Stap 1
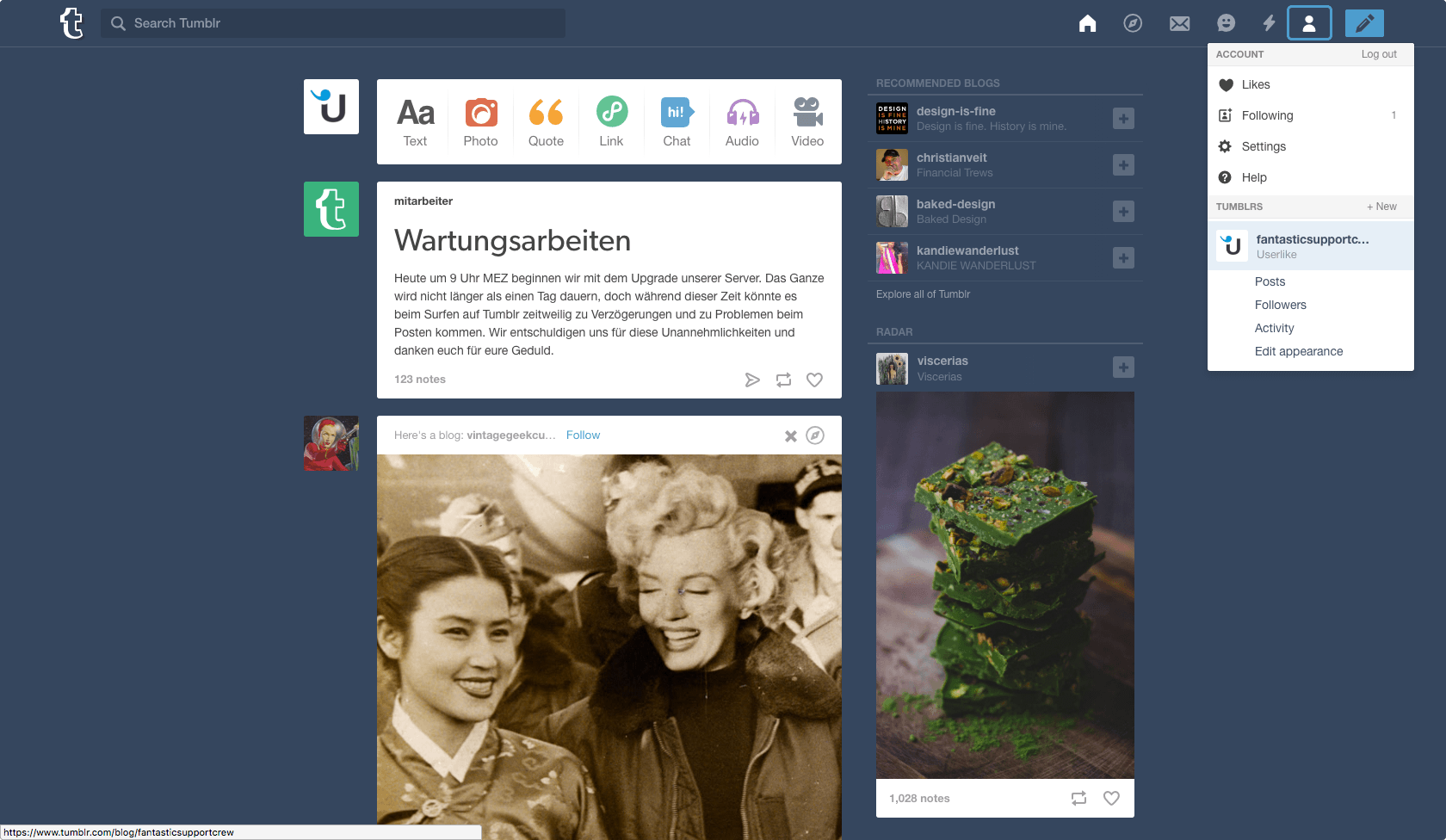
Open uw tumblr-dashboard, ga naar Account en klik op uw Tumblr-blog onder TUMBLRS.

