Stap 1
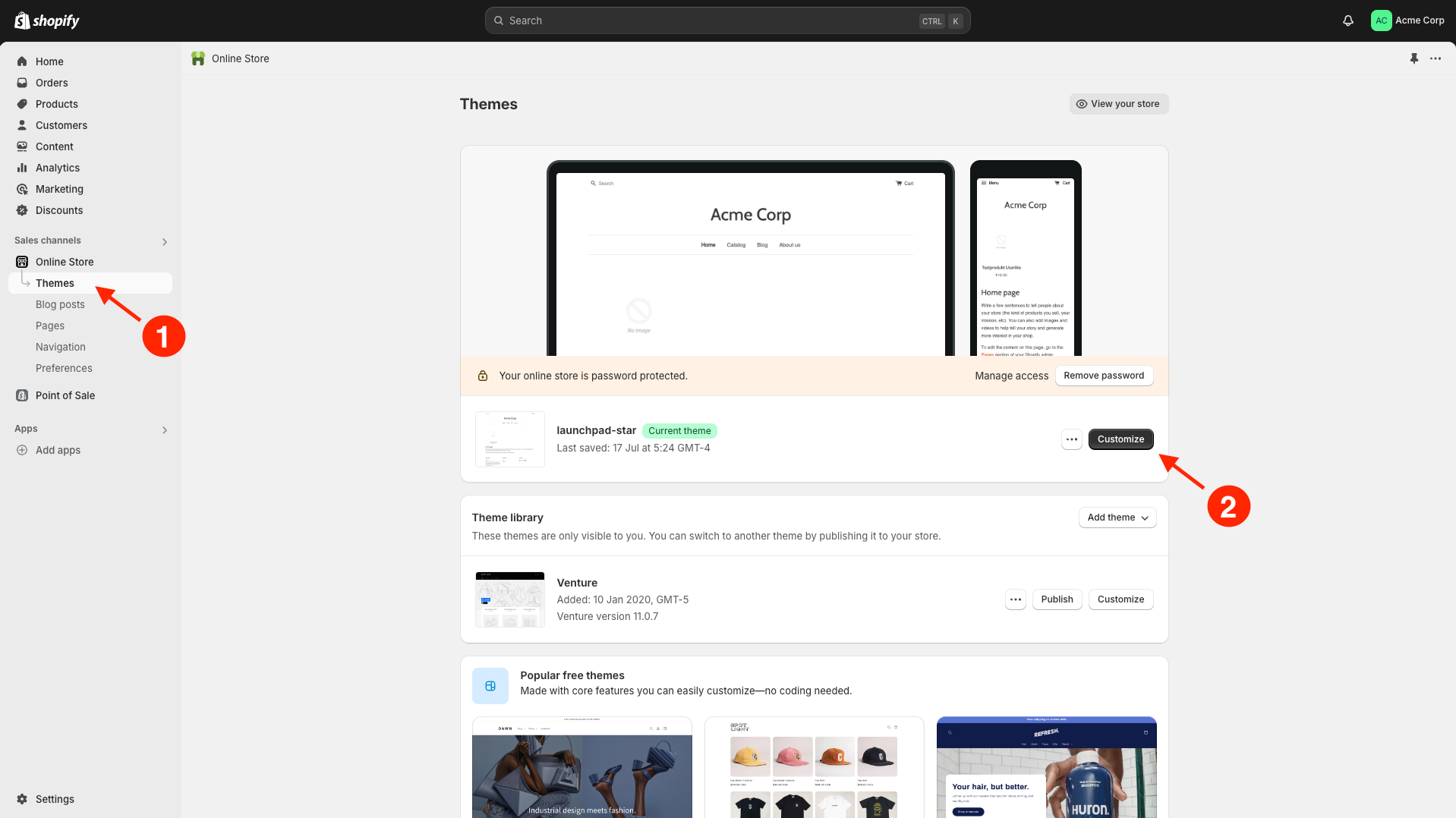
Log in op je Shopify backend en ga naar Verkoopkanalen | Online Winkel | Thema's in de navigatie aan de linkerkant. Klik vervolgens op Aanpassen aan de rechterkant.

