Introduction
Votre assistance doit être à la hauteur de la taille de votre site web. Les clients qui naviguent sur votre boutique ont des questions différentes de celles qui consultent votre documentation, les visiteurs internationaux préfèrent un support dans leur propre langue, et vous souhaiterez peut-être adopter une approche de chat différente selon que vos contacts naviguent sur un ordinateur de bureau ou un appareil mobile.
Notre Router de widget rend la gestion de toutes ces situations très facile. Vous pouvez simplement mettre en place des règles qui sélectionnent différents widgets en fonction des informations que nous avons sur votre visiteur web : la section du site web sur laquelle ils se trouvent lorsqu'ils lancent un chat, le pays d'où ils viennent, la langue qu'ils préfèrent dans leur navigateur, etc. La gestion de configurations de chat individuelles n'a jamais été aussi simple.
Configuration
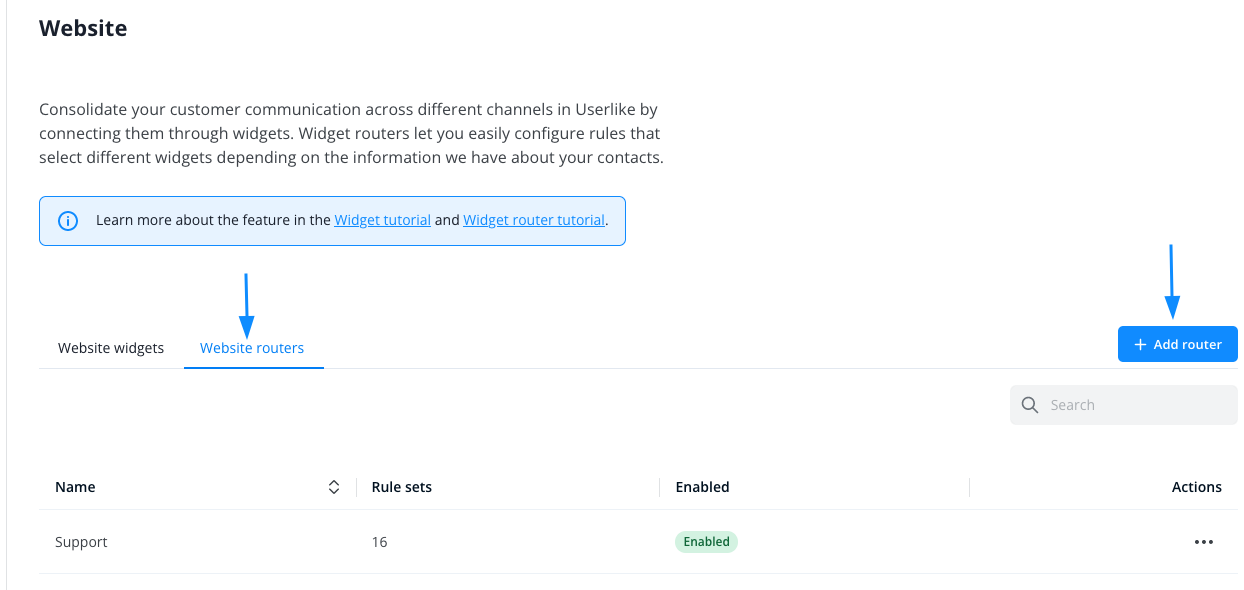
Allez dans votre tableau de bord sur Canaux > Website > Routeur de site web :

Cliquez sur Ajouter un routeur de widget pour créer un nouveau routeur de widget :

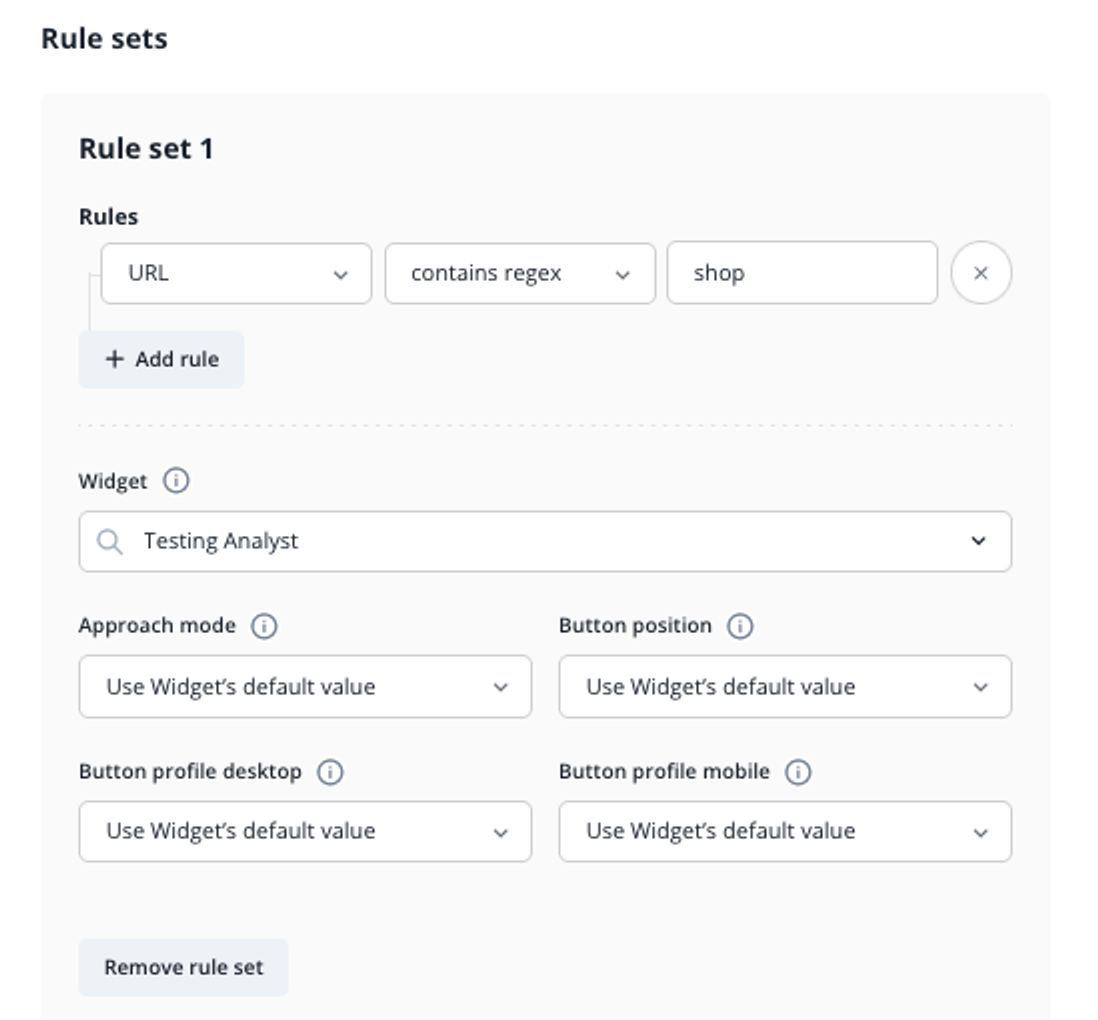
Un nouveau routeur de widget a besoin au moins d'un nom. Le routeur est activé par défaut et est associé au widget par défaut. Comme l'utilisation d'un routeur de widget sans ensemble de règles est identique à l'utilisation d'un widget normal, ajoutons un ensemble de règles :

