Add a new Contact form suggestion module by clicking the “+” symbol.

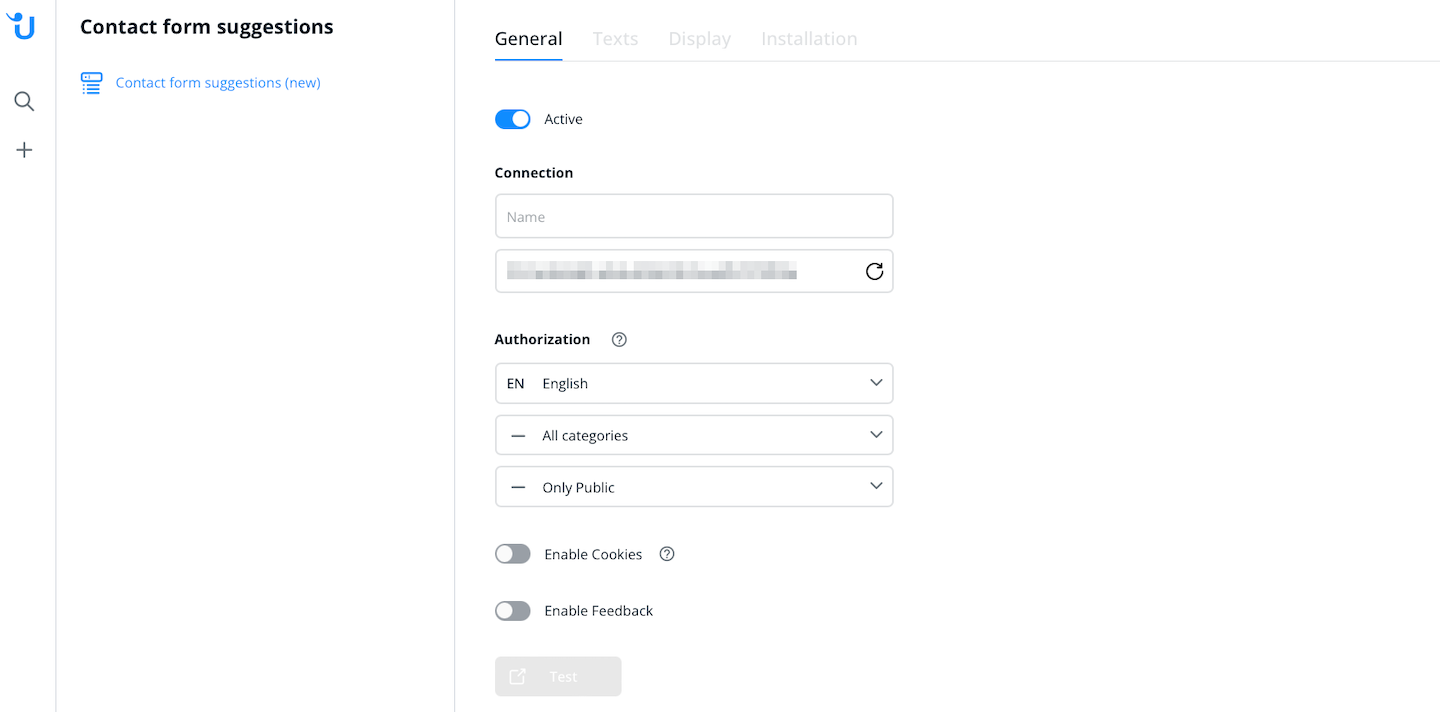
In the “General” settings, give it an internal name and choose your desired language, folders/categories and statuses.
You will also find the API Key here. Usually you don’t need it, since it’s automatically included in your installation code (see Installation Tab).
Enable cookies to record the session. If a website visitor navigates to another page and then returns, it’s still counted as just one session.
When cookies are disabled, each of these actions create separate sessions.
You can also enable feedback, so your customers can give a thumbs up or thumbs down to every answer.

