Introductie
Uw ondersteuning moet meegroeien met de grootte van uw website. Mensen die uw winkel bekijken hebben andere vragen dan degenen die uw documentatie controleren, internationale bezoekers geven de voorkeur aan ondersteuning in hun eigen taal en u wilt mogelijk een andere benaderingswijze gebruiken afhankelijk van of uw contacten een desktop of mobiel apparaat gebruiken.
Onze Widget routers maken het gemakkelijk om al deze scenario's te hanteren. U kunt eenvoudig regels configureren die verschillende widgets selecteren, afhankelijk van de informatie die we hebben over uw contacten: de sectie van de website waarop ze zich bevinden wanneer ze een gesprek beginnen, uit welk land ze komen, welke taal ze verkiezen in hun browsers, enzovoort. Het beheren van individuele chatinstallaties is nog nooit zo eenvoudig geweest.
Installatie
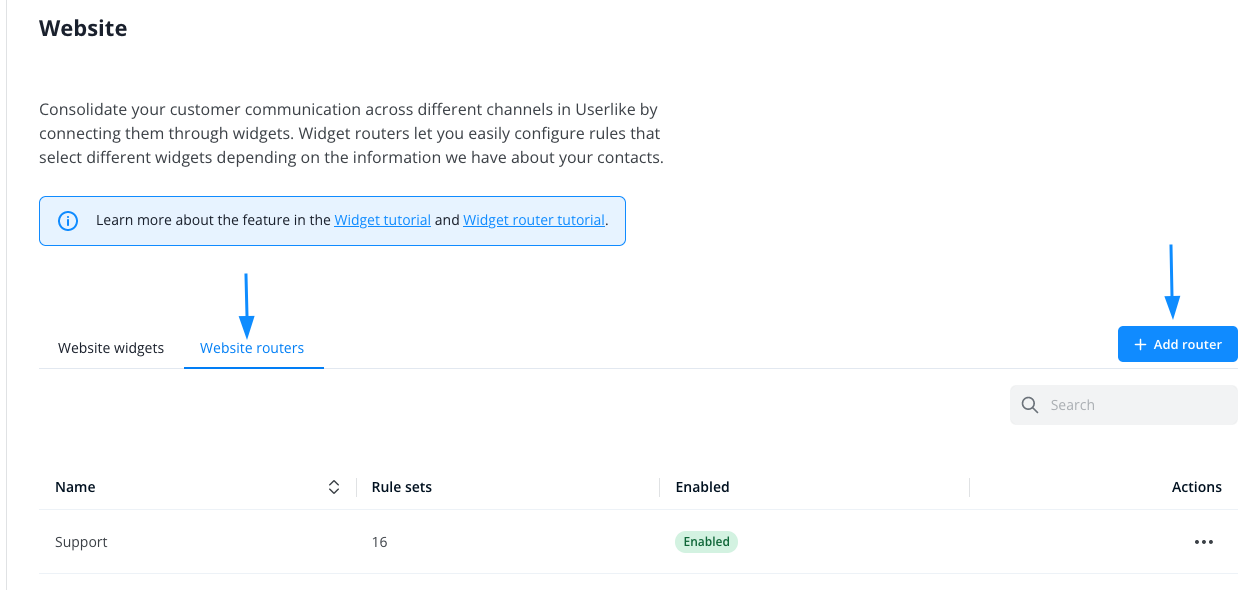
Ga naar Kanalen > Website > Website routers in je Dashboard:

Klik op Widget-router toevoegen om een nieuwe Widget-router te maken:

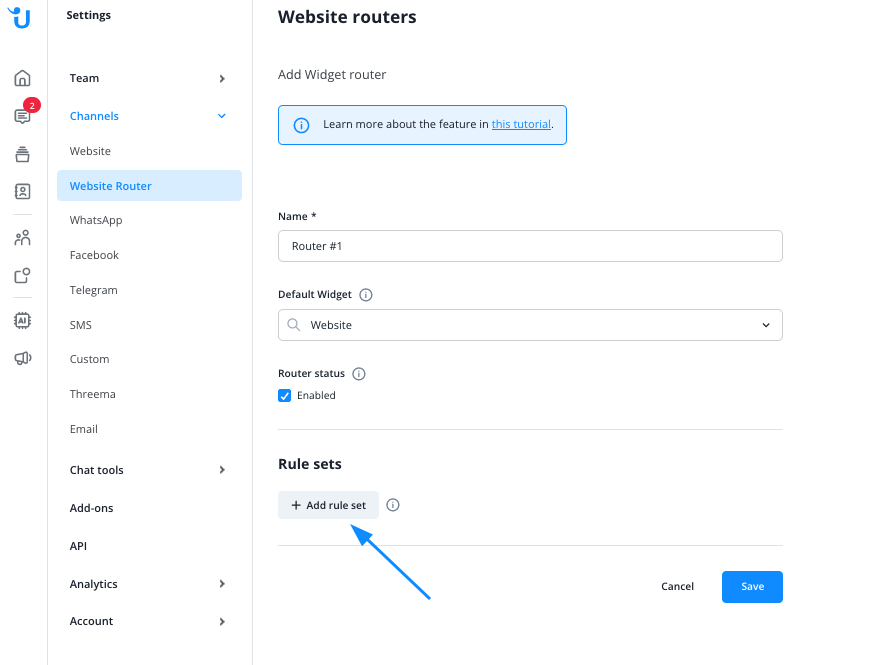
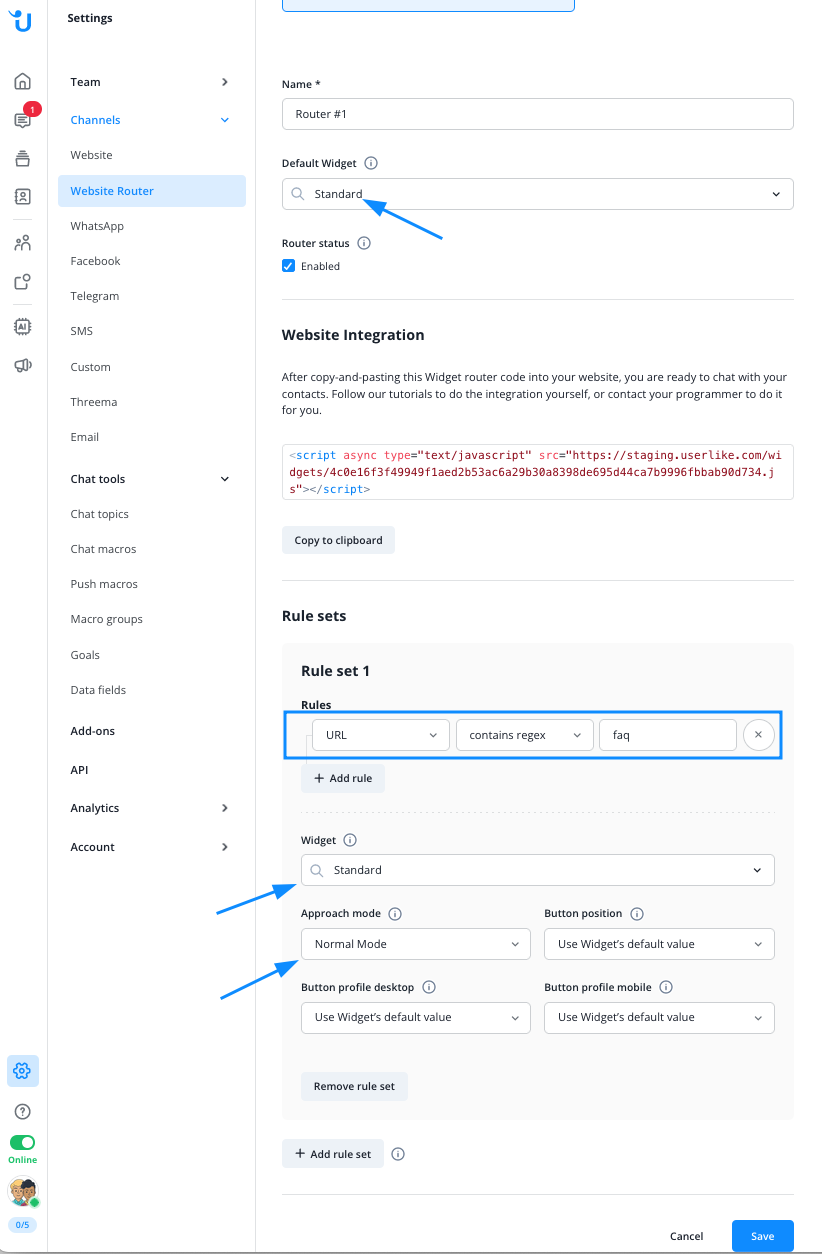
Een nieuwe Widget-router vereist ten minste een naam. Het is standaard ingeschakeld en heeft de standaardwidget geselecteerd. Aangezien het gebruiken van een Widget-router zonder een regelset net zo is als het gebruiken van een gewone Widget, laten we een regelset toevoegen:

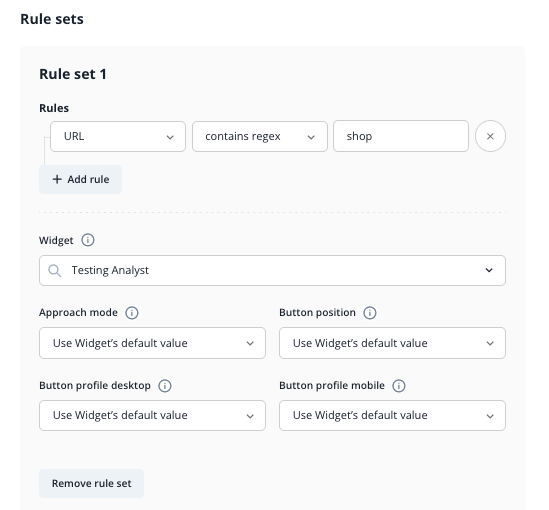
We hebben een nieuwe regelset aangemaakt en de eerste regel bewerkt. Deze regel komt overeen als de URL die de contactpersoon bezoekt bij het starten van de chat de tekenreeks "shop" bevat, tussen slashes. Wanneer de regelset overeenkomt, selecteert deze een andere widget dan de standaard widget, in dit geval de widget "Testing Analyst". Via de onderstaande velden kunt u zelfs enkele instellingen van de widget "Testing Analyst" overschrijven.