Nous avons créé un nouveau jeu de règles et édité la première règle. Cette règle est remplie si l'URL visitée par le contact lors du début du chat contient la chaîne de caractères "shop" entre les barres obliques. Si le jeu de règles est rempli, un autre widget que le widget standard est sélectionné, dans ce cas le widget "Testing Analyst". Vous pouvez même remplacer certaines des configurations du widget "Testing Analyst" via les champs ci-dessous.
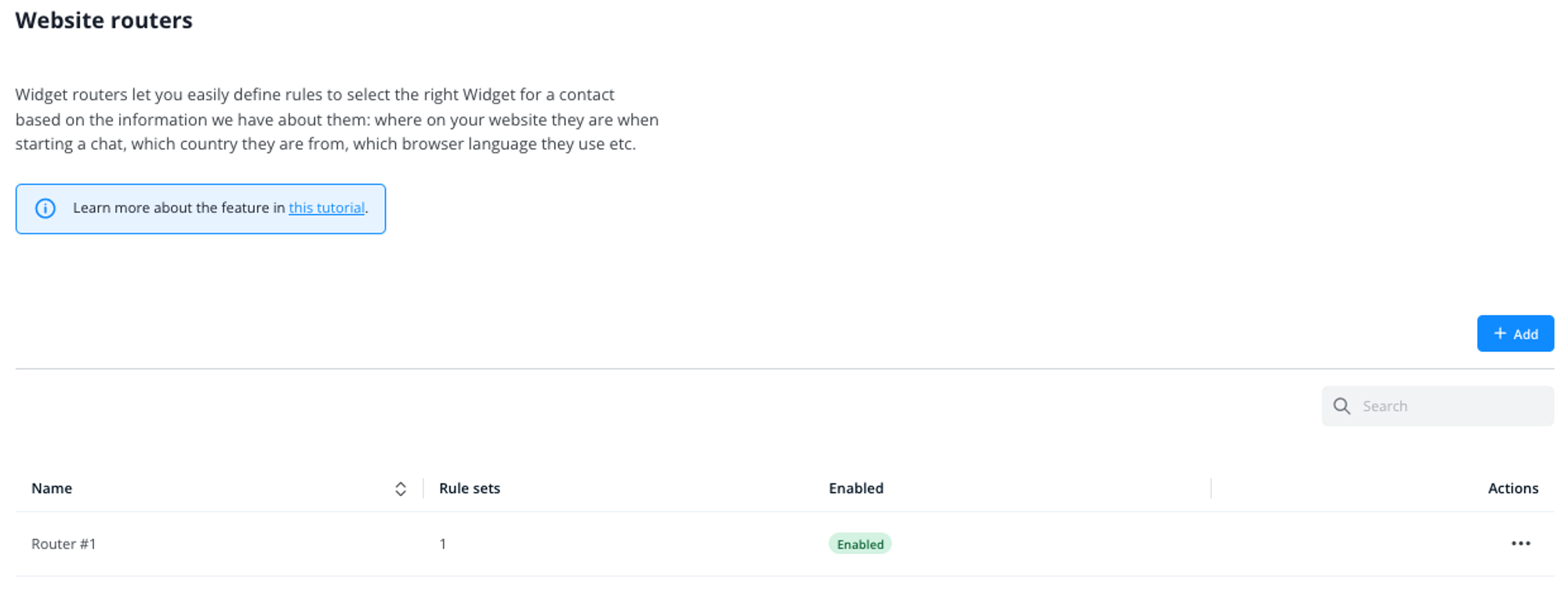
Une fois que vous avez cliqué sur Créer un routeur de widget, vous serez redirigé vers l'aperçu de votre routeur de widget. Votre routeur nouvellement créé y apparaîtra avec son nombre de jeux de règles et son statut actuel :

Ce simple routeur de widgets vous permet déjà d'utiliser un widget spécifique pour les contacts qui lancent une discussion à partir de votre boutique en ligne, avec les agents de support les mieux adaptés pour répondre à leurs questions. Maintenant, vous pouvez créer des ensembles de règles supplémentaires pour ce routeur de widgets ou ajouter d'autres routeurs.
PLUSIEURS ROUTEURS SIMPLES VS QUELQUES ROUTEURS COMPLEXES
Que vous souhaitiez créer plusieurs routeurs de widgets simples avec des ensembles de règles simples ou quelques routeurs de widgets complexes avec de nombreux ensembles de règles détaillés dépend principalement de vos préférences.
L'utilisation de routeurs de widgets moins complexes vous permet de gérer vos widgets avec peu d'éléments de configuration et ils sont plus rapides à intégrer. Mais des routeurs excessivement complexes peuvent également être difficiles à comprendre, ce qui peut entraîner un comportement indésirable.