Stap 2
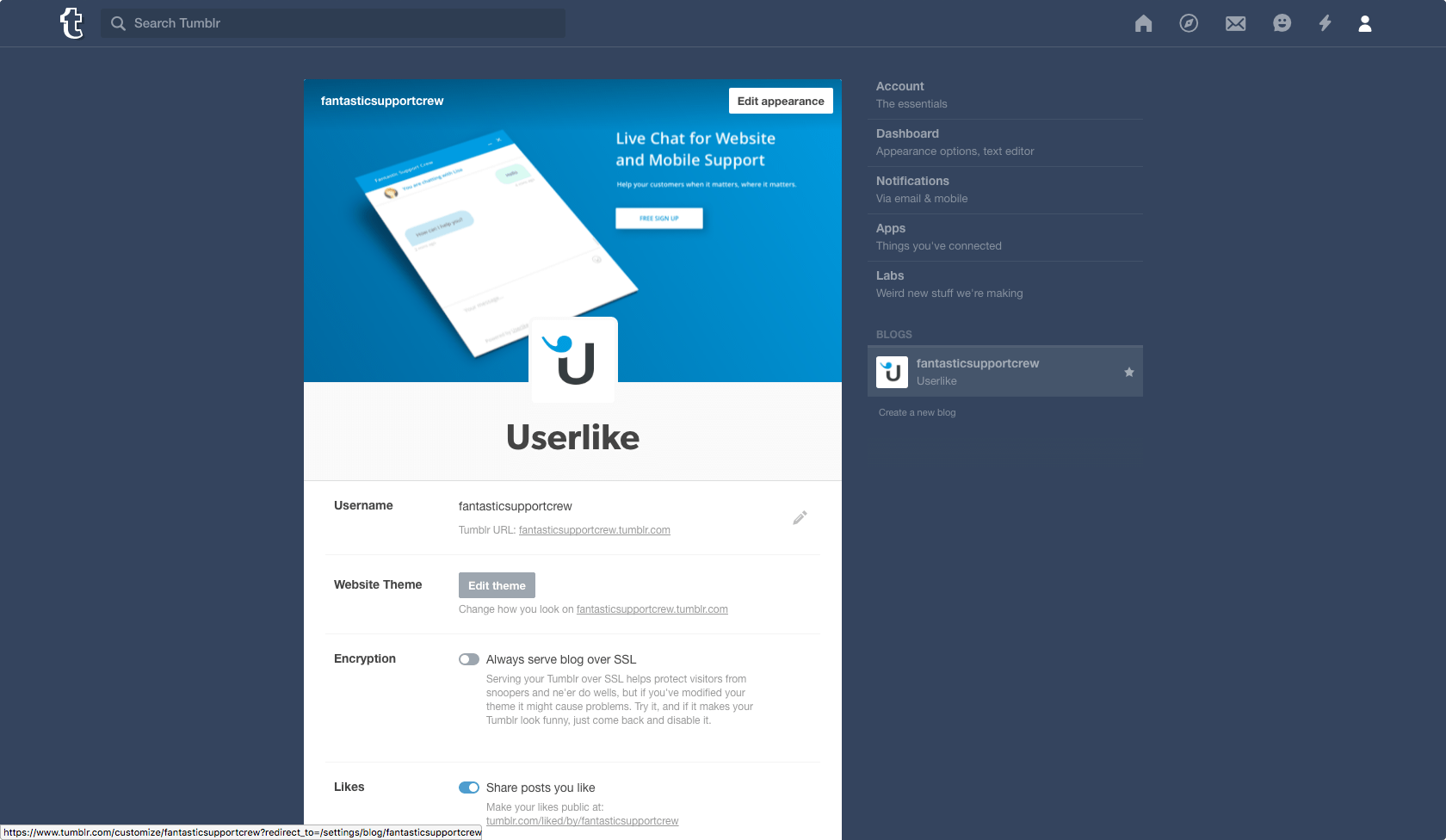
Klik in de zijbalk op Bewerk uiterlijk.

Stap 3
Klik in het inhoudsgebied op Sjabloon bewerken.