Stap 2
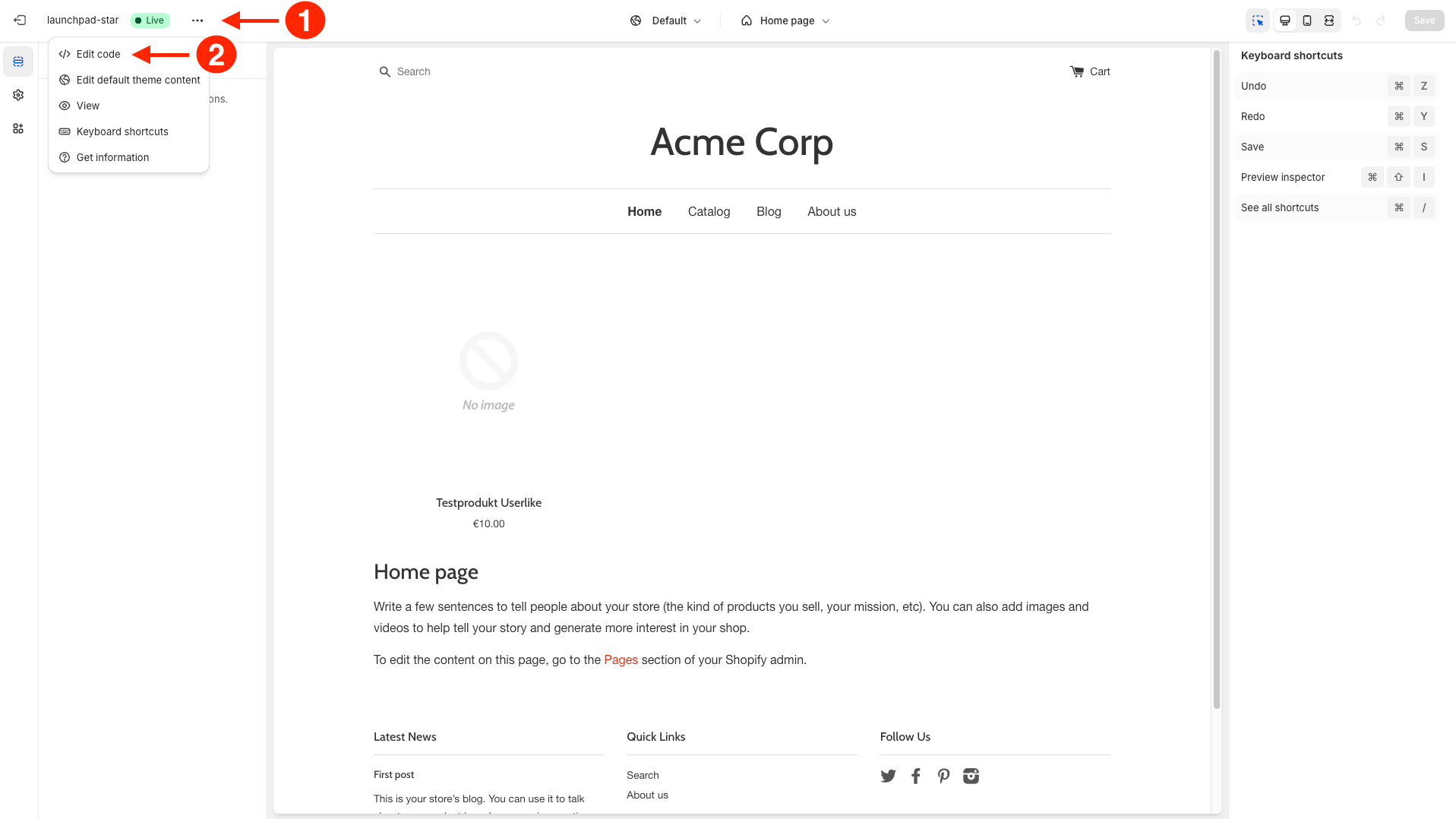
Klik op […] | Code bewerken in de linkerbovenhoek.