Plusieurs routeurs de widgets simples nécessitent plus d'efforts d'intégration au préalable, car chaque routeur doit être intégré manuellement à votre site web (voir la section Intégration ci-dessous). Une fois intégrés, ils peuvent cependant être plus faciles à comprendre et à maintenir.
Veuillez noter : Vous ne pouvez implémenter qu'un seul routeur de widgets par page HTML. Si vous utilisez plusieurs routeurs de widgets, assurez-vous que chaque routeur est chargé au bon endroit.
PLUS SUR LES ENSEMBLES DE RÈGLES
Pour chaque ensemble de règles, vous définissez un widget à utiliser lorsque toutes les règles correspondent - ou vous spécifiez de ne pas afficher de widget dans ce cas.
Si un routeur de widgets a plusieurs ensembles de règles, ceux-ci sont évalués selon une logique de "court-circuit" : les ensembles de règles (c'est-à-dire leurs règles) sont testés séquentiellement et le premier pour lequel toutes les règles correspondent, "gagne" - le widget associé est sélectionné.
En plus de la sélection du widget, un ensemble de règles peut également remplacer les paramètres suivants de ce widget :
Réglage | Description |
Approche de chat | Modifie le mode d'approche de chat par défaut du widget, par exemple l'enregistrement des contacts devient obligatoire si cet ensemble de règles correspond aux règles suivantes |
Position du bouton | Modifie la position du bouton par défaut du widget, par exemple le bouton est affiché sur le côté gauche si cet ensemble de règles correspond |
Profil du bouton sur bureau | Détermine la visibilité du bouton du widget pour les visiteurs de bureau si cet ensemble de règles correspond |
Profil du bouton mobile | Détermine la visibilité du bouton du widget pour les visiteurs mobiles si cet ensemble de règles correspond |
EN SAVOIR PLUS SUR LES RÈGLES INDIVIDUELLES
Chaque ensemble de règles peut être composé de plusieurs règles, mais doit en contenir au moins une. Si vous créez plus d'une règle pour un ensemble de règles, toutes doivent correspondre pour que l'ensemble de règles s'applique. Actuellement, vous pouvez créer les règles suivantes:
Filtre | Opérateur | Valeur | Description |
URL | est | saisie libre | S'applique si l'URL du contact correspond exactement à la chaîne de caractères spécifiée |
URL | contient une regex | saisie libre | S'applique si l'URL du contact contient l'expression régulière spécifiée |
Agent utilisateur | contient une regex | saisie libre | S'applique si la chaîne d'agent utilisateur du contact contient l'expression régulière spécifiée |
Géolocalisation | est | valeur de la liste déroulante | S'applique si l'adresse IP du contact indique le pays (ou le continent) sélectionné |
Langue | est | valeur de la liste déroulante | S'applique si la langue dérivée préférée du contact correspond à la langue sélectionnée |
Appareil | est | valeur de la liste déroulante | S'applique si le navigateur du contact appartient à la catégorie sélectionnée (bureau vs mobile) |
Veuillez noter: Bien que nous effectuions une simple vérification syntaxique pour chaque règle (par exemple si la chaîne de caractères spécifiée est une expression régulière valide), vous êtes responsable de la création de règles sémantiquement valides, où les règles individuelles ne s'excluent pas mutuellement.
Par exemple, si vous créez un ensemble de règles avec deux règles, où la première exige que le pays du contact soit "Allemagne", tandis que la deuxième règle ne correspond que si le pays est "Autriche", l'ensemble de règles ne peut jamais correspondre complètement. Dans ce cas, le routeur de widget utilise le widget par défaut configuré.
Nous montrerons ci-dessous plus d'exemples de réglages d'ensemble de règles exemplaires pour le routeur de widget.
Intégration
L'intégration d'un routeur de widgets sur votre site web fonctionne de la même manière que l'intégration d'un widget normal : vous ajoutez simplement une ligne à vos modèles HTML de site web qui chargera le code JavaScript du routeur de widgets.
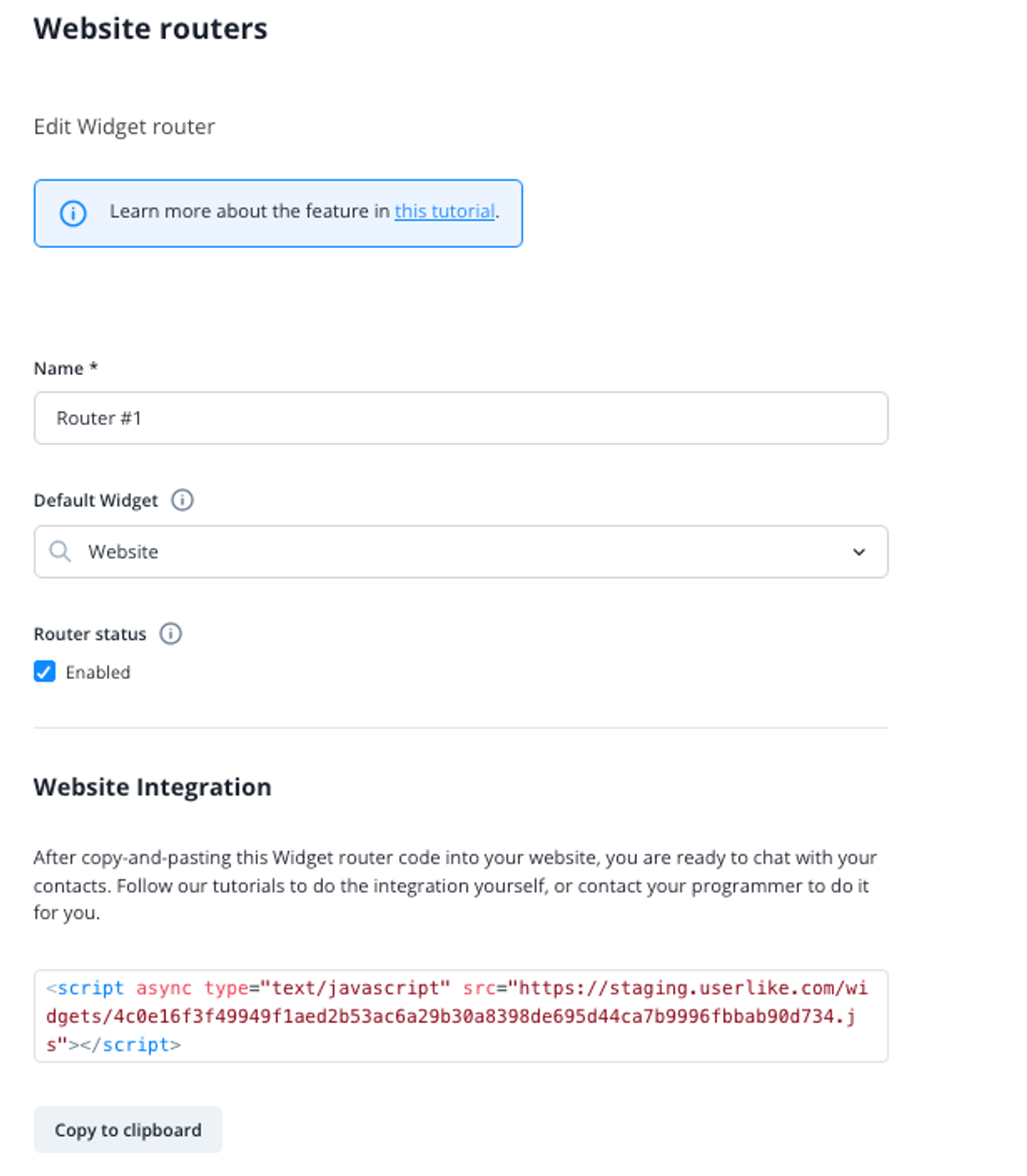