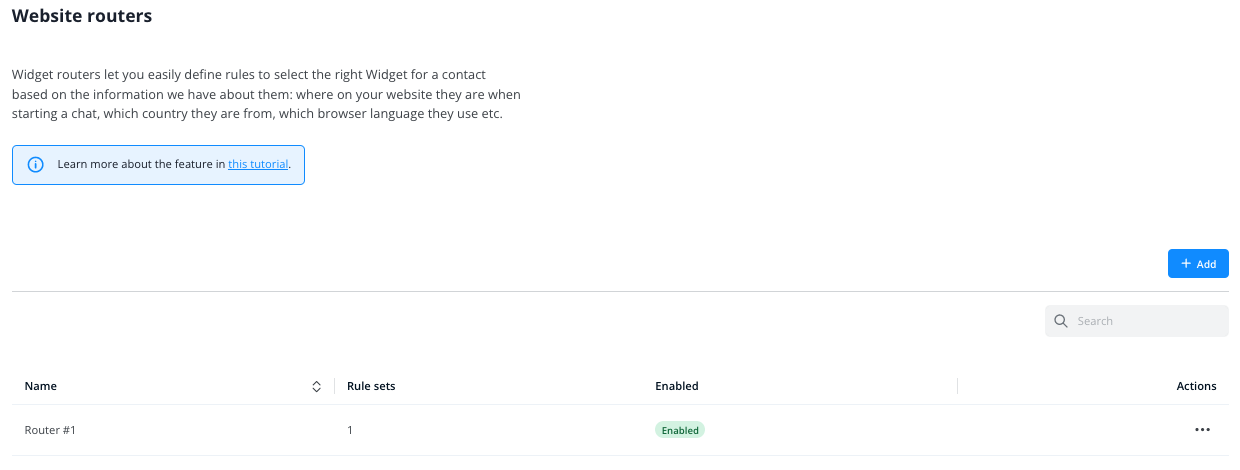
Zodra u op "Widget-router maken" klikt, keert u terug naar het overzicht van de Widget-router. Hier verschijnt uw nieuw gemaakte Router nu samen met het aantal regelsets en de huidige status:

Deze eenvoudige Widget-router stelt u al in staat om een speciale Widget te gebruiken voor contacten die een chat starten vanuit uw webshop, met speciale ondersteunende medewerkers die het beste geschikt zijn om hun vragen te beantwoorden. Nu kunt u meer regelsets maken voor deze Widget-router of meer routers maken.
Meerdere eenvoudige routers versus enkele complexe routers
Of u nu meerdere eenvoudige Widget-routers met eenvoudige regelsets wilt maken of enkele complexe Widget-routers met veel uitgebreide regelsets, is voornamelijk een kwestie van smaak.
Door enkele complexe Widget-routers te gebruiken, kunt u uw Widgets beheren vanuit enkele configuratie-items en zijn ze sneller te integreren. Maar te complexe routers kunnen moeilijk te begrijpen zijn, wat kan leiden tot ongewenst gedrag.
Meerdere eenvoudige Widget-routers vereisen meer integratiewerk vooraf, omdat elke router handmatig in uw website moet worden geïntegreerd (zie sectie Integratie hieronder). Eenmaal geïntegreerd, kunnen ze echter gemakkelijker te begrijpen en te onderhouden zijn.
Let op: U kunt slechts één Widget-router per HTML-pagina implementeren, dus als u meerdere Widget-routers gebruikt, moet u ervoor zorgen dat elk op de juiste locatie wordt geladen.
Meer over regelsets
Voor elke regelset definieert u een Widget die wordt gebruikt als alle regels overeenkomen - of kies ervoor om geen Widget in dit geval weer te geven.
Als een Widget-router meerdere regelsets heeft, worden deze geëvalueerd in een "short-circuit" logica: de regelsets (dwz de regels ervan) worden achtereenvolgens getest en de eerste met alle overeenkomende regels "wint" - de bijbehorende Widget wordt geselecteerd.
Naast het kiezen van een Widget kan een regelset ook de volgende configuratie-instellingen van die Widget overschrijven:
Instelling | Beschrijving |
Aanpakmodus | Verandert de standaard aanpakmodus van de Widget, bijv. maak contactregistratie verplicht wanneer deze regelset overeenkomt |
Knoppositie | Verandert de standaard knoppositie van de Widget, bijv. toon het aan de linkerkant wanneer deze regelset overeenkomt |
Knopprofiel desktop | Verandert hoe prominent de knop van de Widget wordt weergegeven voor desktop-bezoekers wanneer deze regelset overeenkomt |
Knopprofiel mobiel | Verandert hoe prominent de knop van de Widget wordt weergegeven voor mobiele bezoekers wanneer deze regelset overeenkomt |
Meer over enkele regels
Elke regelset kan bestaan uit meerdere regels, maar moet er ten minste één bevatten. Als u meer dan één regel maakt voor een regelset, moeten deze allemaal overeenkomen om de regelset te laten overeenkomen. Momenteel kunt u de volgende regels maken:
Filter | Operator | Waarde | Beschrijving |
URL | is | vrije tekstinvoer | Komt overeen als de URL van het contact precies de door u opgegeven string is |
URL | bevat regex | vrije tekstinvoer | Komt overeen als de URL van het contact de door u opgegeven reguliere expressie bevat |
User agent | bevat regex | vrije tekstinvoer | Komt overeen als de useragentstring van het contact de door u opgegeven reguliere expressie bevat |
Geolocatie | is | waarde uit dropdown | Komt overeen als het IP-adres van het contact overeenkomt met het geselecteerde land (of continent) |
Taal | is | waarde uit dropdown | Komt overeen als de afgeleide taalvoorkeur van het contact overeenkomt met de geselecteerde taal |
Apparaat | is | waarde uit dropdown | Komt overeen als de browser van het contact valt in de geselecteerde categorie (desktop versus mobiel) |
Let op: Hoewel we basis-syntactische validatie doen voor elke regel (bijv. of de opgegeven string een geldige reguliere expressie is), bent u verantwoordelijk voor het opbouwen van semantisch geldige regelsets waar individuele regels elkaar niet uitsluiten.
