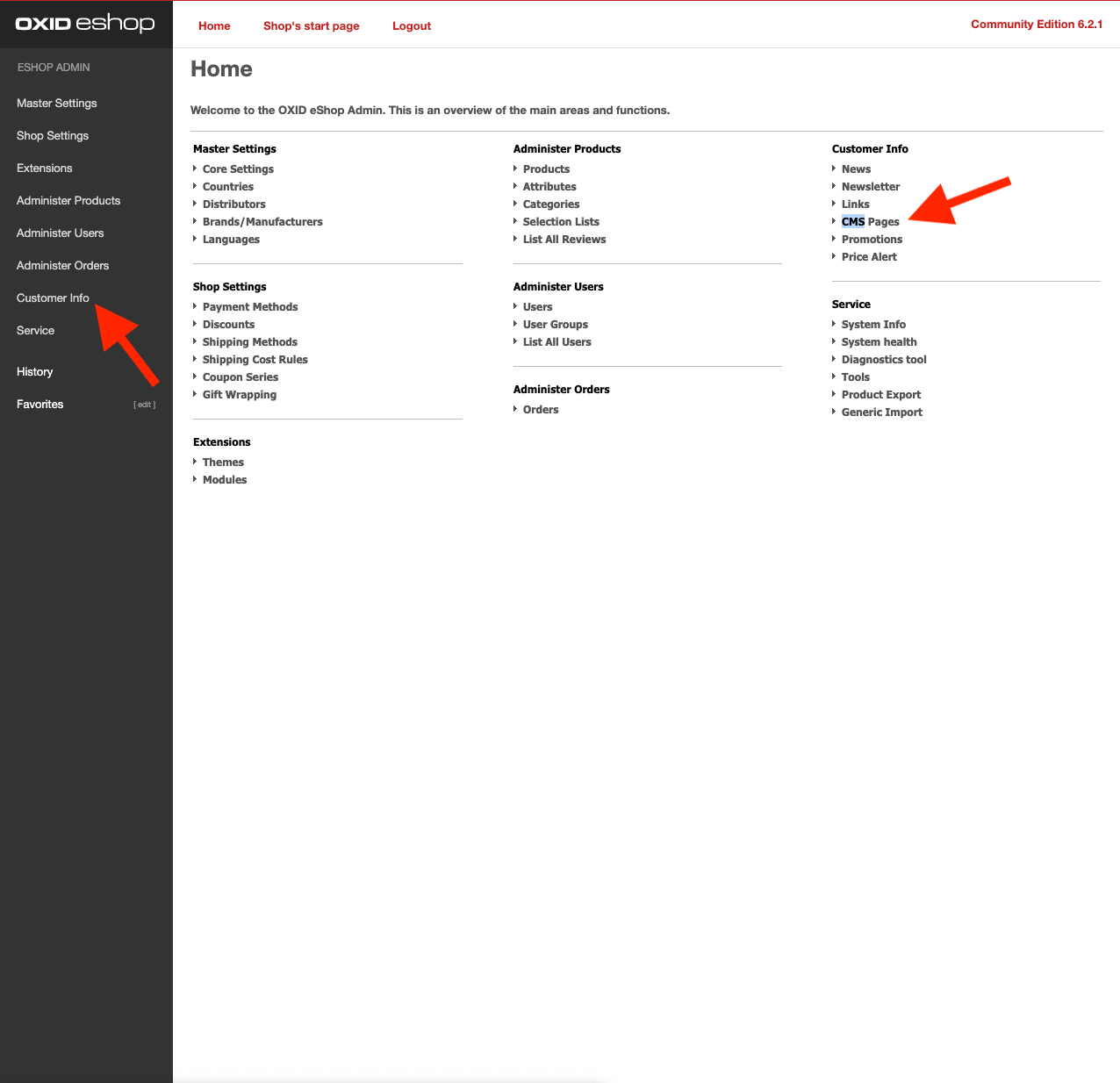
Step 1
Login to your Oxid admin, select "Customer Info" then go to "CMS Pages".