Pour chacun de vos routeurs de widgets, nous proposons un extrait HTML correspondant que vous pouvez copier directement et intégrer vous-même ou envoyer à vos programmeurs. Dans l'aperçu du routeur de widgets, vous pouvez modifier le routeur de widgets que vous souhaitez intégrer
Allez sur l'onglet Intégration, vous y trouverez le extrait de code javaScript:

INTÉGRER LE CODE SOI-MÊME
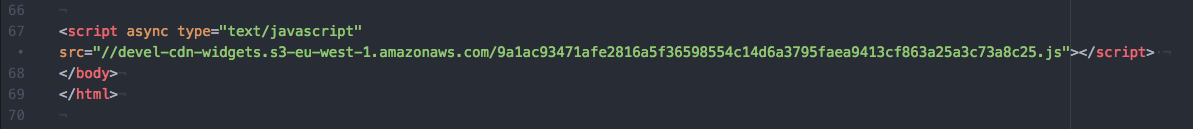
Ajoutez le code à la fin de votre site Web, juste avant la balise de fin </body>. Enregistrez et téléchargez votre site sur votre serveur publicitaire. Vous pouvez maintenant discuter directement avec vos clients !
Veuillez insérer le script à l'intérieur des balises Body de votre site Web. Si vous l'insérez dans l'en-tête, il pourrait ne pas fonctionner correctement en raison d'un comportement de chargement non défini du client de chat dans Internet Explorer.
En raison des restrictions de la Sandbox JavaScript, vous ne pouvez pas afficher le fichier via le protocole local file:/// et exécuter le script. Si vous voulez tester le widget sur un fichier local, exécutez-le avec un serveur web local Web-Server.

Exemples de Widget-Router
Voici quelques exemples d'utilisation de Widget-Router, qui vous montreront des cas d'utilisation possibles et les configurations correspondantes.
Charger des widgets selon la langue du contact
Vous avez un site web destiné à un public international et votre équipe est capable de fournir un service client dans trois langues différentes : allemand, espagnol et anglais.
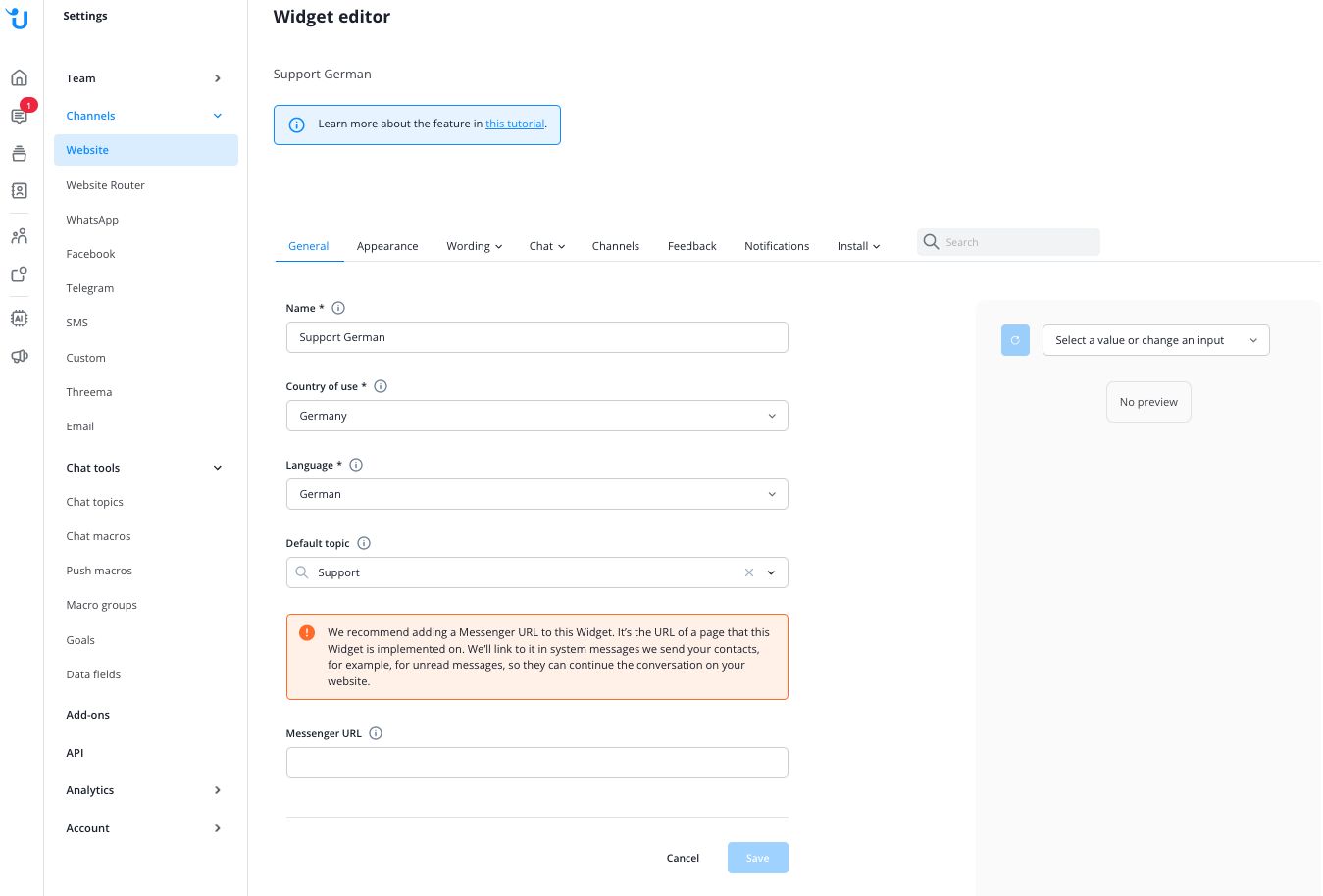
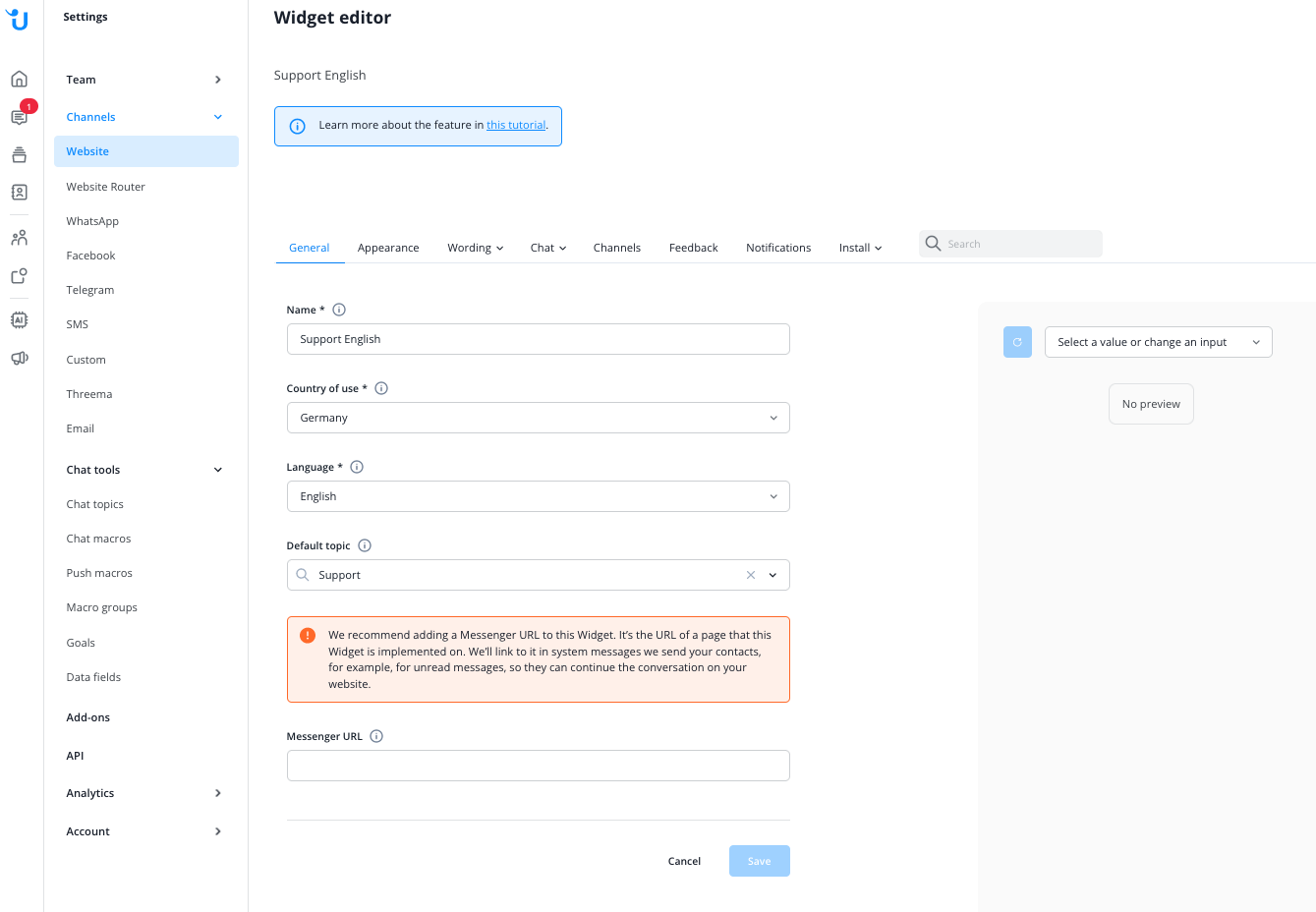
Commencez par créer un widget localisé pour chaque langue, comme ceci :


Ensuite, créez un routeur de widget avec les paramètres suivants:

Tout d'abord, ce routeur de widget vérifie si les paramètres de langue du navigateur du contact indiquent la prise en charge d'un environnement linguistique allemand. Si oui, le widget "Service client en allemand" est chargé.