Bijvoorbeeld, als u een regelset maakt met twee regels waarbij de eerste vereist dat het land van het contact "Duitsland" is, terwijl de tweede regel alleen overeenkomt als het land "Oostenrijk" is, kan de regelset als geheel nooit overeenkomen. De Widget-router valt dan terug op de geconfigureerde standaardwidget.
We zullen hieronder meer prototypische configuraties van regelsets voor de Widget-router laten zien in het voorbeeldgedeelte.
Integratie
Het integreren van een widget-router in uw website werkt op dezelfde manier als het integreren van een reguliere widget: u voegt eenvoudig één regel toe aan de HTML-templates van uw website, waarna de JavaScript-code van de widget-router wordt geladen.
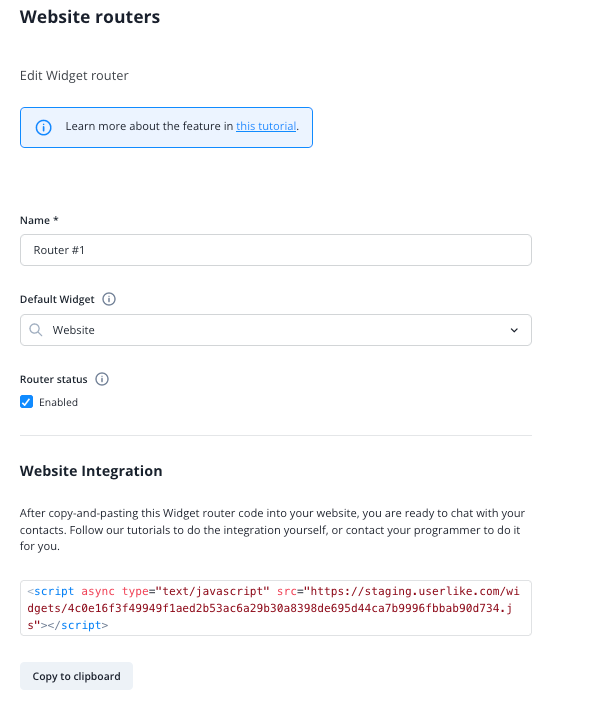
Voor elke van uw widget-routers bieden we het bijbehorende HTML-fragment, klaar voor u om te kopiëren en zelf te integreren of naar uw technische medewerkers te sturen. In het overzicht van de widget-routers bewerkt u de widget-router die u wilt integreren:
Hier vind je het JavaScript-codefragment:

Het integreren van de code zelf
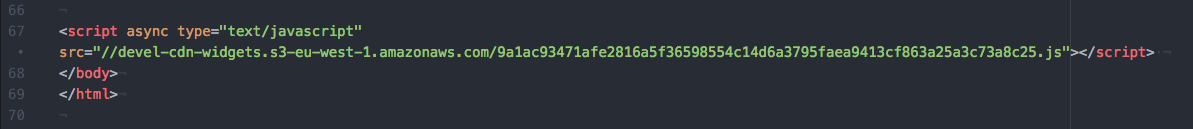
Plak de code onderaan je website, net voor de afsluitende </body> tag. Sla je aangepaste website op en upload deze naar je webserver. Gefeliciteerd, je bent klaar!
We raden je sterk aan om het script binnen de body-tag van de website te plaatsen. Als je het script in de header van de pagina plaatst, werkt het niet goed op Internet Explorer vanwege het ongedefinieerde laadgedrag van de chatclient.
Vanwege de JavaScript sandbox-beperking kun je het bestand niet bekijken via het lokale file:// protocol en het script uitvoeren. Als je de widget op een lokaal bestand wilt testen, voer deze dan uit met behulp van een lokale webserver.

Voorbeeld Widget routers
Hier zijn enkele voorbeeld Widget-routers om mogelijke gebruiksscenario's en configuraties te laten zien die bij hen passen.
Widgets laden op basis van de taal van contactpersoon
Je hebt een website met een internationaal publiek en je medewerkers kunnen klantenondersteuning bieden in drie verschillende talen: Duits, Spaans en Engels.