Stap 4
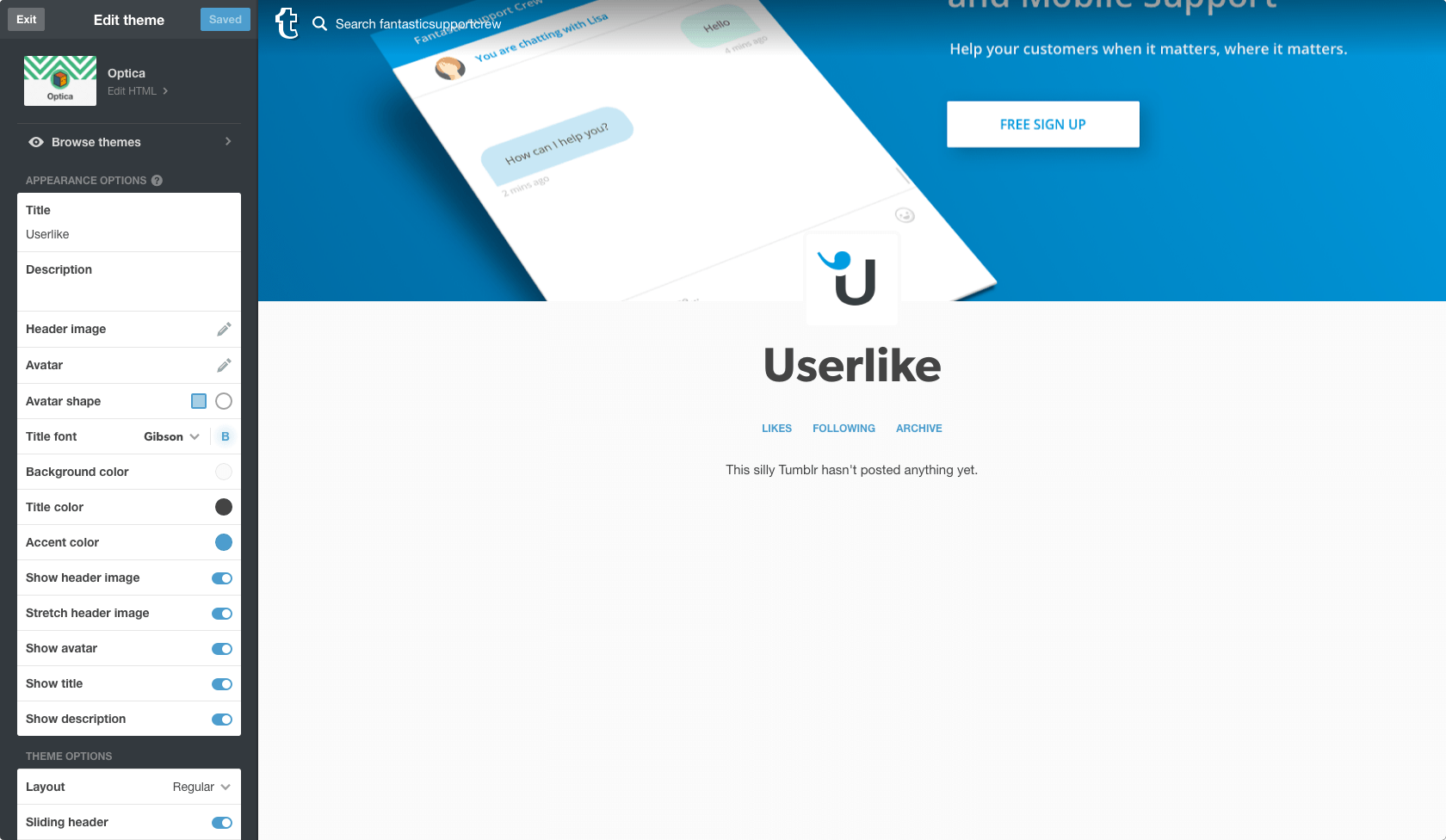
Klik op HTML bewerken in de linkerbovenhoek.