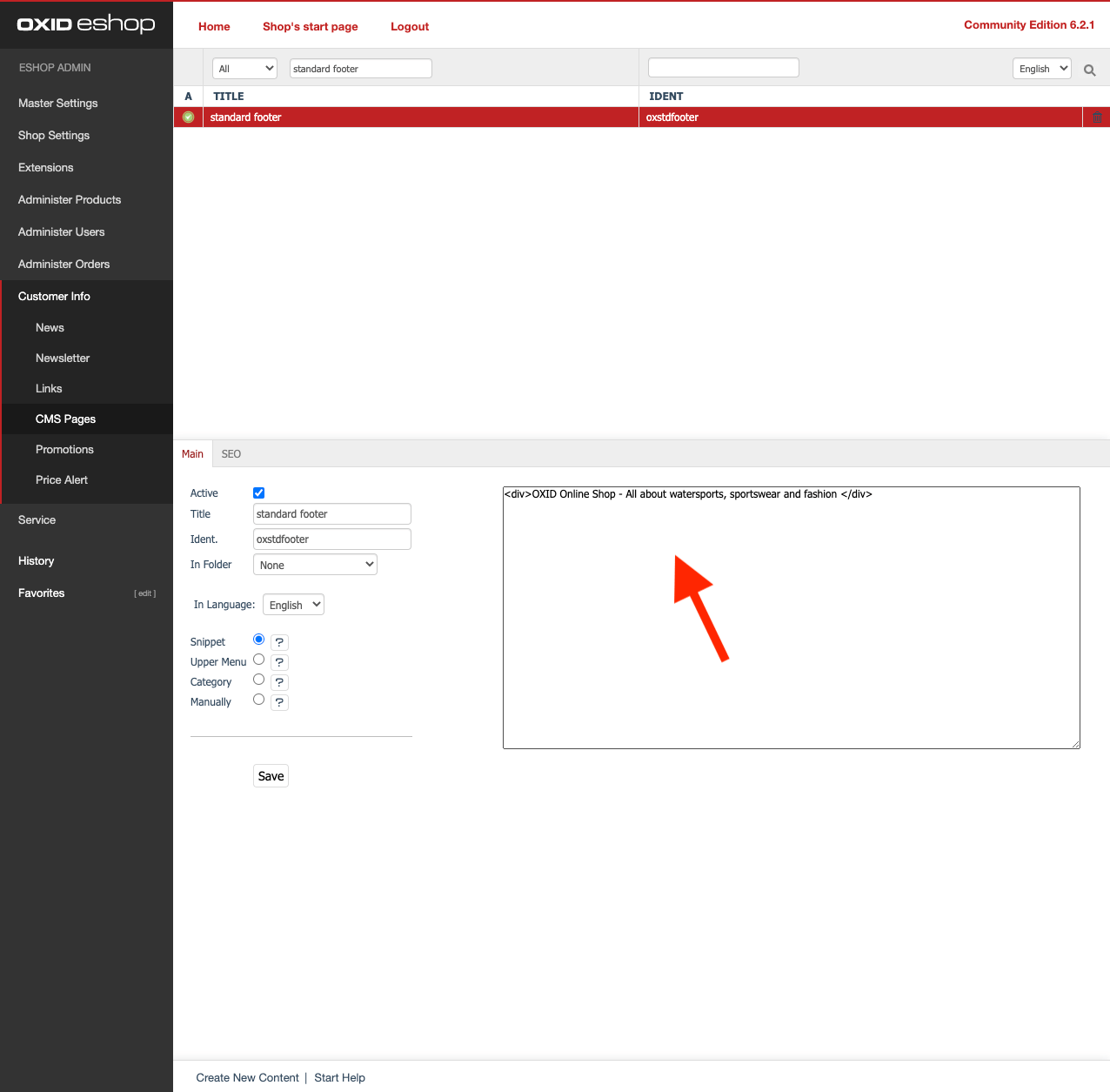
Step 2
Look for the file "Standard Footer". Paste the Userlike Widget Code to the end of this file and hit "Save".
Find the unique Widget code under
Channels > Website Widgets > Select a Widget > Install > JavaScript Widget code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 3
Go to your store front after saving and you are ready to begin chatting.