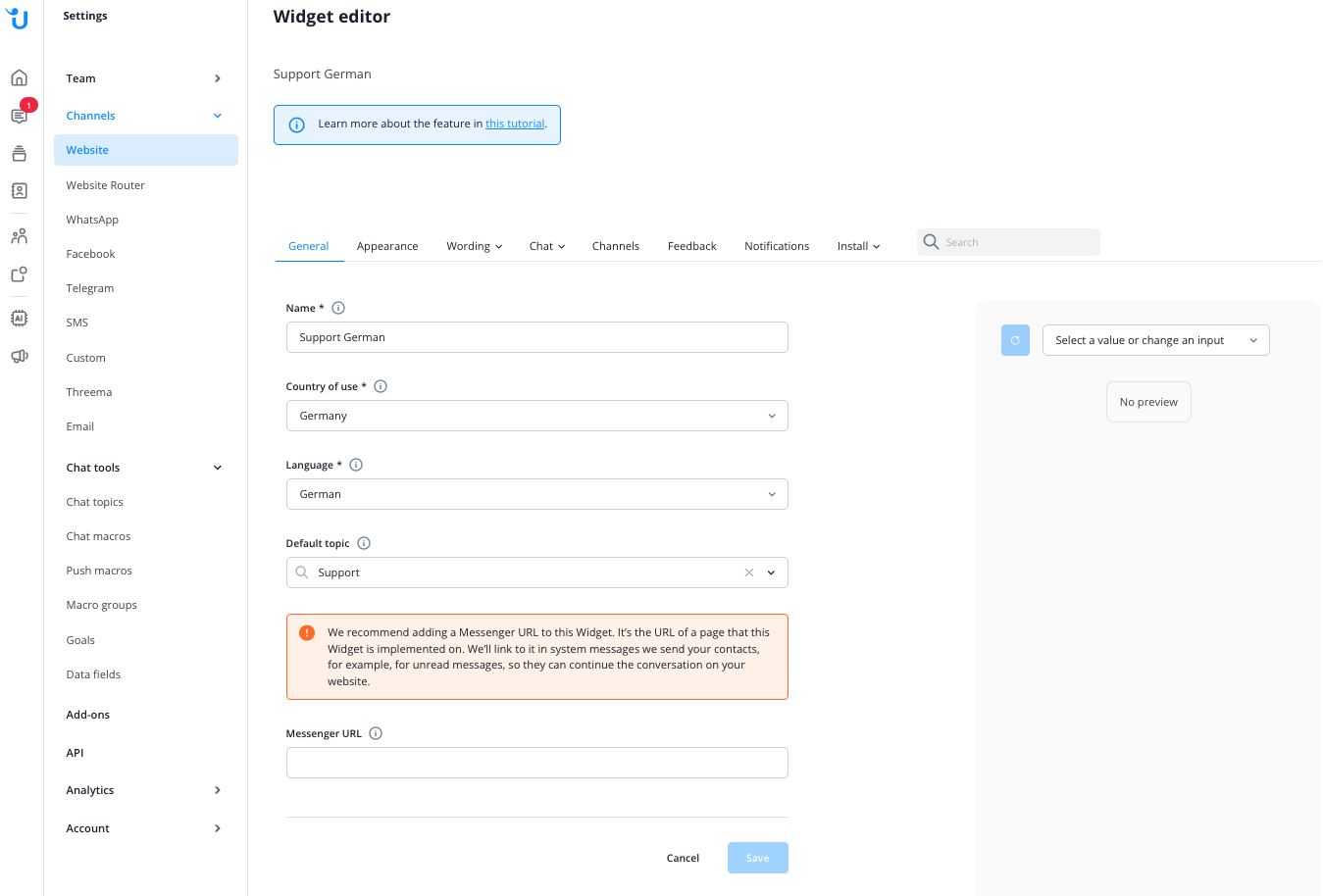
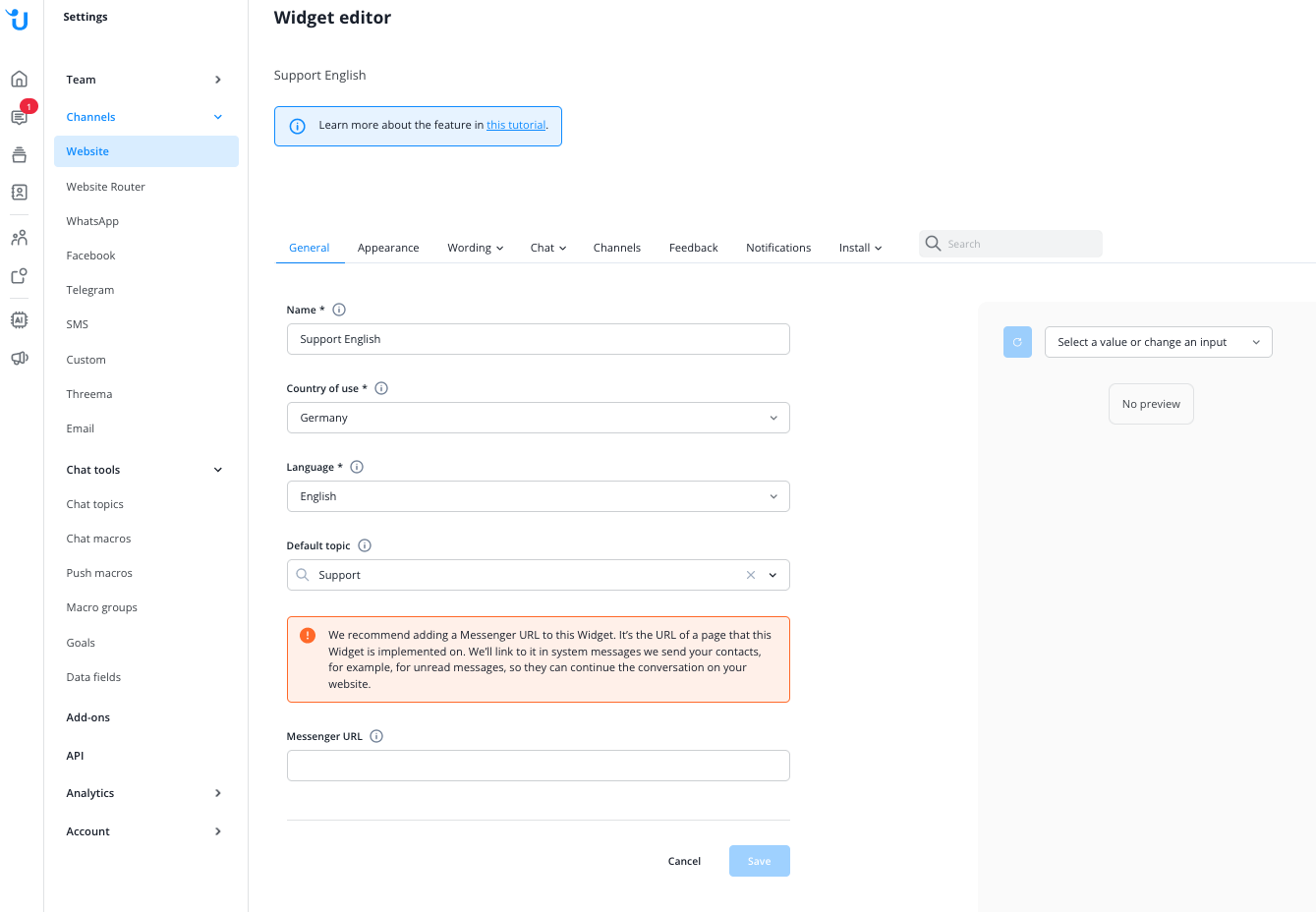
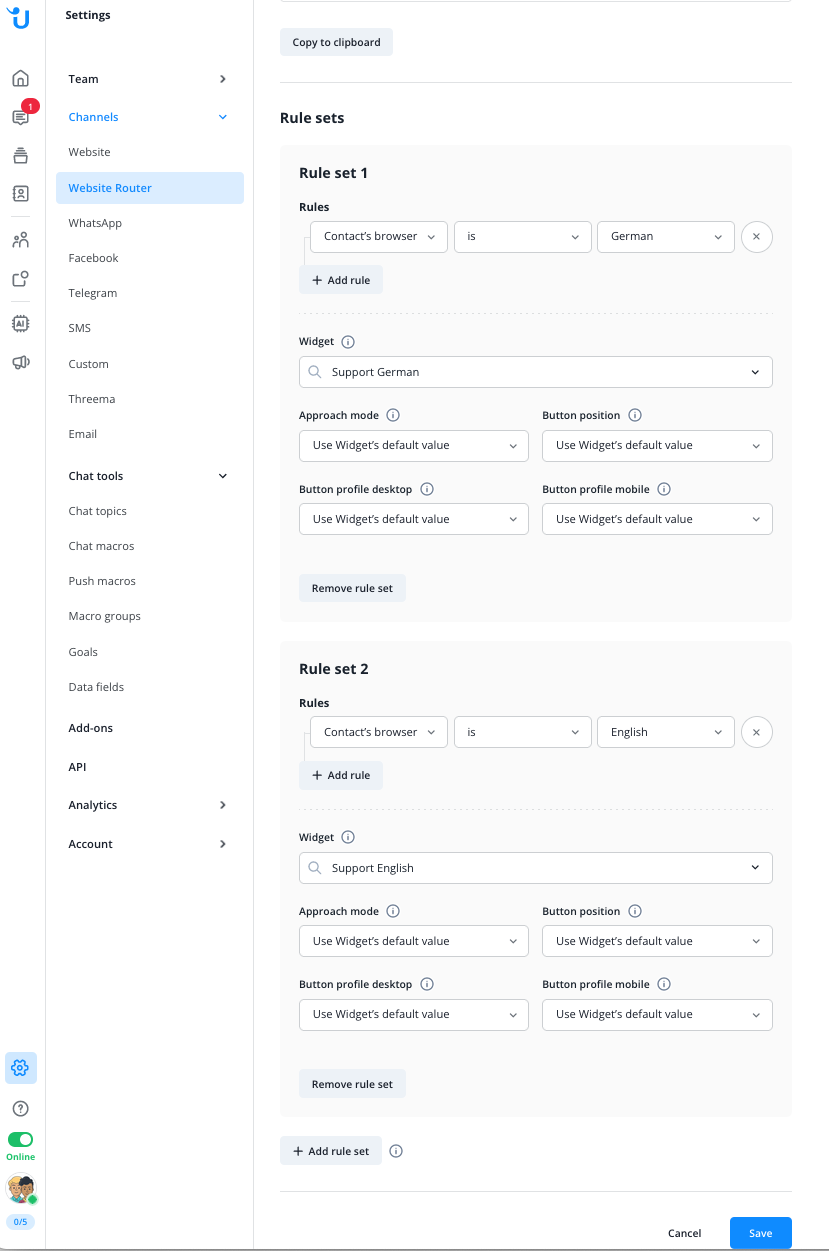
Maak eerst een gelokaliseerde widget voor elke taal, zoals hieronder:


Maak vervolgens een Widget-router aan met de volgende configuratie:

Als eerste controleert deze Widget-router of de browserinstellingen van de contactpersoon ondersteuning bieden voor een Duitse locatie. Indien ja, laadt het de widget "Kundenservice auf Deutsch".
Vervolgens controleert het of de browserinstellingen van de contactpersoon ondersteuning bieden voor een Spaanse locatie. Indien ja, laadt het de widget "Asistencia en español". In alle andere gevallen valt het terug op de standaardwidget "Support in English".
Dingen om rekening mee te houden bij het matchen van talen
De meeste webbrowsers stellen u in staat om meer dan één taal te configureren. Onze taalgebaseerde regels proberen alleen de primaire taal te matchen. Regionale variaties worden momenteel ook genegeerd, dus een regel voor Portugees komt overeen met Braziliaans en Europees Portugees.