Ensuite, il est vérifié si les paramètres de langue du navigateur du contact indiquent la prise en charge d'un environnement linguistique espagnol. Si oui, le widget "Asistencia en angleis" est chargé. Dans tous les autres cas, le widget standard "Assistance en allemand" est utilisé.
CE QU'IL FAUT PRENDRE EN COMPTE POUR LA CORRESPONDANCE DE LANGUE
La plupart des navigateurs Web vous permettent de configurer plus d'une langue. Nos règles basées sur la langue tentent de correspondre uniquement à la langue principale. Les variations régionales sont également actuellement ignorées, une règle pour le portugais s'applique donc au portugais brésilien et européen.
De plus, il est conseillé de configurer votre widget standard dans une langue que la majorité de vos contacts est susceptible de comprendre. Ainsi, votre version "principale" sera utilisée lorsque aucune des règles de langue spécifiques ne s'applique.
REMPLACEMENT DE LA CONFIGURATION DES WIDGETS EN FONCTION DE L'URL DU SITE WEB
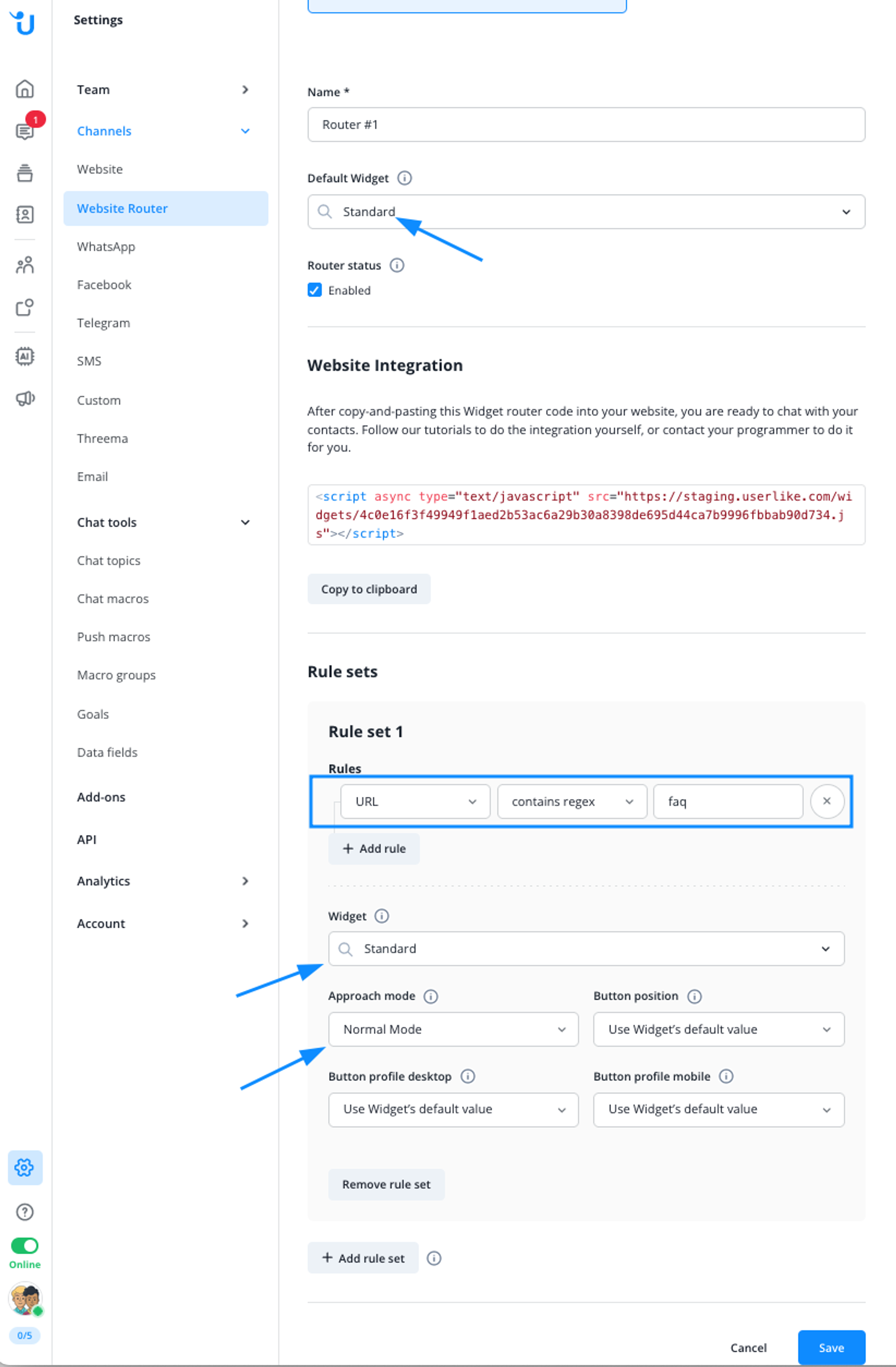
Vous souhaitez utiliser un mode de chat différent en fonction de la zone de votre boutique en ligne où se trouvent vos contacts. En général, vous souhaitez démarrer une discussion proactive après un certain temps et offrir une assistance aux clients potentiels. Sur votre page FAQ, vous souhaitez que les contacts lancent la discussion eux-mêmes.
