This is a short version based on Squarespace’s own tutorial. To read their full documentation, click here.
Step 1
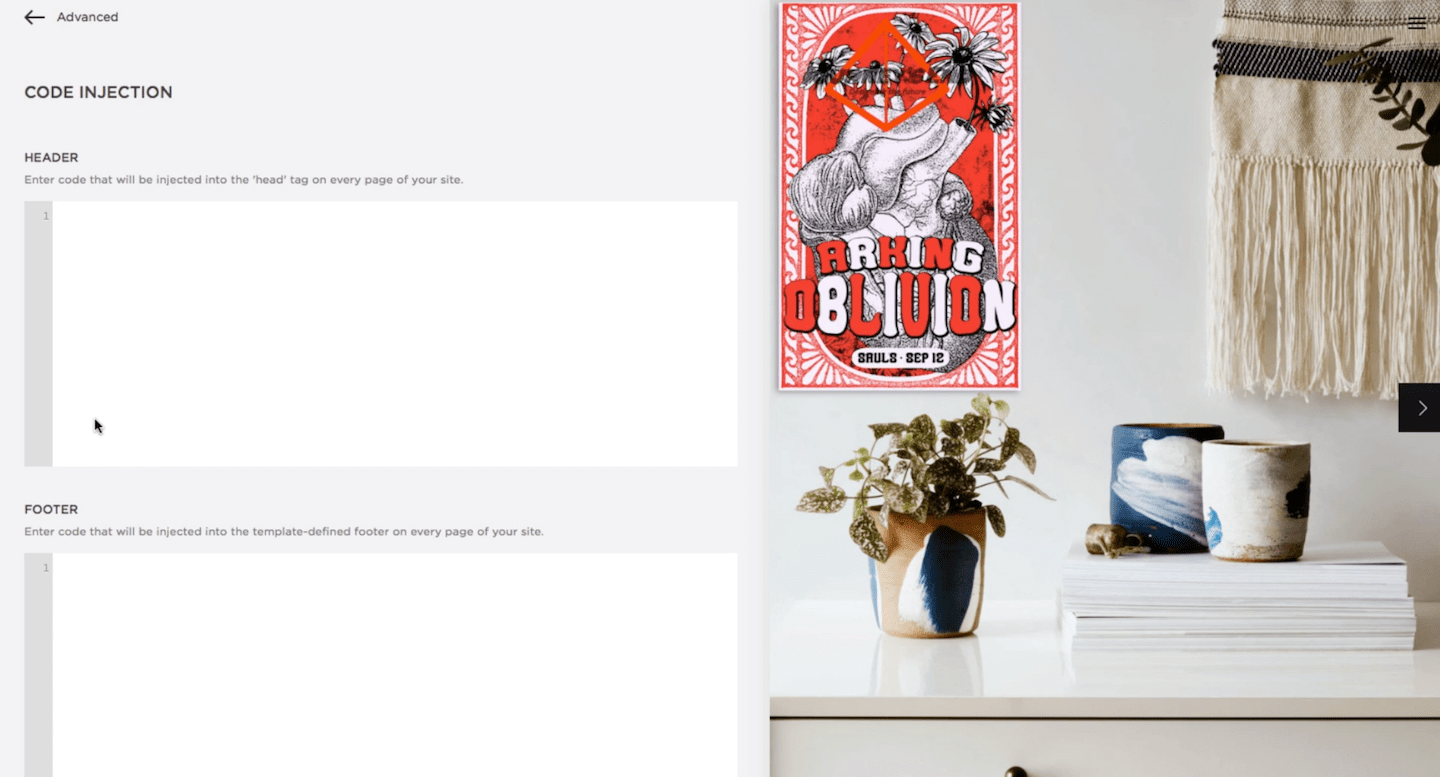
In your Squarespace home menu, go to Settings > Advanced > Code Injection.

Step 2
Paste your Userlike Widget code in the Footer box.
Find the unique Widget code under
Channels > Website Widgets > Select a Widget > Install > JavaScript Widget code
javascript<script type="text/javascript" async src="https://userlike-cdn-widgets.s3-eu-west-1.amazonaws.com/0311e734d84c528de0eXXe40471bf66734d7XX8079b994309a18XXXXXaa79fe910.js"></script>
To avoid CSS conflicts with the chat client, we advise you not to use
iframe { !important } in your CSS. Better be more specific and exclude the Userlike chat client by using iframe:not(.userlike) { !important }.
Step 3
Save the setting and the Userlike Widget will be visible on your website.