Het is ook een goede praktijk om uw standaardwidget in te stellen op een taal die de meerderheid van uw contacten waarschijnlijk begrijpt. Op deze manier, als geen van de meer specifieke taalregels overeenkomt, valt u veilig terug op uw "hoofd" taalversie.
Widgetconfiguraties overschrijven op basis van URL van de website
U wilt een andere benaderingsmodus gebruiken, afhankelijk van welke sectie van uw webshop uw contactpersonen bekijken. Over het algemeen wilt u na een bepaalde tijd proactief een chat starten en ondersteuning bieden aan potentiële klanten. Alleen op uw FAQ-pagina wilt u dat contactpersonen de chat initiëren.
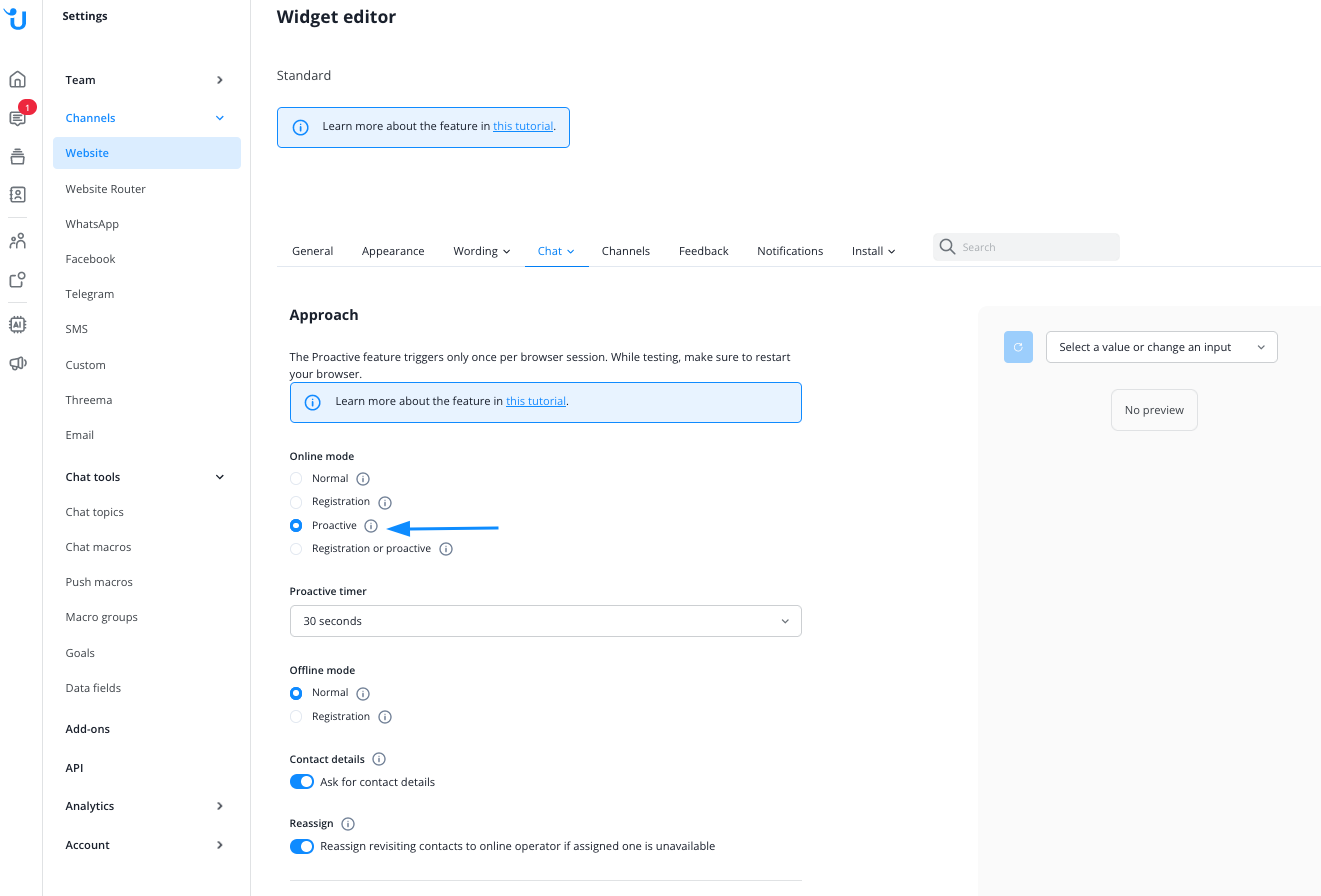
U configureert uw standaardwidget om een proactieve benaderingsmodus te gebruiken:

Om dezelfde Widget te gebruiken met een andere aanpakmodus wanneer de contactpersoon uw FAQ's bekijkt, maakt u een Widget-router met de volgende configuratie:

Deze Widget-router controleert of de contactpersoon momenteel uw FAQ-sectie bezoekt. Als dat het geval is, laadt het de widget "Standard" maar stelt deze in op de Normale modus.
In alle andere gevallen en op alle niet-FAQ-pagina's laadt het ook de "My Webshop" -widget, maar gebruikt het de standaard benaderingsmodus - proactief starten van een chat na 10 seconden.
Laad verschillende widgets afhankelijk van geolocatie
Vanwege verschillende wettelijke vereisten wilt u Widgets gebruiken met verschillende privacy-instellingen, afhankelijk van de geolocatie van uw contactpersoon.