Stap 3
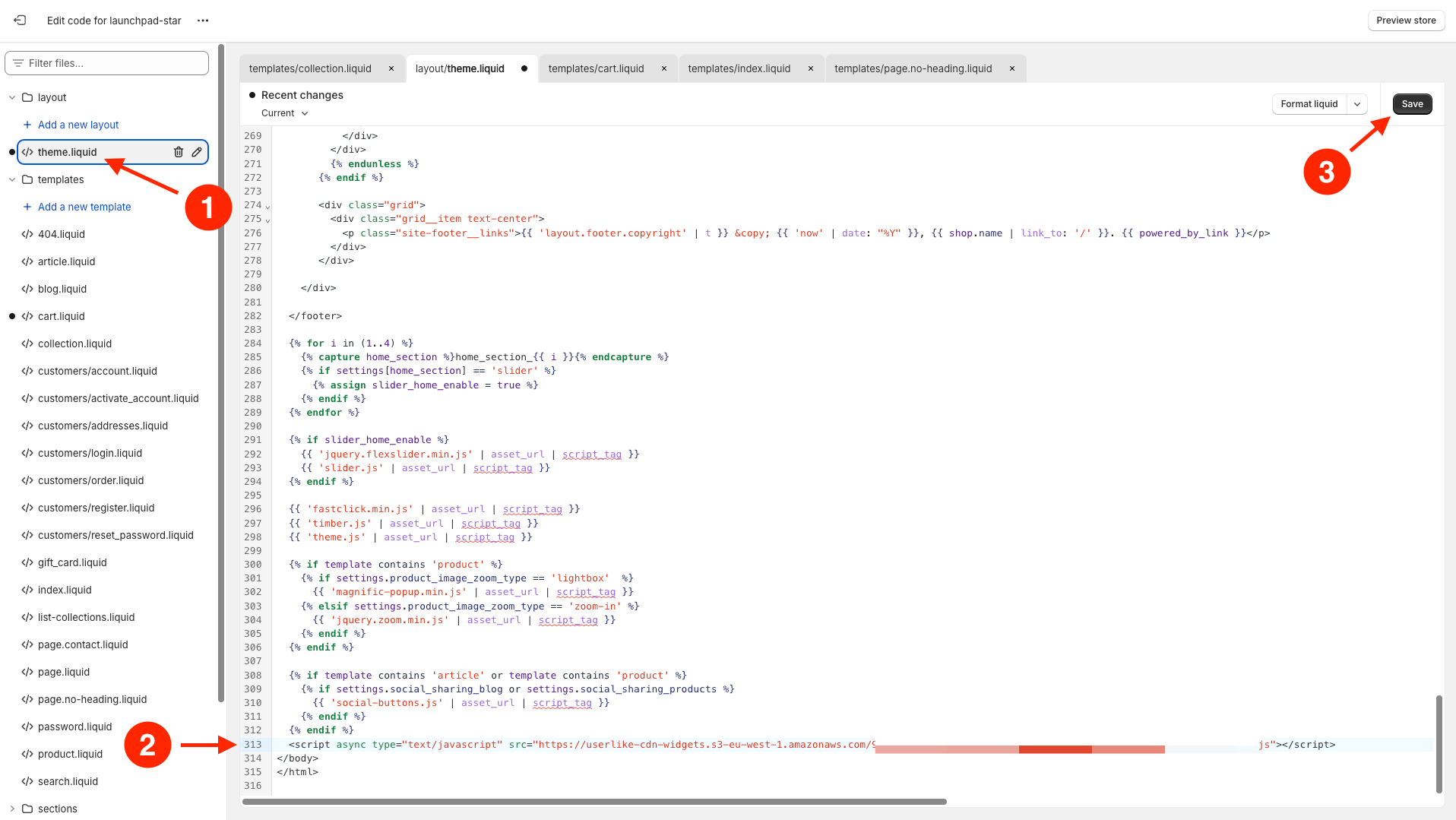
Selecteer de theme.liquid sjabloon uit de layout map en ga naar de onderkant van de editor en plak je Userlike widget code vóór de </body> tag.
Je kunt je widget code vinden in de widget instellingen onder Installeren | Javascript widget code.
Hier is een voorbeeld van hoe het eruit ziet:
html<script type="text/javascript" async src="<https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/{YOUR_WIDGET_KEY}.js>"></script>
Klik op Opslaan en je Shopify winkel is uitgerust met Userlike.
Om CSS conflicten met de chatclient te voorkomen, adviseren wij je om geen
iframe { !important } te gebruiken in je CSS. Beter is om specifieker te zijn en de Userlike chatclient uit te sluiten door iframe:not(.userlike) { !important } te gebruiken.
