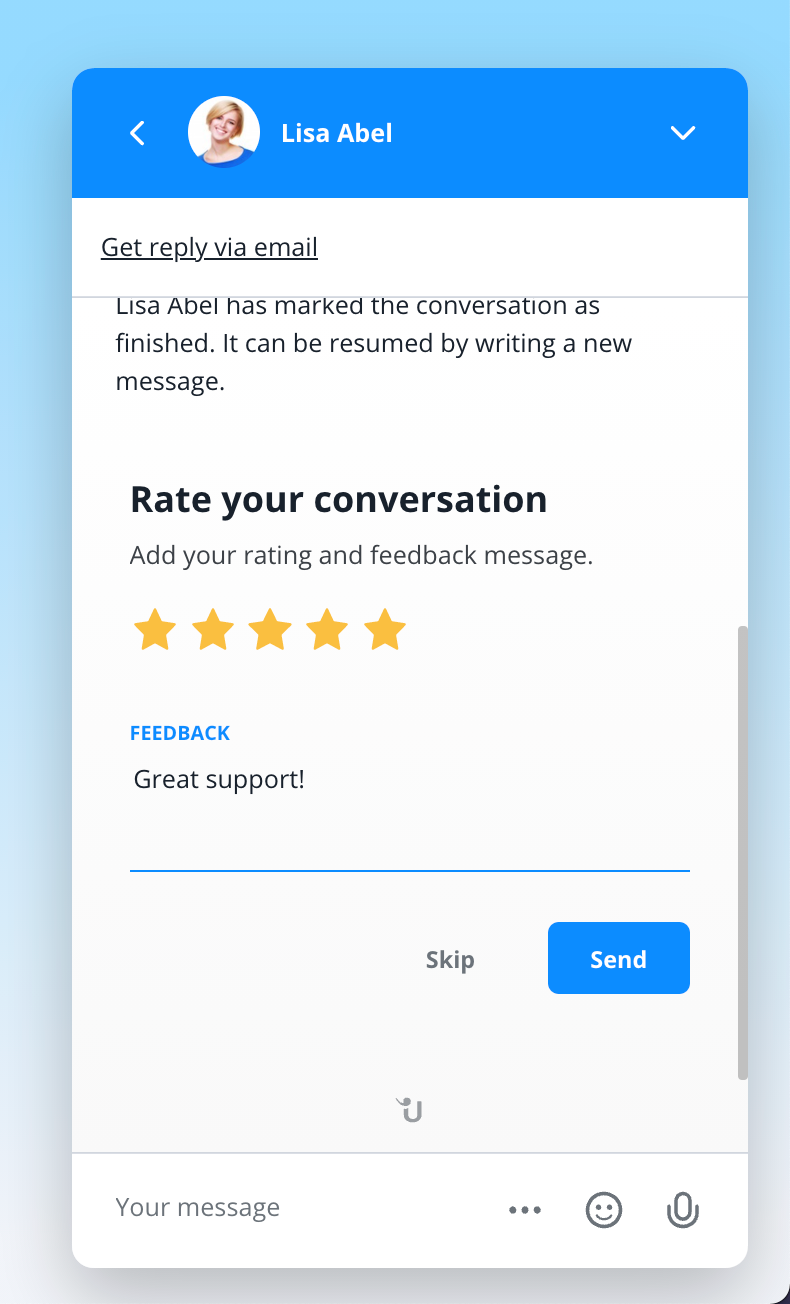
Feedback & Avaliação
- Ative esta função para solicitar que contatos avaliem suas conversas com você após a conclusão, bem como deixar feedback opcional. Personalize o texto da tela na guia Texto em Feedback & Avaliação.
- Consulte suas avaliações de bate-papo no painel em Analytics > Qualidade.

Pesquisa
- Ative a pesquisa antes da conversa para obter informações sobre o tipo de solicitação do contato.
- Ative a pesquisa após a conversa para obter a opinião do contato sobre seu desempenho de suporte.
- Aqui também, ajuste os textos em Texto > Feedback & Avaliação.
- Veja as estatísticas dos seus resultados de pesquisa no painel em Analytics > Metas, Temas, Pesquisas.