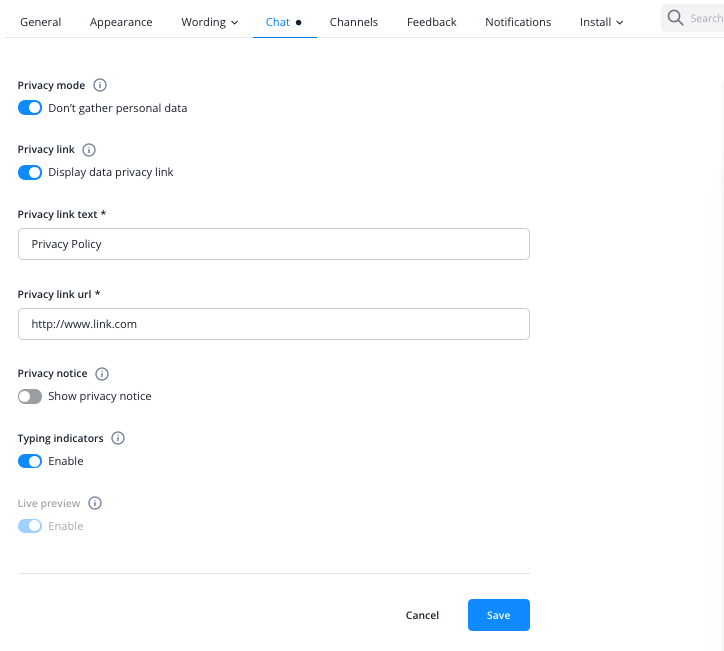
In de instellingen van een widget configureert u deze om een meer beperkte Privacy-modus te hebben:

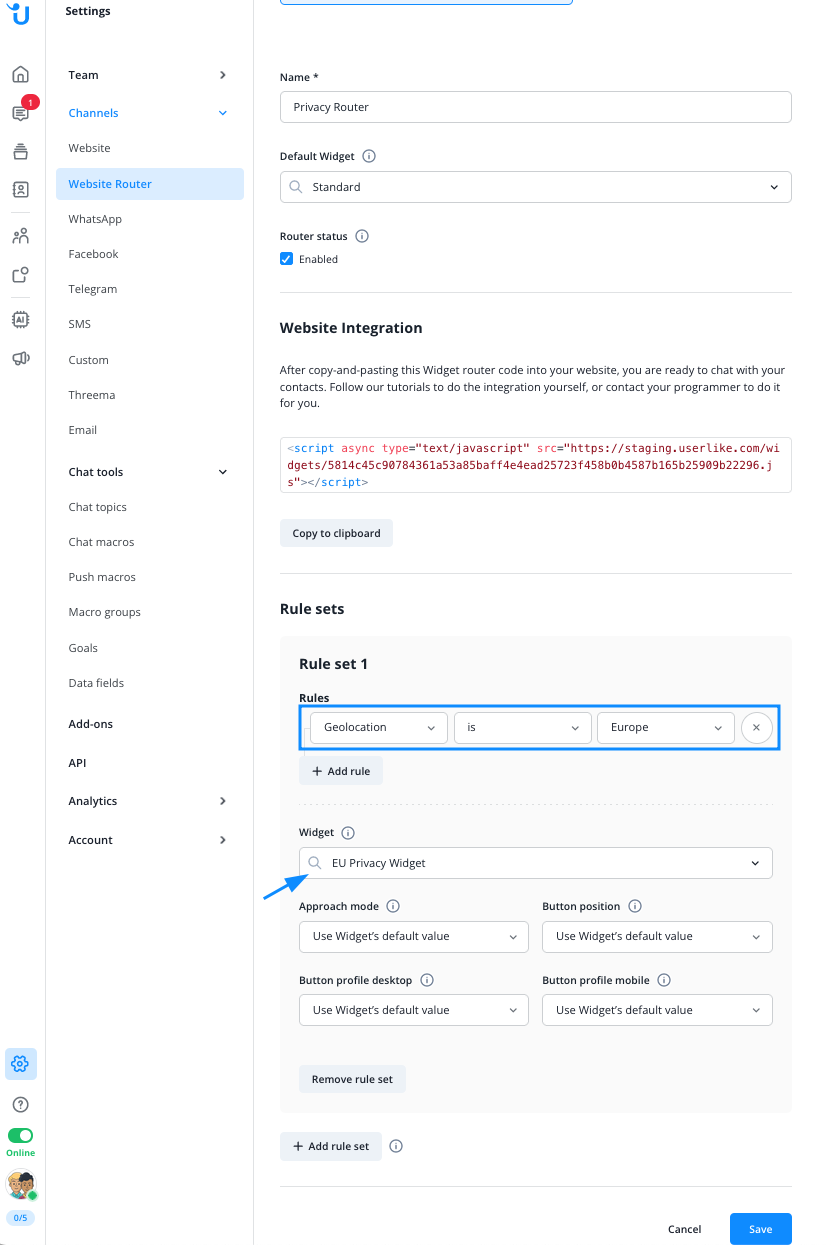
Maak vervolgens een Widget-router met de volgende configuratie:

Deze Widget-router controleert of uw huidige contactpersoon zich in Europa bevindt. Zo ja, dan wordt de "EU-privacywidget" met zijn strengere instellingen geladen. In alle andere gevallen wordt de standaardwidget geladen.
read this article in English:
https://docs.userlike.com/setup/widget-setup/widget-routers