Stap 5
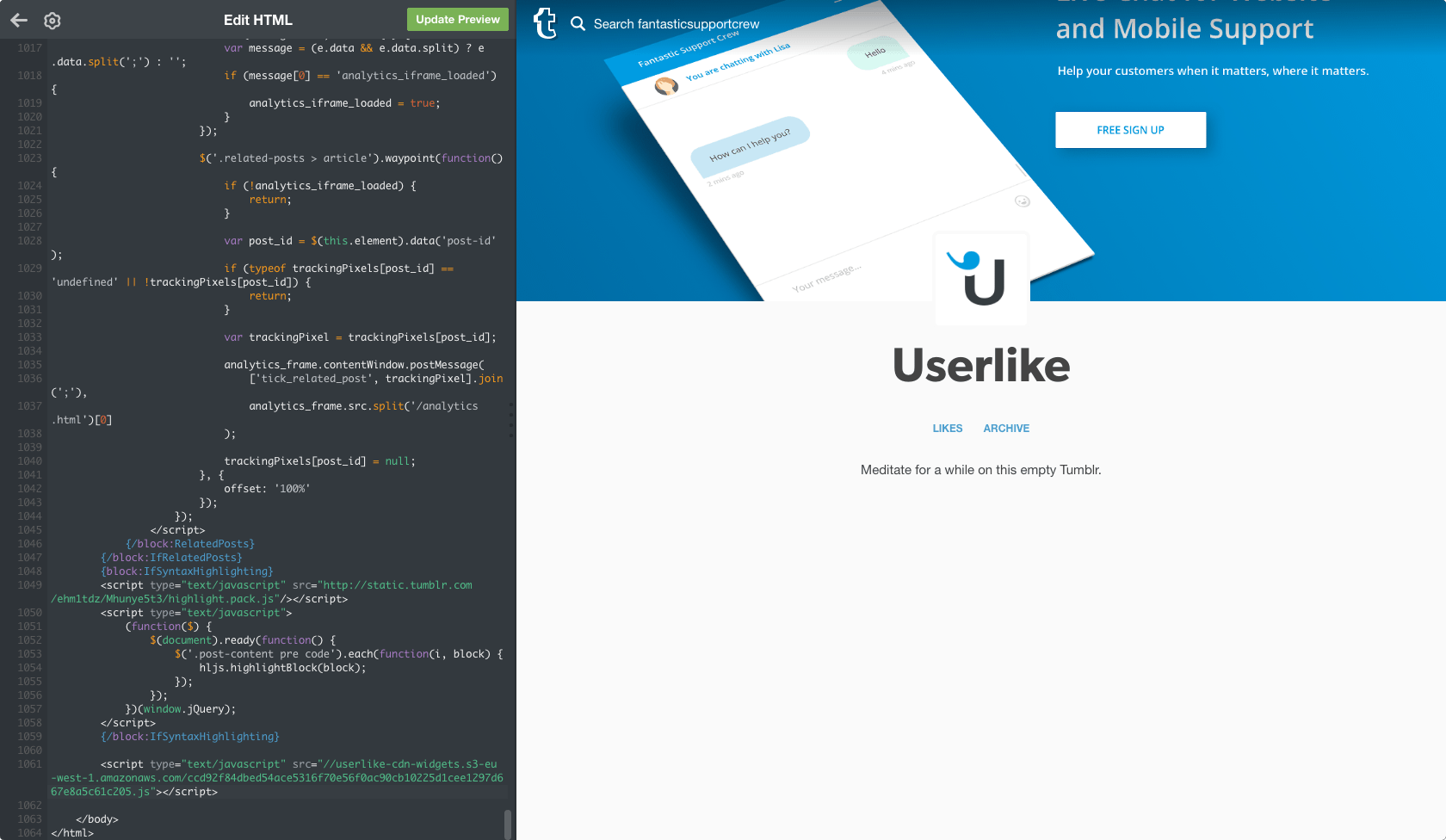
Ga naar de onderkant van de editor en voeg de Userlike-widgetcode toe vóór de </body>-tag. U vindt de code in de instellingen van uw widget onder Installeren > JavaScript-widgetcode. Druk op Voorbeeld bijwerken en Userlike wordt toegevoegd aan uw Tumblr-blog.
Vind de unieke widget-code onder
Kanalen > Website-widgets > Kies een widget > Installeren > JavaScript-widget-code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
We raden je sterk aan om het script binnen de body-tag van de website te plaatsen om een correct laadgedrag van de chatclient te garanderen. Om CSS-conflicten met de chatclient te vermijden, adviseren wij je om geen
iframe { !important } te gebruiken in je CSS. Beter is om specifieker te zijn en de Userlike chatclient uit te sluiten door iframe:not(.userlike) { !important } te gebruiken.