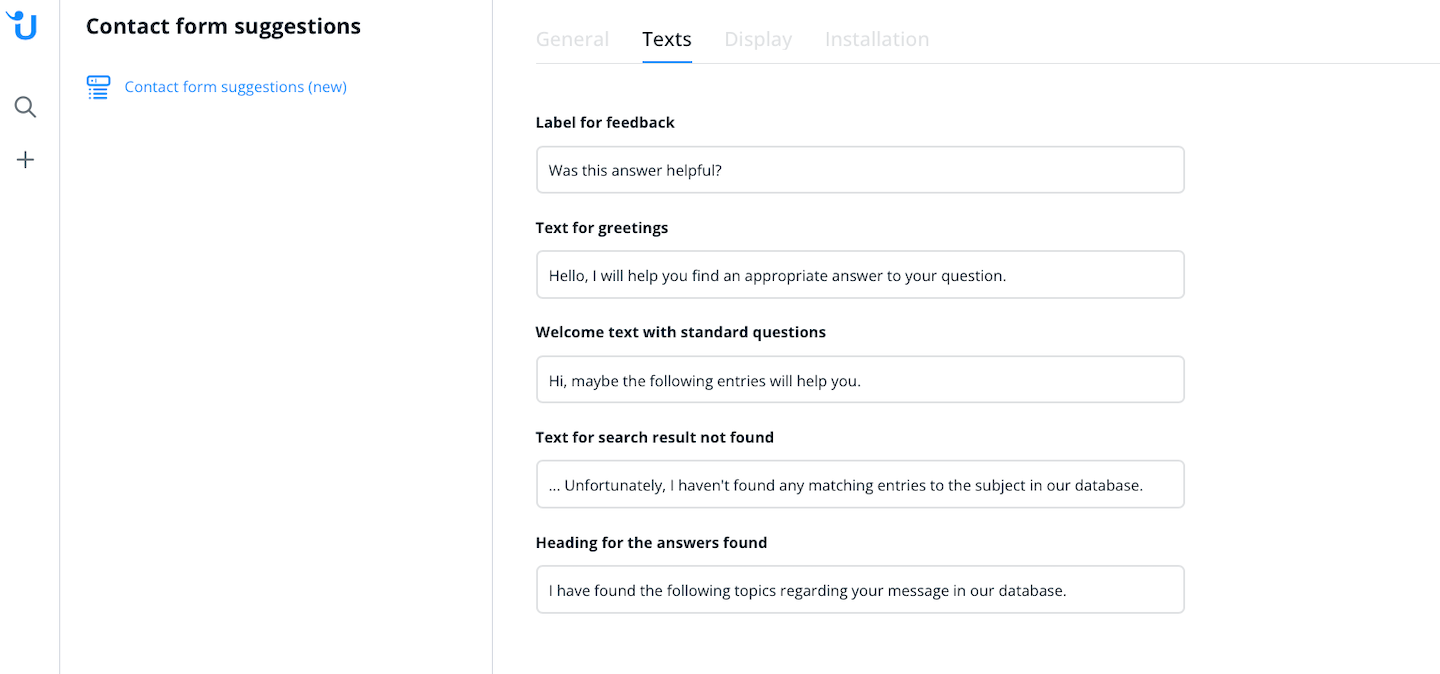
The tab "Texts" shows you an overview of different standard texts you can define, such as headings, placeholders or button wording.

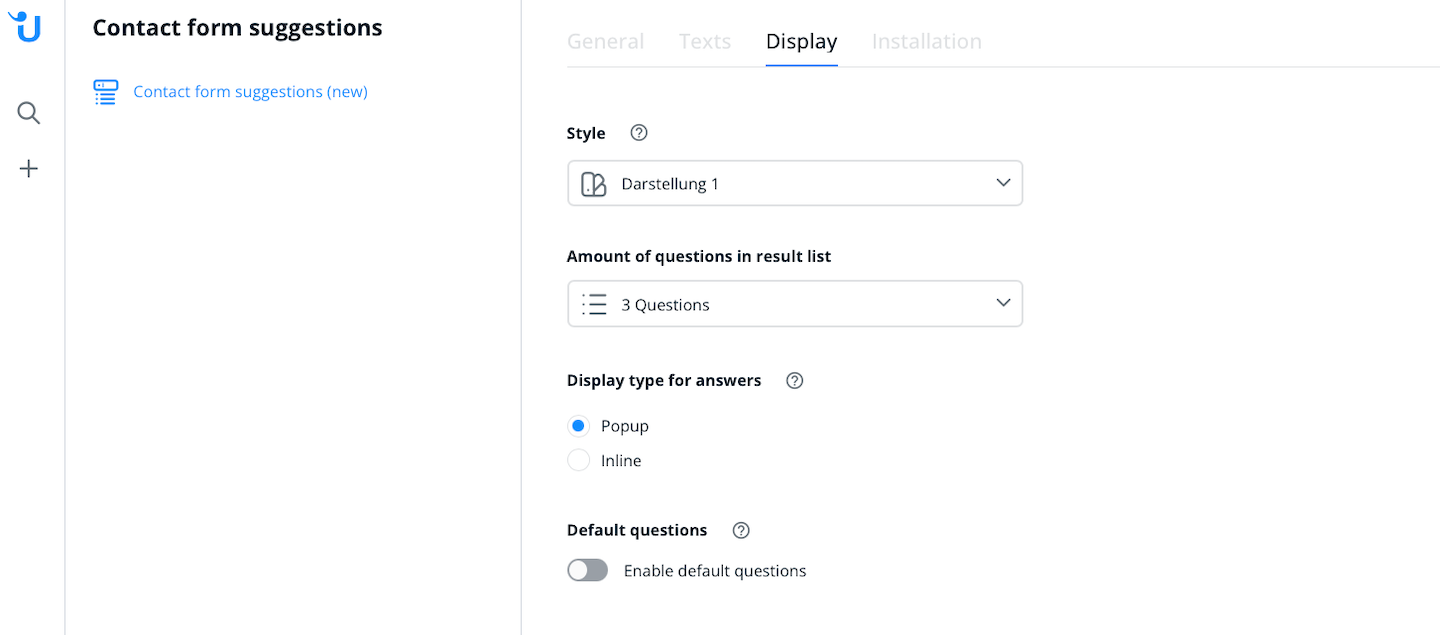
In the “Display” settings, define how this specific contact form suggestion module should look. You can find more information about these settings in the tooltips

Under the "Installation" tab, you can access the integration tutorial. This also contains the code you’ll need to add to your website.