Dit is een verkorte versie gebaseerd op de tutorial van Squarespace. Om de volledige documentatie te lezen, klik hier.
Stap 1
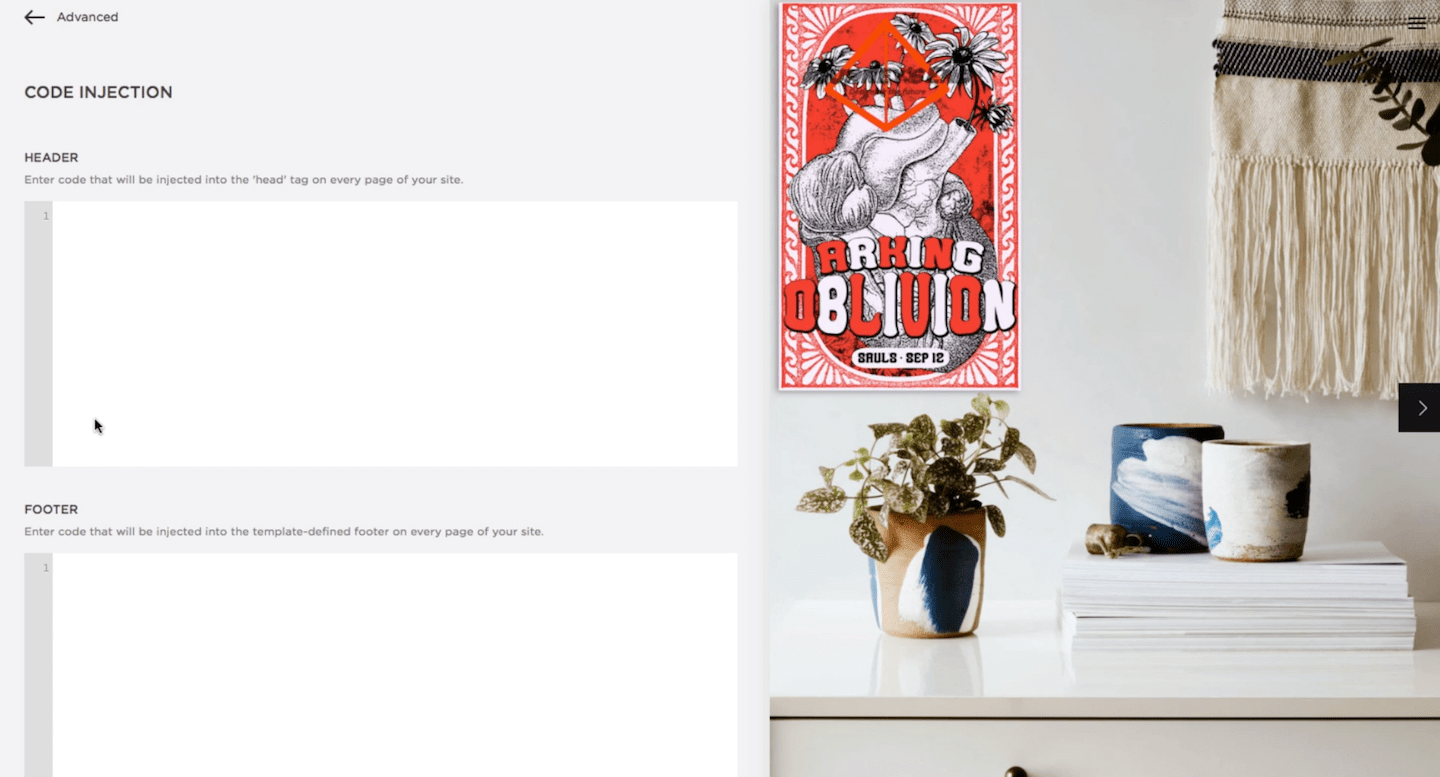
Ga naar Instellingen > Geavanceerd > Code-injectie in uw Squarespace-startmenu.

Stap 2
Voeg de Userlike-widgetcode toe aan de footer-box.
Vind de unieke widget-code onder
Kanalen > Website-widgets > Kies een widget > Installeren > JavaScript-widget-code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
Om CSS-conflicten met de chatclient te vermijden, adviseren wij u om geen
iframe { !important } te gebruiken in uw CSS. Wees specifieker en sluit de Userlike chatclient uit door iframe:not(.userlike) { !important } te gebruiken.
Stap 3
Sla de instellingen op en de Userlike-widget verschijnt op uw website.
read this article in English:
https://docs.userlike.com/setup/integration/squarespace