Stap 6
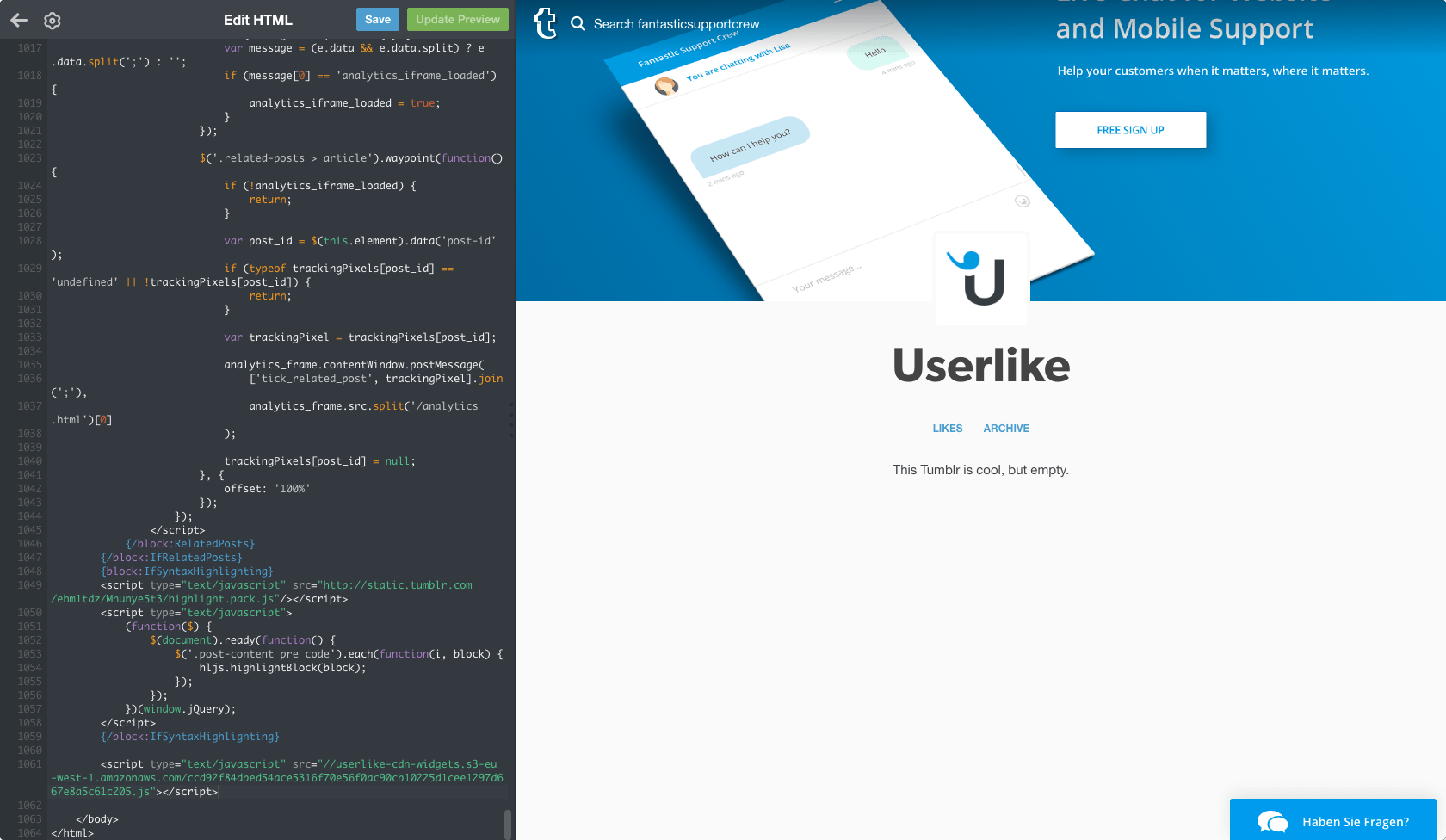
Zorg ervoor dat u op Opslaan klikt en uw bijgewerkte blog met Userlike controleert. Houd er rekening mee dat het bijwerken van de preview (Stap 5) alleen uw wijzigingen niet opslaat.

Als u problemen of fouten ervaart met onze software of integraties, kijk dan in onze Helpsectie of start een chat met ons.
read this article in English:
https://docs.userlike.com/setup/integration/tumblr