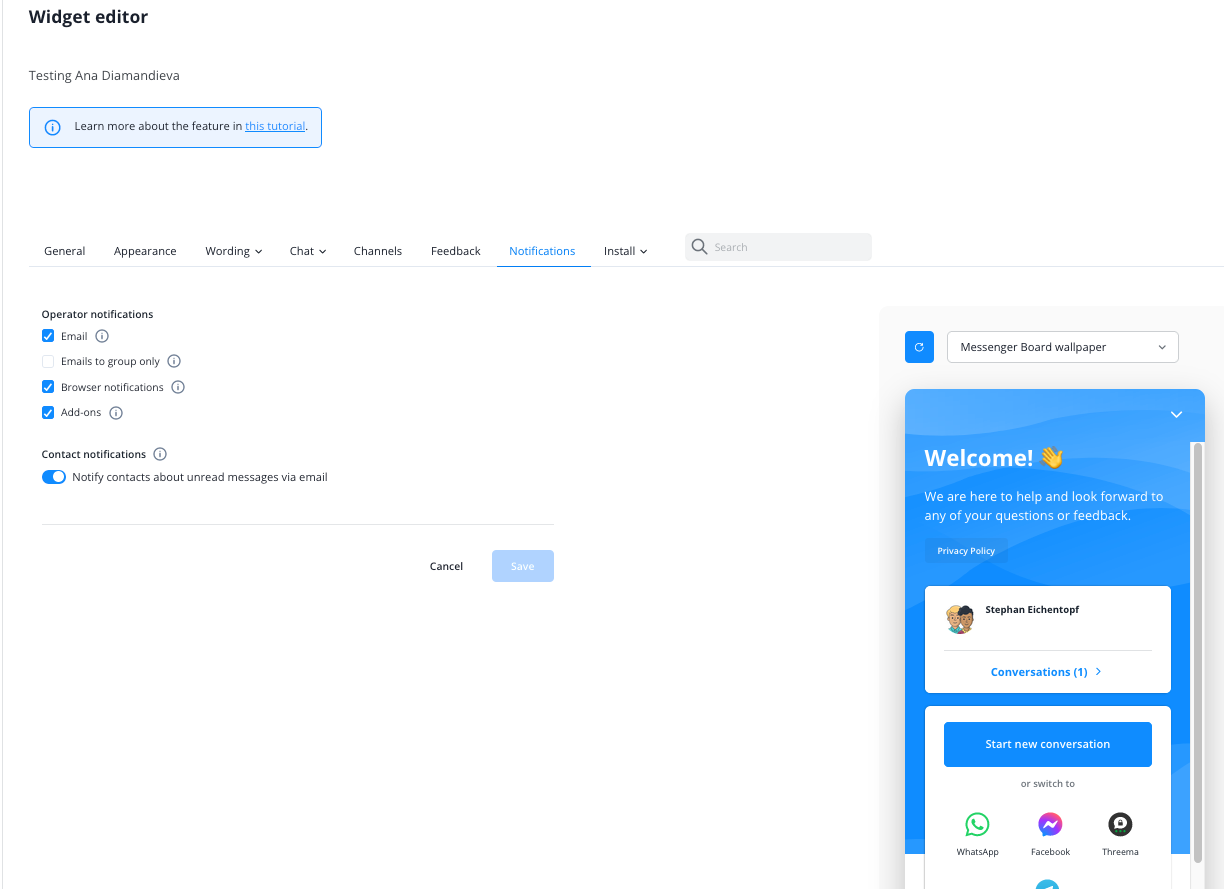
Notificações
Aqui você pode definir configurações de notificação globais para seus operadores e contatos. Observe que as notificações de operador definidas aqui se aplicam apenas a eventos que foram inscritos pelos respectivos operadores em suas configurações de perfil.
- E-mails: Enviar notificações por e-mail para todos os operadores sobre eventos de chat deste widget.
- E-mails somente para o grupo: Enviar notificações por e-mail apenas para operadores dentro do grupo de operadores principal atribuído a este widget.
- Notificações do navegador: Enviar notificações do navegador para todos os operadores sobre eventos de chat deste widget.
- Add-ons: Disparar eventos de add-on neste widget para todos os add-ons ativados.
- Notifique seus contatos sobre mensagens não lidas por e-mail.

Instalar
Aqui você encontrará tudo o que precisa para integrar o widget ao seu website, utilizá-lo em um dos nossos plugins de terceiros ou executá-lo por meio de um aplicativo externo.
- Código do widget JavaScript: Obtenha o código único do widget que você precisa para integrar o Userlike ao seu website.
- Dados de login de aplicativos: Encontre as informações de login do seu widget, a chave do aplicativo e a chave do widget que você precisa para nossos plugins e aplicativos de terceiros.
Na seção de Código do widget JavaScript, você pode escolher se deseja substituir um de seus widgets de chat ao vivo existentes pelo widget UM que está editando no momento.

read this article in English:
https://docs.userlike.com/setup/widget-setup/widget-editor
