The Smart FAQ is integrated as an additional element on an HTML page.
Click the Smart FAQ button to access its settings.

To create a new Smart FAQ, click on the “+” symbol.

Select the “General” settings, give it an internal name, and choose your desired language, folders/categories and statuses.
You will also see an API Key. Usually you don’t need it, since it’s automatically included in your installation code (see Installation Tab).

The tab "Texts" shows you an overview of different standard texts that you can define, such as headings, placeholders or button wording.

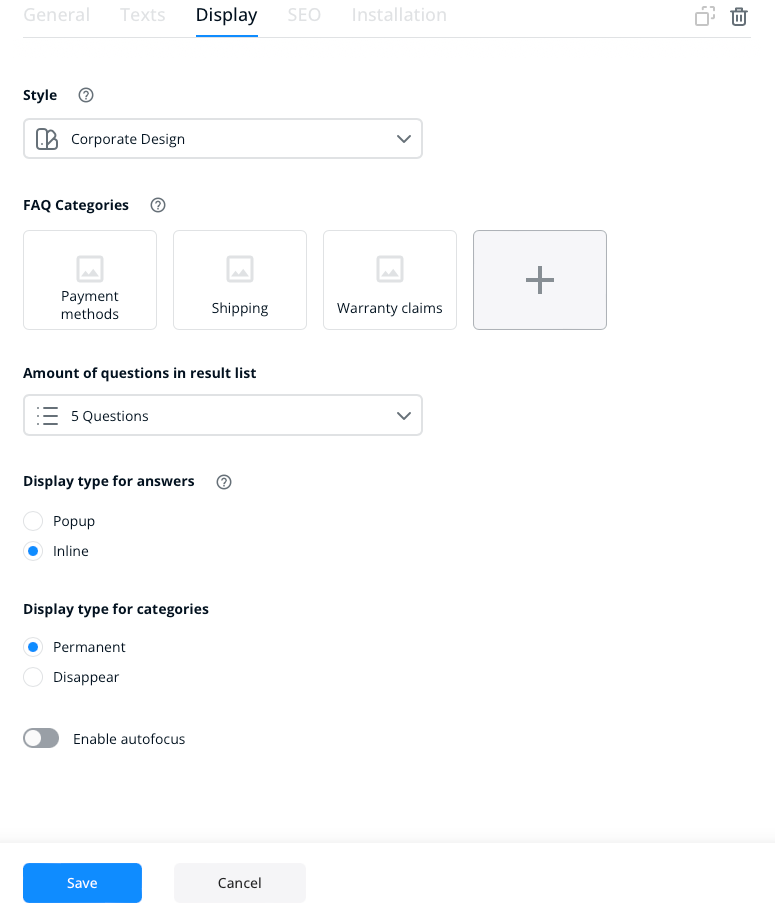
You can customize the look of your specific Smart FAQ module. Select from predetermined style sets, which modifies how the Smart FAQ module displays questions and answers. You can also customize your chosen style set with CSS under the menu option "Styles".
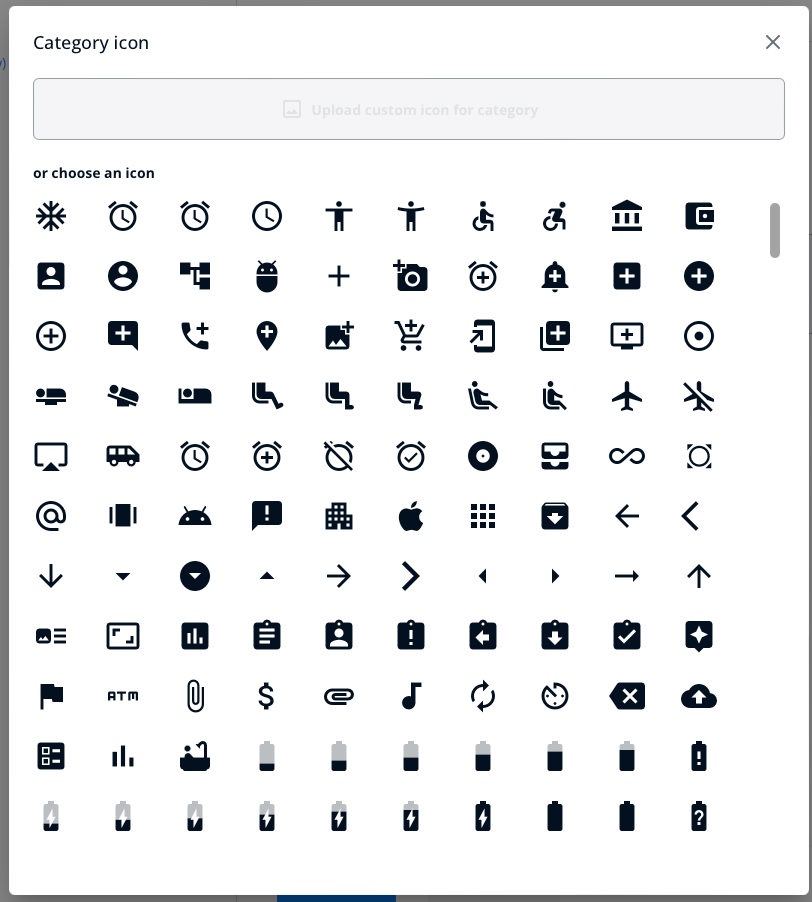
You can also specify and change how the folder/category icons should be displayed. More information can be found in the tooltip.


There is also the option to enable autofocus. If activated, the focus will be on the FAQ as soon as the page is opened, no matter at which position of the website you added the FAQ code.

Enable search engines to find your Smart FAQ.
Both options are explained further in the tooltips

In the “Installation” tab, you can access the integration tutorial, which contains the code required for your website.

 Smart FAQ Sitemap Integration
Smart FAQ Sitemap Integration SEO capabilities
SEO capabilitiesread this article in English:
https://docs.userlike.com/features/ai-automation-hub/smart-faq-configuration