Houd er rekening mee dat Userlike niet via Pixel kan worden geïntegreerd.
Klaar
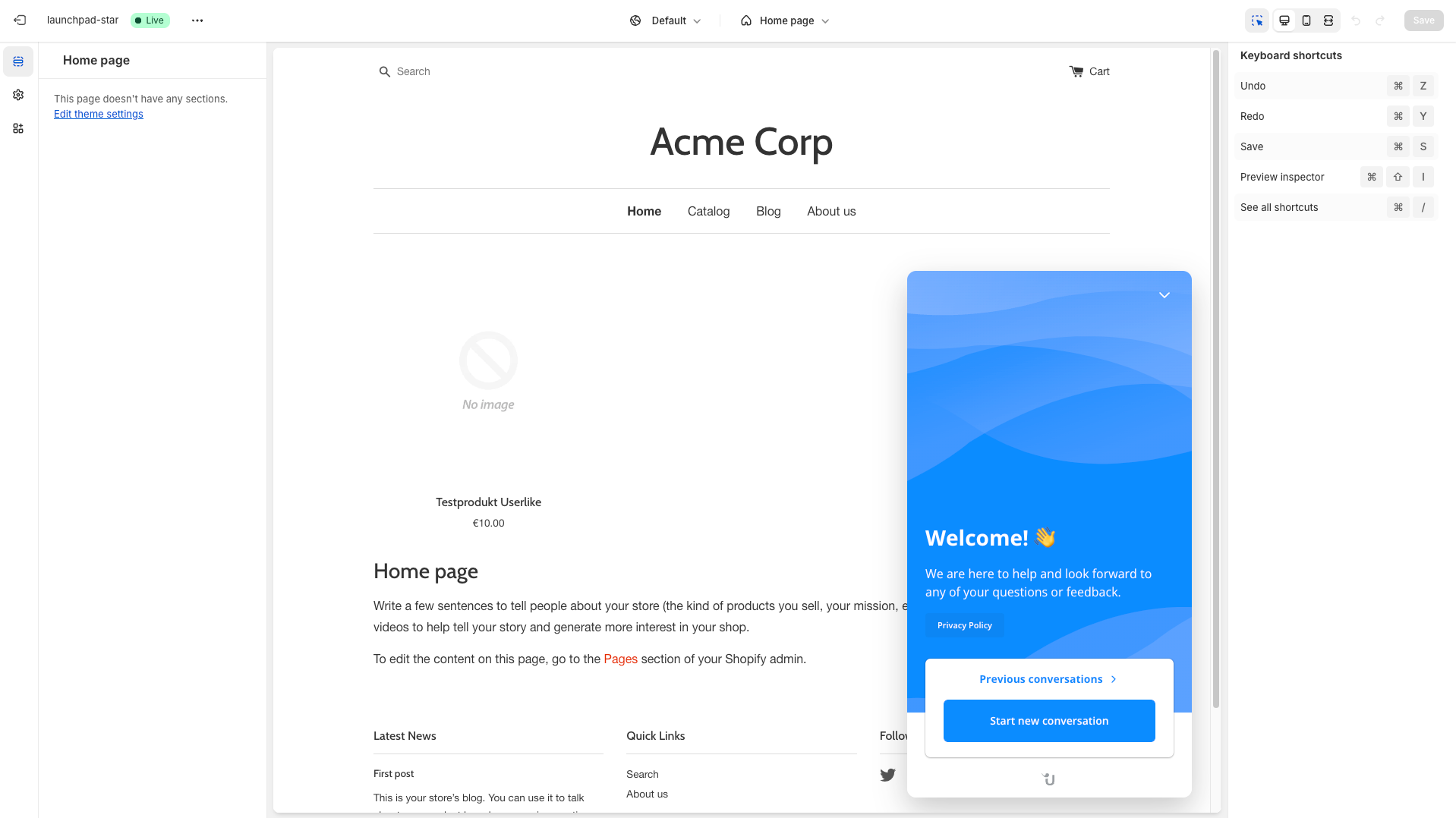
Gefeliciteerd! Userlike is nu geïntegreerd in je Shopify winkel.

Read this page in English:
https://docs.userlike.com/setup/widget-integration/shopify