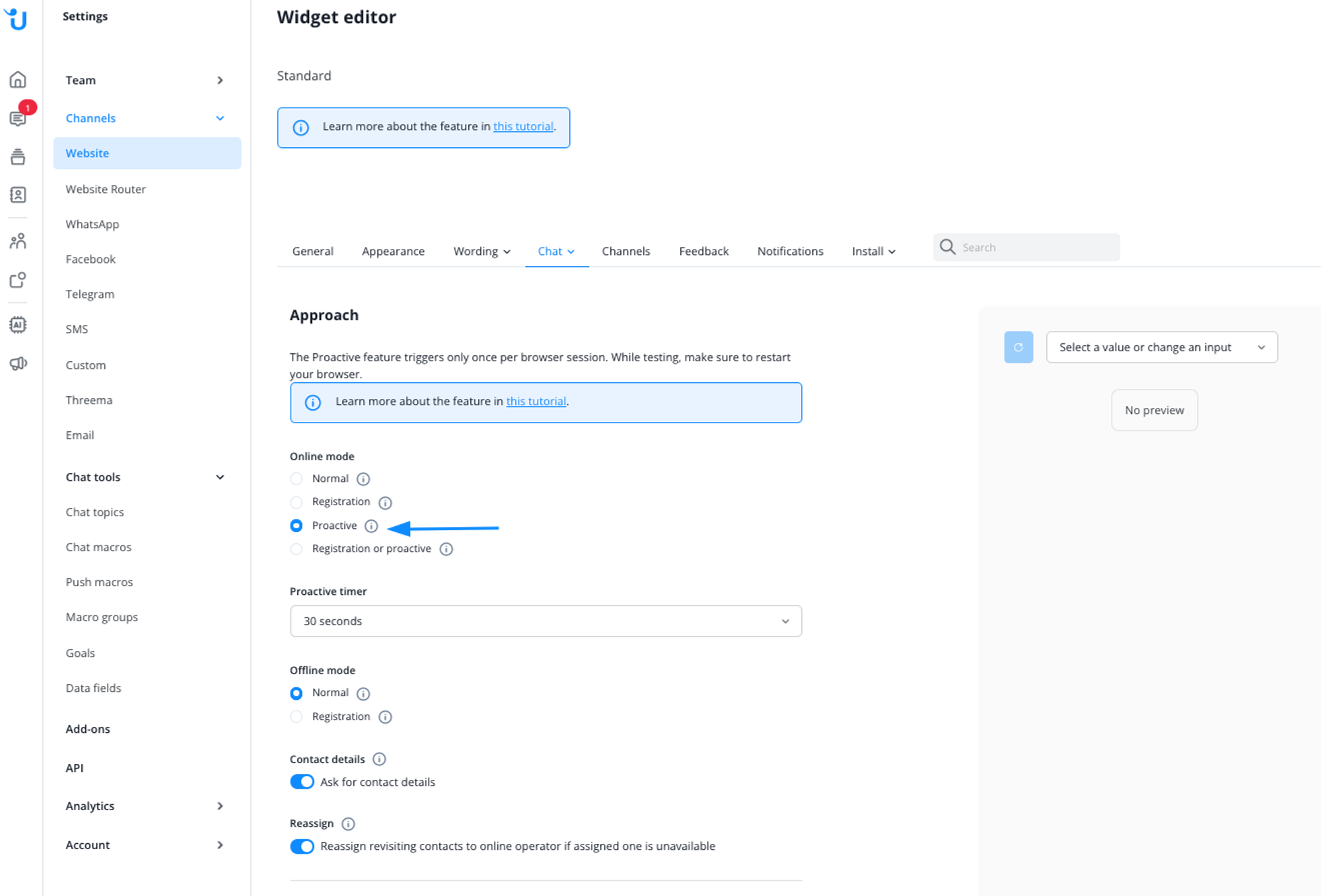
Vous configurez votre widget standard pour utiliser une approche de chat proactive:

Pour utiliser le même widget avec un autre mode d'approche de chat lorsque le contact recherche vos FAQ, créez un routeur de widget avec la configuration suivante:

Ce routeur de widget vérifie si le contact est en train de visiter votre section FAQ. Si c'est le cas, il charge le widget "Standard", mais le met en mode Chat normal.
Dans tous les autres cas et sur toutes les pages non-FAQ, il charge également le widget "Standard", utilise son mode de chat standard et démarre une conversation de manière proactive après 10 secondes.
CHARGER DES WIDGETS DIFFÉRENTS SELON LA GÉOLOCALISATION
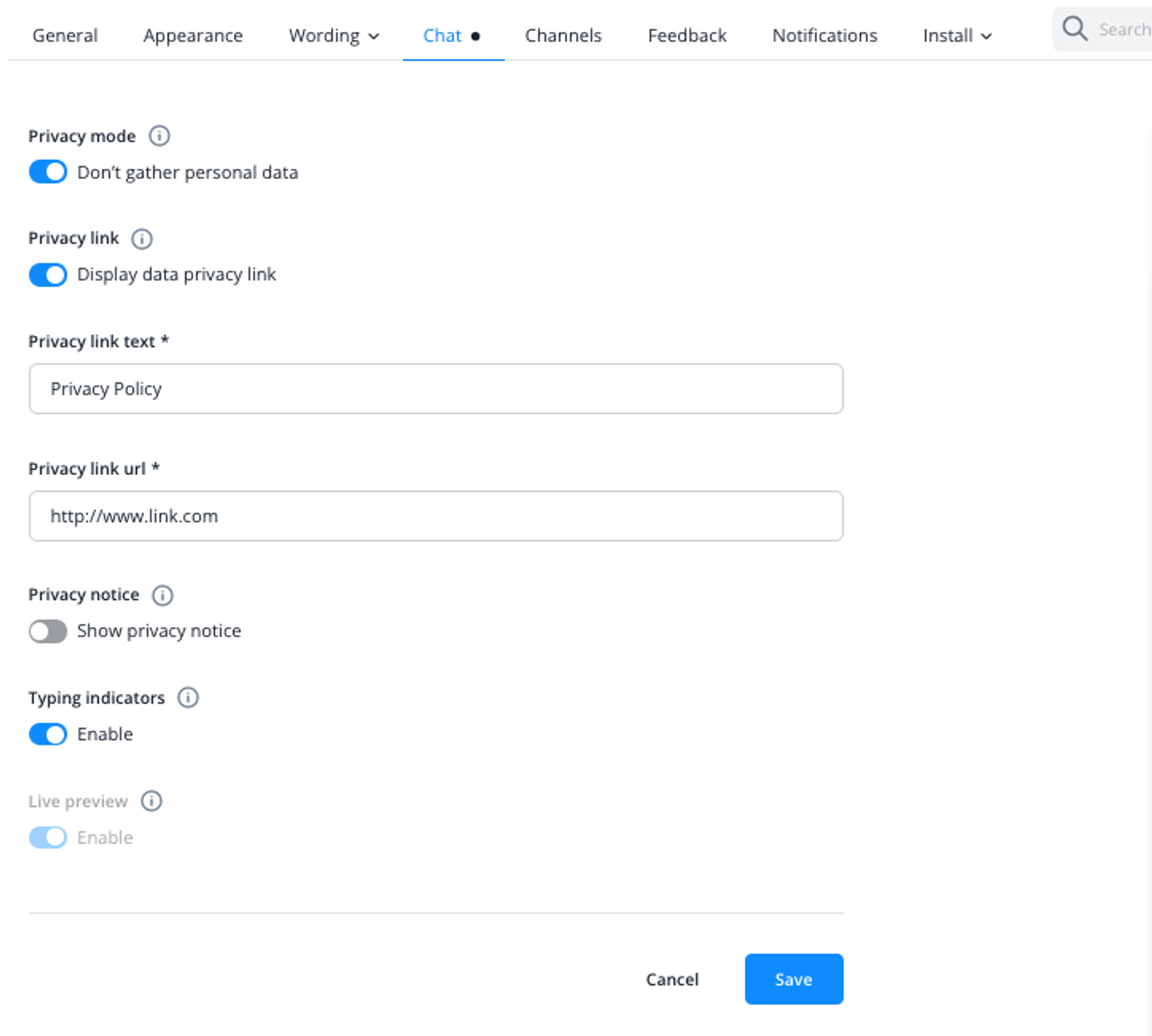
En raison de différentes réglementations, vous souhaitez utiliser des widgets avec des paramètres de confidentialité différents en fonction de la géolocalisation de votre contact.
Dans les paramètres d'un widget, configurez-le pour qu'il fonctionne en mode de confidentialité plus strict:

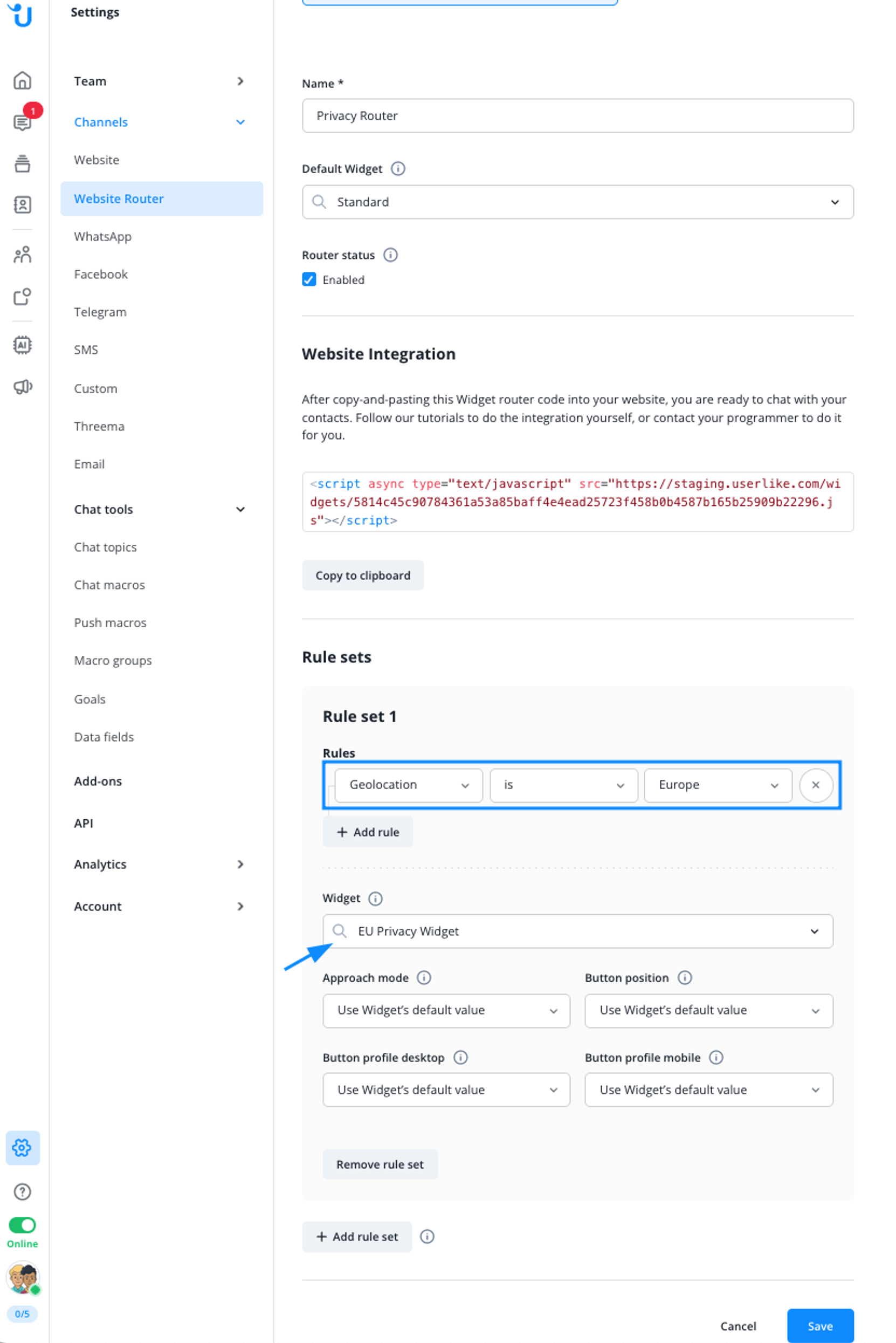
Ensuite, créez un routeur de widget avec les paramètres suivants :

Ce routeur de widget vérifie si votre contact actuel a son siège en Europe. Si tel est le cas, le widget de protection des données de l'UE avec des paramètres plus restrictifs sera chargé. Dans tous les autres cas, le widget standard sera chargé.
read this article in English:
https://docs.userlike.com/setup/widget-setup/widget-routers
